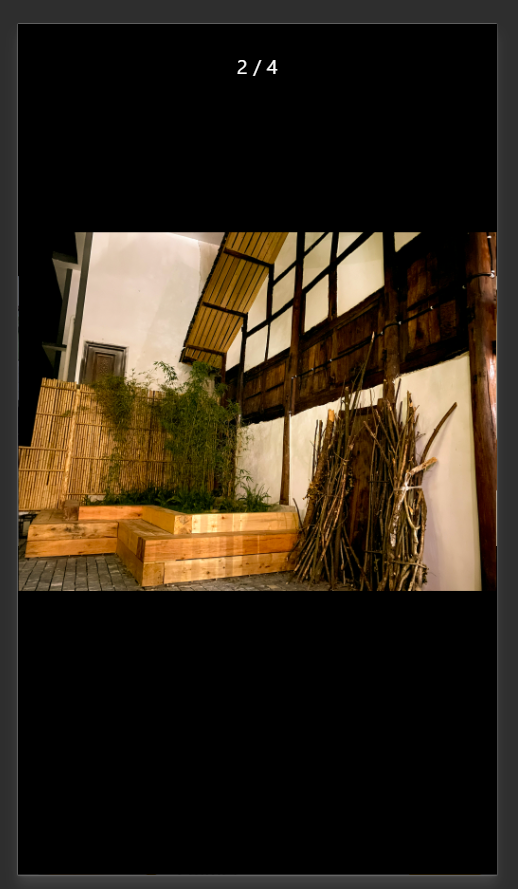
实现效果

点击后打开预览图

实现代码
<swiper v-if="this.bannerList.length >= 1" class="swiper" autoplay="true" duration="500" interval="2000" @change="changeSwiper"><swiper-item class="swiper-item" v-for="(item, index) in bannerList" :key="index"><image class="img" :src="baseUrl+item" mode="" @click="handleBanner(index)"></image></swiper-item>
</swiper>methods: {handleBanner(index) {uni.previewImage({current: index, //预览图片的下标urls: this.newBannerList //预览图片的地址,必须要数组形式})},
},因为我的 bannerList 数组内是存的去除了基地址的地址 所以直接写在urls 后是无法显示的 这里需要的是全路径
所以在created 或mounted的钩子内去加上转换的代码
this.newBannerList = newList.map(item => this.baseUrl + item);this.baseUrl 是基地址



















![[C/C++]数据结构 链表OJ题:随机链表的复制](https://img-blog.csdnimg.cn/65a0d7676f2c4c86ad0991077ddd5e68.png)