目录
介绍
基本说明
特点
sass语法格式sass的语法格式一共有两种,一种是以".scss"作为拓展名,一种是以".sass"作为拓展名,这里我们只讲拓展名:
编译环境安装
Vscode安装编译插件
简单使用
sass语法扩张
& 符
属性嵌套
占位符 %
编辑 变量定义
全局变量和局部变量
@import导入
sass混合指令 (Mixin directives)
@extend
介绍
基本说明
SASS是一个css的预处理器,是CSS 的扩展语言,可以帮助我们减少重复的代码,生成更好的CSS格式化代码,并且兼容所有版本的CSS。
CSS 本身语法不够强大,导致重复编写一些代码,无法实现复用,而且在代码也不方便维护,Sass 引入合理的样式复用机制,增加了规则、变量、混入、选择器、继承、内置函数等等特性。
Sass 文件后缀为 .scss。
特点
兼容CSS:Sass完全兼容所有版本的CSS。我们对此严格把控,所以你可以无缝地使用任何可用的CSS库。
特性丰富:Sass拥有比其他任何CSS扩展语言更多的功能和特性。Sass核心团队不懈努力,一直使其保持领先地位。
成熟:Sass已经经过其核心团队超过13年的精心打造。
行业认可:一次又一次地,行业把Sass作为首选CSS扩展语言。
社区庞大:数家科技企业和成百上千名开发者为Sass提供支持。
框架:有无数的框架使用Sass构建。比如Compass,Bourbon,和Susy。
sass语法格式
sass的语法格式一共有两种,一种是以".scss"作为拓展名,一种是以".sass"作为拓展名,这里我们只讲拓展名:
这种格式仅在 CSS3 语法的基础上进行拓展,所有 CSS3 语法在 SCSS 中都是通用的,同时加入 Sass 的特色功能。此外,SCSS 也支持大多数 CSS hacks 写法以及浏览器前缀写法 (vendor-specific syntax),以及早期的 IE 滤镜写法。这种格式以 .scss 作为拓展名。
编译环境安装
Vscode安装编译插件
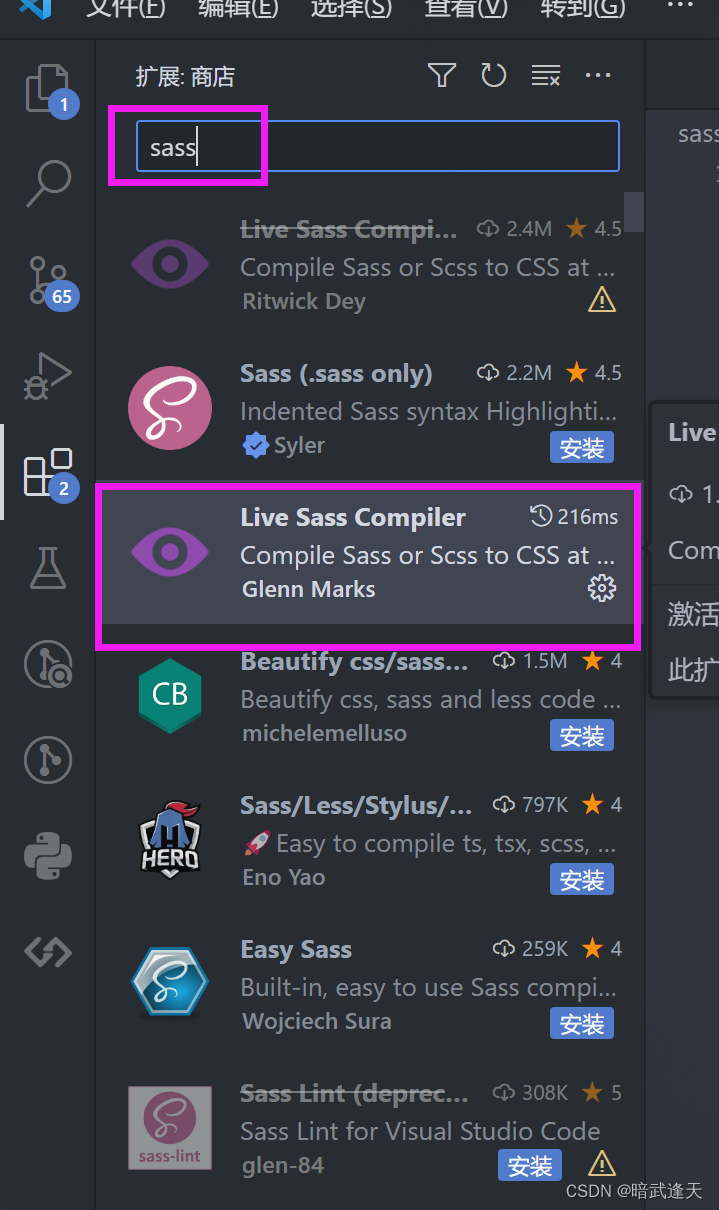
vscode插件市场中搜索 sass

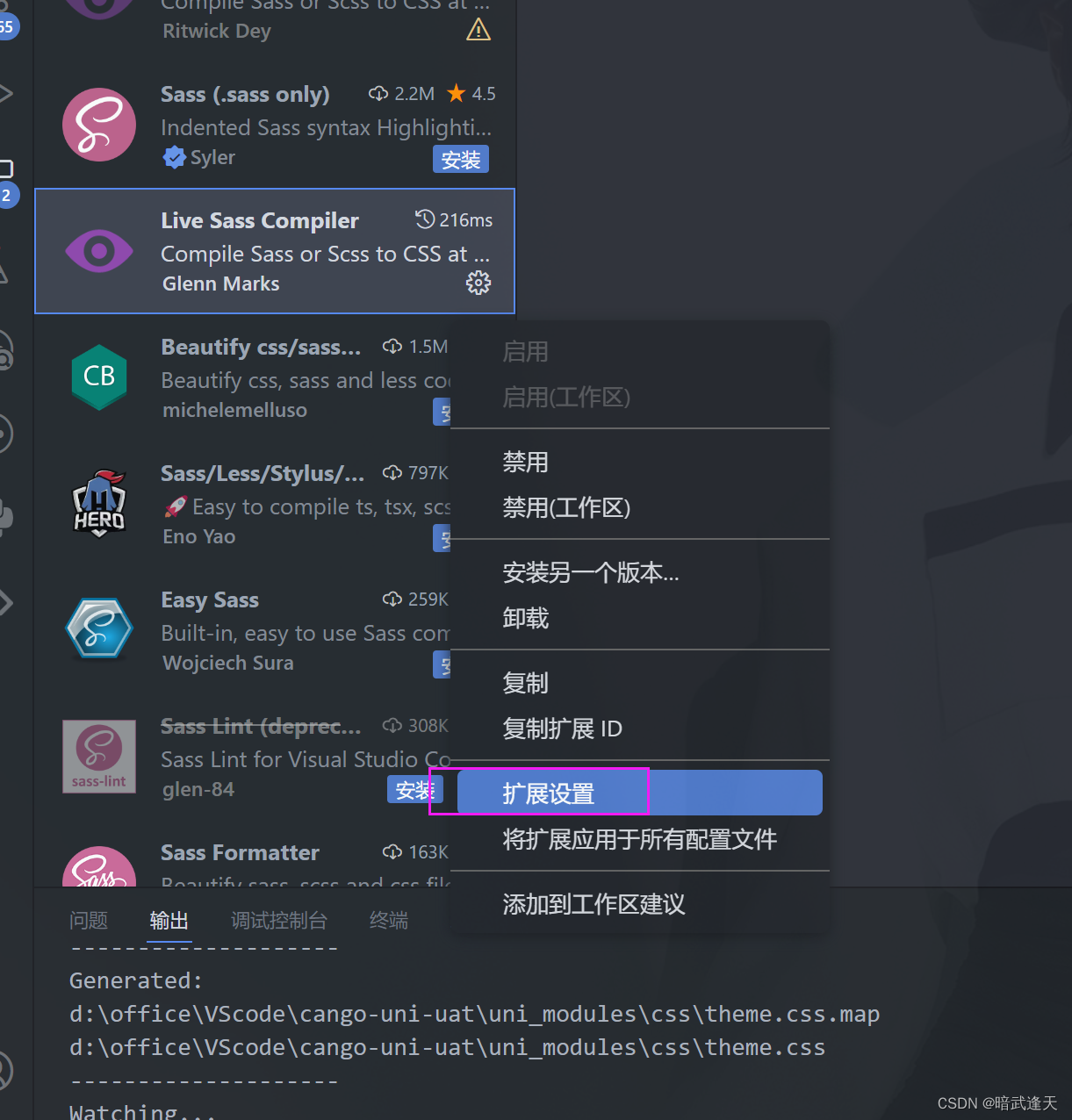
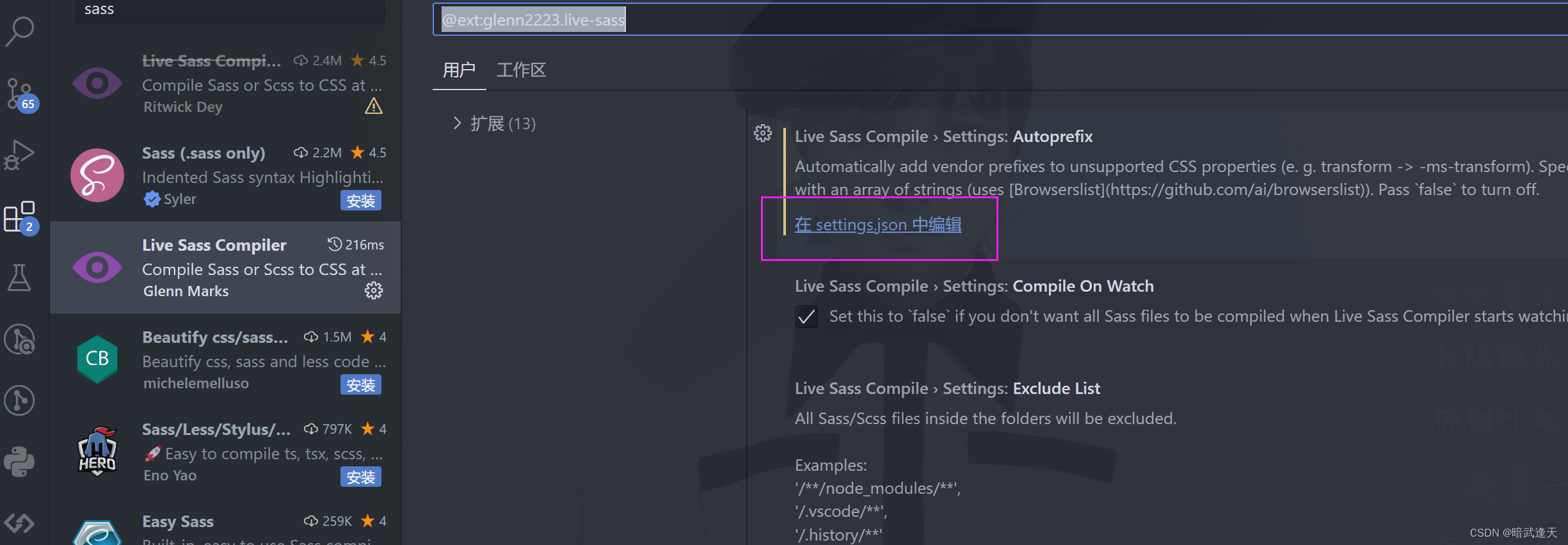
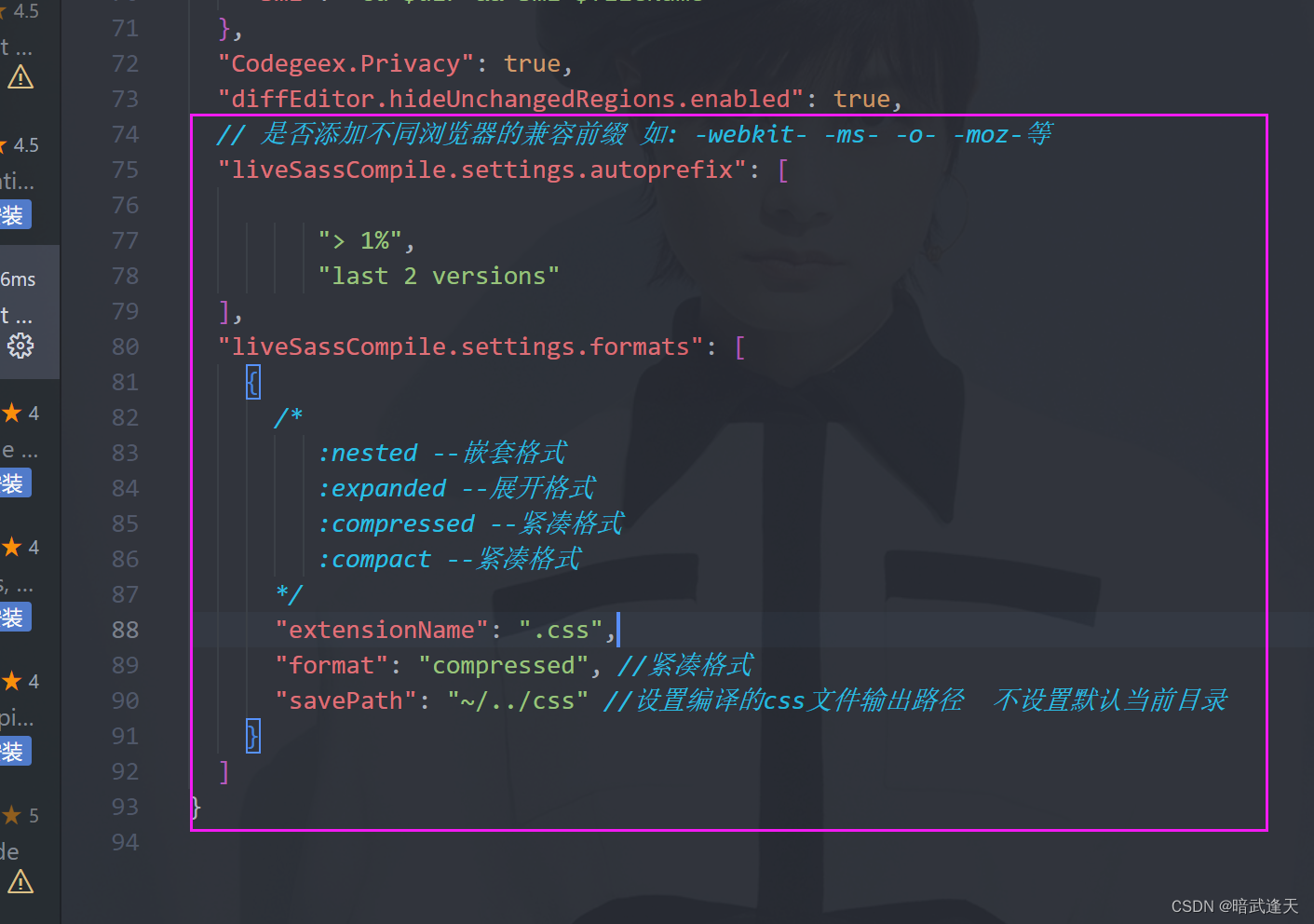
进行编译配置



// 是否添加不同浏览器的兼容前缀 如: -webkit- -ms- -o- -moz-等"liveSassCompile.settings.autoprefix": ["> 1%","last 2 versions"],"liveSassCompile.settings.formats": [{/*:nested --嵌套格式:expanded --展开格式:compressed --紧凑格式:compact --紧凑格式*/"extensionName": ".css","format": "compressed", //紧凑格式"savePath": "~/../css" //设置编译的css文件输出路径 不设置默认当前目录}]简单使用

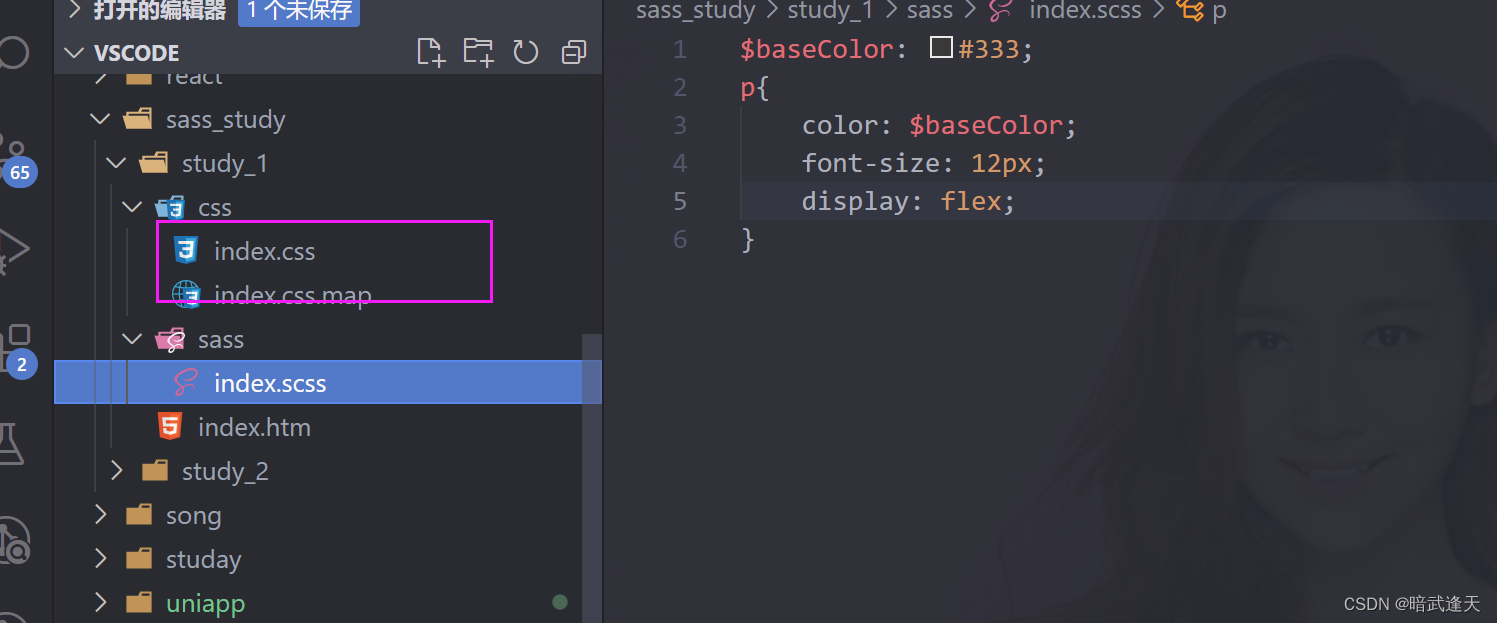
查看自动编译生成css文件


sass语法扩张
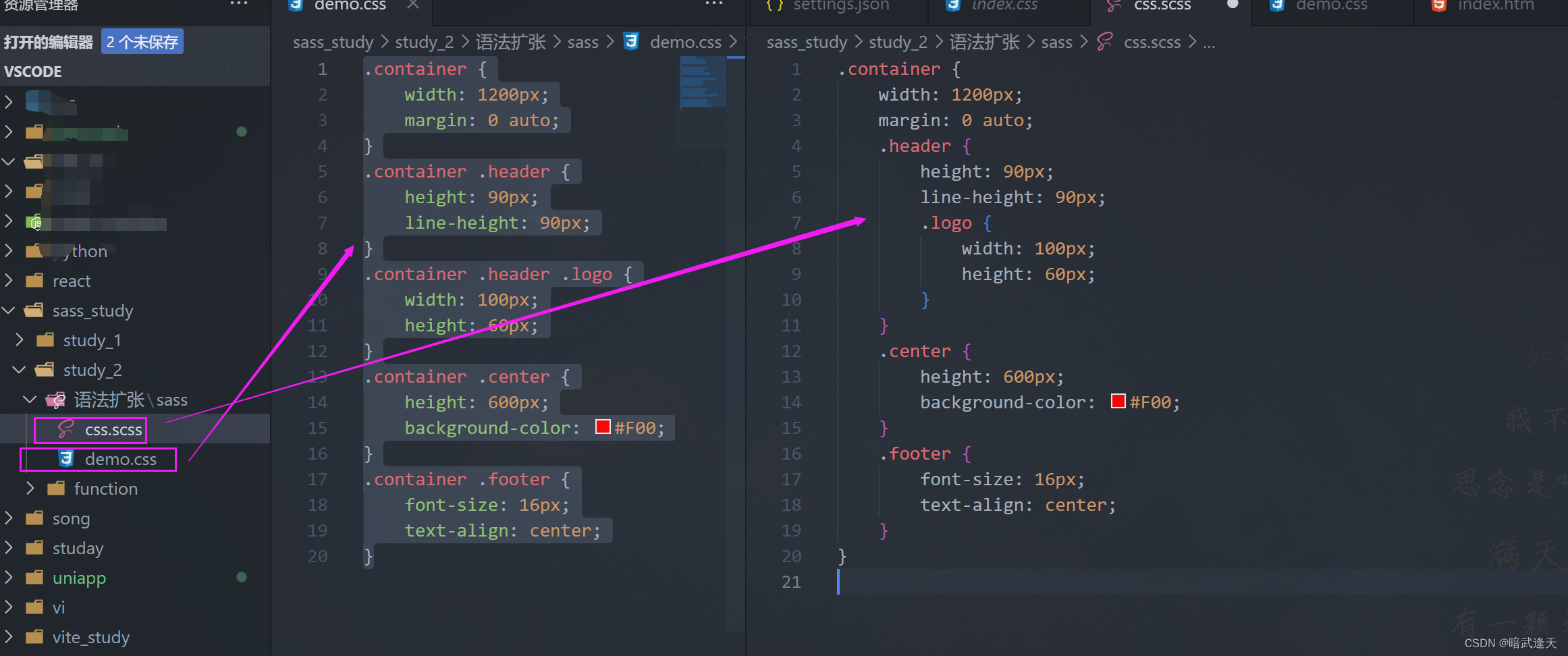
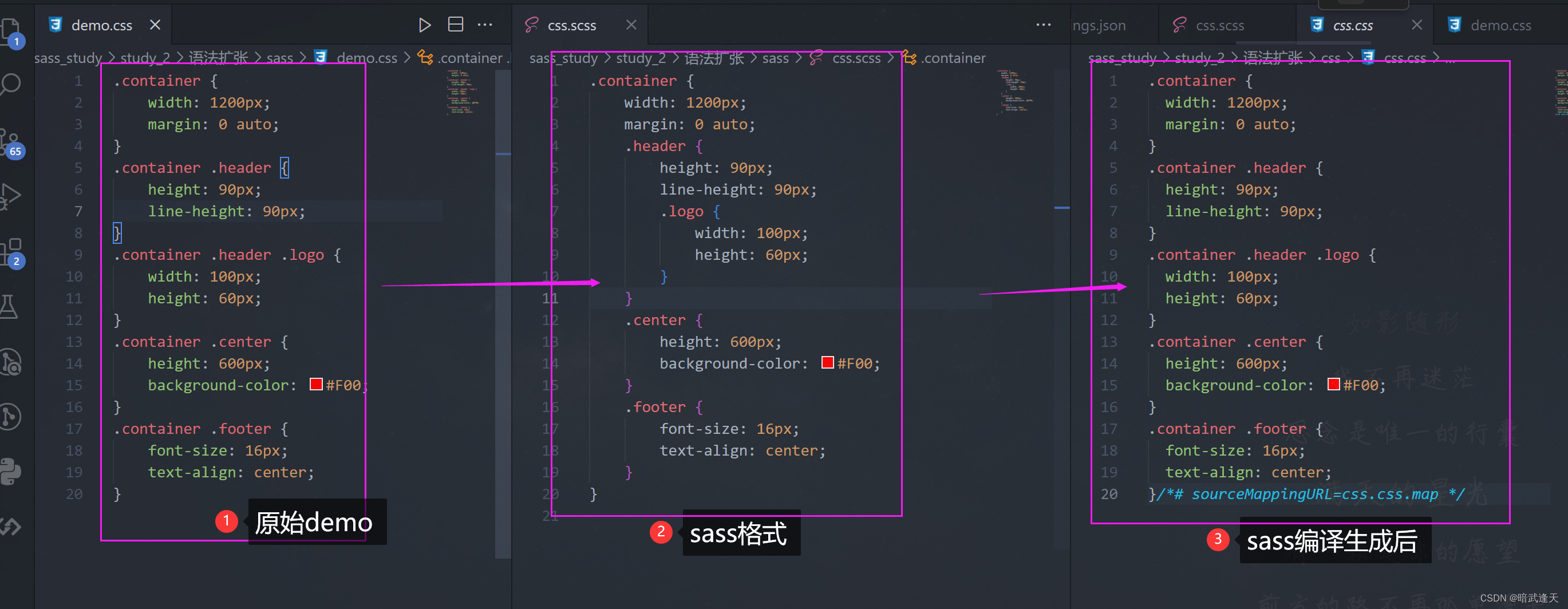
在之前的css格式中我们经常可以看到.body .div 这种表示层级结构的写法,但是层级多是可能就不太好维护,sass对这种层级就有嵌套的优化,可以看下区别

查看编译后:

可以看到sass语法将层级样式的父子关系兄弟关系的层级调整为可以嵌套的写法格式,使得可以像一些后端代码语言一样进行嵌套的使用,从而也可以更直观的看出层级样式选择器的层级关系
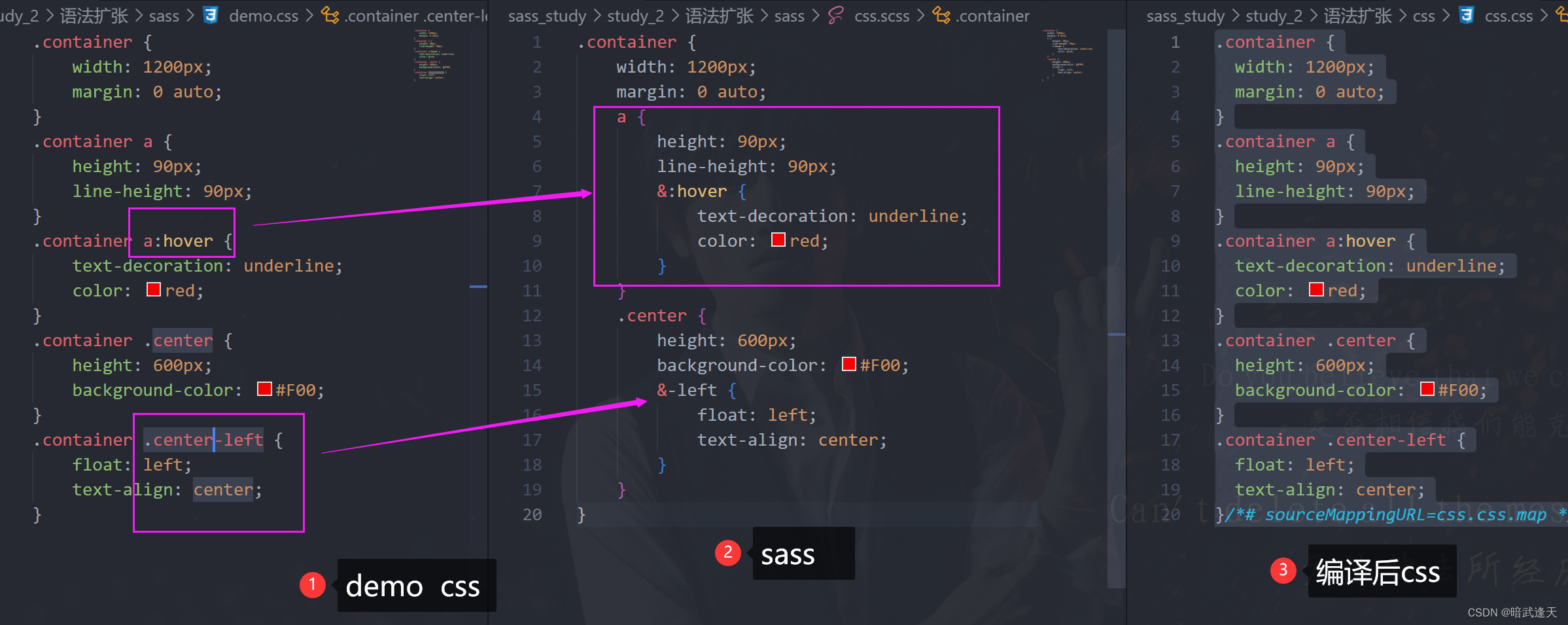
& 符
表示父级元素名 在嵌套使用时可以直接代替父级选择器名字使用

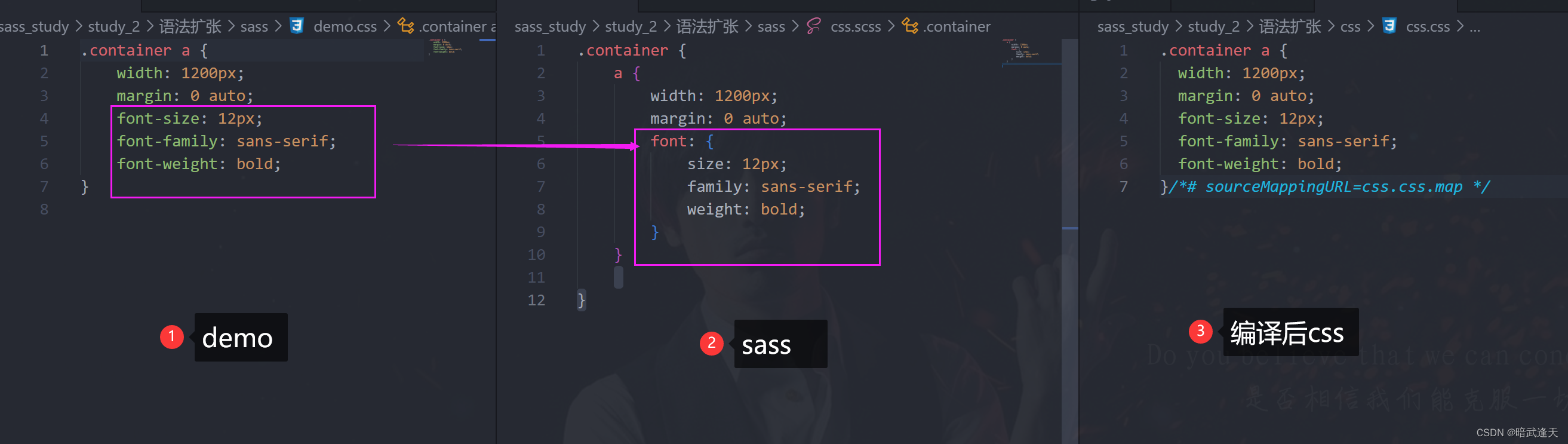
属性嵌套
sass可以将一个类型的属性设置进行优化嵌套

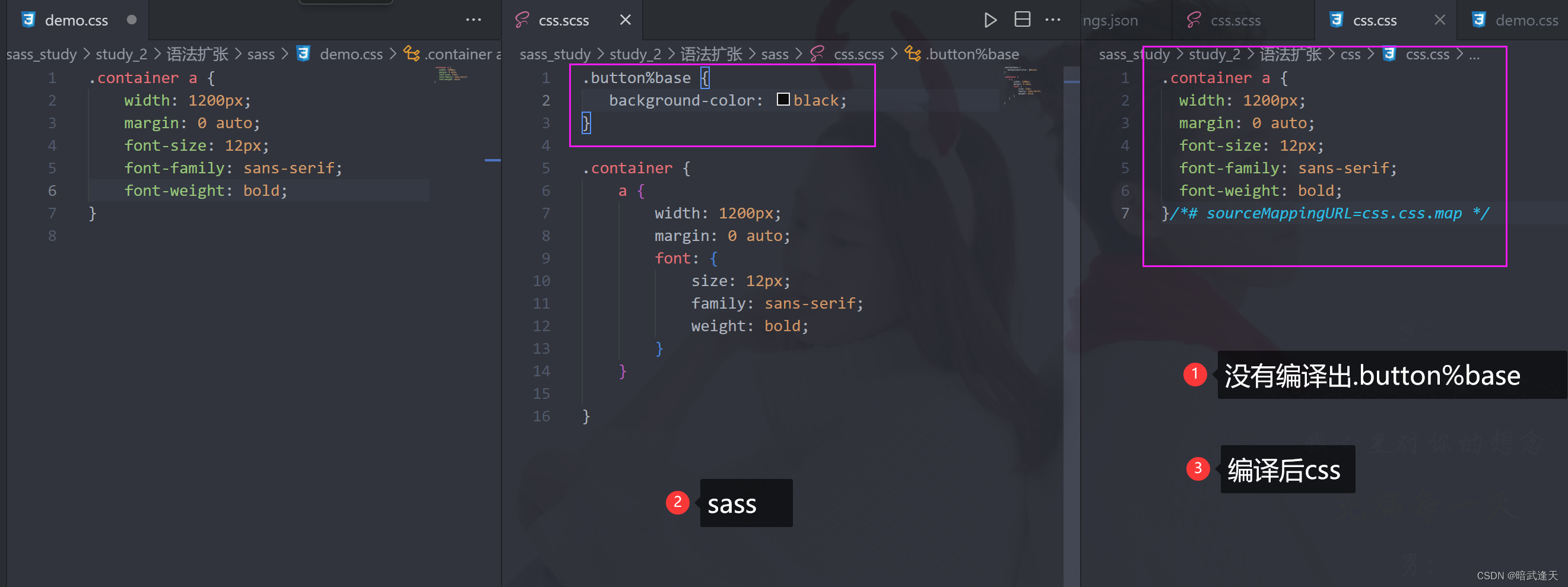
占位符 %
当需要定义一套样式并不是给某个元素用,而是只通过 @extend 指令使用 在制作 sass样式库的时候 希望sass进行忽略
直观一点直接上代码

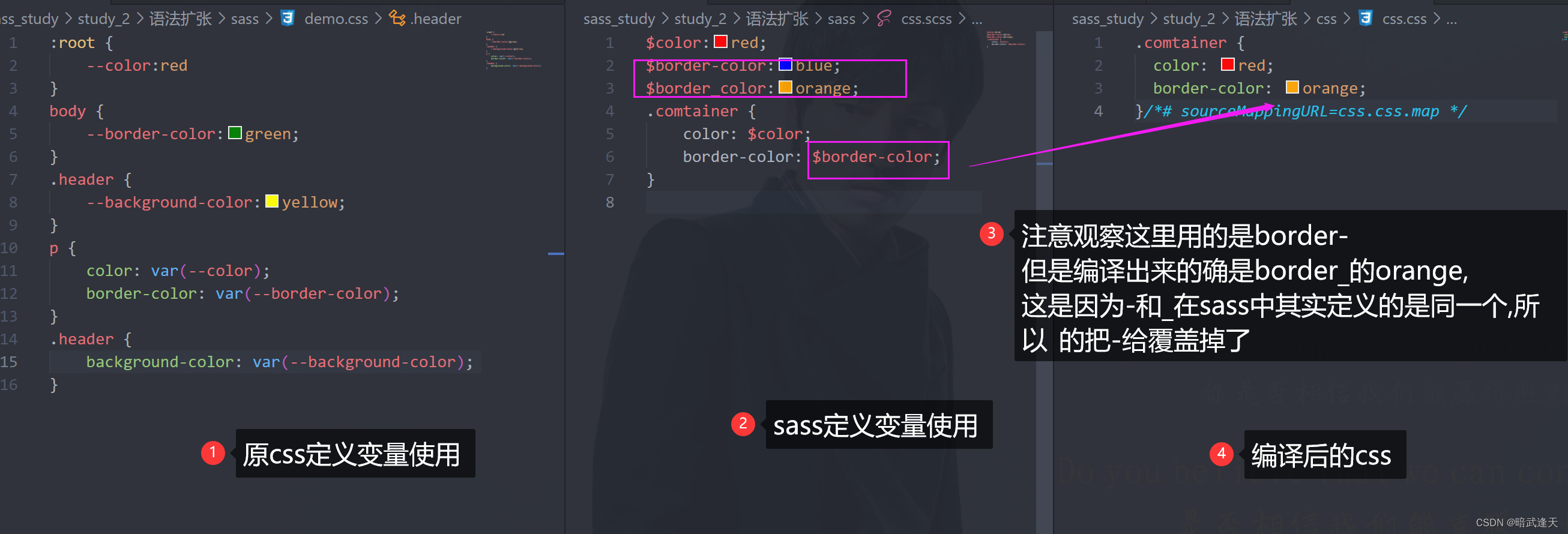
 变量定义
变量定义
定义规则
1.变量以美元符号()开头,后面跟变量名;
2.变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
3.写法同css,即变量名和值之间用冒号(:)分隔;
4.变星一定要先定义,后使用;
连接符与下划线
通过连接符与下划线定义的同名变量为同一变量,建议使用连接符

全局变量和局部变量
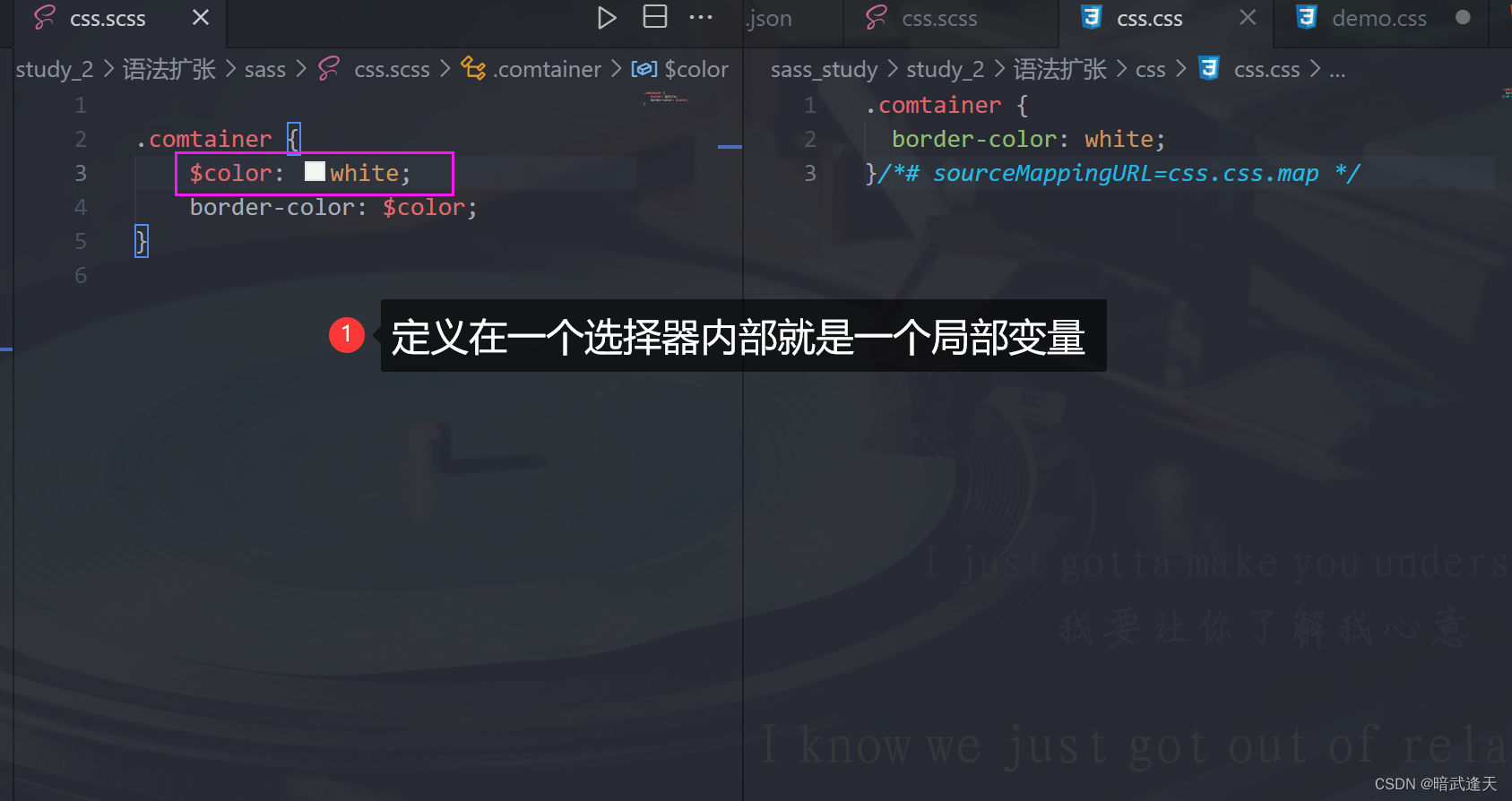
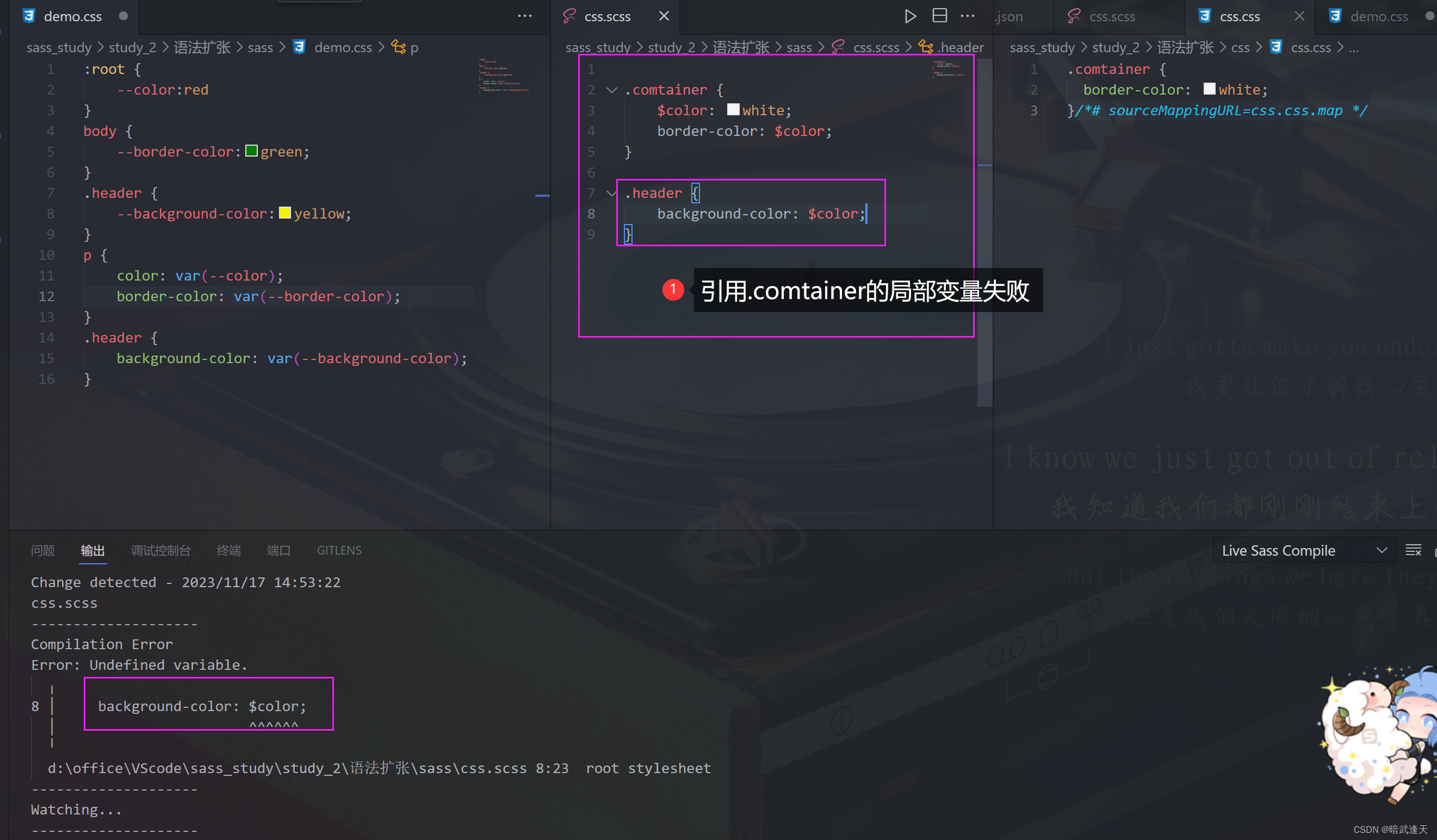
先来看局部变量

 局部变量限制了变量使用的范围
局部变量限制了变量使用的范围
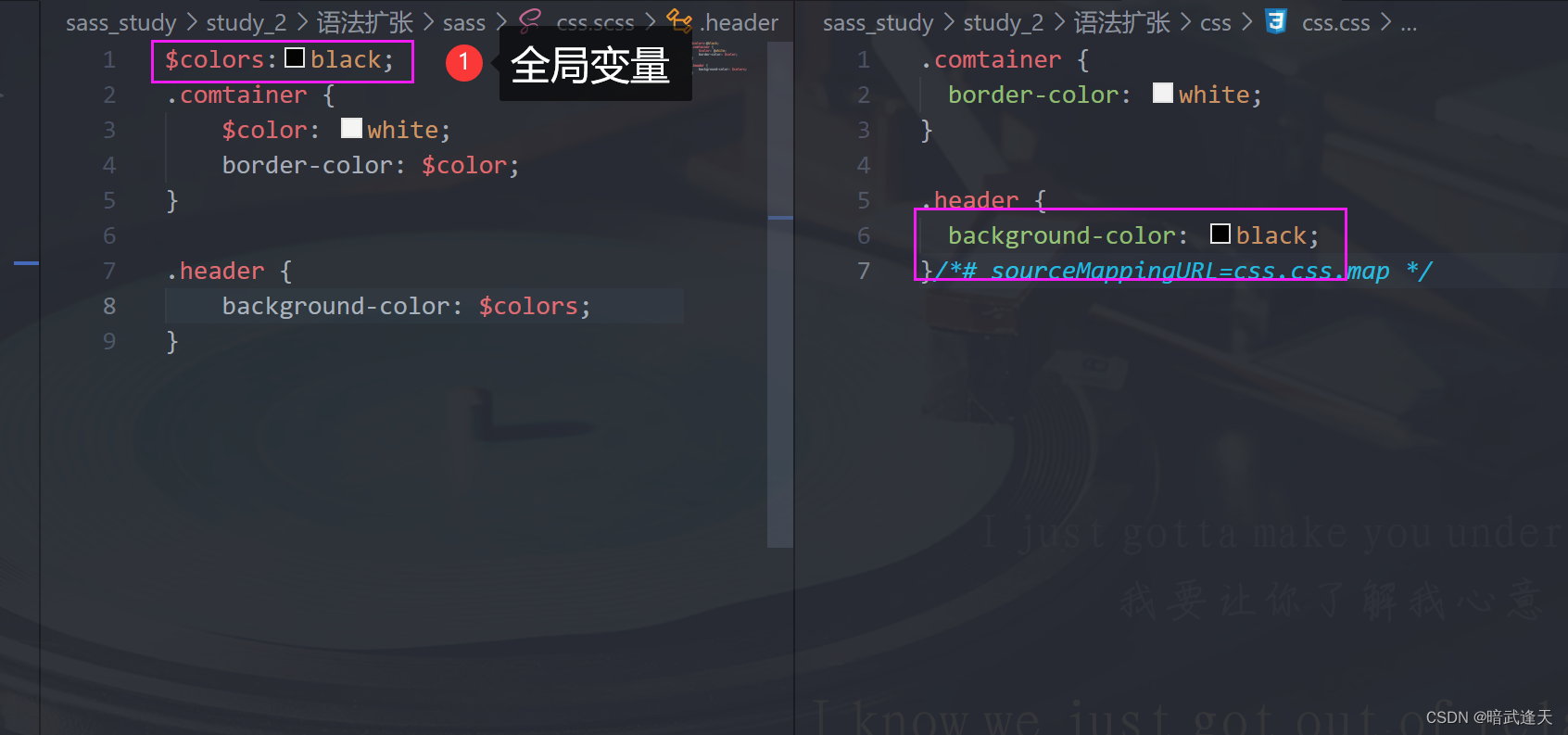
全局变量直接定义在最外层的就是全局变量

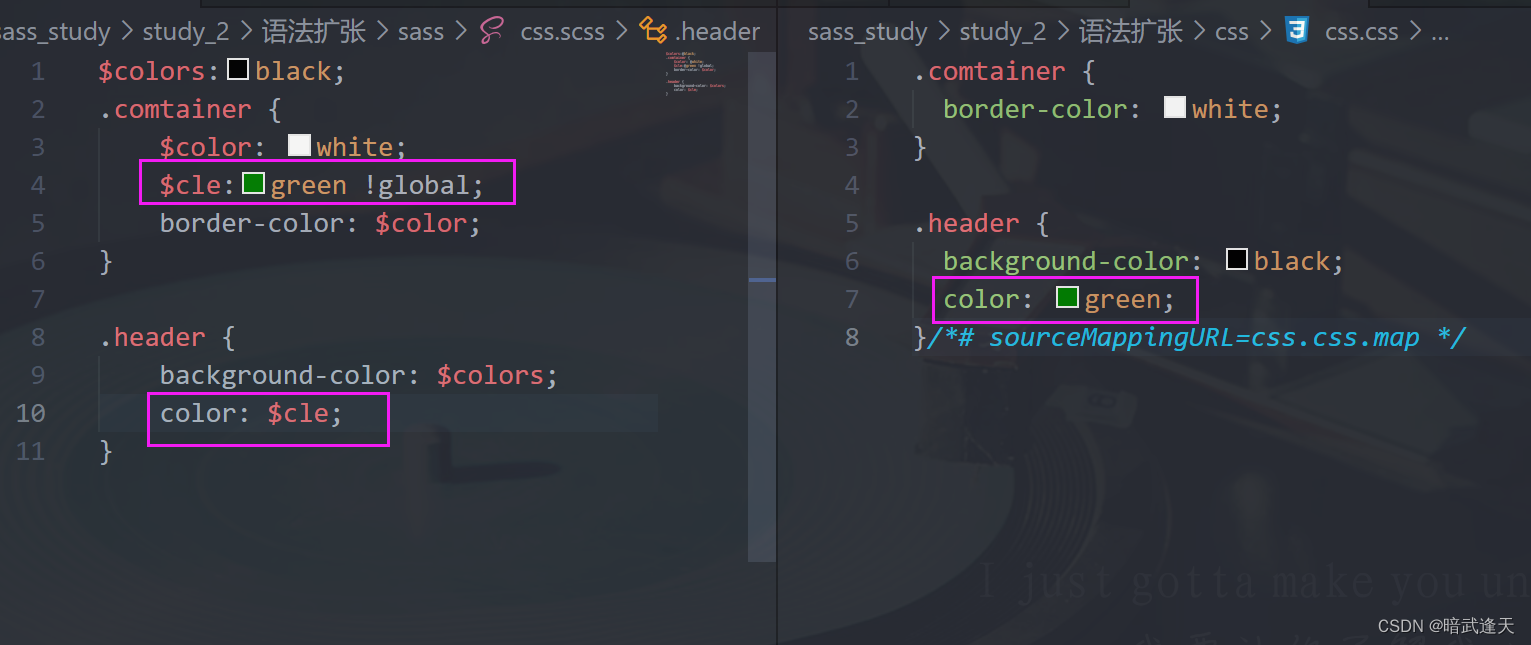
或者使用 !global关键字定义

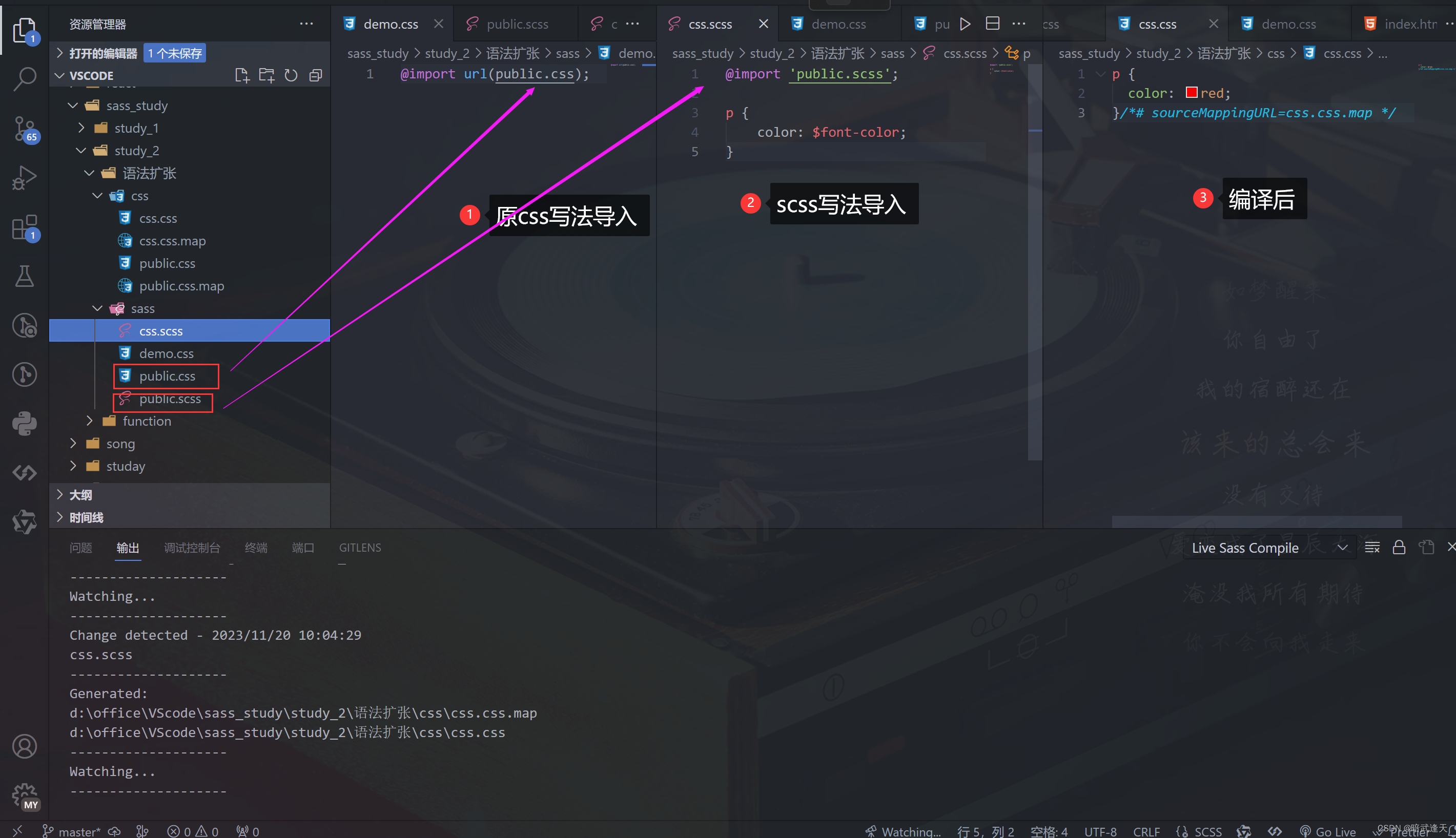
@import导入
在使用时还可以通过@import关键词导入其他的scss文件来进行使用
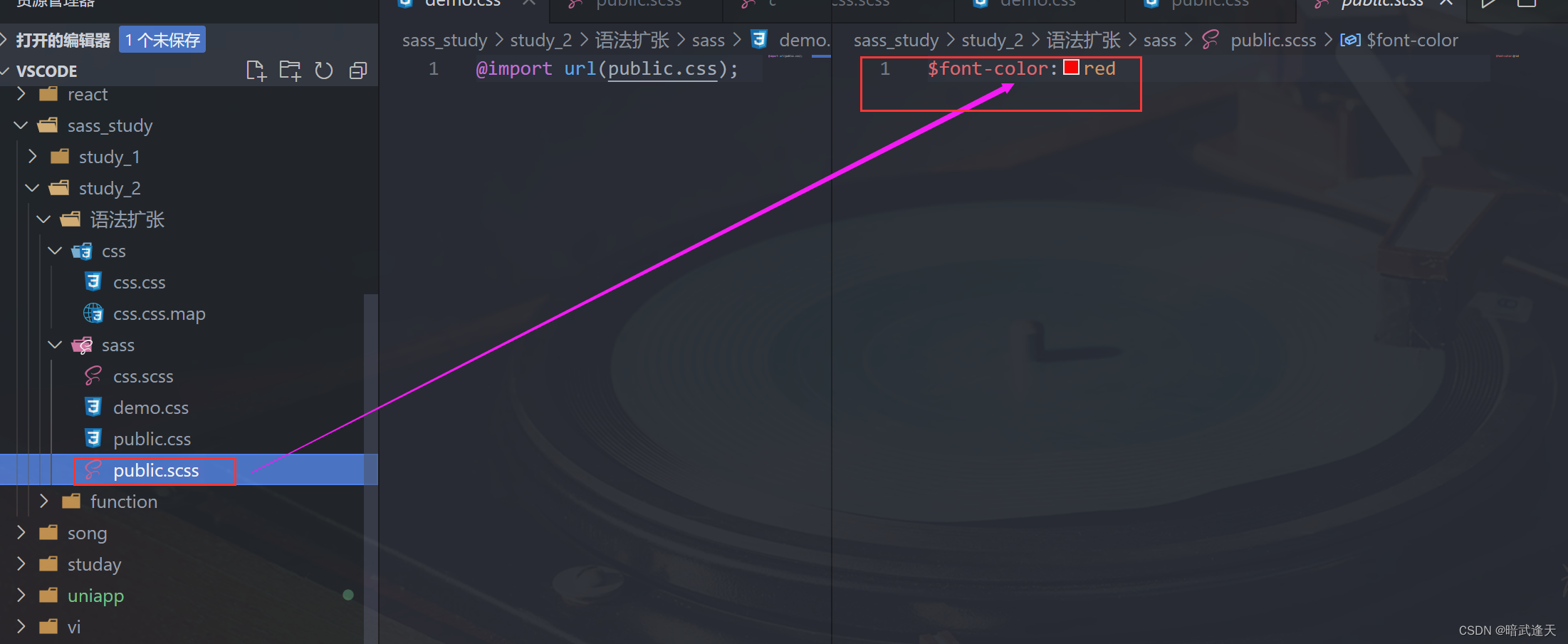
新建public.scss文件

在css.scss文件中导入public.scss文件进行使用

导入的.scss文件后缀还可以省略
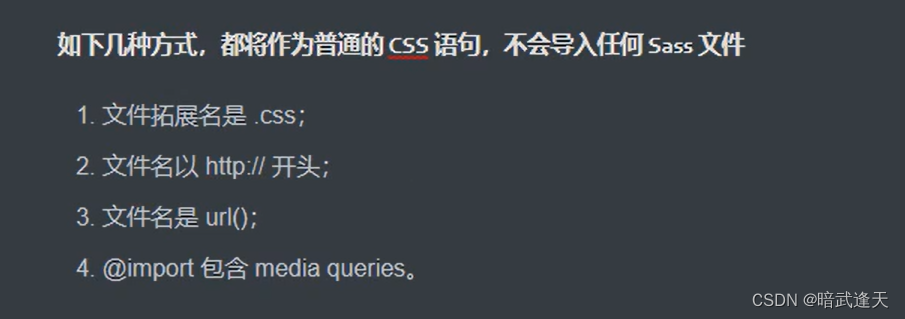
 注意事项:
注意事项:

sass混合指令 (Mixin directives)
混合指令(Mixin)用于定义可重复使用的样式 混合指令可以包含所有的css规则 绝大部分sass规则甚至通过参数功能引入变量 输出多样化的样式
mixin是可以重复使用的一组css声明
mixin有助于减少重复代码 只需声明一次 就可再文件中引用
混合指令可以包含所有的css规则 绝大部分sass规则 甚至通过参数功能引入变量 输出多样化的样式
使用参数时建议加上默认值
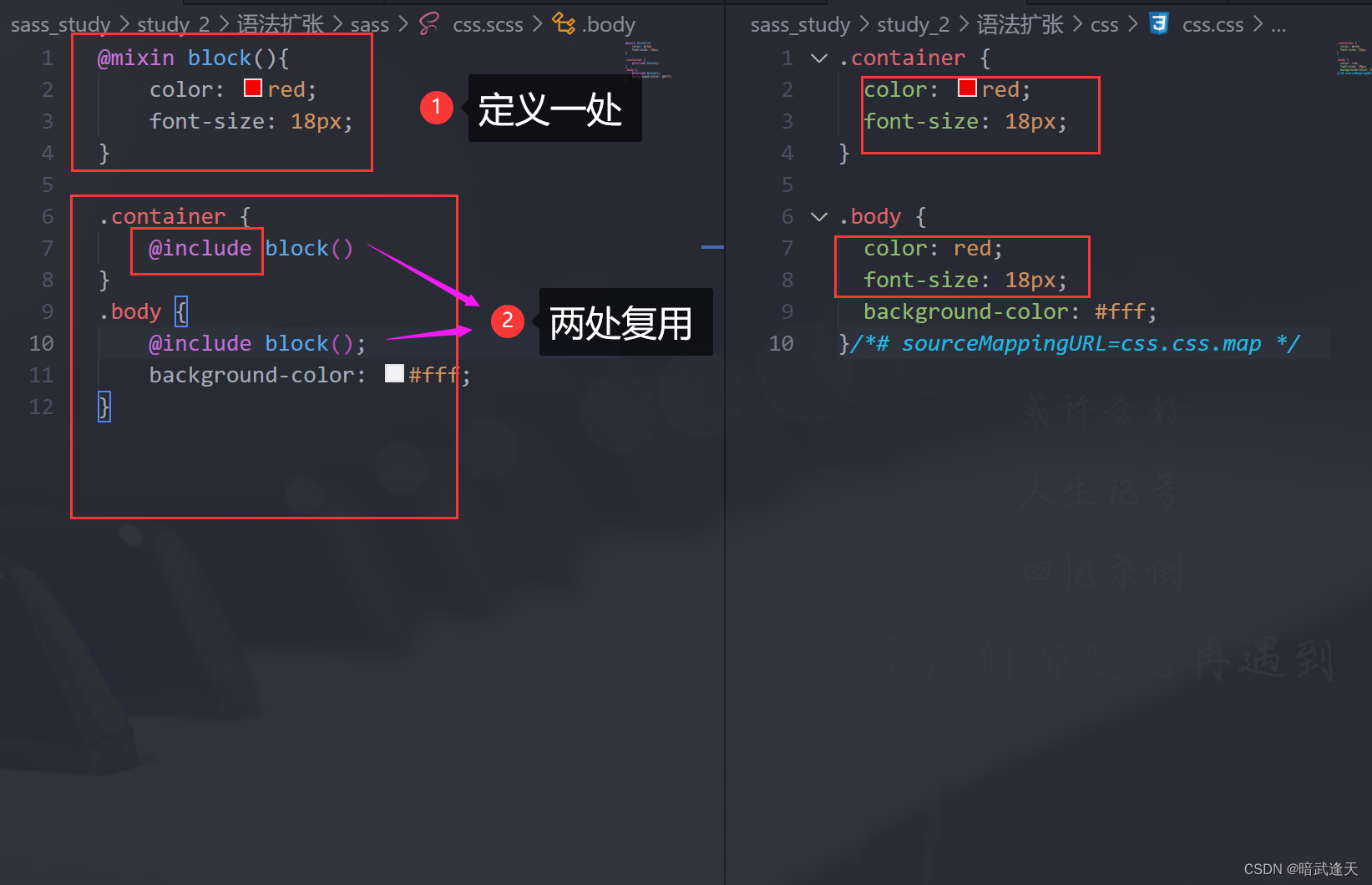
直接上干货代码:

在使用时使用@mixin定义需要复用的样式,使用@inclue 关键字进行调用 跟java的函数定义很类似
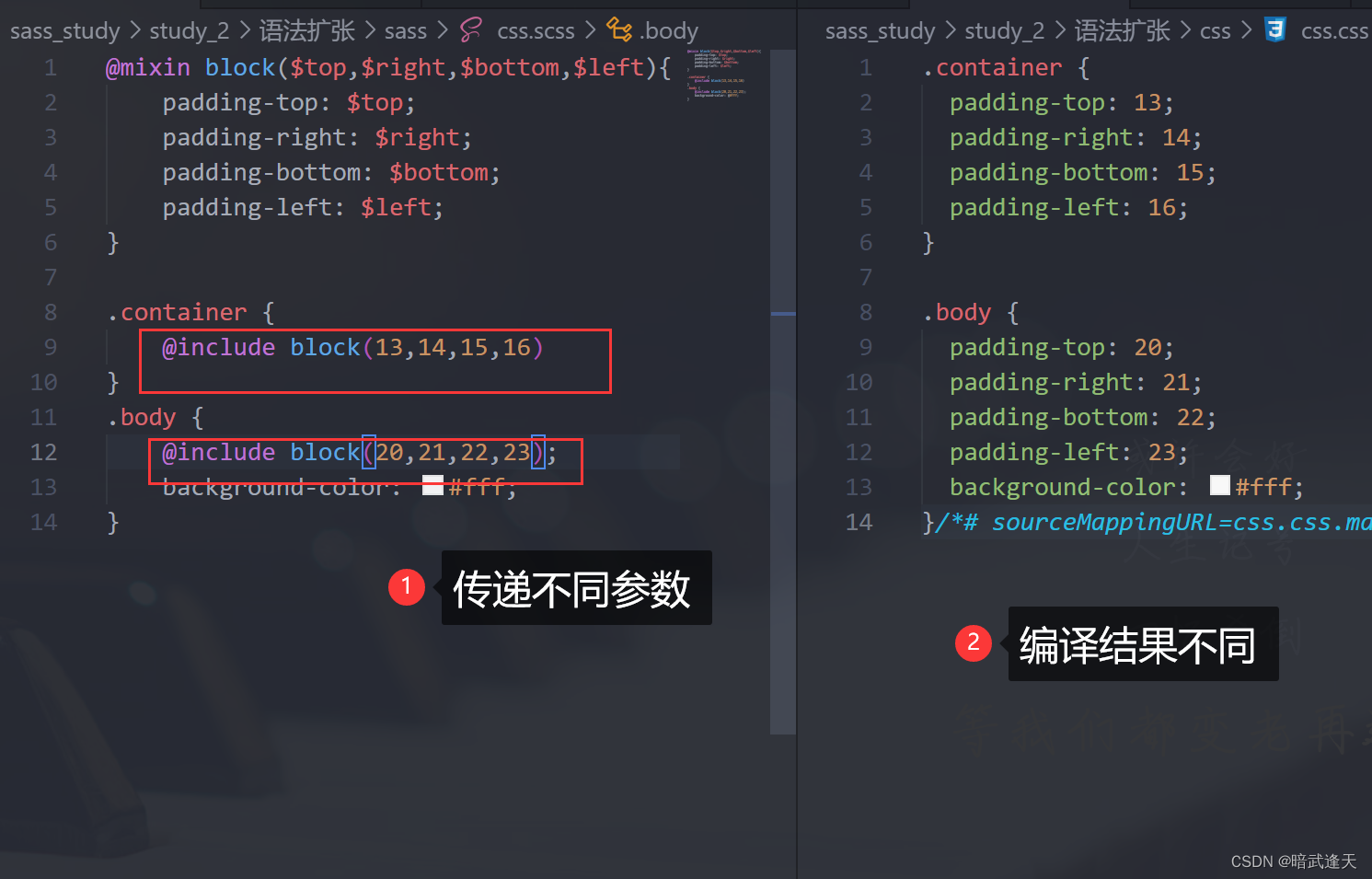
还可以进行参数的传递

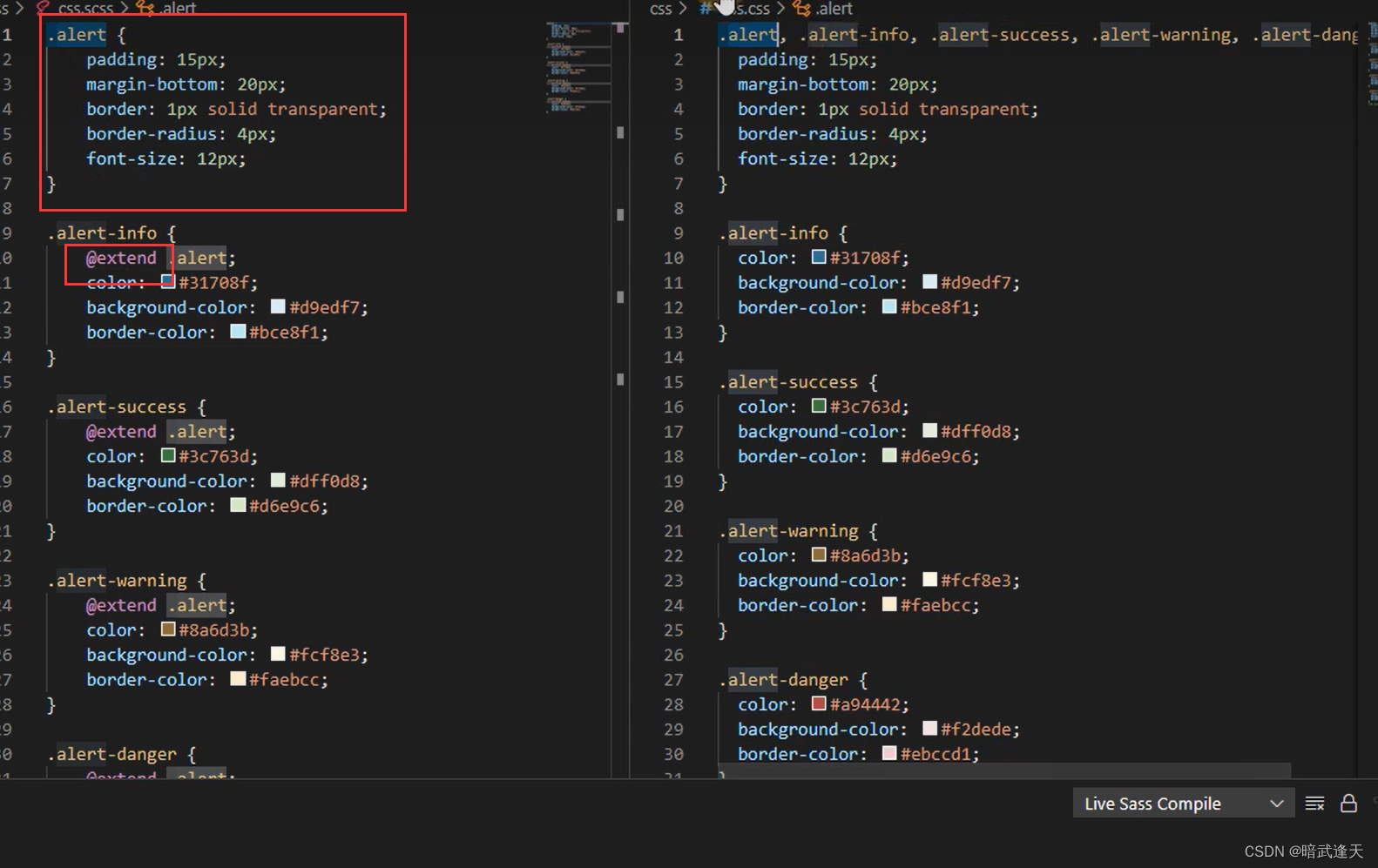
@extend
在设计网页的时候通常遇到这样的情况: 一个元素使用样式与另一个元素完全相同,但又添加了额外的样式 通常会再html中给元素定义两个class,一个通用样式 一个特殊样式

运算(Operations)符的使用