cesium雷达效果(脉冲圆)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/196882.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Redis(集合Set和有序集合SortedSet)
SET集合中的元素是不允许重复的,SET中的命令都是以S开头的。 使用SADD 在集合中添加元素,使用SMEMBERS查看元素。
当添加重复元素时,会返回0代表添加失败,查询还是就Redis一个元素。 使用SISMEMBER查询元素是否在集合中ÿ…
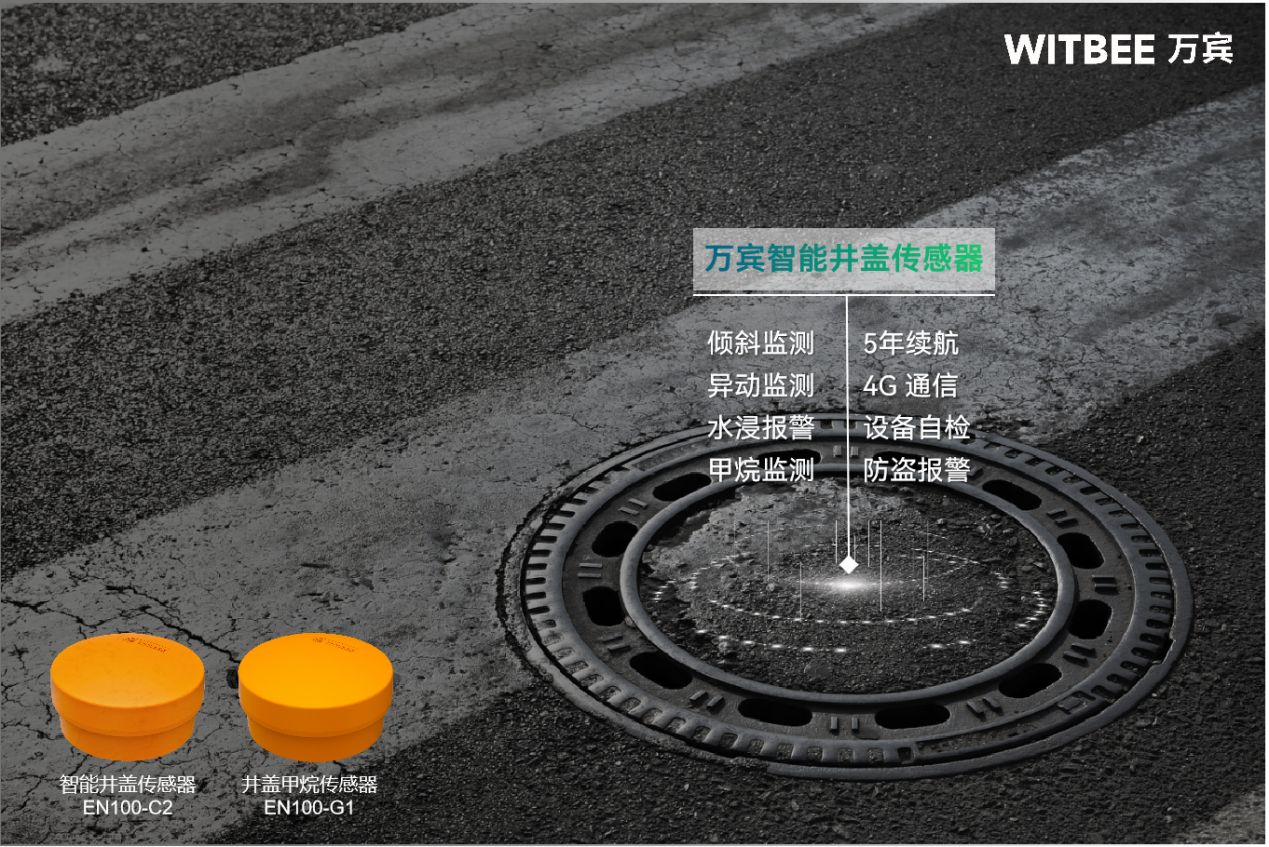
井盖位移监测,智能井盖智慧监测方式
在推动城市向智能化和高效化方向发展的过程中,科学技术发挥着至关重要的作用。智能井盖传感器作为科学技术进步的产物,正逐渐在城市管理过程之中崭露头角。这些看似不起眼的设备,虽然隐藏在井盖下方不被人们看到,但实实在在为人民…
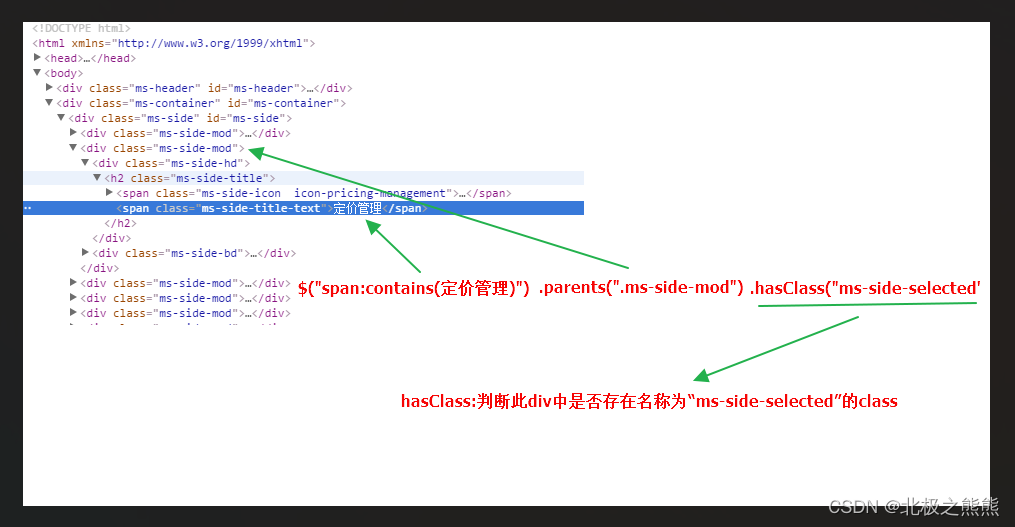
Jquery 通过class名称属性,匹配元素
UI自动化过程中,常常需要判断某个元素是否满足条件,再走不通的脚本逻辑;、本文介绍如何通过jquery判断菜单是否展开,来决定是否执行菜单展开脚本;Jquery通过class名称属性,匹配元素 我们先分析,…
HTTP 到 HTTPS 再到 HSTS 的转变
近些年,随着域名劫持、信息泄漏等网络安全事件的频繁发生,网站安全也变得越来越重要,也促成了网络传输协议从 HTTP 到 HTTPS 再到 HSTS 的转变。
HTTP
HTTP(超文本传输协议) 是一种用于分布式、协作式和超媒体信息系…
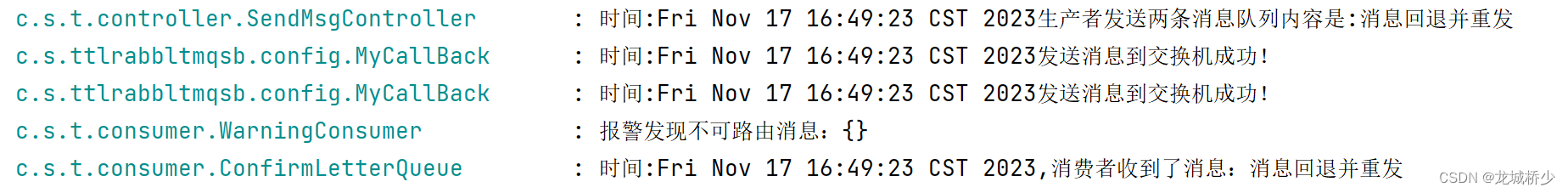
RabbitMQ 消息丢失解决 (高级发布确认、消息回退与重发、备份交换机)
目录 一、发布确认SpringBoot版本
确认机制图例:
代码实战:
代码架构图:
1.1交换机的发布确认
添加配置类
消息消费者
消息生产者发布消息后的回调接口
测试: 1.2回退消息并重发(队列的发布确认)
…
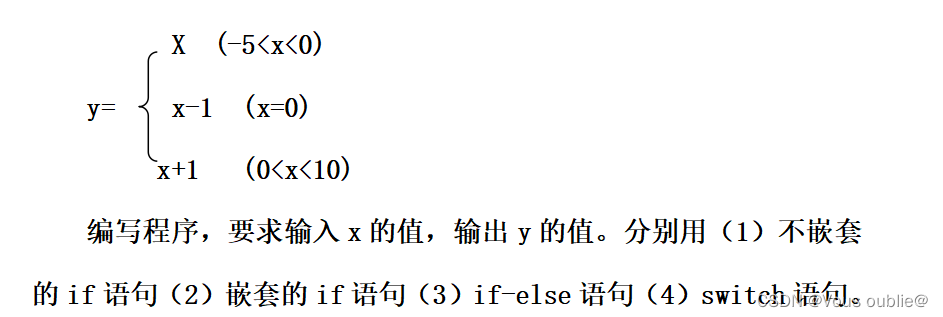
编写程序,要求输入x的值,输出y的值。分别用(1)不嵌套的if语句(2)嵌套的if语句(3)if-else语句(4)switch语句。
编写程序,要求输入x的值,输出y的值。分别用(1)不嵌套的if语句(2)嵌套的if语句(3)if-else语句(4)switch语句。
选择结构是编程语言中常用的一种控制结构&…
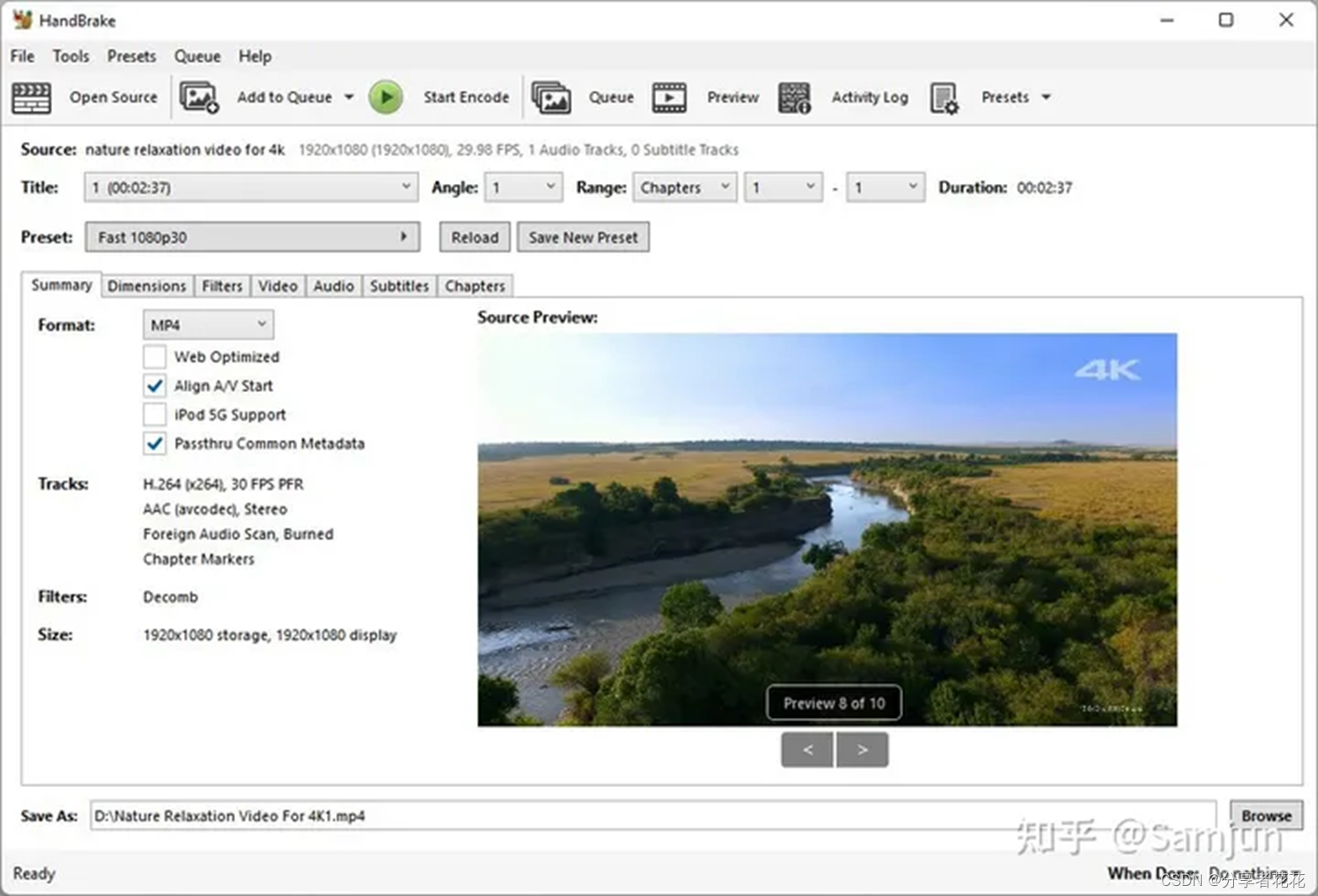
适用于 Windows 的 10 个最佳视频转换器:快速转换高清视频
您是否遇到过由于格式不兼容而无法在您的设备上播放视频或电影的情况?您想随意播放从您的相机、GoPro 导入的视频,还是以最合适的格式将它们上传到媒体网站?您的房间里是否有一堆 DVD 光盘,想将它们转换为数字格式以便于播放&…
清华学霸告诉你:如何自学人工智能?
清华大学作为中国顶尖的学府之一,培养了许多优秀的人才,其中不乏在人工智能领域有所成就的学霸。通过一位清华学霸的经验分享,揭示如何自学人工智能,帮助你在这场科技浪潮中勇往直前。 一、夯实基础知识
数学基础:学习…
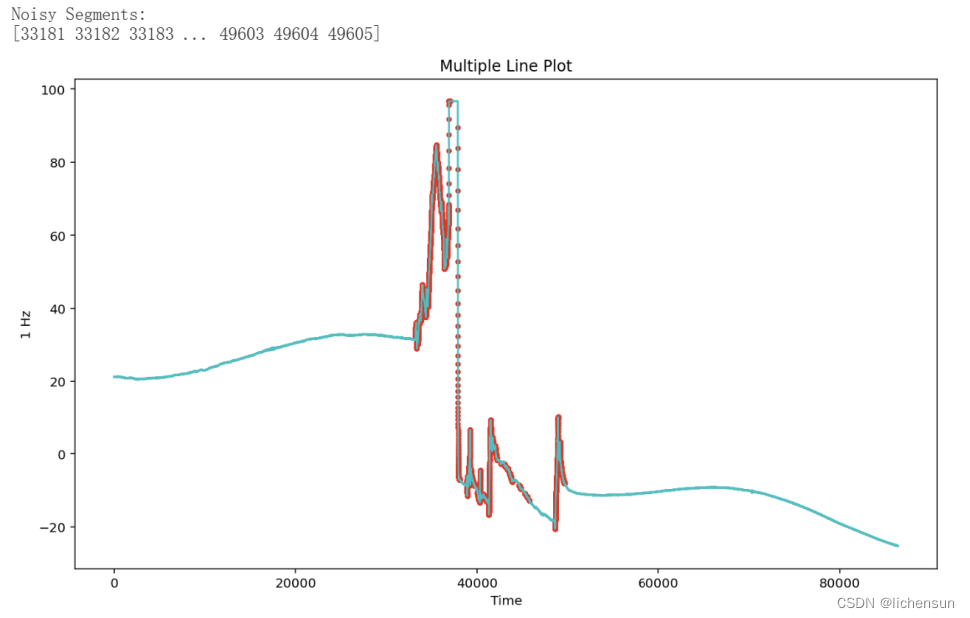
2023年首届天府杯数学建模国际大赛问题A思路详解与参考代码:大地测量数据中异常现象的特征和识别
地球变形观测是固体潮汐曲线分析和地震前体研究的重要手段,也是地球观测技术的重要组成部分。基于各种精密科学仪器的变形观测点主要集中在洞穴、地下井等易的自然灾害(雷暴、强降雨、降雪等),人工维护、人工爆破等外部条件&#…
详解如何使用Jenkins一键打包部署SpringBoot项目
目录
1、Jenkins简介
2、Jenkins的安装及配置
2.1、Docker环境下的安装编辑
2.2、Jenkins的配置
3、打包部署SpringBoot应用
3.1、在Jenkins中创建执行任务
3.2、测试结果 1、Jenkins简介 任何简单操作的背后,都有一套相当复杂的机制。本文将以SpringBoot应…
春秋云境靶场CVE-2022-32991漏洞复现(sql手工注入)
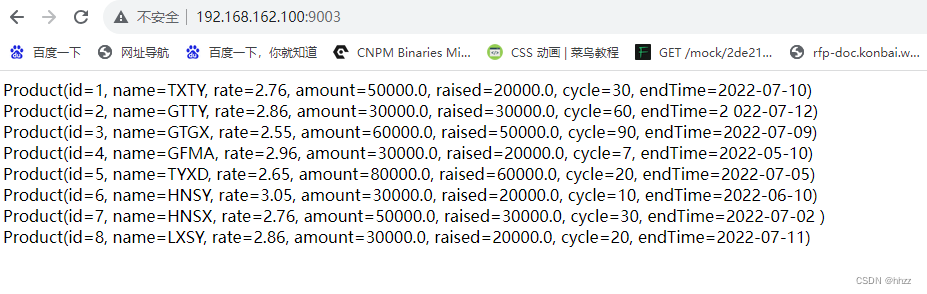
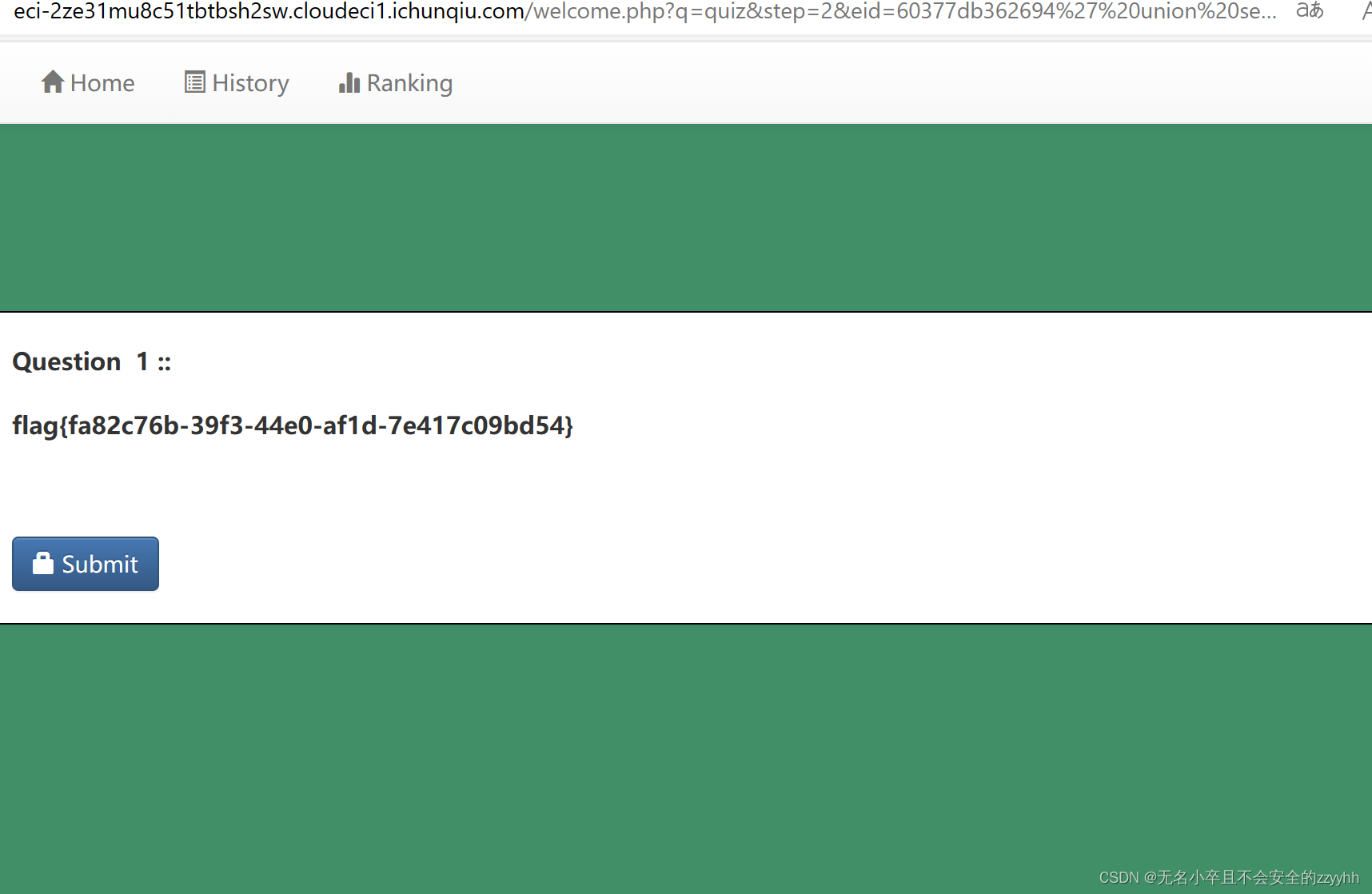
文章目录 前言一、CVE-2022-32991靶场简述二、找注入点三、CVE-2022-32991漏洞复现1、判断注入点2、爆显位个数3、爆显位位置4 、爆数据库名5、爆数据库表名6、爆数据库列名7、爆数据库数据 总结 前言
此文章只用于学习和反思巩固sql注入知识,禁止用于做非法攻击。…
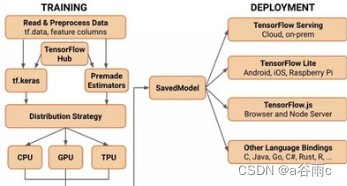
掌握深度学习利器——TensorFlow 2.x实战应用与进阶
掌握深度学习利器——TensorFlow 2.x实战应用与进阶
摘要:随着人工智能技术的飞速发展,深度学习已成为当下最热门的领域之一。作为深度学习领域的重要工具,TensorFlow 2.x 备受关注。本文将通过介绍TensorFlow 2.x的基本概念和特性ÿ…
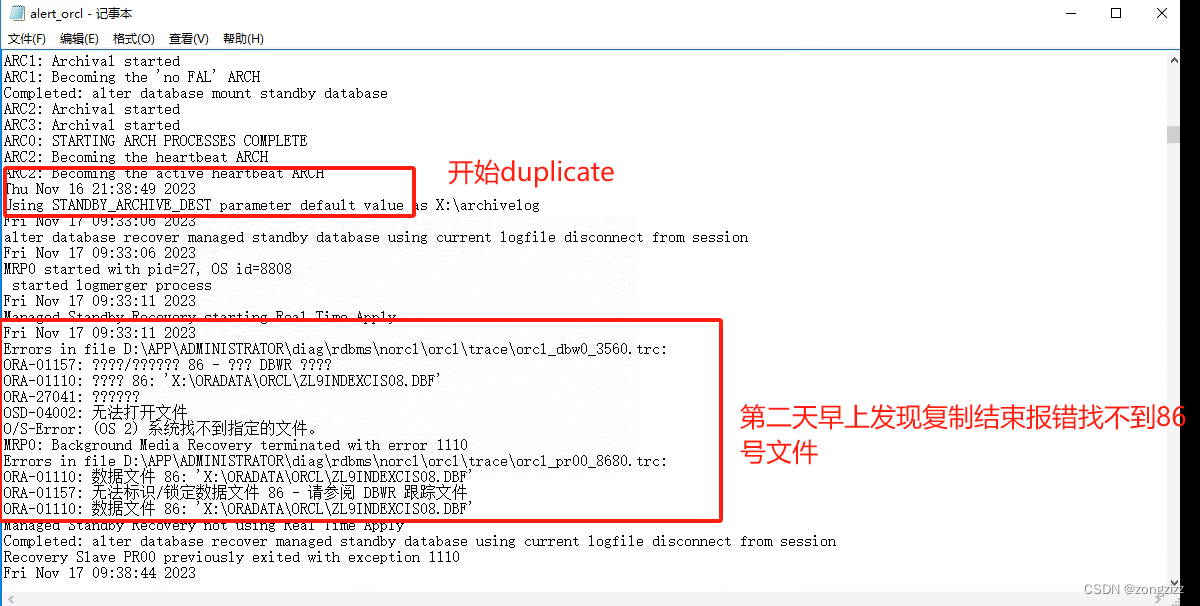
duplicate复制数据库单个数据文件复制失败报错rman-03009 ora-03113
duplicate复制数据库单个数据文件复制失败报错rman-03009 ora-03113
搭建dg过程中,发现有一个数据文件在复制过程中没有复制过来,在备库数据文件目录找不到这个数据文件 处理方法: 第一步:主库备份86#数据文件
C:\Users\Admi…
低代码编辑平台后台实现
背景
之前做过一个前端低代码编辑平台,可以实现简单的移动端页面组件拖拽编辑: https://github.com/li-car-fei/react-visual-design
最近基于C的oatpp框架实现了一下后台。使用oatpp框架做web后台开发时,发现按照官方的示例使用的话&#…
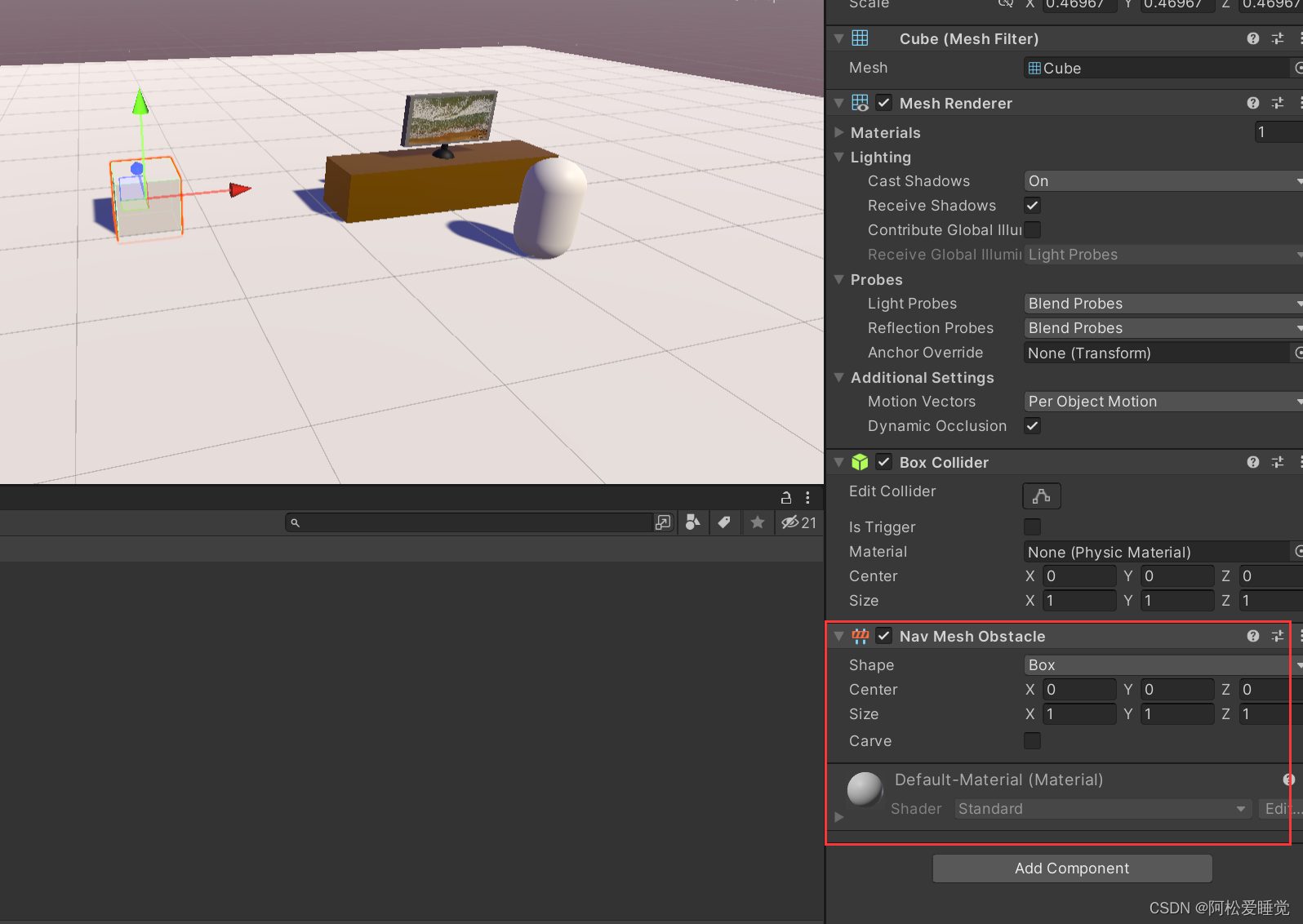
AI Navigation导航系统_unity基础开发教程
AI Navigation导航系统 安装插件烘焙导航系统障碍物创建人物的AI导航动态障碍物 在unity编辑器中,有一个灰常好用的插件:Navigation。有了它1,你就可以实现人物自动走到你鼠标点击的位置,而且还会自动避开障碍物,下面就…
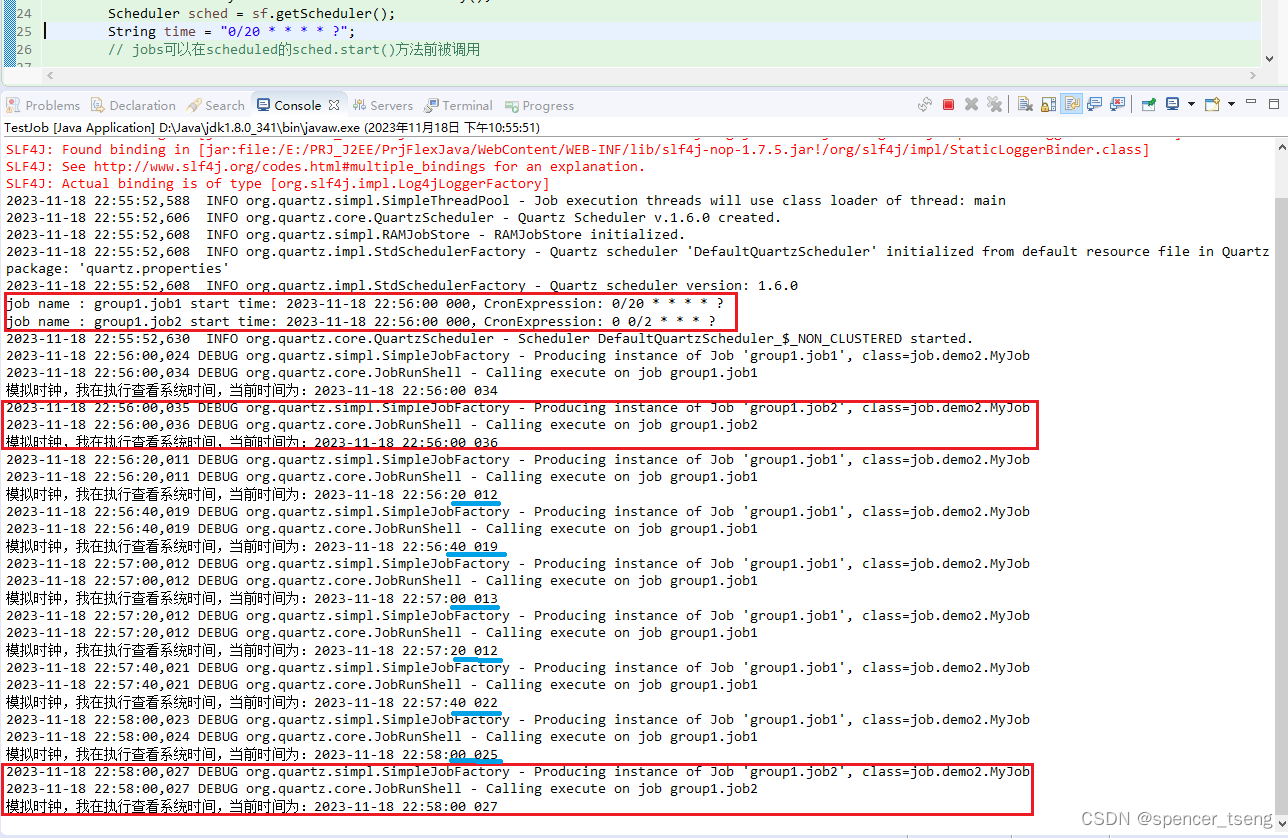
CronExpression
CronTrigger配置格式:
格式: [秒] [分] [小时] [日] [月] [周] [年]序号 说明 是否必填 允许填写的值 允许的通配符
1 秒 是 0-59 , - * /
2 分 是 0-59 , - * /
3 小时 是 0-23 , - * /
4 日 是 1-31 , - * ? / L W
5 月 是 1-12 or JA…
服务容错之限流之 Tomcat 限流 Tomcat 线程池的拒绝策略
在文章开头,先和大家抛出两个问题:
每次提到服务限流为什么都不考虑基于 Tomcat 来做呢?大家有遇到过 Tomcat 线程池触发了拒绝策略吗?
JUC 线程池
在谈 Tomcat 的线程池前,先看一下 JUC 中线程池的执行流程&#x…
安全框架springSecurity+Jwt+Vue-1(vue环境搭建、动态路由、动态标签页)
一、安装vue环境,并新建Vue项目
①:安装node.js 官网(https://nodejs.org/zh-cn/) 2.安装完成之后检查下版本信息: ②:创建vue项目 1.接下来,我们安装vue的环境 # 安装淘宝npm
npm install -g cnpm --registryhttps:/…
如何零基础自学AI人工智能
随着人工智能(AI)的快速发展,越来越多的有志之士被其强大的潜力所吸引,希望投身其中。然而,对于许多零基础的人来说,如何入门AI成了一个难题。本文将为你提供一份详尽的自学AI人工智能的攻略,帮…
最新文章
- 浏览器网站大全/网站优化排名提升
- wordpress上传的gif图不会动/域名解析ip地址查询
- 做爰全过程免费网站的视频/长春网站seo公司
- 如何用frontpage2003做网站/乌海网站seo
- 做网站的需要花多少钱/免费个人网站制作
- 天堂在线资源种子/网站优化最为重要的内容是
- 自动化报表怎么写
- 学习笔记022——Ubuntu 安装 MySQL8.0版本踩坑记录
- 优化装配,提升品质:虚拟装配在汽车制造中的关键作用
- Springboot开发常见问题及对应的解决方案
- Office-Tab-for-Mac Office 窗口标签化,Office 多文件标签化管理
- 【网络】Socket编程TCP/UDP序列化和反序列化理解应用层(C++实现)Json::Value
推荐文章
- 一个续写故事达到人类水平的AI,OpenAI大规模无监督语言模型GPT-2...
- LeetCode解法汇总1267. 统计参与通信的服务器
- $.ajax #fm,【图片】95范加尔Ajax的荣光,95Ajax战术在FM的复刻。战术以及思想讨论【fm2017吧】_百度贴吧...
- $clog2(1)=0
- (1) 初识QT5
- (10)svelte 教程:Slots
- (24)(24.1) FPV和仿真的机载OSD(三)
- (C语言)球球大作战
- (UDP)其他信息: 通常每个套接字地址(协议/网络地址/端口)只允许使用一次。
- (VIP-朝夕教育)2021-05-23 .NET高级班 02-反射
- (第8天)保姆级 PL/SQL Developer 安装与配置
- (二)pytest自动化测试框架之添加测试用例步骤(@allure.step())