直接就说明白了
vite 中对json 文件直接当作一个模块来解析。
可以直接导入使用!
可以直接导入使用!
可以直接导入使用!json文件中的key,直接被作为一个属性,可以单独被导入。
因此,导入json文件有两种方式;
方式一 : 导入全部的json内容;
方式二 :根据需要,导入部分json内容。
案例
项目结构
study-vite| -- src| -- assets| -- abc.json # json 文件| -- index.html # 主页面| -- main.js # 主js文件| -- package.json # 主要看运行时命令文件代码
abc.json
{"name1":"name1value","name2":[{"name2_1":"name2_1value"},{"name2_2":"name2_2value"}]
}
main.js
展示两种导入的方式
// 方式一 : 将文件内容完整的引入
import aaaJson from './src/assets/abc.json'
console.log(aaaJson)
console.log('---')// 方式二 : 部分引入-名称必须是文件中定义的key
import {name1,name2} from './src/assets/abc.json'
console.log(name1)
console.log(name2)
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>vite 中解析json文件<br><!-- 引入 main.js 模块 --><script type="module" src="./main.js" ></script></body>
</html>
package.json
"scripts": {"dev": "vite --mode development",},
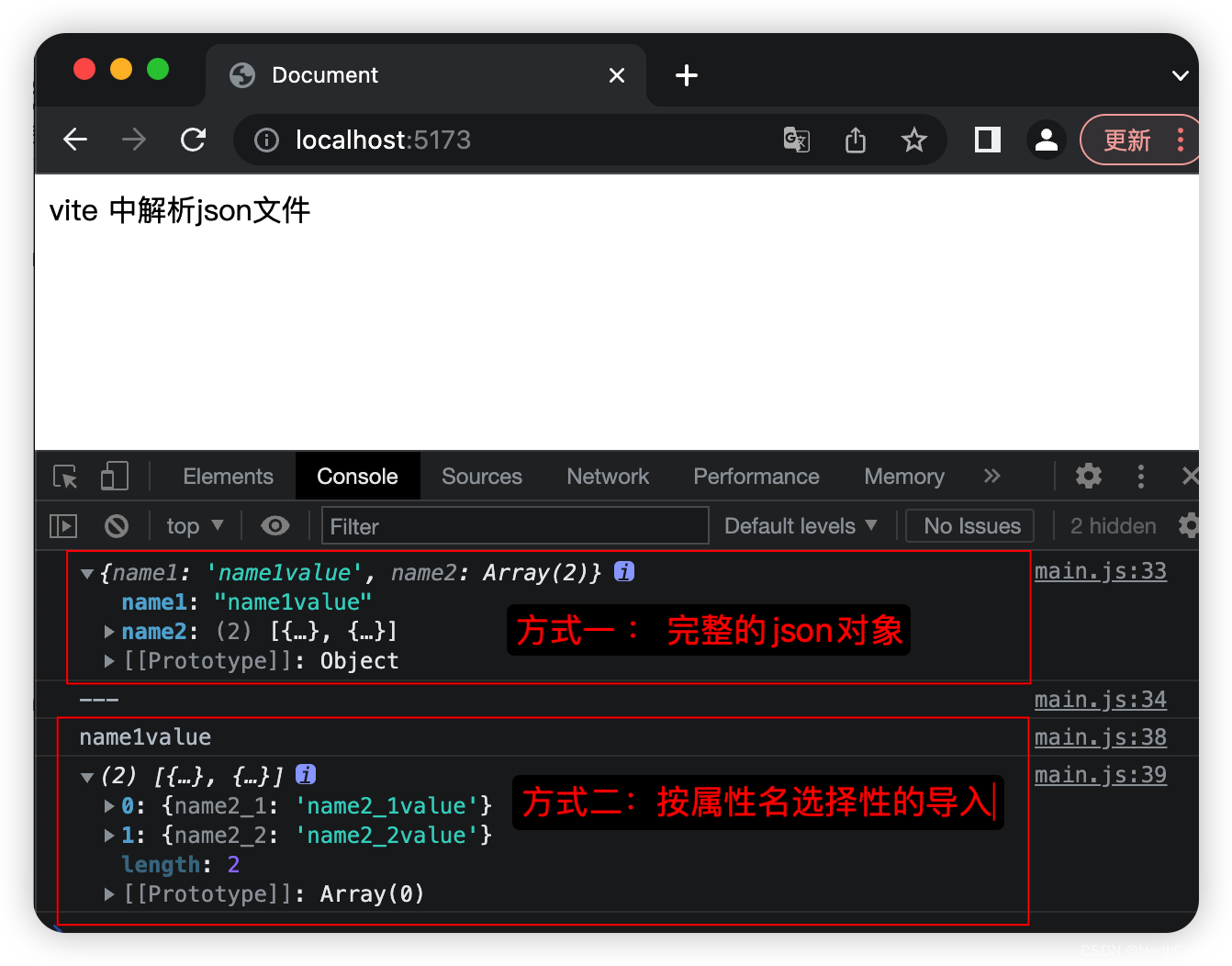
运行效果
# 执行的命令
$ npm run dev