1.精灵图和base64的区别是什么?
精灵图:把多张小图整合到一张大图上,利用定位的一些属性把小图显示在页面上,当访问页面可以减少请求,提高加载速度
base64:传输8bit字节代码的编码方式,把原本二进制形式转为64个字符的单位,最后组成字符串
base64是会和html css一起下载到浏览器中,减少请求,减少跨域问题,但是一些低版本不支持,若base64体积比原图片大,不利于css的加载。
2.svg格式了解多少?
基于XML语法格式的图像格式,可缩放矢量图,其他图像是基于像素的,SVG是属于对图像形状的描述,本质是文本文件,体积小,并且不管放大多少倍都不会失真。
1.SVG可直接插入页面中,成为DOM一部分,然后用JS或CSS进行操作
<svg></svg>
2.SVG可作为文件引入
<img src='pic.svg'/>
3.SVG可以转为base64引入页面
3.了解过JWT吗?
JSON Web Token 通过JSON形式作为在web应用中的令牌,可以在各方之间安全的把信息作为JSON对象传输,授权
JWT的认证流程:
1.前端把账号和密码发送给后端的接口
2.后端核对账号和密码成功后把用户的id其他信息作为JWT负载,把它和头部分别进行base64编码拼接后签名,形成一个JWT(token)
3.前端每次请求时都会把JWT放在HTTP请求头的Authorization字段内
4.后端检查是否存在,如果存在就验证JWT的有效性(签名是否正确,token是否过期)
5.验证通过后后端使用JWT中包含的用户信息进行其它的操作并返回对应结果
简洁,包含性,因为token是JSON加密的形式保护在客户端,所以JWT是跨语言的,原则上是任何web形式都支持。
4.npm的底层环境是什么?
node package manager,node的包管理和分发工具,已经成为分发node模块的标准,是JS的运行环境
npm组成:网站,注册表,命令行工具
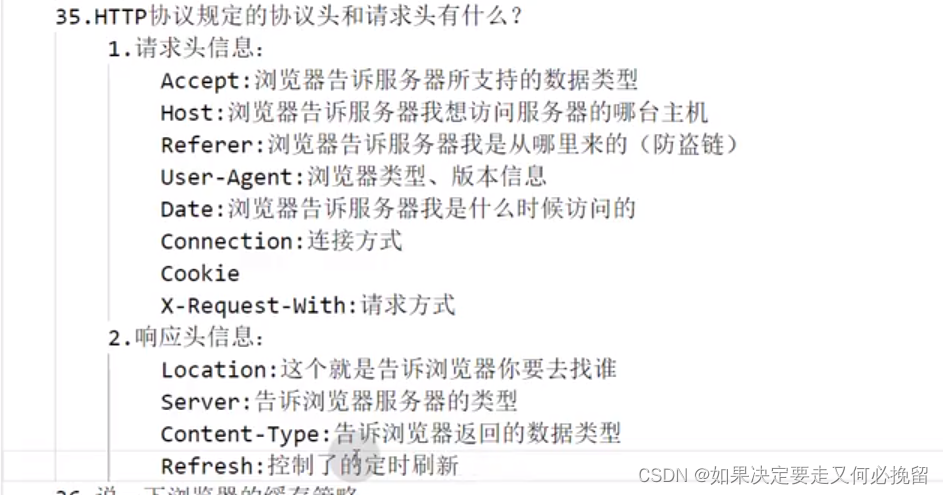
5.HTTP协议规定的协议头和请求头有什么?

5.说一下浏览器的缓存策略
强缓存(本地缓存),协商缓存(弱缓存)
强缓:不发起请求,直接使用缓存里的内容,,浏览器把JS,CSS,Image等存到内存中,下次用户访问直接从内存中取,提高性能
协缓:
需要向后台发请求,通过判断是否使用协商缓存,如果请求内容没有变化,则返回304,浏览器就用缓存里的内容
6.同源策略
http://www. aaa.com: 8080/index/vue.js
协议 子域名 主域名 端口号 资源
同源策略是浏览器的核心,如果没有这个策略就会遭受网络攻击
主要指的就是协议+域名+端口号三者一致,若其中一个不一样则不是同源,会产生跨域
三个允许跨域加载资源的标签::img link script
跨域是可以发送请求,后端也会正常返回结果,只不过这个结果被浏览器拦截了!
JSONP
CORS
websocket
反向代理
7.解释一下什么是json
JSON是一种纯字符串形式的数字,它本身不提供任何方法,适合在网络中传输
JSON数据储存在.json文件中,也可以把JSON数据以字符串的形式保存在数据库中,Cookie中
JS提供了JSON.parse() JSON.stringify()
什么时候使用json:定义接口;序列化;生成token;配置文件package.json
8.当数据没有请求过来的时候,该怎么做?
可以在渲染数据的地方给一些默认的值
if判断语句
9.有没有做过无感登录?
1.在相依其中拦截,判断token返回过期后,调用刷新token的接口
2.后端返回过期时间,前端判断token的过期时间,去调用刷新token的接口
3.写定时器,定时刷新token接口
流程:
1.登录成功后保存的token和refresh_token
2.在响应拦截器中对401状态码引入刷新token的api方法调用
3.替换保存本地新的token
4.把错误对象里的token替换
5.在粗发送未完成的请求
6.如果refresh_token过期了,判断是否过期,过期了就清除token重新登录
10.大文件上传是怎么做的?
分片上传:
1.把需要上传的文件按照一定的规则,分割成相同大小的数据块
2.初始化一个分片上传任务,返回本次分片上传的唯一标识
3.按照一定的规则把各个数据块上传
4.发送完成后,服务端会根据数据上传的完整性,如果完整.那么就会把数据库合并成原始文件
断点续传:
服务端返回,从哪里开始,浏览器自己处理
11.语义化的理解
在写HTML页面结构时所用的标签有意义
头部有head 主体用main 底部用foot...
怎么判断页面是否语义化?
可以把CSS去掉,如果能清晰的看出来页面结构,显示内容较为正常
为什么要选择语义化?
1.让HTML结构更加清晰明了
2.方便团队写作,利于开发
3.有利于爬虫和SEO
4.能够让浏览器更好的去解析代码
5.给用户带来良好的体验
12.H5C3有哪些特性?
H5的新特性:
1.语义化的标签
2.新增音频视频
3.画布canvas
4.数据存储localstorage sessionstorage
5.增加了表单空间 email url serach
6.拖拽释放API
CSS3的新特性:
1.新增选择器:属性选择器,伪类选择器,伪元素选择器
2.增加了媒体查询
3.文字阴影
4.边框
5.盒子模型box-sizing
6.渐变
7.过度
8.自定义动画
9.背景的属性
10.2D和3D
13.rem是如何做适配的?
rem是相当长度,相对于根元素(HTML)和font-size属性来计算大小,通常用来做移动端的适配
rem是根据根元素font-size计算值的倍数
比如html上的font-size是16PX;给div设置宽为1.5rem,16x1.2=19.2px









![Ubuntu18.04运行gazebo的launch文件[model-4] process has died报错](https://img-blog.csdnimg.cn/df0c83b7b8284e0286172b8b7147c970.png)