先建一个文件夹,文件夹包含三个文件夹,三个文件夹分别包含各自的代码。(可以只建一个文件夹,文件夹包含各页面代码)
页面1的代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><body>
<body style="background:yellow;">
<ul><li><a href="#" target="A">页面A</a></li><li><a href="../../2/B/B.html">页面B</a></li><li><a href="../../3/C/C.html ">页面C</a></li>
</ul>
<h1>这是页面1</h1>
</body>
</html>页面2的代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><body>
<body style="background:pink;">
<ul><li><a href="../../1/A/A.html" >页面A</a></li><li><a href="#">页面B</a></h2></li><li><a href="../../3/C/C.html ">页面C</a></li>
</ul>
<h1>这是页面2</h1>
</body>
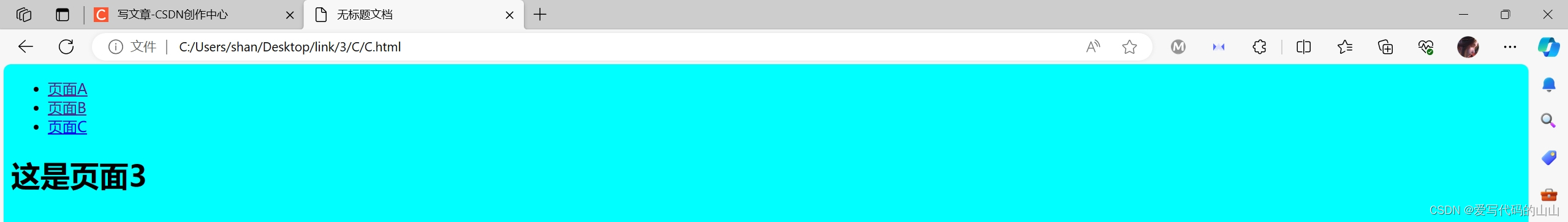
</html>页面3的代码:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title><body>
<body style="background:cyan;">
<ul><li><a href="../../1/A/A.html">页面A</a></li><li><a href="../../2/B/B.html">页面B</a></li><li><a href="#">页面C</a></li>
</ul>
<h1>这是页面3</h1>
</body>
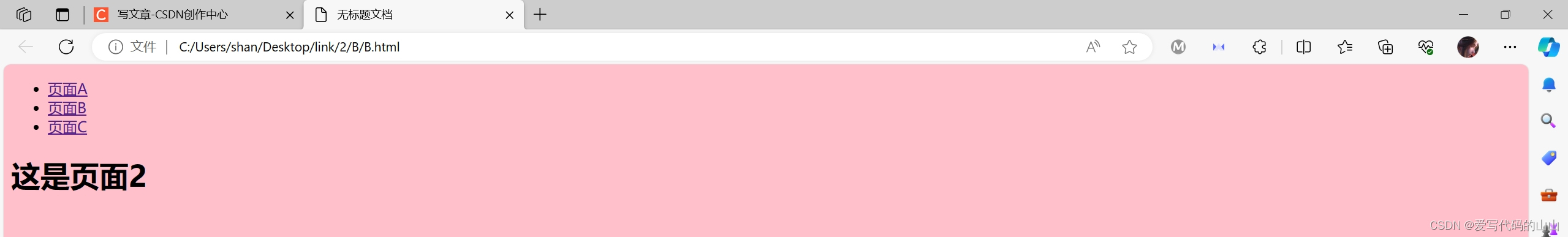
</html>运行其中一个代码(例如运行页面2的代码)
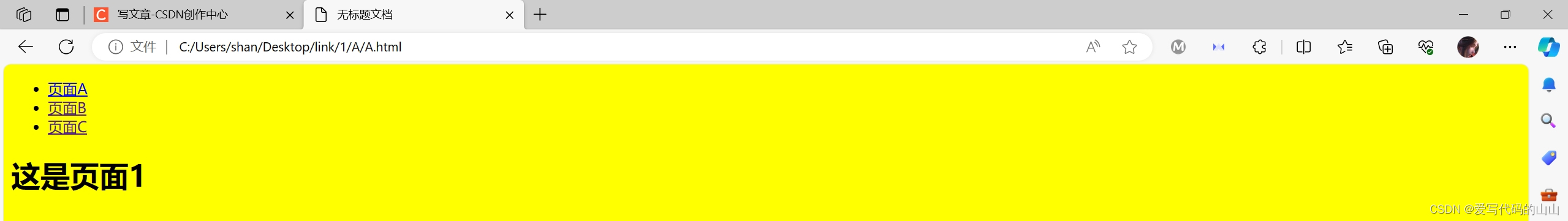
Edge浏览器运行结果:

点击页面1:
再点击页面3: