
🌈个人主页:前端青山
🔥系列专栏:Vue篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来vue篇专栏内容:vue-数据双向绑定原理
目录
虚拟DOM与Diff算法
1. 对虚拟DOM的理解?
2. 虚拟DOM的解析过程
3. 为什么要用虚拟DOM
4. 虚拟DOM真的比真实DOM性能好吗
5. DIFF算法的原理
双向数据绑定原理
虚拟DOM与Diff算法
什么是虚拟DOM?

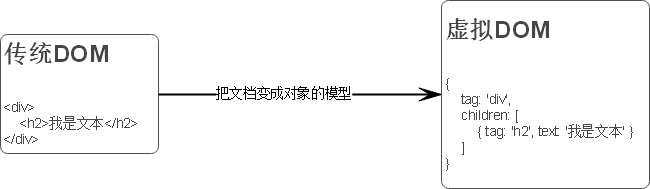
定义:指将真实的dom按照特定的语法转化(抽象)成一个js对象,这个js对象称之为虚拟dom。
什么是diff(different)算法?
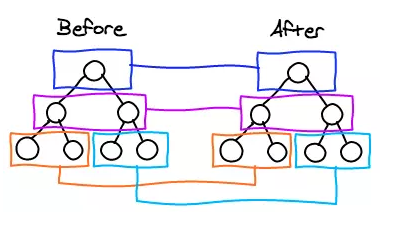
差异比较算法的一种,把树形结构按照层级分解,只比较同级元素。不同层级的节点只有创建和删除操作

虚拟DOM+diff算法的方式与传统DOM操作相比,有什么好处?
传统DOM操作:在一次操作中,往往会伴随多次个DOM节点更新,浏览器收到第一个DOM请求后并不知道还有若干次更新操作,因此会马上执行流程,最终执行若干次次。在后续找DOM坐标的时候,可能因为前期更新DOM导致了后续需要寻找的DOM坐标发生了变化。而操作DOM频繁还会出现页面卡顿,影响用户体验。
虚拟DOM+diff算法:若一次操作中有若干次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这若干次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性放到DOM树上,再进行后续操作,避免大量无谓的计算量。
1. 对虚拟DOM的理解?
从本质上来说,Virtual Dom是一个JavaScript对象,通过对象的方式来表示DOM结构。将页面的状态抽象为JS对象的形式,配合不同的渲染工具,使跨平台渲染成为可能。通过事务处理机制,将多次DOM修改的结果一次性的更新到页面上,从而有效的减少页面渲染的次数,减少修改DOM的重绘重排次数,提高渲染性能。
虚拟DOM是对DOM的抽象,这个对象是更加轻量级的对 DOM的描述。它设计的最初目的,就是更好的跨平台,比如Node.js就没有DOM,如果想实现SSR,那么一个方式就是借助虚拟DOM,因为虚拟DOM本身是js对象。 在代码渲染到页面之前,vue会把代码转换成一个对象(虚拟 DOM)。以对象的形式来描述真实DOM结构,最终渲染到页面。在每次数据发生变化前,虚拟DOM都会缓存一份,变化之时,现在的虚拟DOM会与缓存的虚拟DOM进行比较。在vue内部封装了diff算法,通过这个算法来进行比较,渲染时修改改变的变化,原先没有发生改变的通过原先的数据进行渲染。
另外现代前端框架的一个基本要求就是无须手动操作DOM,一方面是因为手动操作DOM无法保证程序性能,多人协作的项目中如果review不严格,可能会有开发者写出性能较低的代码,另一方面更重要的是省略手动DOM操作可以大大提高开发效率。
2. 虚拟DOM的解析过程
虚拟DOM的解析过程:
-
首先对将要插入到文档中的 DOM 树结构进行分析,使用 js 对象将其表示出来,比如一个元素对象,包含 TagName、props 和 Children 这些属性。然后将这个 js 对象树给保存下来,最后再将 DOM 片段插入到文档中。
-
当页面的状态发生改变,需要对页面的 DOM 的结构进行调整的时候,首先根据变更的状态,重新构建起一棵对象树,然后将这棵新的对象树和旧的对象树进行比较,记录下两棵树的的差异。
-
最后将记录的有差异的地方应用到真正的 DOM 树中去,这样视图就更新了。
3. 为什么要用虚拟DOM
(1)保证性能下限,在不进行手动优化的情况下,提供过得去的性能 看一下页面渲染的流程:解析HTML -> 生成DOM -> 生成 CSSOM -> Layout -> Paint -> Compiler 下面对比一下修改DOM时真实DOM操作和Virtual DOM的过程,来看一下它们重排重绘的性能消耗∶
-
真实DOM∶ 生成HTML字符串+重建所有的DOM元素
-
虚拟DOM∶ 生成vNode+ DOMDiff+必要的dom更新
Virtual DOM的更新DOM的准备工作耗费更多的时间,也就是JS层面,相比于更多的DOM操作它的消费是极其便宜的。尤雨溪在社区论坛中说道∶ 框架给你的保证是,你不需要手动优化的情况下,依然可以给你提供过得去的性能。 (2)跨平台 Virtual DOM本质上是JavaScript的对象,它可以很方便的跨平台操作,比如服务端渲染、uniapp等。
4. 虚拟DOM真的比真实DOM性能好吗
-
首次渲染大量DOM时,由于多了一层虚拟DOM的计算,会比innerHTML插入慢。
-
正如它能保证性能下限,在真实DOM操作的时候进行针对性的优化时,还是更快的。
5. DIFF算法的原理
在新老虚拟DOM对比时:
-
首先,对比节点本身,判断是否为同一节点,如果不为相同节点,则删除该节点重新创建节点进行替换
-
如果为相同节点,进行patchVnode,判断如何对该节点的子节点进行处理,先判断一方有子节点一方没有子节点的情况(如果新的children没有子节点,将旧的子节点移除)
-
比较如果都有子节点,则进行updateChildren,判断如何对这些新老节点的子节点进行操作(diff核心)。
-
匹配时,找到相同的子节点,递归比较子节点
在diff中,只对同层的子节点进行比较,放弃跨级的节点比较,使得时间复杂从O(n3)降低值O(n),也就是说,只有当新旧children都为多个子节点时才需要用核心的Diff算法进行同层级比较。
双向数据绑定原理
数据监听 数据劫持
v-model特指表单元素,v-bind实现数据从模型层m[data]到视图层view显示数据单向流,v-on事件的触发将视图[用户操作]修改了的数据存储到模型层。从而实现双向流数据。
数据响应式如何实现?数据劫持如何实现?
mvvm m model模型 v 视图 vm viewmodel 视图模型 沟通模型和视图
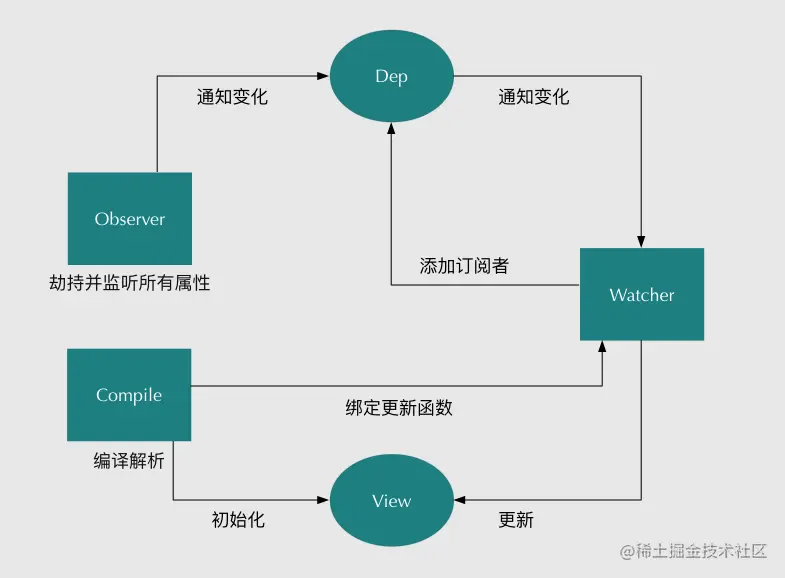
Vue.js 是采用数据劫持结合发布者-订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。主要分为以下几个步骤:
-
需要observe的数据对象进行递归遍历,包括子属性对象的属性,都加上setter和getter这样的话,给这个对象的某个值赋值,就会触发setter,那么就能监听到了数据变化
-
compile解析模板指令,将模板中的变量替换成数据,然后初始化渲染页面视图,并将每个指令对应的节点绑定更新函数,添加监听数据的订阅者,一旦数据有变动,收到通知,更新视图
-
Watcher订阅者是Observer和Compile之间通信的桥梁,主要做的事情是: ①在自身实例化时往属性订阅器(dep)里面添加自己 ②自身必须有一个update()方法 ③待属性变动dep.notice()通知时,能调用自身的update()方法,并触发Compile中绑定的回调,则功成身退。
-
MVVM作为数据绑定的入口,整合Observer、Compile和Watcher三者,通过Observer来监听自己的model数据变化,通过Compile来解析编译模板指令,最终利用Watcher搭起Observer和Compile之间的通信桥梁,达到数据变化 -> 视图更新;视图交互变化(input) -> 数据model变更的双向绑定效果。

Vue2.x:代理
当把一个普通的JavaScript对象传给Vue实例的data选项,Vue将遍历此对象所有的属性,使用Object.defineProperty把这些属性全部转为getter(获取)/setter(设置)。
// es5中提供的方法 Object.defineProperty(obj, prop, descriptor) // 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。 // 应当直接在Object构造器对象上调用此方法,而不是在任意一个Object类型的实例上调用。
obj
要定义属性的对象。
prop
要定义或修改的属性的名称 。
descriptor
要定义选项,“{ }”。在这里面设置getter和setter(计算属性)。
案例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div><div><input type="text" id="ipt" value="" oninput="change(this)" /></div><div>字符串: <div id="cnt"></div></div></div><script>// 初始的data数据var data = {msg: "人生无常,大肠包小肠"}
// es5里的方法来代理操作var obj = {}Object.defineProperty(obj, "msg", {// 当获取obj.msg的值的时候被执行get() {return data.msg},// 当给obj.msg赋值的时候会被执行set(val) {data.msg = val// 通知页面更新document.getElementById("cnt").innerText = val}})
document.getElementById("ipt").value = obj.msgdocument.getElementById("cnt").innerText = obj.msg
function change(o){obj.msg = o.value}</script>
</body>
</html>vue2中数据响应式,无法监听对象属性删除和添加,及其数组通过下标的修改,如何解决?
可以通过两种方式实现:
1、this.$set() this.$delete()
2、Vue.set() Vue.delete()

















![sql注入 [极客大挑战 2019]LoveSQL 1](https://img-blog.csdnimg.cn/4f501133eef74072959d860eb649faa9.png)
