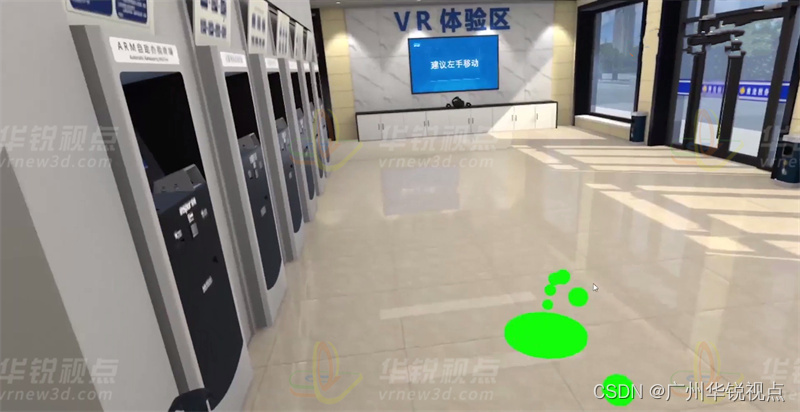
虚拟现实(VR)技术正在逐渐应用于政务服务领域,为公众提供更加便捷、高效和个性化的服务体验。通过VR眼镜、手机等设备,公众可以在虚拟环境中参观政务服务中心,并根据自己的需求选择不同的办事窗口或事项进行咨询和办理。这种沉浸式的办事体验使公众能够真正感受到虚拟现实的魅力,避免了实际到场办事的繁琐和等待。
政务服务部门还可以利用虚拟现实技术制作各种政策解读视频、三维动画等,为公众提供更加直观、形象的政策解读服务。这些政策解读材料可以按照不同的主题进行分类,方便公众查找和观看,让公众更加全面、准确地了解政策内容和要求。

在虚拟环境中,公众还可以与政务服务人员进行交流和沟通,解决自己的疑问和困惑。这种咨询服务体验可以大大缩短公众排队等待的时间,提高咨询效率和质量,进一步提升政务服务水平。
此外,公众还可以在虚拟环境中与其他人或事物进行互动,例如参加政务知识竞赛、参观政务博物馆等。这些互动体验不仅可以让公众学习到更多有用的知识,还可以增加公众参与度和政务服务的趣味性。
综上所述,VR可视化政务服务提供了沉浸式的办事、政策解读、咨询和互动体验,使公众能够更加便捷、高效、个性化地获取政务服务。这种数字化政务服务模式不仅提高了政务服务效率和质量,还为公众带来了全新的服务体验和感受。