Maven安装及环境配置
1.下载
浏览器搜索maven点击apache Maven


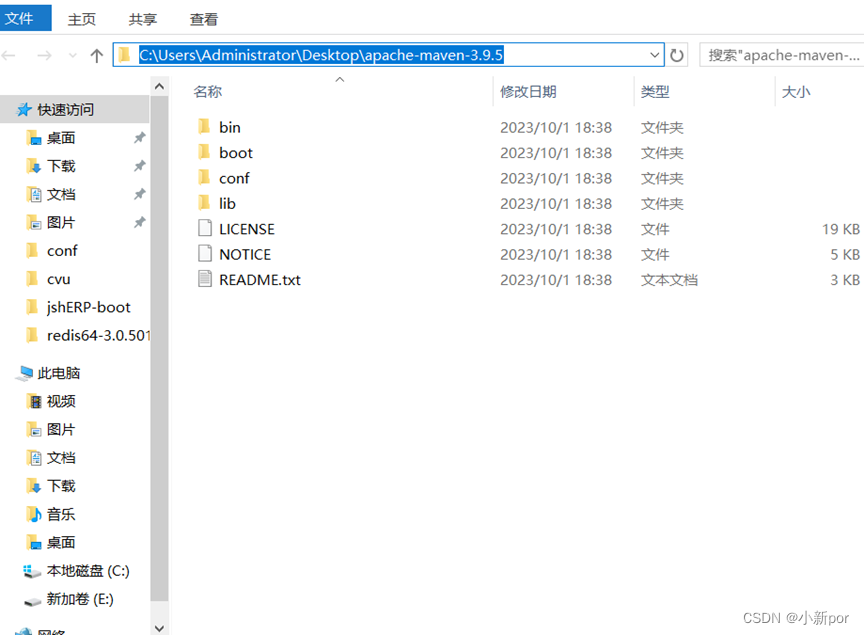
2.选择安装目录,注意不能有中文

3.环境变量配置
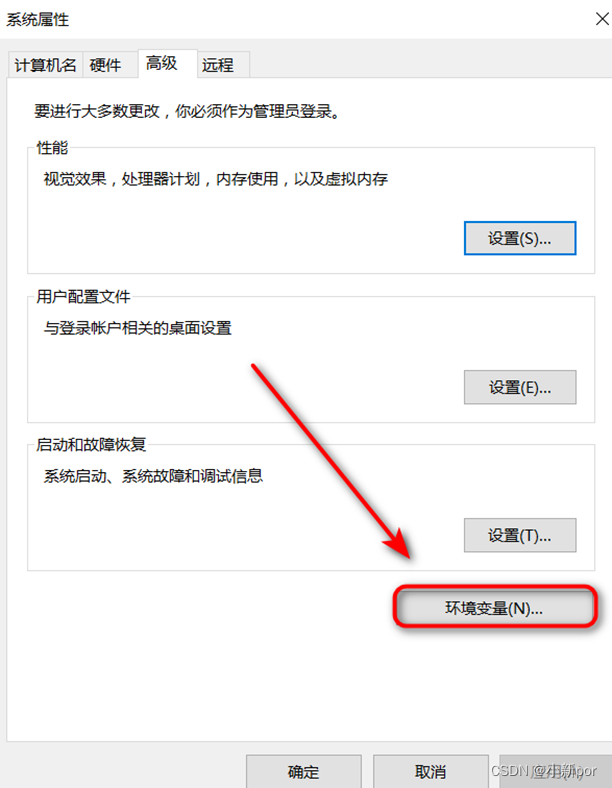
点击计算机右键属性>高级系统设置>环境变量

新建系统变量 MAVEN_HOME
变量值是安装目录

进入path点击新建点击编辑,写入% MAVEN_HOME%\bin

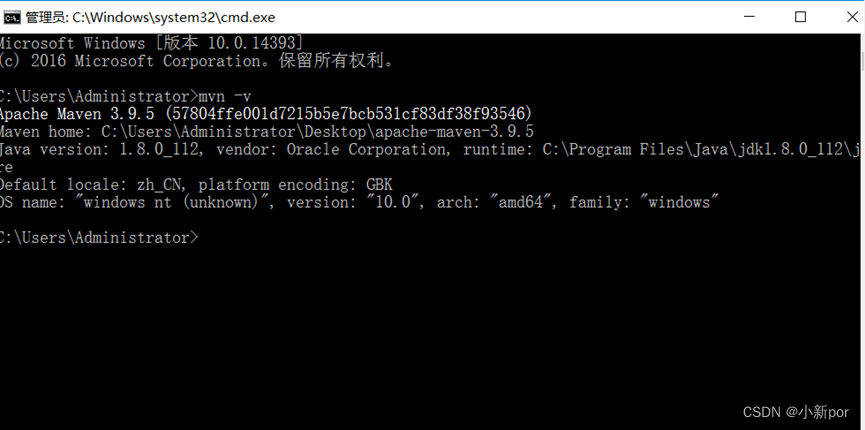
按住win+R 输入cmd,进入黑窗口控制台。输入命令: mvn -v
如果出现以下maven的版本信息,则说明maven的安装与环境变量的配置均正确

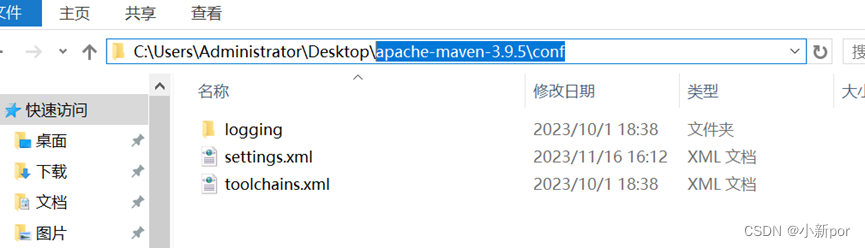
找到apache-maven-3.9.5\conf

打开settings.xml
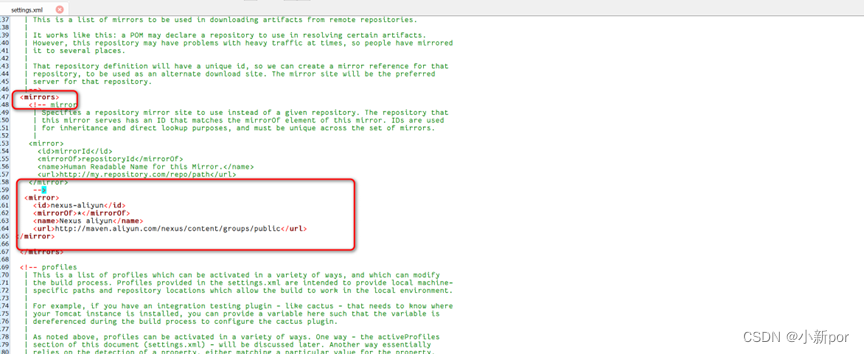
找到<mirrors>
将<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>复制进去

后端部署
进入boot后端根目录

输入cmd命令
输入打包命令:mvn clean package -Dmaven.test.skip=true

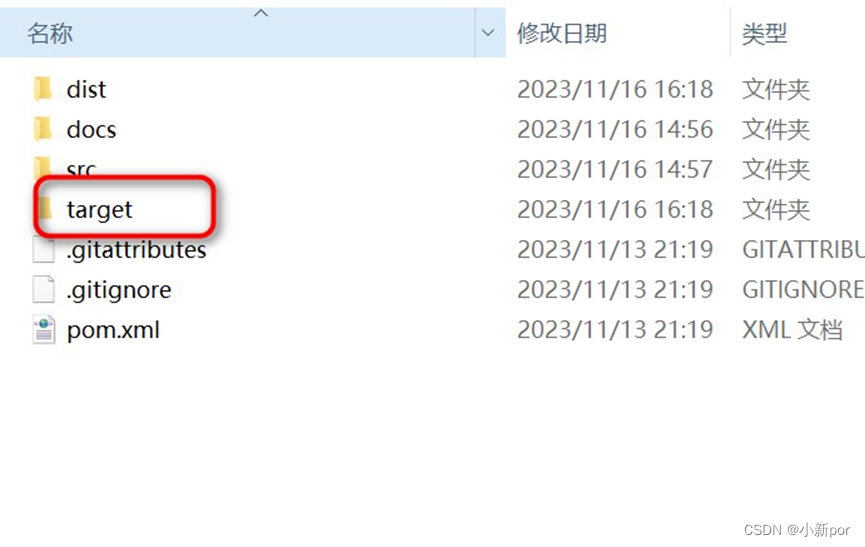
完成后会出现target文件夹


点击进去可以看到jar包已完成

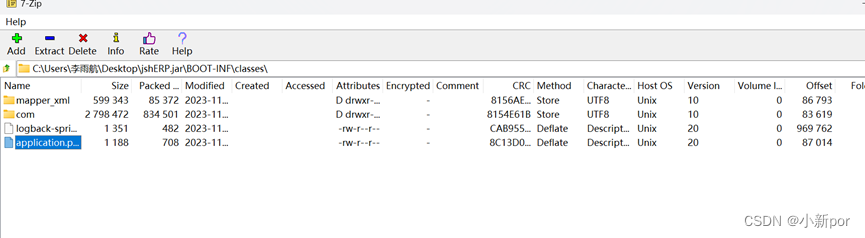
查看jar文件

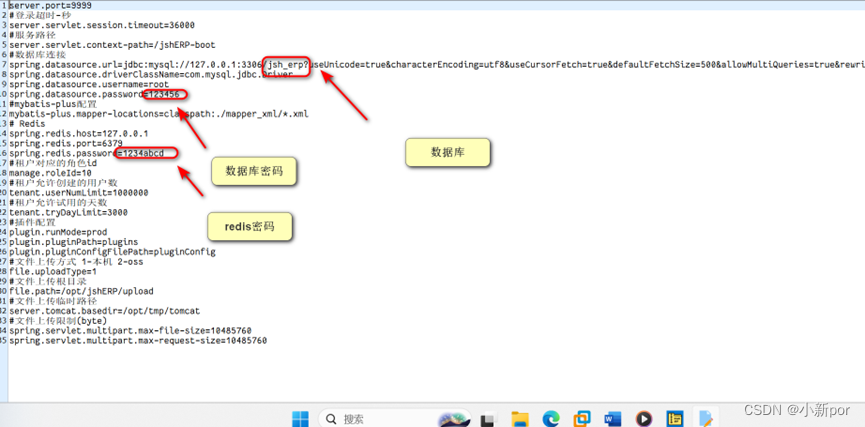
打开app开头查看里面内容是否正确

启动redis
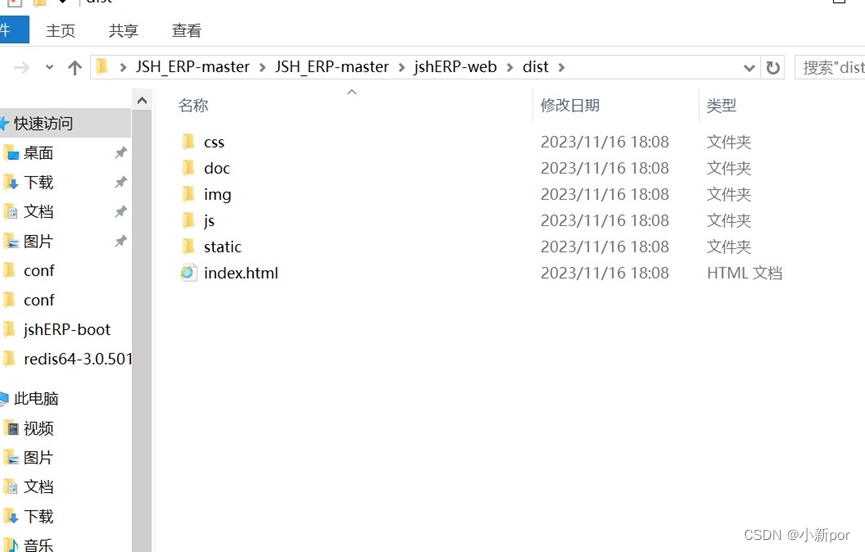
打开dist目录解压jshERP运行图start.bat

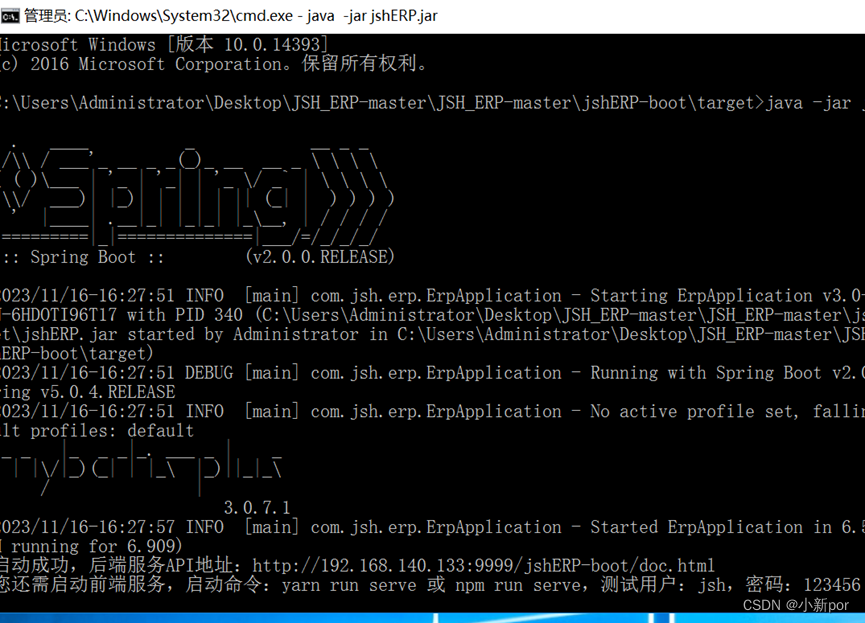
启动成功

node.js最新最详细安装教程
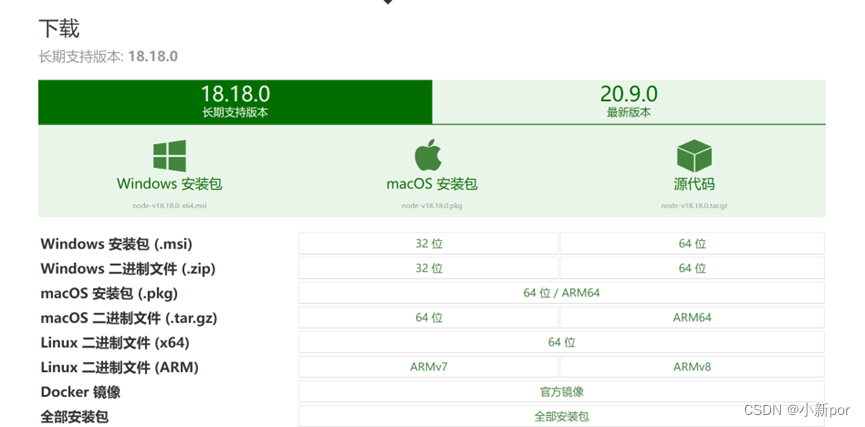
- 下载
官网下载地址:http://nodejs.cn/download/,根据自己电脑选择32位还是64位

2.安装过程
1.点击下一步

点击同意,点击下一步
默认安装目录是c盘,点击下一步

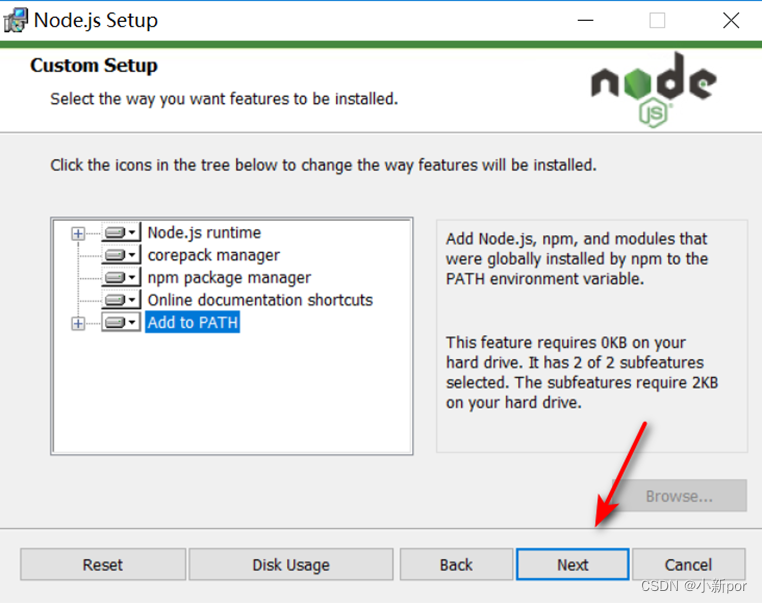
选择全部安装,点击下一步

小方块不用管

点击install

安装完成点击finish关闭

点击win+r 运行cmd

输入命令
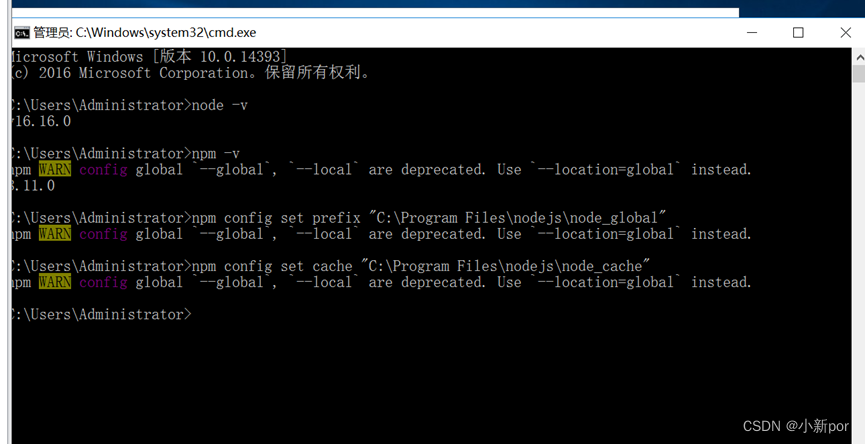
node -v:显示安装的nodejs版本
npm -v:显示安装的npm版本

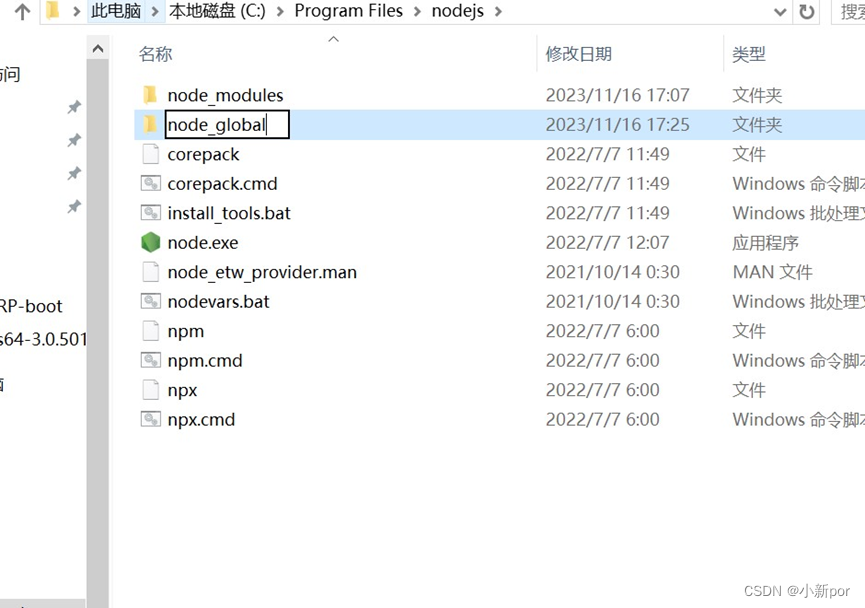
创建全局模块
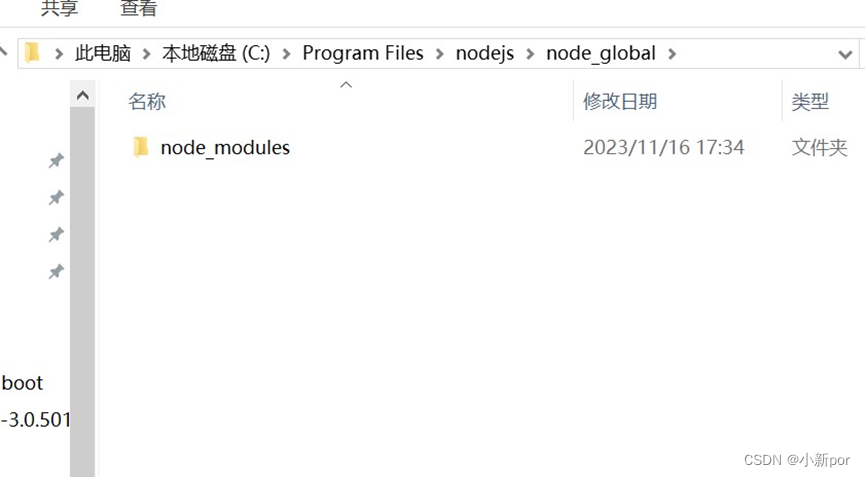
在nodejs安装目录下创建创建两个文件夹,名称分别为:node_global和node_cache,在node_global文件夹下再建一个node_modules文件夹,配置环境变量用


cmd命令输入
npm config set prefix “C:\Program Files\nodejs\node_global”
npm config set cache “C:\Program Files\nodejs\node_cache“
配置环境变量
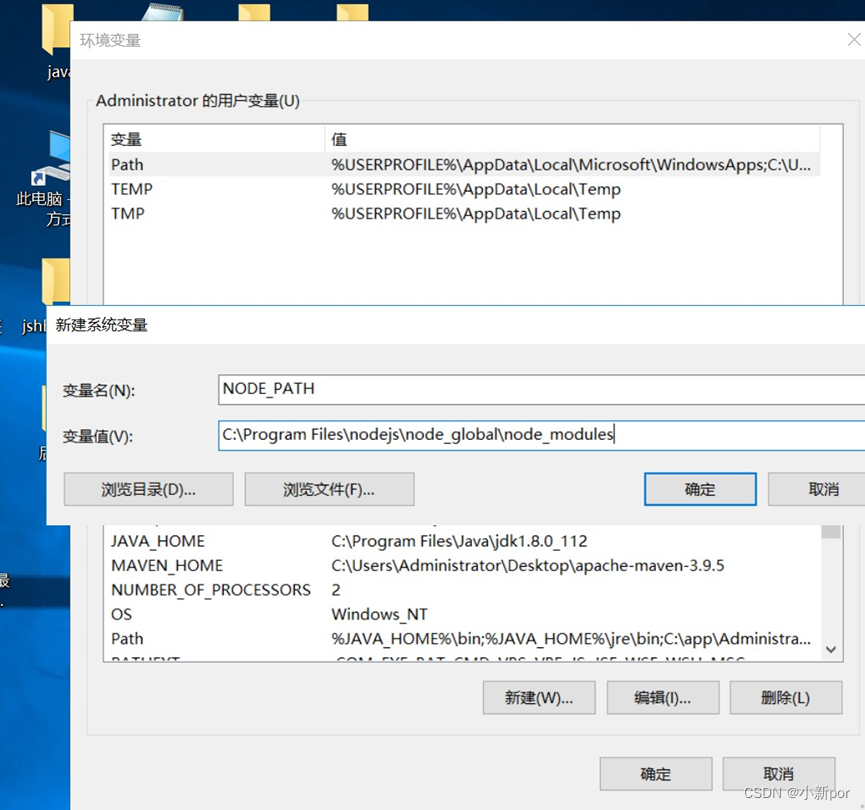
打开环境变量

新建环境变量
变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。如:C:\program files\nodejs\node_global\node_modules

前端部署
安装
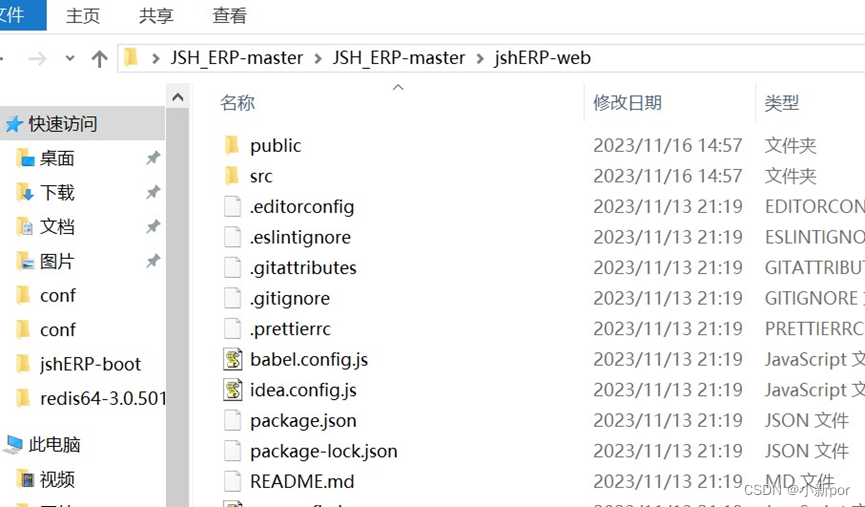
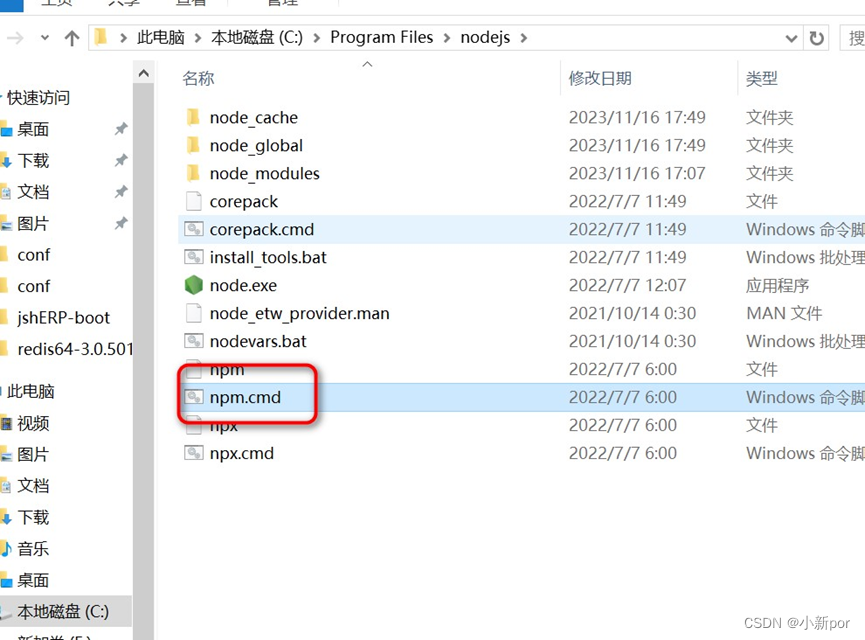
打开web文件夹

Cmd运行命令
npm install

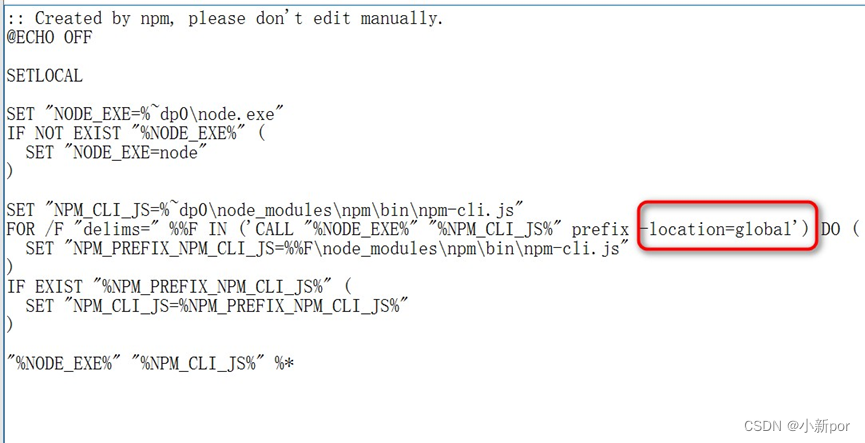
将nods文件改npm.cmd方框内改为-location=global


根据提示安装10.2.4
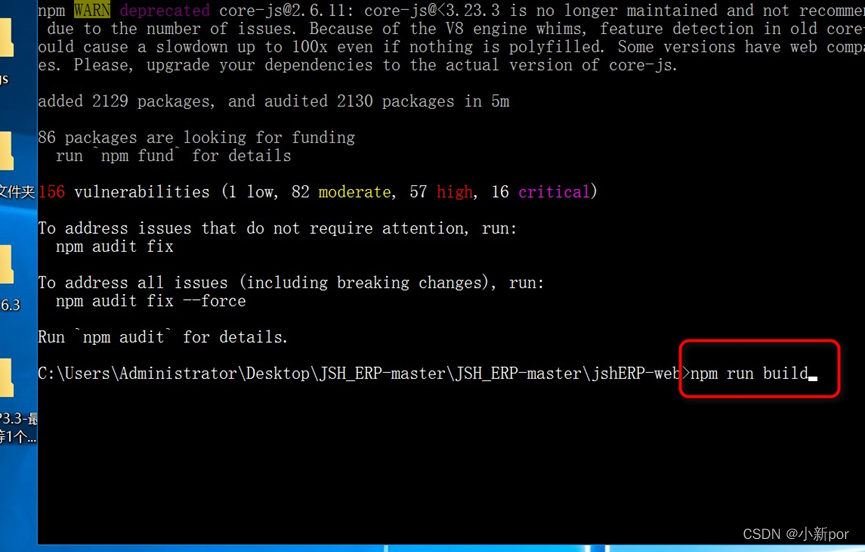
在最后出现命令行后运行npm run build

出现下面命令成功

查看web是否有dist文件,内容如下,前端打包完成