文章
- 前言
- 错误场景
- 问题分析
- 解决方案
- 后言
前言
✨✨ 他们是天生勇敢的开发者,我们创造bug,传播bug,毫不留情地消灭bug,在这个过程中我们创造了很多bug以供娱乐。
前端bug这里是博主总结的一些前端的bug以及解决方案,感兴趣可以看一下,有不同方案可以在评论区提出

正文开始
错误场景
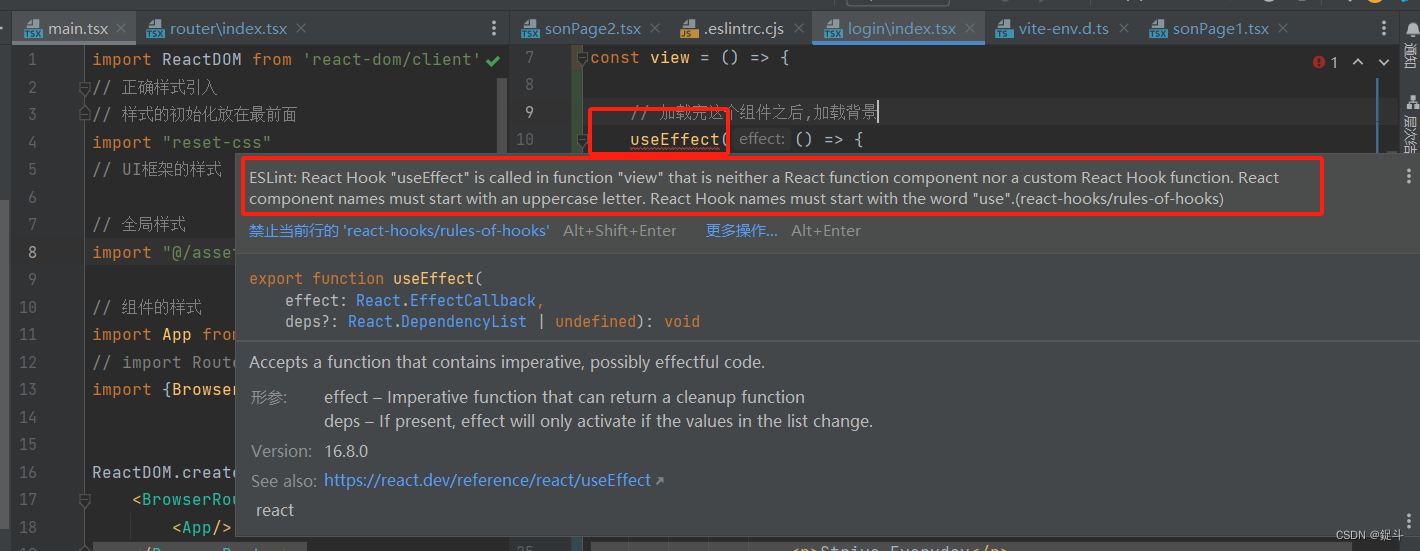
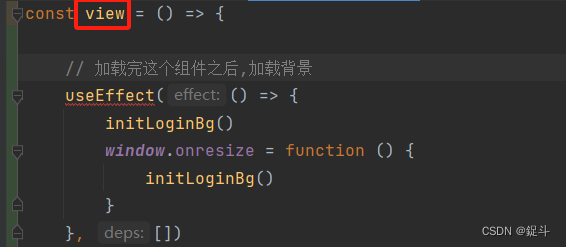
react组件中写useEffect的时候的错误
不影响运行,知识eslint检测的语法的报错

问题分析
我们定义函数组件的名称必须以大写字母开头,因为这有助于React区分诸如p、div、span等内置元素和我们定义的组件。

解决方案
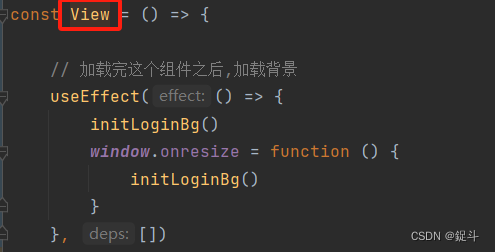
这里的函数组件名称首字母不能小写,改为大写

古德堡 舒服了
后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力






![23111705[含文档+PPT+源码等]计算机毕业设计SSM框架美妆商城全套电商购物](https://img-blog.csdnimg.cn/img_convert/3f4a538d4cb3350799e45d2a2ffed4fe.png)