CTFd-Web题目动态flag
- 1. dockerhub注册
- 2. dockerfile编写
- 3. 上传到docker仓库
- 4. 靶场配置
- 5. 动态flag实现
1. dockerhub注册
想要把我们的web题目容器上传到docker仓库中,我们需要dockerhub官网注册一个账号,网址如下
https://hub.docker.com/
2. dockerfile编写
dockerfile内容大致如下
FROM ctftraining/base_image_nginx_mysql_php_56 #导入基础web环境镜像
COPY src /var/www/html #将本地src文件夹里的题目源码copy到镜像的web目录
COPY ./flag / #将flag复制到镜像根目录
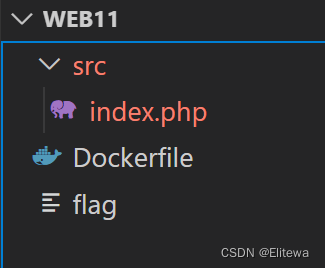
我的题目文件结构如下

3. 上传到docker仓库
首先我们需要在命令行执行以下命令,用来登陆我们的dockerhub账号,第一次登陆需要输入账号和密码
我们执行命令的文件夹一定要为
dockerfile文件所在的文件夹,并以root权限运行
docker login

然后运行以下命令,生成下镜像
名称要为 dockerhub用户名/镜像名 的格式
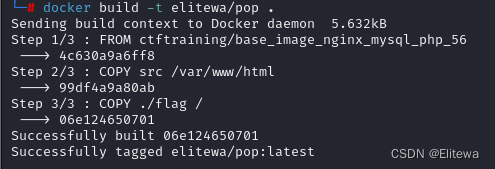
docker build -t name/image .#name为dockerhub名,image为镜像名(自定义)
#"."为版本号,代表latest
运行该命令生成一个名称为 name/image 的镜像

这时我们的镜像已经构造完成,然后我们将镜像上传到dockerhub的仓库,运行以下命令
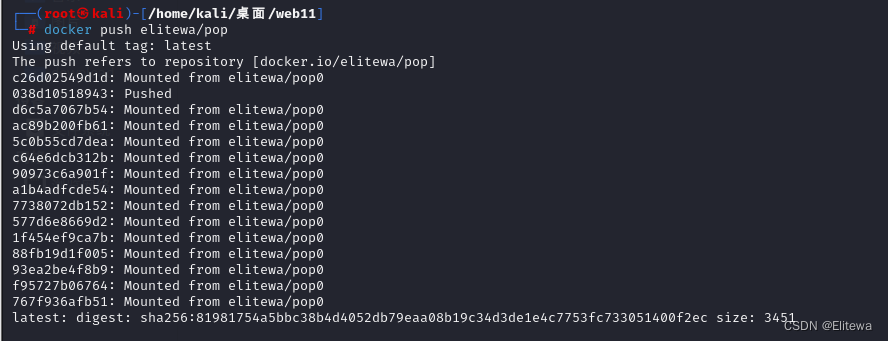
docker push name/image

上传成功后,我们登陆dockerhub可以看到

4. 靶场配置
这里以nssctf平台为例,基本上原理都一样
设置大体如下

题目名我们自拟即可
转发端口即题目镜像内默认的80端口
镜像名填写我们上传的镜像的名称,例如 elitewa/pop
点击开启环境,即可看到题目正确生成

5. 动态flag实现
别的步骤和上面相同,只是需要更改下dockerfile并创建动态flag脚本flag.sh
内容如下:
dockerfile
FROM ctftraining/base_image_nginx_mysql_php_56
COPY src /var/www/html
COPY ./flag /
RUN mv /var/www/html/flag.sh / \&& chmod +x /flag.sh
flag.sh
#!/bin/sh
sed -i "s/flag{flag}/$FLAG/" /flag #用动态生成的flag替换flag文件中的占位的flag
export FLAG=""
flag文件内容
flag{flag}
题目文件结构如下

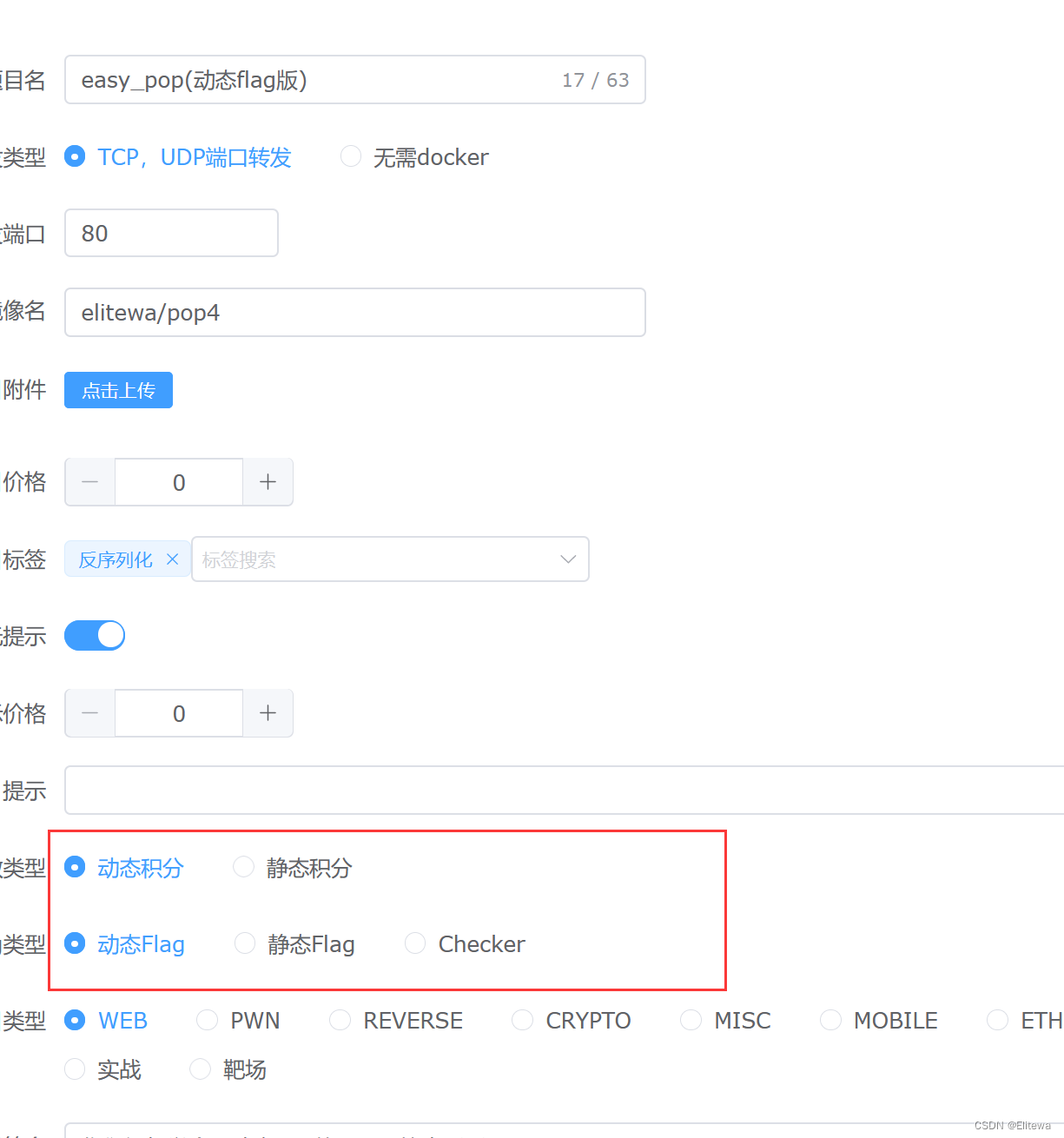
题目配置如下

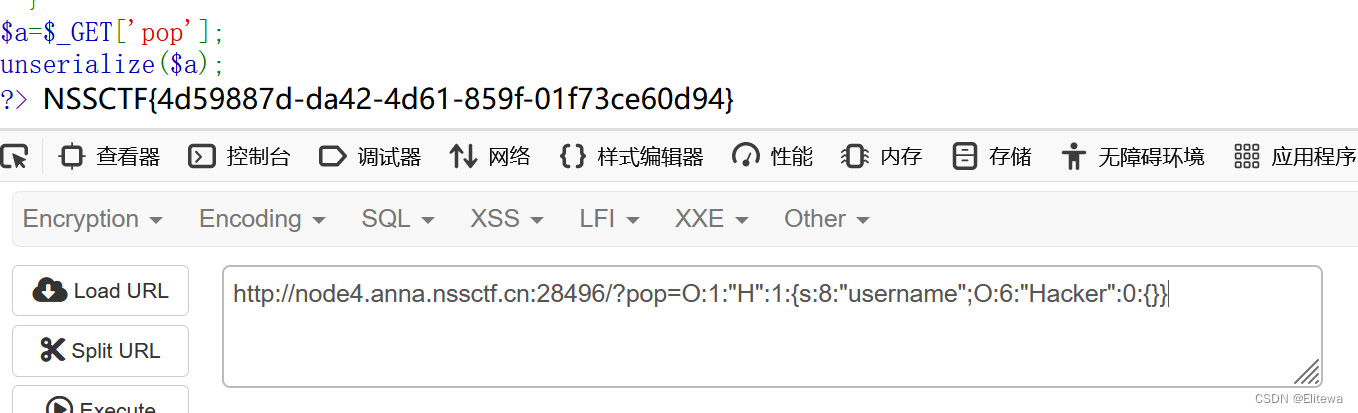
我们解出题目,发现flag成功变为了动态的(动态flag的题目环境开启较慢,需要耐心等一小会)



















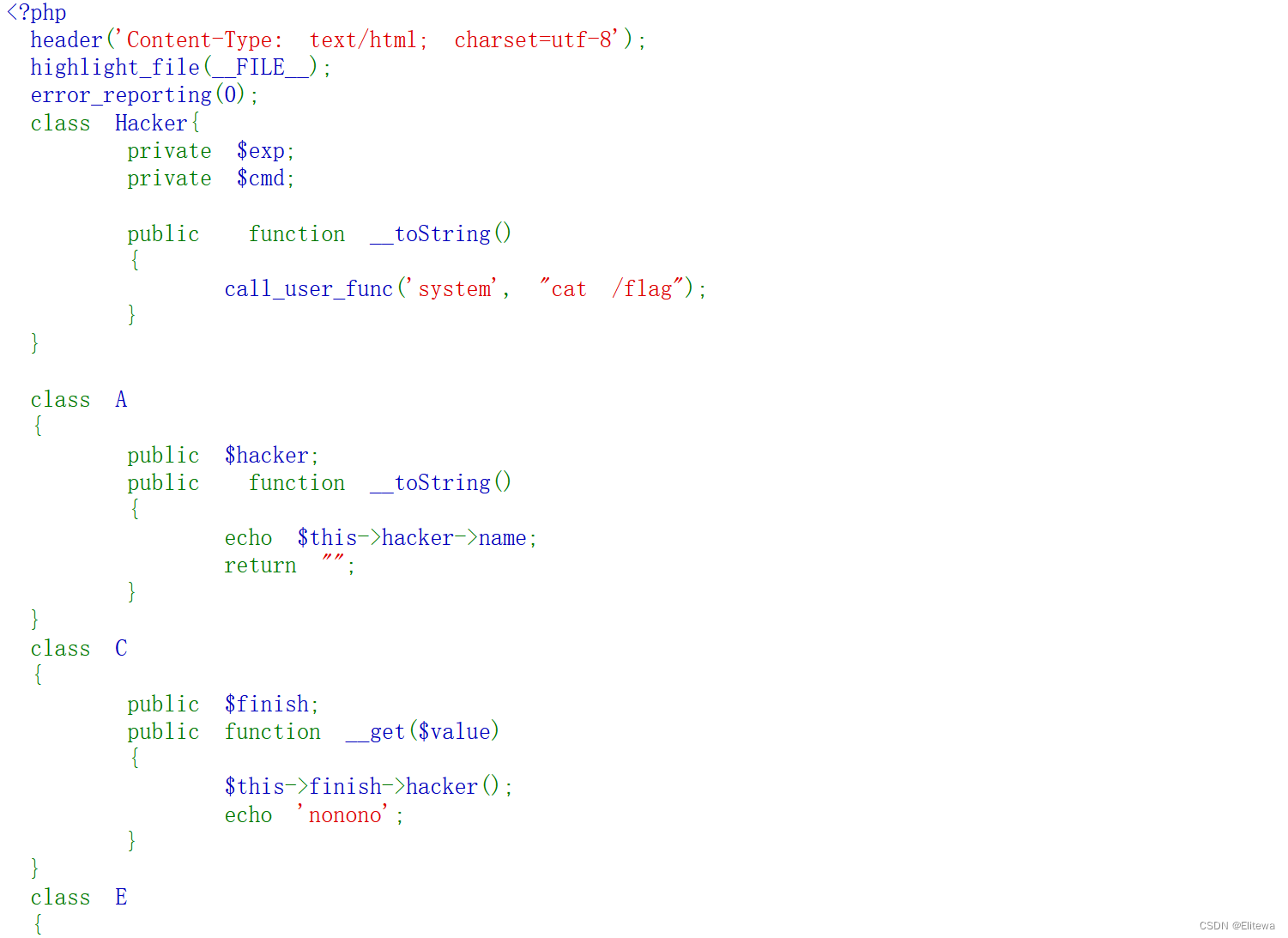
![sql注入 [极客大挑战 2019]LoveSQL 1](https://img-blog.csdnimg.cn/4f501133eef74072959d860eb649faa9.png)