Vue3-shallowRef 和 shallowReactive函数(浅层次的响应式)
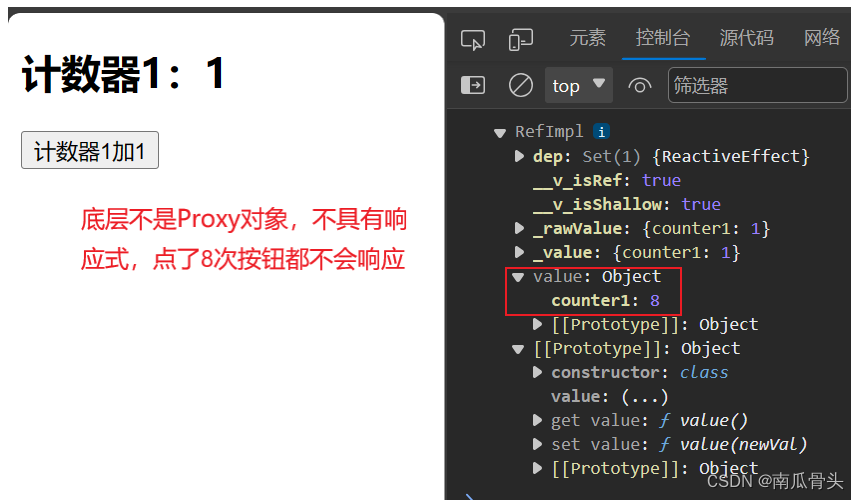
shallowRef函数
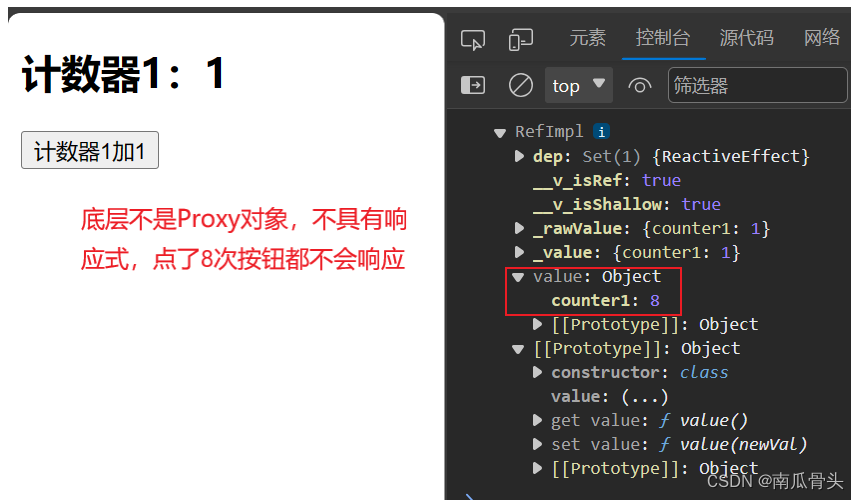
- 功能:只给基本数据类型添加响应式。如果是对象,则不会支持响应式,层成也不会创建Proxy对象。
- ref和shallowRef在基本数据类型上是没有区别的,shallowRef函数主要作用于不进行修改对象中的属性。

<template><h2>计数器1:{{data.counter1}}</h2><button @click="data.counter1++">计数器1加1</button>
</template><script setup>import { shallowRef } from 'vue'let data = shallowRef({counter1 : 1})console.log(data);
</script>
shallowReactive函数
- 功能:shallowReactive 对象中只有第一层支持响应式,之后的都不支持响应式。

<template><h2>计数器1:{{data.counter1}}</h2><button @click="data.counter1++">计数器1加1</button><hr><h2>计数器2:{{data.a.counter2}}</h2><button @click="data.a.counter2++">计数器2加1</button>
</template><script setup>import { shallowReactive } from 'vue'let data = shallowReactive({counter1 : 1,a : {counter2 : 100}})
</script>counter2 : 100}})
</script>