一.自动部署nodejs
1.创建node项目相关文件
app.js代码如下:
var express = require('express');var app=express();app.get('/',function(req,res){res.send('首页update');
})
app.get('/news',function(req,res){res.send('首页');
})//docker做端口映射的时候不要指定ip
app.listen(3000);
package.json代码如下:
{"dependencies": {"ejs": "^2.5.6","express": "^4.15.3","socket.io": "^2.0.3","body-parser": "~1.17.1"}
}
把上面文件放入/var/www/node下,如图:

2.创建Dockerfile并编写部署代码
在/var/www/node下创建Dockerfile,并编写部署的代码,代码如下:
#下载node镜像
FROM node
#拷贝当前node项目文件夹下所有文件到镜像的/root/wwwroot下
COPY . /root/wwwroot/
#进入镜像/root/wwwroot文件夹下,安装对应的依赖
WORKDIR /root/wwwroot/
#对外暴露的端口
EXPOSE 3000
#安装依赖:通过npm安装依赖时,有时会报错,这时可以通过安装cnpm来安装依赖
RUN npm install cnpm -g --registry=https://registry.nlark.com
RUN cnpm install
#启动程序
CMD node app.js3.生成nodejs项目的镜像并访问项目
(1).通过docker build -t docker.io/mynode:v1 . 生成node项目镜像
(2).通过docker images查看生成的node项目镜像
REPOSITORY TAG IMAGE ID CREATED SIZE
mynode v1 0efc7b341f5a 28 seconds ago 1.17GB(3).通过 docker run -it -d -p 3000:3000 0efc7b341f5a生成的镜像运行node项目容器
(4).通过docker ps查看运行的容器
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fe8a6faa796a 0efc7b341f5a "docker-entrypoint.s…" 5 seconds ago Up 2 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp eloquent_hodgkin
(5).访问node项目
curl 127.0.0.1:3000首页update
(6).通过浏览器访问node容器项目
#通过docker build -t docker.io/mynode:v1 . 生成node项目镜像
[root@localhost node]# docker build -t docker.oo/mynode:v1 .
Sending build context to Docker daemon 4.096kB
Step 1/7 : FROM node---> 51bf29046591
Step 2/7 : COPY . /root/wwwroot/---> b1f35befd1f9
Step 3/7 : WORKDIR /root/wwwroot/---> Running in 29015c51bf9a
Removing intermediate container 29015c51bf9a---> ecbd455f1189
Step 4/7 : EXPOSE 3000---> Running in 9d3c0d21d1dd
Removing intermediate container 9d3c0d21d1dd---> a38c3cd36bcd
Step 5/7 : RUN npm install cnpm -g --registry=https://registry.nlark.com---> Running in dcb9adf6929b
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fsadded 440 packages in 27s28 packages are looking for fundingrun `npm fund` for details
npm notice
npm notice New patch version of npm available! 10.2.0 -> 10.2.4
npm notice Changelog: <https://github.com/npm/cli/releases/tag/v10.2.4>
npm notice Run `npm install -g npm@10.2.4` to update!
npm notice
Removing intermediate container dcb9adf6929b---> 090e84deba2e
Step 6/7 : RUN cnpm install---> Running in 2f689257b8c9
Recently updated (since 2023-11-11): 1 packages (detail see file /root/wwwroot/node_modules/.recently_updates.txt)✔ Linked 88 latest versions fallback to /root/wwwroot/node_modules/.store/node_modules
deprecate socket.io@2.5.0 › debug@~4.1.0 Debug versions >=3.2.0 <3.2.7 || >=4 <4.3.1 have a low-severity ReDos regression when used in a Node.js environment. It is recommended you upgrade to 3.2.7 or 4.3.1. (https://github.com/visionmedia/debug/issues/797)
✔ Run 1 script(s) in 204ms.
✔ Installed 4 packages on /root/wwwroot
✔ All packages installed (106 packages installed from npm registry, used 3s(network 2s), speed 872.71KB/s, json 88(574.66KB), tarball 1.56MB, manifests cache hit 0, etag hit 0 / miss 0)
Removing intermediate container 2f689257b8c9---> 445cb2b8c2ab
Step 7/7 : CMD node app.js---> Running in 2db6a0168a74
Removing intermediate container 2db6a0168a74---> 0efc7b341f5a
Successfully built 0efc7b341f5a
Successfully tagged docker.io/mynode:v1
[root@localhost node]#
[root@localhost node]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mynode v1 0efc7b341f5a 28 seconds ago 1.17GB#通过生成的镜像运行node项目容器
[root@localhost node]# docker run -it -d -p 3000:3000 0efc7b341f5a
fe8a6faa796a84b938addd9f1bdee02abdae9f90531eb3c05a21a8b1f97dc56a
#docker ps查看运行的容器
[root@localhost node]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
fe8a6faa796a 0efc7b341f5a "docker-entrypoint.s…" 5 seconds ago Up 2 seconds 0.0.0.0:3000->3000/tcp, :::3000->3000/tcp eloquent_hodgkin
#访问node项目
[root@localhost node]# curl 127.0.0.1:3000
首页update[root@localhost node]# 
二.自动部署golang项目
1.部署编译好的golang项目
(1).golang项目打包以及部署回顾
windows下:
golang项目目录下运行go run ./main.go成功后,在浏览器中访问项目,说明项目ok,然后在项目目录中运行以下命令:
#filename: 文件名
set GOOS=windows
set GOARCH=amd64
go build -o "filename"直接双击 filename.exe 文件执行即可,然后可以通过浏览器访问
linux下:
golang项目在windows下,需要打包到linux环境去运行,命令如下:
set GOOS=linux
set GOARCH=amd64
go build -o "filename"上传到 linux 中赋予执行权限:
chmod -R 777 目录然后在项目目录下执行:
./filename这样也可以通过浏览器访问了
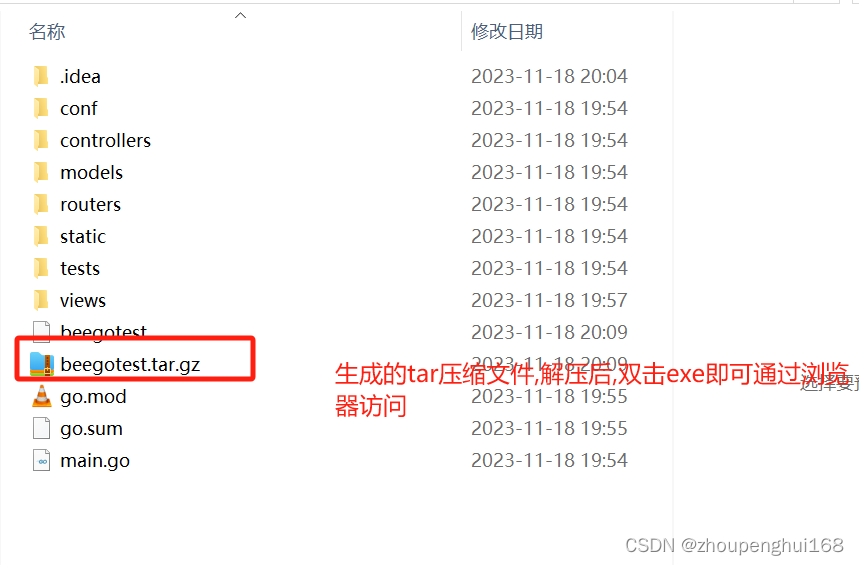
beego 项目打包:
使用命令 bee packwindows环境下:bee pack -be GOOS=windows通过上面命令生成一个tar的打包文件,解压双击exe后即可通过浏览器访问

而如果需要在linux环境下访问的话,则使用一下命令,生成一个在linux下执行的二进制文件,然后./文件名访问即可:bee pack -be GOOS=linux
(2).在linux下访问编译好的项目
在windows下编译好beego在linux下访问的二进制文件,然后上传到linux中的/var/www/beegotest目录下,然后./beegotest访问即可
(3).部署编译好的beego项目
1).在beego项目下创建Dockerfile文件,并写入以下代码
#容器对应的镜像文件的环境
FROM centos:centos7
#把当前bee项目下面的文件拷贝到/root/golang下
COPY . /root/golang
#进入容器/root/golang文件夹
WORKDIR /root/golang
#对外暴露端接
EXPOSE 8080
#启动容器时运行命令:启动bee项目名
ENTRYPOINT ["./beegodemo01"]2).编译生成bee项目的docker镜像
[root@localhost beegodemo]# docker build -t docker.io/mybeego:v1.0.1 .
Sending build context to Docker daemon 14.62MB
Step 1/5 : FROM centos
---> 300e315adb2f
Step 2/5 : COPY . /root/golang
---> 78670b1c00eb
Step 3/5 : WORKDIR /root/golang
---> Running in 850af8309c34
Removing intermediate container 850af8309c34
---> f6f6f3ef99ed
Step 4/5 : EXPOSE 8080
---> Running in f1ea11c5c19b
Removing intermediate container f1ea11c5c19b
---> ba11828a3ef1
Step 5/5 : ENTRYPOINT ["./beegodemo01"]
---> Running in 57d921e41e48
Removing intermediate container 57d921e41e48
---> 87700337cda3
Successfully built 87700337cda3
Successfully tagged3).通过dokcer images查看生成的bee项目docker镜像
[root@localhost ~]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mybeego v1.0.1 87700337cda3 10 minutes ago 224MB4).通过镜像启动bee项目docker容器
[root@localhost ~]# docker run -it -d -p 8081:8080 mybeego:v1.0.1
a38eb4ed369053f2d6c1209fb9070e388616613916f5dc228f5c539efd3aaeee5).访问

2.部署未编译的 golang 项目
在linux的/var/www/goweb目录下创建main.go,以及Dockerfile,然后进行操作
(1).goweb 目录新建 main.go
package main
import ( "fmt""net/http"
)
func handlerHello(w http.ResponseWriter, r *http.Request) {fmt.Fprintf(w, "hello docker")
}
func main() {http.HandleFunc("/", handlerHello)http.ListenAndServe(":8080", nil)
}(2).在工程目录 goweb 下,新建 Dockerfile 文件
#获取golang环境镜像
FROM golang
#设置开发人员信息
MAINTAINER "1028538262@qq.com"
#把goweb工程目录下的所有文件复制到容器/root/goweb下
ADD . /root/goweb
#cd到/root/goweb
WORKDIR /root/goweb#执行命令
RUN go mod init goweb
RUN go mod tidy
#执行go build生成可执行的二进制文件
RUN go build
#暴露端口
EXPOSE 8080
#执行容器启动命令: 启动goweb项目
ENTRYPOINT ["./goweb"](3).通过docker build -t 生成goweb项目镜像
[root@localhost goweb]# docker build -t docker.io/goweb:v4 .
Sending build context to Docker daemon 3.072kB
Step 1/9 : FROM golang---> 4c88d2e04e7d
Step 2/9 : MAINTAINER "1028538262@qq.com"---> Using cache---> aa682bbc7c54
Step 3/9 : ADD . /root/goweb---> 9747f860ba2a
Step 4/9 : WORKDIR /root/goweb---> Running in 4ab2d41b8269
Removing intermediate container 4ab2d41b8269---> 794d6dc76dc4
Step 5/9 : RUN go mod init mygoweb---> Running in 0e7d4e43f510
go: creating new go.mod: module mygoweb
go: to add module requirements and sums:go mod tidy
Removing intermediate container 0e7d4e43f510---> 0f5176b44c2a
Step 6/9 : RUn go mod tidy---> Running in 2604b6df8323
Removing intermediate container 2604b6df8323---> c2e03a32a3b7
Step 7/9 : RUN go build---> Running in 0dd305afa33b
Removing intermediate container 0dd305afa33b---> 206024eb719c
Step 8/9 : EXPOSE 8080---> Running in 756480f55fb3
Removing intermediate container 756480f55fb3---> 60d3344f4c27
Step 9/9 : ENTRYPOINT ["./goweb"]---> Running in 6eca95002f82
Removing intermediate container 6eca95002f82---> 3bf4b763b543
Successfully built 3bf4b763b543
Successfully tagged goweb:v4
(4).查看是否生成镜像
通过docker images查看
[root@localhost goweb]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
goweb v4 3bf4b763b543 About a minute ago 885MB
(5).启动项目容器
通过docker run -it -d -p 8081:8080 镜像ID启动
[root@localhost goweb]# docker run -it -d -p 8081:8080 3bf4b763b543
e44585ca40e1c3a19c6f61cac7eee40836e9d7e71d35de49e1449dcacc53959b
(6).查看是否启动容器
通过docke ps查看
[root@localhost goweb]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
e44585ca40e1 ee27c58e2ef5 "./goweb" 7 seconds ago Up 4 seconds 0.0.0.0:8081->8080/tcp, :::8081->8080/tcp epic_merkle
(7).通过浏览器访问看看是否成功

 (8).进入goweb项目容器查看数据
(8).进入goweb项目容器查看数据
#通过docker exec -it 进入容器,
[root@localhost goweb]# docker exec -it e44585ca40e1 /bin/bash#go version 存在,说明容器中已经有golang环境了
root@e44585ca40e1:~/goweb# go version
go version go1.21.4 linux/amd64#还可以通过go env 查看golang配置常量
root@e44585ca40e1:~/goweb# go env
GO111MODULE=''
GOARCH='amd64'
GOBIN=''
GOCACHE='/root/.cache/go-build'
GOENV='/root/.config/go/env'
GOEXE=''
GOEXPERIMENT=''
GOFLAGS=''
GOHOSTARCH='amd64'
GOHOSTOS='linux'
GOINSECURE=''
GOMODCACHE='/go/pkg/mod'
GONOPROXY=''
GONOSUMDB=''
GOOS='linux'
GOPATH='/go'
GOPRIVATE=''
GOPROXY='https://proxy.golang.org,direct'
GOROOT='/usr/local/go'
GOSUMDB='sum.golang.org'
GOTMPDIR=''
GOTOOLCHAIN='local'
GOTOOLDIR='/usr/local/go/pkg/tool/linux_amd64'
GOVCS=''
GOVERSION='go1.21.4'
GCCGO='gccgo'
GOAMD64='v1'
AR='ar'
CC='gcc'
CXX='g++'
CGO_ENABLED='1'
GOMOD='/root/goweb/go.mod'
GOWORK=''
CGO_CFLAGS='-O2 -g'
CGO_CPPFLAGS=''
CGO_CXXFLAGS='-O2 -g'
CGO_FFLAGS='-O2 -g'
CGO_LDFLAGS='-O2 -g'
PKG_CONFIG='pkg-config'
GOGCCFLAGS='-fPIC -m64 -pthread -Wl,--no-gc-sections -fmessage-length=0 -ffile-prefix-map=/tmp/go-build2427941496=/tmp/go-build -gno-record-gcc-switches'
root@e44585ca40e1:~/goweb#
3.部署未编译的 beego 项目
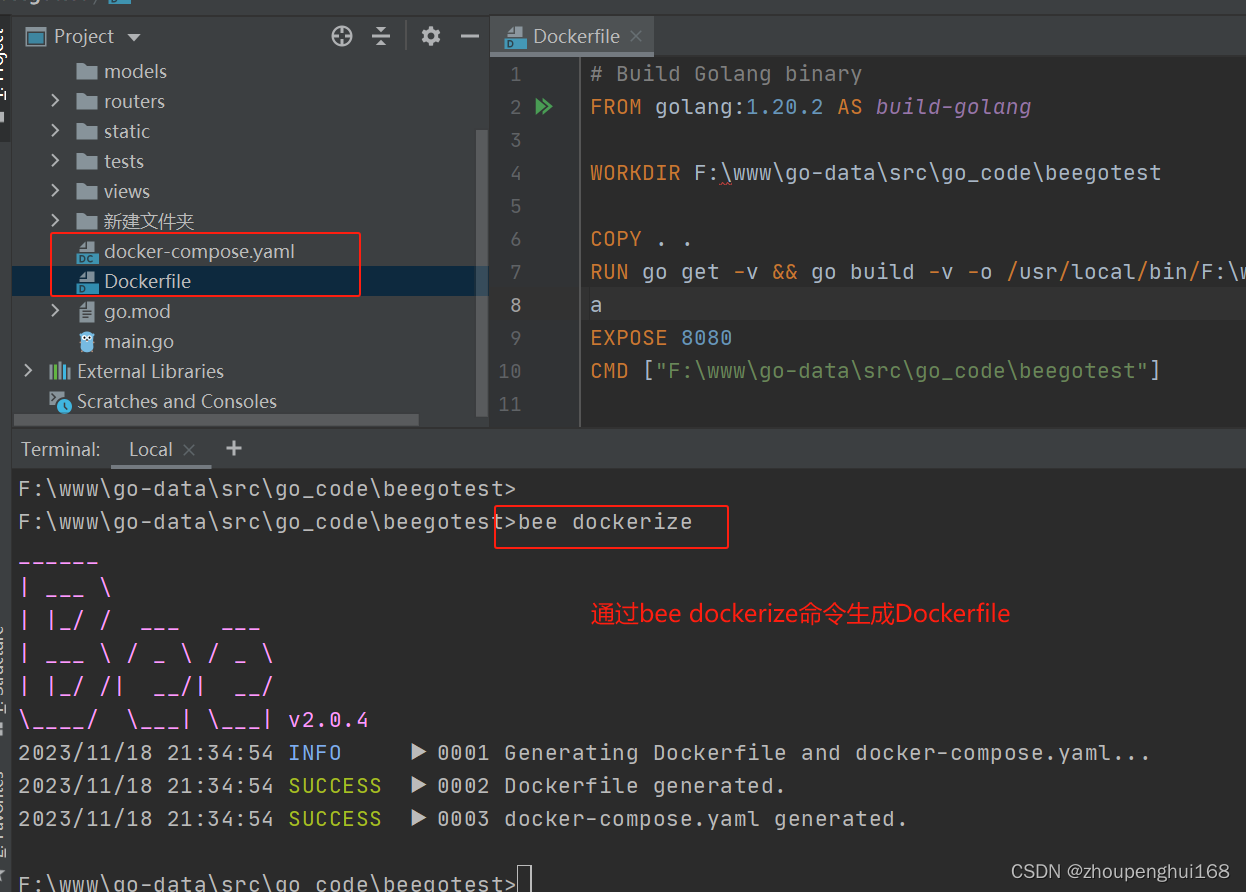
(1).查看bee --help,bee自动生成Dockerfile
可以通过bee --help查看帮助文档
version Prints the current Bee versionmigrate Runs database migrationsapi Creates a Beego API applicationbale Transforms non-Go files to Go source filesfix Fixes your application by making it compatible with newer versions of Beegopro Source code generatordev Commands which used to help to develop beego and beedlv Start a debugging session using Delvedockerize Generates a Dockerfile and docker-compose.yaml for your Beego applicationgenerate Source code generatorhprose Creates an RPC application based on Hprose and Beego frameworksnew Creates a Beego applicationpack Compresses a Beego application into a single filers Run customized scriptsrun Run the application by starting a local development serverserver serving static content over HTTP on portupdate Update Bee
发现可以通过dockerize 参数生成Dockefile文件,当然也可以不通过dockerize自己编写Dockerfile

(2).自己编写Dockerfile
自己编写的Dockerfile:
#从golang获取镜像
FROM golang
#创建者邮箱
MAINTAINER "1028538262@qq.com"
#赋值beego项目到/root/beegodemo01
COPY . /root/beegodemo01
#进入容器中项目目录
WORKDIR /root/beegodemo01
#配置环境变量
ENV GO111MODULE=on
ENV GOPROXY=https://goproxy.cn,direct
#运行命令:下载beego
RUN go get -u github.com/beego/bee
#暴露端口
EXPOSE 8080
#容器启动命令:运行bee项目
ENTRYPOINT ["bee", "run"](3).通过docker build -t 生成bee项目镜像
[root@localhost beegotest]# docker build -t docker.io/beego:1.1 .
Sending build context to Docker daemon 121.3kB
Step 1/9 : FROM golang---> 4c88d2e04e7d
Step 2/9 : MAINTAINER "1028538262@qq.com"---> Using cache---> aa682bbc7c54
Step 3/9 : COPY . /root/beegodemo01---> 3f66273e71e9
Step 4/9 : WORKDIR /root/beegodemo01---> Running in c67b1bb8c951
Removing intermediate container c67b1bb8c951---> d3f44b8e021a
Step 5/9 : ENV GO111MODULE=on---> Running in 8b7b5c5e81d6
Removing intermediate container 8b7b5c5e81d6---> bb6f1cb28746
Step 6/9 : ENV GOPROXY=https://goproxy.cn,direct---> Running in 97b7a35d38c3
Removing intermediate container 97b7a35d38c3
Successfully built 931a238bfbbb
Successfully tagged beego:1.1(4).通过docker images查看是否生成镜像成功
[root@localhost beegodemo01]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
beego v3.0.1 931a238bfbbb About a minute ago 1.01GB(5).通过镜像ID启动bee项目容器
docker run -it -d -p 8083:8080 --name beegodemo 镜像ID(6).查看是否启动容器成功
[root@localhost beegodemo01]# docker ps
CONTAINER ID IMAGE COMMAND CREATED
1c96e85d3c03 golangimg:v3.0.1 "/bin/sh -c 'bee run'" 7 seconds ago Up 6 s
econds 0.0.0.0:8083->8080/tcp, :::8083->8080/tcp beegodemo(7).通过浏览器访问看看是否成功
发现操作成功,说明bee项目镜像,容器部署成功

[上一节] [Docker]五.Docker中Dockerfile详解