vue安装three.js,并创建第一个入门场景
安装three.js
npm install --save three
引入three.js
import * as THREE from 'three'
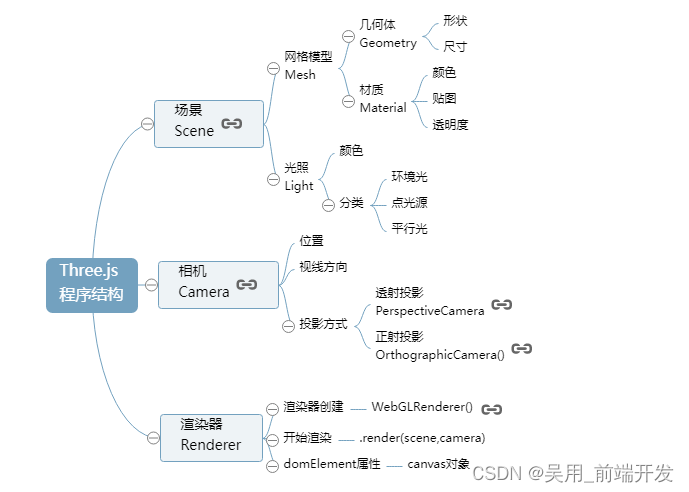
three.js结构

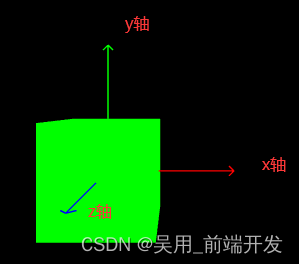
three.js坐标

创建一个场景
scene场景,camera相机,renderer渲染器
- 创建一个场景
this.scene = new THREE.Scene()
- 创建一个透视摄像机
this.camera = new THREE.PerspectiveCamera(75,800/800,0.1,700)
PerspectiveCamera:
参数一:视野角度,无论在什么时候,你所能再显示器上看到的场景的范围,单位是角度。
参数二:长宽比,一个物体的宽除以她的高
参数三:近截面和远截面,当某些部分比摄像机的远截面或者近截面近的时候,该部分将不会被渲染到场景中。
- 创建渲染器
renderer = new THREE.WebGLRenderer();
- 创建渲染器的宽高
renderer.setSize( 800, 800 );
- 创建一个立方体物体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
BoxGeometry(x轴上的宽度,y轴上的高度,z轴上的深度) 默认为1
- 确定立方体的材质和颜色 MeshBasicMaterial材质,颜色绿色
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
- 创建一个网格
表示基于以三角形为polygon mesh(多边形网格)的物体的类。
同时也作为其他类的基类 Mesh( geometry :
BufferGeometry, material : Material ) geometry ——
(可选)BufferGeometry的实例,默认值是一个新的BufferGeometry。 material ——
(可选)一个Material,或是一个包含有Material的数组,默认是一个新的MeshBasicMaterial。
mesh = new THREE.Mesh( geometry, material );
- 插入元素,执行渲染操作
//元素中插入canvas对象container.appendChild(this.renderer.domElement);
- WebGL兼容性检查(WebGL compatibility check)
某些设备以及浏览器直到现在仍然不支持WebGL。
以下的方法可以帮助你检测当前用户所使用的环境是否支持WebGL,如果不支持,将会向用户提示一条信息。
if ( WebGL.isWebGLAvailable() ) {this.animate();
} else {const warning = WebGL.getWebGLErrorMessage();document.getElementById( 'container' ).appendChild( warning );
}
- 执行旋转函数,执行渲染
animate() {requestAnimationFrame( this.animate );this.mesh.rotation.x += 0.01;this.mesh.rotation.y += 0.01;this.renderer.render( this.scene, this.camera );}
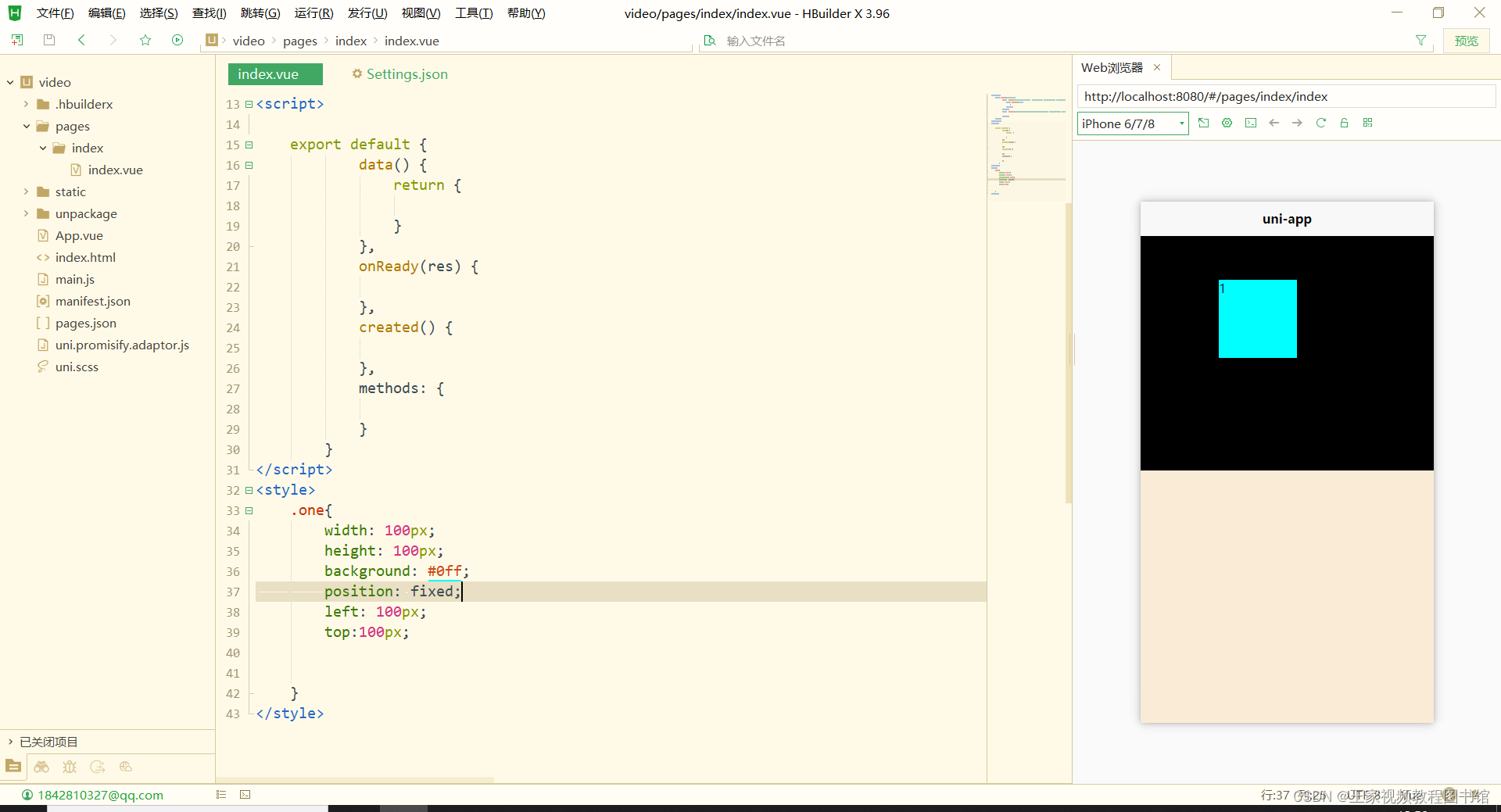
运行效果:

完整代码:
<template><div id="container"></div>
</template><script>
import * as THREE from 'three'
import WebGL from 'three/examples/jsm/capabilities/WebGL.js';
export default {name: 'HomeView',components: {},mounted(){this.init()},data(){return {camera: null, //相机对象scene: null, //场景对象renderer: null, //渲染器对象mesh: null, //网格模型对象Mesh}},methods:{init(){let container = document.getElementById('container');//创建一个场景this.scene = new THREE.Scene()//透视摄像机this.camera = new THREE.PerspectiveCamera(75,800/800,0.1,700)//创建渲染器this.renderer = new THREE.WebGLRenderer();//渲染器尺寸this.renderer.setSize( 800, 800 ); //创建一个立方体const geometry = new THREE.BoxGeometry( 1, 1, 1 );//我们需要给它一个MeshBasicMaterial材质,来让它有绿色颜色const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );//需要一个 Mesh(网格)this.mesh = new THREE.Mesh( geometry, material );// 添加物体到网格this.scene.add( this.mesh );// x轴的位置this.camera.position.z = 10; //元素中插入canvas对象container.appendChild(this.renderer.domElement); if ( WebGL.isWebGLAvailable() ) {this.animate();} else {const warning = WebGL.getWebGLErrorMessage();document.getElementById( 'container' ).appendChild( warning );}},//旋转起来animate() {requestAnimationFrame( this.animate );this.mesh.rotation.x += 0.01;this.mesh.rotation.y += 0.01;this.renderer.render( this.scene, this.camera );}}
}
</script>






![2023年中国温热电灸综合治疗仪发展趋势分析:产品渗透率将进一步增长[图]](https://img-blog.csdnimg.cn/img_convert/229b9e6200a65a6824e284fa0de7af69.png)




![2023年中国中端连锁酒店分类、市场规模及主要企业市占率[图]](https://img-blog.csdnimg.cn/img_convert/b42814840a4a5db09e41cdde844cda44.png)