react之基于@reduxjs/toolkit使用react-redux
- 一、配置基础环境
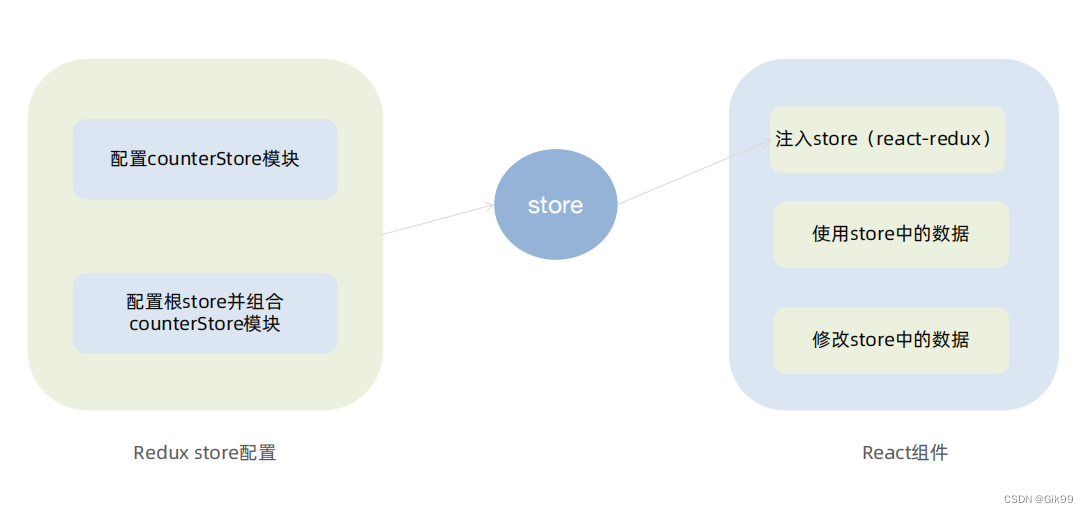
- 二、使用React Toolkit 创建 counterStore
- 三、为React注入store
- 四、React组件使用store中的数据
- 五、实现效果
- 六、提交action传递参数
- 七、异步状态操作
一、配置基础环境
1.使用cra快速创建一个react项目
npx create-react-app react-redux
2.安装@reduxjs/toolkit react-redux
npm i @reduxjs/toolkit react-redux
3.启动项目
npm start
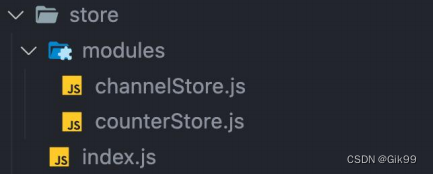
4.创建store文件modules存储子store模块index.js组合modules中所有子模块,并导出store

整体路径

二、使用React Toolkit 创建 counterStore
nodules目录下counterStore.js
//从toolkit中引入 createSlice
import { createSlice } from '@reduxjs/toolkit'// 定义数据
const counterStore = createSlice({name: 'counter',//初始化stateinitialState: {count: 0,},//修改状态的方法 同步 支持直接修改reducers: {//加addFn(state) {state.count++},//减delFn(state) {state.count--},},
})//解构出来actionCreater函数
const { addFn, delFn } = counterStore.actions//获取reducer
const reducer = counterStore.reducer//按需导出 actionCreater
export { addFn, delFn }//默认导出reducer
export default reducerstore目录下index.js
import { configureStore } from '@reduxjs/toolkit'//引入默认导出的
import counterReducer from './modules/counterStore'//创建根store组合子模块
const store = configureStore({reducer: {counter: counterReducer,},
})//导出
export default store三、为React注入store
根目录下的index.js
//引入store
import store from './store'
//引入provider
import { Provider } from 'react-redux'const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(<Provider store={store}><App></App></Provider>
)
四、React组件使用store中的数据
根目录下的App.js
//从react-redux中引入useSelector useDispatch
import { useSelector, useDispatch } from 'react-redux'//导入添加 减去方法
import { addFn, delFn } from './store/modules/counterStore'
function App() {//解构const { count } = useSelector((state) => state.counter)//得到dispatch函数const dispatch = useDispatch()return (<div className="App"><button onClick={() => dispatch(delFn())}>-</button>{count}<button onClick={() => dispatch(addFn())}>+</button><ul></ul></div>)
}export default App
五、实现效果

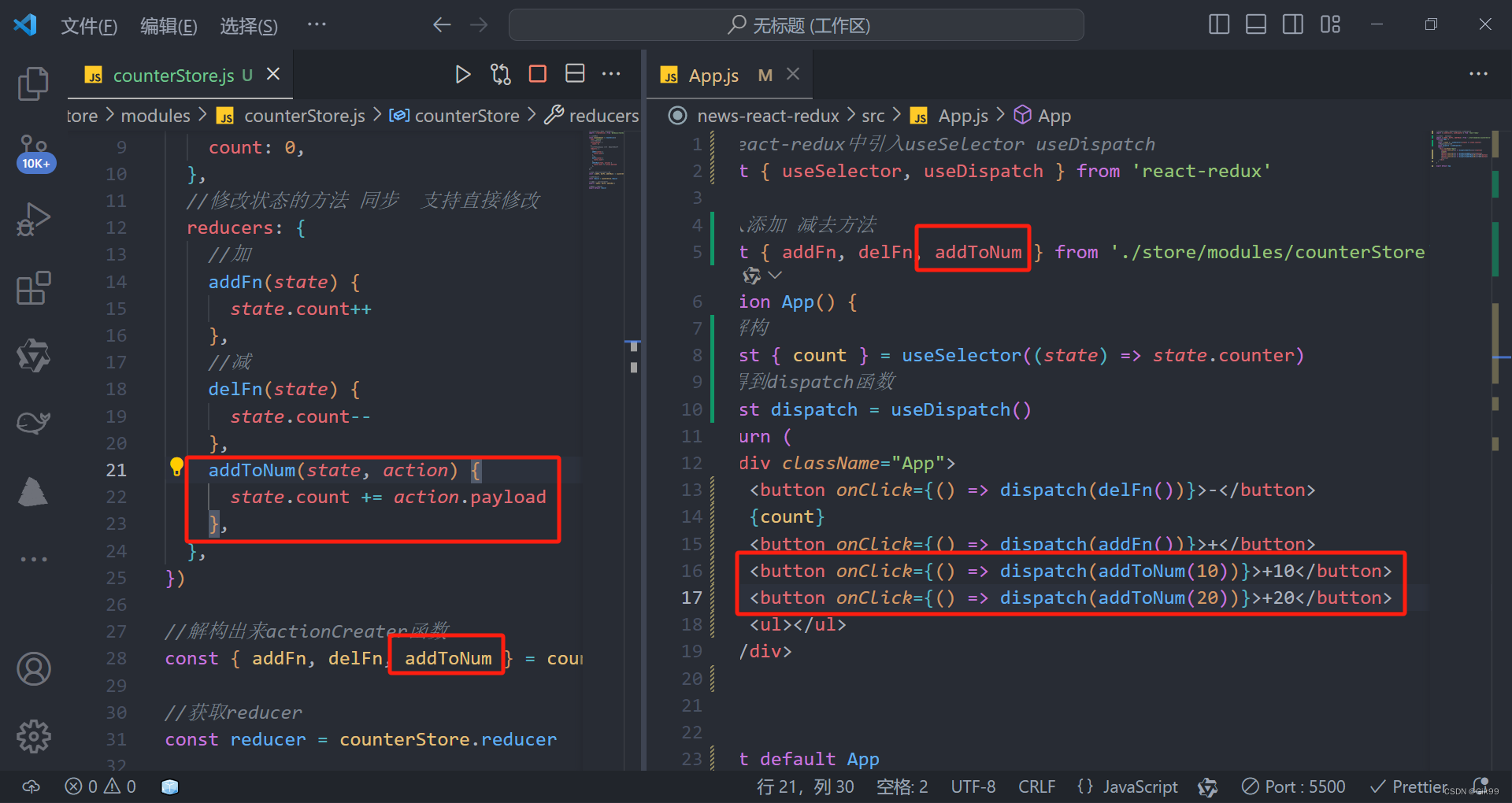
六、提交action传递参数

七、异步状态操作
1.modules目录下channelStore.js
//从tookit中引入createSlice
import { createSlice } from '@reduxjs/toolkit'
// 引入axios
import axios from 'axios'
//定义数据
const listStore = createSlice({name: 'list',//初始化initialState: {list: [],},//修改同步方法reducers: {setList(state, action) {state.list = action.payload},},
})//解构出来reducers
const { setList } = listStore.actions
//异步请求方法
const getList = () => {return async (dispatch) => {const res = await axios.get('接口地址')dispatch(setList(res.data.data.channels))}
}//获取reducer
const reducer = listStore.reducer//导出异步方法
export { getList }//默认导出reducer
export default reducer2.store目录下index.js
import { configureStore } from '@reduxjs/toolkit'//引入默认导出的
import counterReducer from './modules/counterStore'
import listReducer from './modules/channelStore'
//创建根store组合子模块
const store = configureStore({reducer: {counter: counterReducer,list: listReducer,},
})//导出
export default store
3.页面中使用
//从react-redux中引入useSelector useDispatch
import { useSelector, useDispatch } from 'react-redux'
import { useEffect } from 'react'
//导入获取列表异步方法
import { getList } from './store/modules/channelStore'function App() {const dispatch = useDispatch()useEffect(() => {dispatch(getList())}, [dispatch])//解构const { list } = useSelector((state) => state.list)//得到dispatch函数return (<div className="App"><ul>{list.map((item) => (<li key={item.id}>{item.name}</li>))}</ul></div>)
}export default App