黑马React: 基础2
Date: November 16, 2023
Sum: 受控表单绑定、获取DOM、组件通信、useEffect、Hook、优化B站评论
受控表单绑定
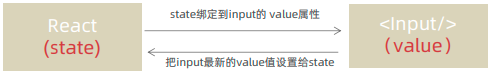
受控表单绑定
概念:使用React组件的状态(useState)控制表单的状态

- 准备一个React状态值
const [value, setValue] = useState('')
- 通过value属性绑定状态,通过onChange属性绑定状态同步的函数
<inputtype="text"value={value}onChange={(e) => setValue(e.target.value)}
/>
Case:
Code:
// 受控绑定表单import { useState } from "react"// 1. 声明一个react状态 - useState// 2. 核心绑定流程// 1. 通过value属性绑定 react 状态// 2. 绑定 onChange 事件 通过事件参数e拿到输入框最新的值 反向修改到react状态function App() {const [value, setValue] = useState('')return (<div className="App"><input type="text" value={value}onChange={(e) => setValue(e.target.value)}/></div>)
}export default App
Res:

React中获取DOM
在 React 组件中获取/操作 DOM,需要使用 useRef React Hook钩子函数,分为两步:
- 使用useRef创建 ref 对象,并与 JSX 绑定
const inputRef = useRef(null)
<input type="text" ref={inputRef} />
- 在DOM可用时,通过 inputRef.current 拿到 DOM 对象
console.log(inputRef.current)
Case:
Code:
import React, { useRef } from "react"
// React中获取DOM// 1. useRef生成ref对象, 绑定到dom标签身上
// 2. dom可用时, ref.current获取dom对象// 渲染完毕之后dom生成之后可用function App() {const inputRef = useRef(null)const showDom = () => {console.log(inputRef.current)}return (<div className="App"><input type="text" ref={inputRef}/><button onClick={ () => showDom() }>获取DOM</button></div>)
}export default App
Res:

案例:B站评论—发表评论
B站评论案例 —— 核心功能实现

- 获取评论内容
- 点击发布按钮发布评论
Code:
- 获取评论内容
const [content, setContent] = useState('')...{/* 评论框 */}
<textareaclassName="reply-box-textarea"placeholder="发一条友善的评论"ref={inputRef}value={content}onChange={(e) => setContent(e.target.value)}
/>
- 点击发布按钮发布评论
const handlPublish = () => {setCommentList([...commentList,{rpid: uuidV4(), // 随机iduser: {uid: '30009257',avatar,uname: '黑马前端',},content: content,ctime: dayjs(new Date()).format('MM-DD hh:mm'), // 格式化 月-日 时:分like: 66,}])// 1. 清空输入框的内容setContent('')// 2. 重新聚焦 dom(useRef) - focusinputRef.current.focus()
}...<div className="reply-box-send"><div className="send-text" onClick={handlPublish}>发布</div>
</div>
B站评论案例 — id处理和时间处理

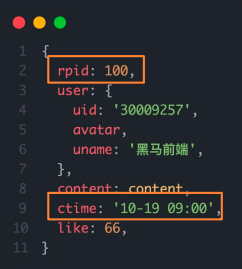
- rpid要求一个唯一的随机数id - uuid
- ctime要求以当前时间为标准,生成固定格式 - dayjs
Code:
import { v4 as uuidV4 } from 'uuid'
import dayjs from 'dayjs'...{rpid: uuidV4(), // 随机iduser: {uid: '30009257',avatar,uname: '黑马前端',},content: content,ctime: dayjs(new Date()).format('MM-DD hh:mm'), // 格式化 月-日 时:分like: 66,
}
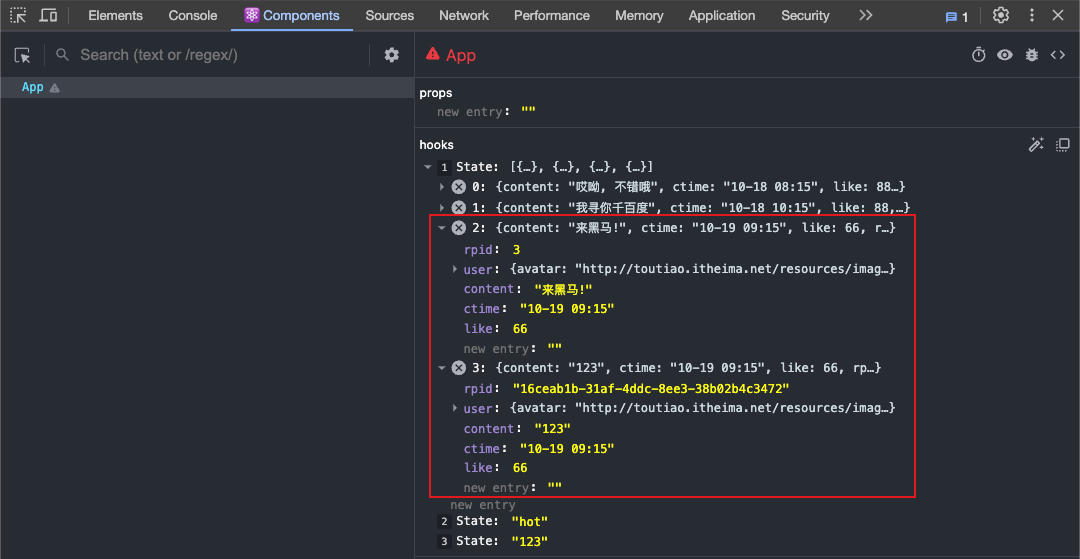
理解:
1-uuid会生成一个随机数
在component中查看:

2-日期格式化
dayjs.format() // 具体参考以下文档
Ref:
随机数uuid: https://github.com/uuidjs/uuid
日期dayjs: https://dayjs.gitee.io/zh-CN/
B站评论案例 — 清空内容并重新聚焦

- 清空内容 - 把控制input框的value状态设置为空串
- 重新聚焦 - 拿到input的dom元素,调用focus方法
Code:
const handlPublish = () => {setCommentList([...commentList,{rpid: uuidV4(), // 随机iduser: {uid: '30009257',avatar,uname: '黑马前端',},content: content,ctime: dayjs(new Date()).format('MM-DD hh:mm'), // 格式化 月-日 时:分like: 66,}])// 1. 清空输入框的内容setContent('')// 2. 重新聚焦 dom(useRef) - focusinputRef.current.focus()
}...{/* 评论框 */}
<textareaclassName="reply-box-textarea"placeholder="发一条友善的评论"ref={inputRef} // 给评论框绑定个ref标签, 方便获取value={content}onChange={(e) => setContent(e.target.value)}
/>
组件通信
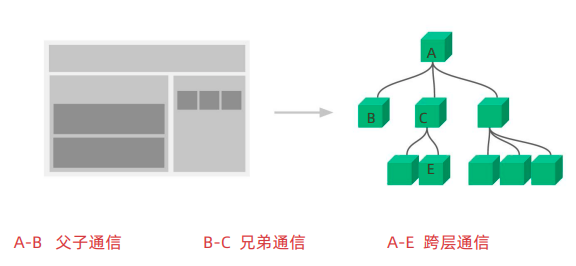
理解组件通信
概念:组件通信就是组件之间的数据传递,根据组件嵌套关系的不同,有不同的通信方法

父传子-基础实现

实现步骤:
- 父组件传递数据 - 在子组件标签上绑定属性
- 子组件接收数据 - 子组件通过props参数接收数据
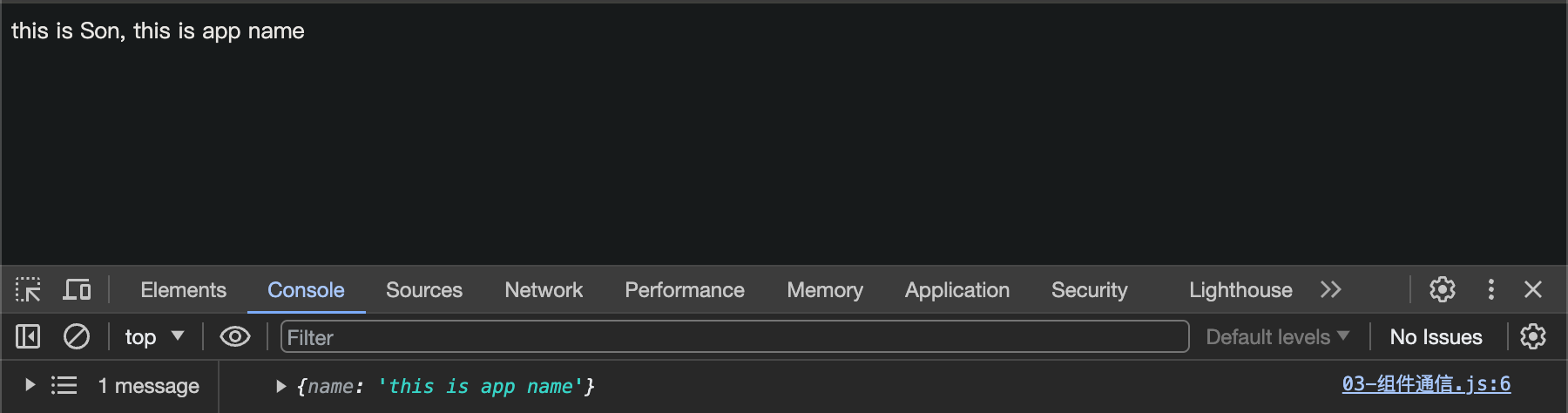
Case:
Code:
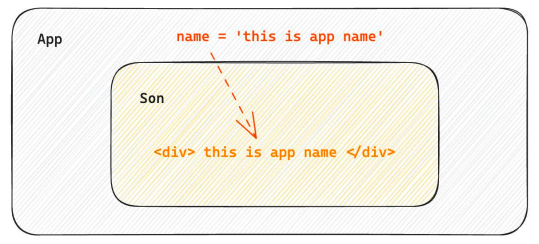
// 父传子
// 1. 父组件传递数据 子组件标签身上绑定属性
// 2. 子组件接受数据 props的参数function Son(props) {console.log(props);return <div>this is Son, {props.name}</div>
}function App() {const name = 'this is app name'return (<div className="App"><Son name={name} /></div>)
}export default App
Res:

父传子-props说明
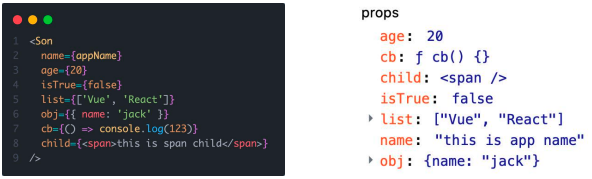
- props可传递任意的数据
数字、字符串、布尔值、数组、对象、函数、JSX

- props是只读对象
子组件只能读取props中的数据,不能直接进行修改, 父组件的数据只能由父组件修改
父传子 - 特殊的prop children
场景:当我们把内容嵌套在子组件标签中时,父组件会自动在名为children的prop属性中接收该内容
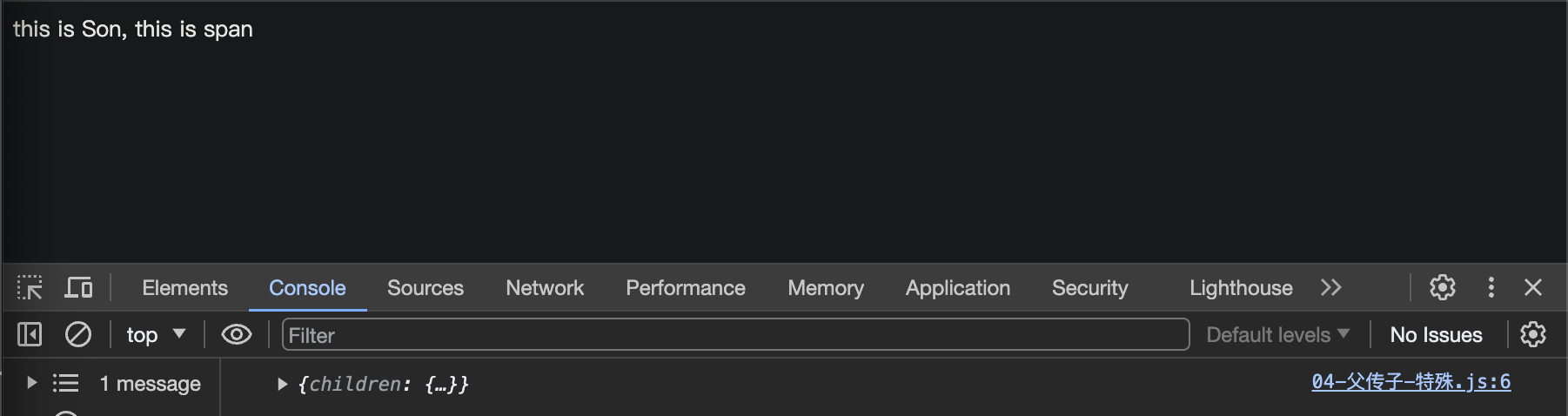
Case:
Code:
// 父传子
// 1. 父组件传递数据 子组件标签身上绑定属性
// 2. 子组件接受数据 props的参数function Son(props) {console.log(props);return <div>this is Son, {props.children}</div>
}function App() {return (<div><Son><span>this is span</span></Son></div>)
}export default App
Res:

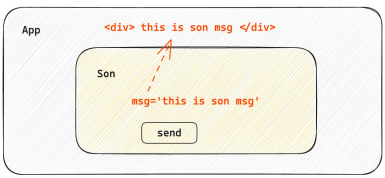
父子组件通信-子传父

核心思路:在子组件中调用父组件中的函数并传递参数

Case:
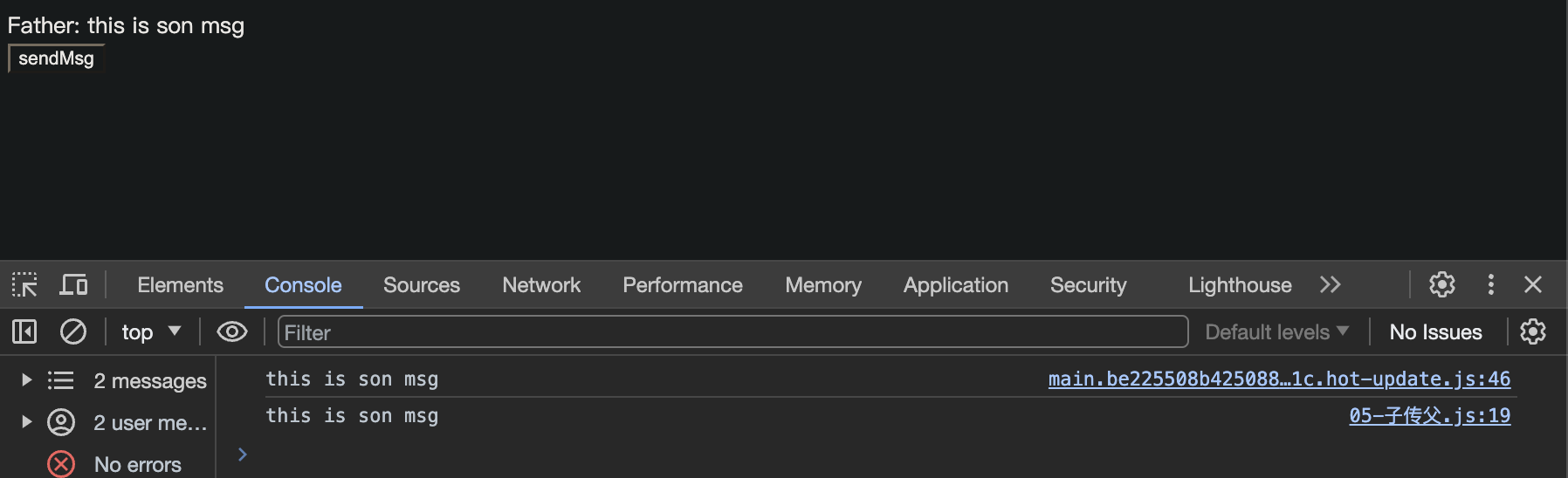
Code:
// 子传父
// 核心: 在子组件中调用父组件中的函数并传递实参import { useState } from "react";function Son({onGetMsg}) {// Son组件中的数据const sonMsg = 'this is son msg'return (<div><button onClick={() => onGetMsg(sonMsg)}>sendMsg</button></div>)
}function App() {const [msg, setMsg] = useState('')const getMsg = (msg) => {console.log(msg);setMsg(msg)}return (<div>Father: { msg }<Son onGetMsg={getMsg}/></div>)
}export default App
Res:

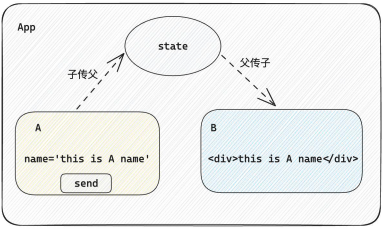
使用状态提升实现兄弟组件通信
实现流程:

实现思路:借助“状态提升”机制,通过父组件进行兄弟组件之间的数据传递
- A组件先通过子传父的方式把数据传给父组件App
- App拿到数据后通过父传子的方式再传递给B组件
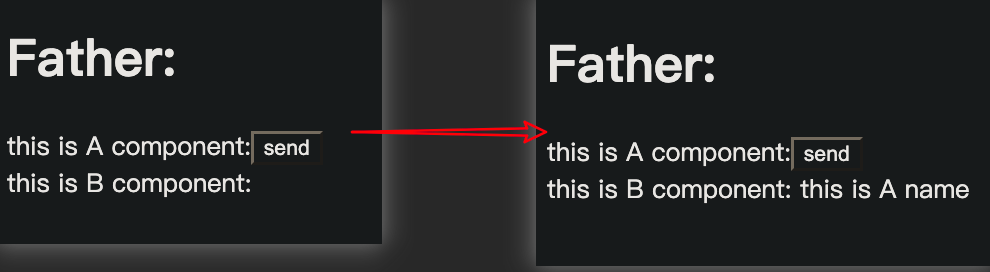
Case:
// 兄弟组件传递// 1. 通过子传父 A => App ✅
// 2. 通过父传子 App => B import { useState } from "react";function A({ onGetAName }) {const name = 'this is A name'return (<div>this is A component: <button onClick={() => onGetAName(name)}>send</button></div>)
}function B(props) {return (<div>this is B component: {props.name}</div>)
}function App() {const [name, setName] = useState('')const getAName = (name) => {setName(name)}return (<div><h1>Father: </h1><A onGetAName={getAName} /><B name={name} /></div>)
}export default App
Res:

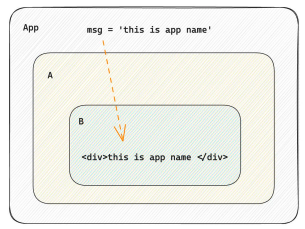
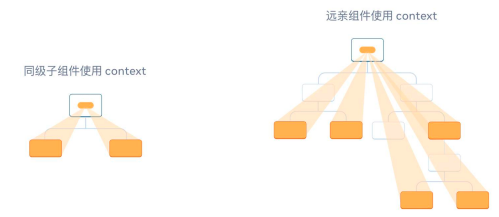
使用Context机制跨层级组件通信
图示:

实现步骤:
- 使用createContext方法创建一个上下文对象Ctx
- 在顶层组件(App)中通过 Ctx.Provider 组件提供数据
- 在底层组件(B)中通过 useContext 钩子函数获取消费数据

Case:
Code:
// Context跨层通信
// App => A => B// 1. createContext方法创建一个上下文对象// 2. 在顶层组件 通过Provider组件提供数据
// 3. 在底层组件 通过useContext钩子函数使用数据import { createContext, useContext } from "react";const MsgContext = createContext()function A() {return (<div>this is A component< B /></div>)
}function B() {const msg = useContext(MsgContext)return (<div>this is B component - { msg }</div>)
}function App() {const msg = 'this is app msg'return (<div><MsgContext.Provider value={msg}>this is App<A /></MsgContext.Provider></div>)
}export default App
Res:

useEffect 的使用
useEffect 的概念理解
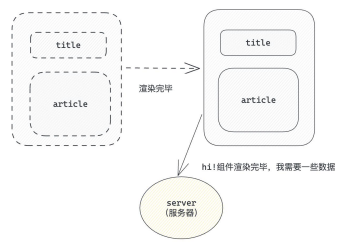
useEffect是一个React Hook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作(副作用),比如发送AJAX请求,更改DOM等等

说明:上面的组件中没有发生任何的用户事件,组件渲染完毕之后就需要和服务器要数据,整个过程属于 “只由渲染引起的操作”
useEffect 的基础使用
需求:在组件渲染完毕之后,立刻从服务端获取频道列表数据并显示到页面中
语法:
useEffect(() => {}, [])
参数1是一个函数,可以把它叫做副作用函数,在函数内部可以放置要执行的操作
参数2是一个数组(可选参),在数组里放置依赖项,不同依赖项会影响第一个参数函数的执行,当是一个空数组的时候,副作用函数只会在组件渲染完毕之后执行一次
接口地址:http://geek.itheima.net/v1_0/channels
Case:
Code:
import { useEffect, useState } from "react"const URL = 'http://geek.itheima.net/v1_0/channels'function App() {// 创建一个状态数据const [list, setList] = useState([])useEffect(() => {// 额外的操作 获取频道列表async function getList() {const res = await fetch(URL)const jsonRes = await res.json()// console.log(list);setList(jsonRes.data.channels)}getList()}, [])return (<div className="App">{/* this is app - { list[0].name } */}<ul>{ list.map(item => {return <li key={ item.id }>{ item.name }</li>})}</ul></div>)
}export default App
Res:

useEffect 依赖项参数说明
useEffect副作用函数的执行时机存在多种情况,根据传入依赖项的不同,会有不同的执行表现
| 依赖项 | 副作用函数执行时机 |
|---|---|
| 没有依赖项目 | 数组初始渲染+组件更新时执行 |
| 空数组依赖 | 只在初始渲染时执行一次 |
| 添加特定依赖项 | 组件初始渲染 + 特性依赖项变化时执行 |
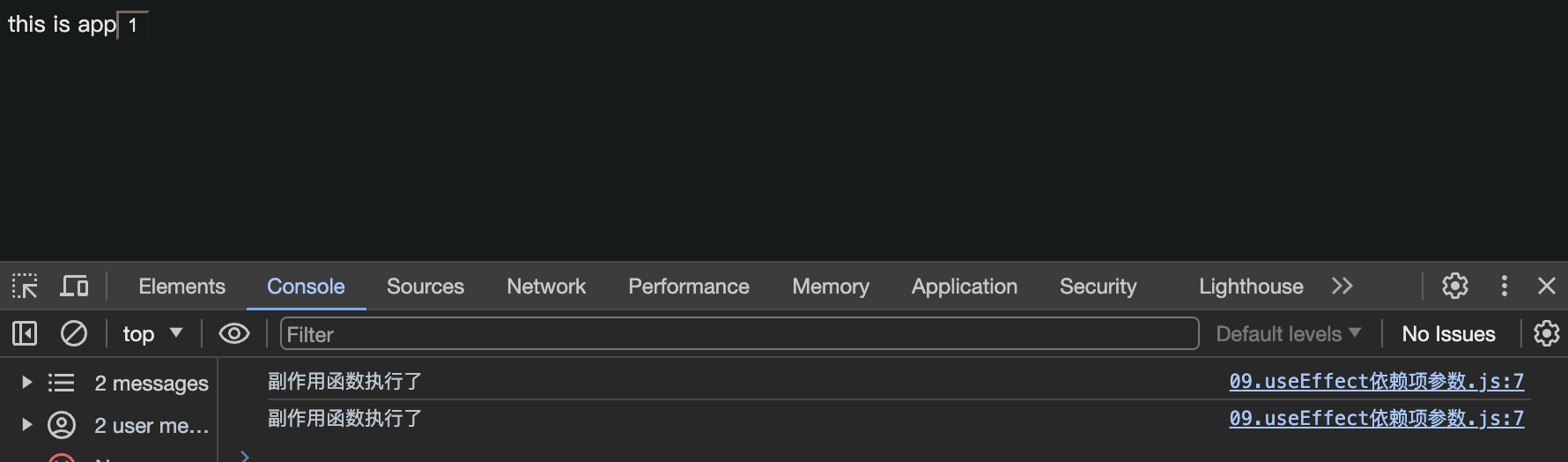
Case: 1. 没有依赖项
func: 点击按钮, 数字会逐渐加1
Code:
import { useEffect, useState } from "react"function App() {// 1. 没有依赖项 初始 + 组件 更新const [count, setCount] = useState(0)useEffect(() => {console.log('副作用函数执行了');})const handleAdd = () => {setCount(count + 1)}return (<div className="App">this is app<button onClick={ () => handleAdd() }> {count} </button></div>)
}export default App
Res:

Case2: 空数组依赖
Code:
import { useEffect, useState } from "react"function App() {// 1. 没有依赖项 初始 + 组件 更新const [count, setCount] = useState(0)useEffect(() => {console.log('副作用函数执行了');})const handleAdd = () => {setCount(count + 1)}return (<div className="App">this is app<button onClick={ () => handleAdd() }> {count} </button></div>)
}export default App
Res:

Case3: 添加特定依赖项
Code:
import { useEffect, useState } from "react"function App() {// 3. 添加特定依赖项// 依赖于 count , 只要count变化, 就执行副作用函数const [count, setCount] = useState(0)useEffect(() => {console.log('副作用函数执行了');}, [count])const handleAdd = () => {setCount(count + 1)}return (<div className="App">this is app<button onClick={ () => handleAdd() }> {count} </button></div>)
}export default App
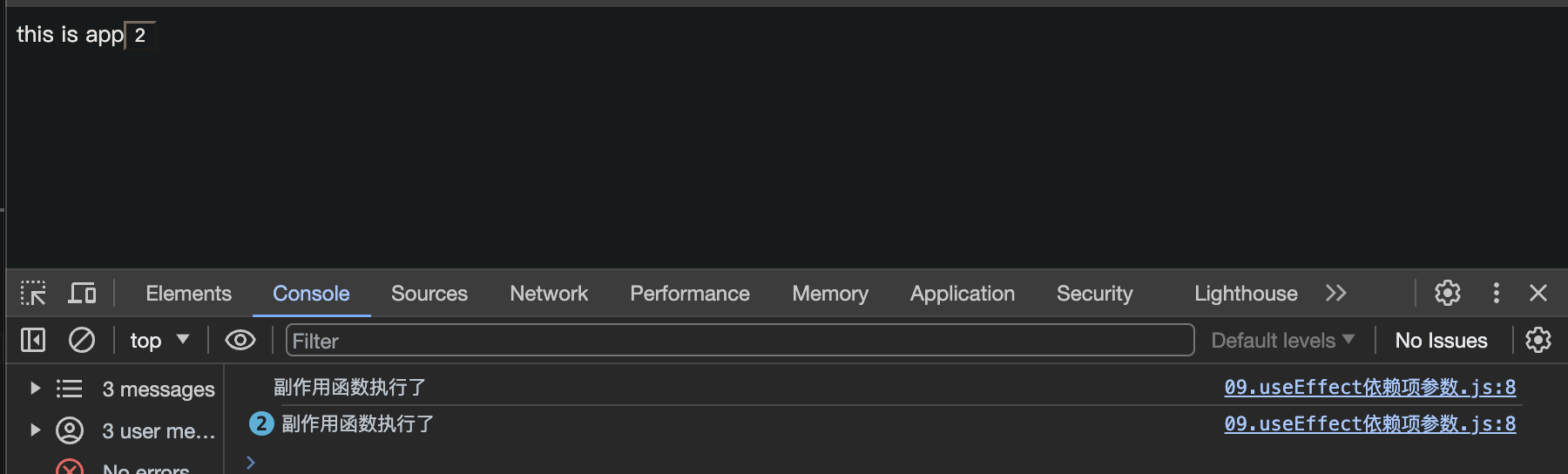
Res:

useEffect — 清除副作用
在useEffect中编写的由渲染本身引起的对接组件外部的操作,社区也经常把它叫做副作用操作,比如在useEffect中开启了一个定时器,我们想在组件卸载时把这个定时器再清理掉,这个过程就是清理副作用
useEffect(() => {// 实现副作用操作逻辑return () => {// 清除副作用逻辑...}
}, [])
说明:清除副作用的函数最常见的执行时机是在组件卸载时自动执行
需求:在Son组件渲染时开启一个定制器,卸载时清除这个定时器
Case:
func: 点击卸载, 定时器会停止
Code:
import { useEffect, useState } from "react";function Son() {useEffect(() => {const timer = setInterval(() => {console.log('定时器执行中...pilipala');}, 1000)return () => {clearInterval(timer)}}, [])return <div>this is son</div>
}function App() {// 通过条件渲染模拟组件卸载const [show, setShow] = useState(true)return (<div>{ show && <Son />}<button onClick={() => setShow(false)}>卸载Son组件</button></div>)
}export default App
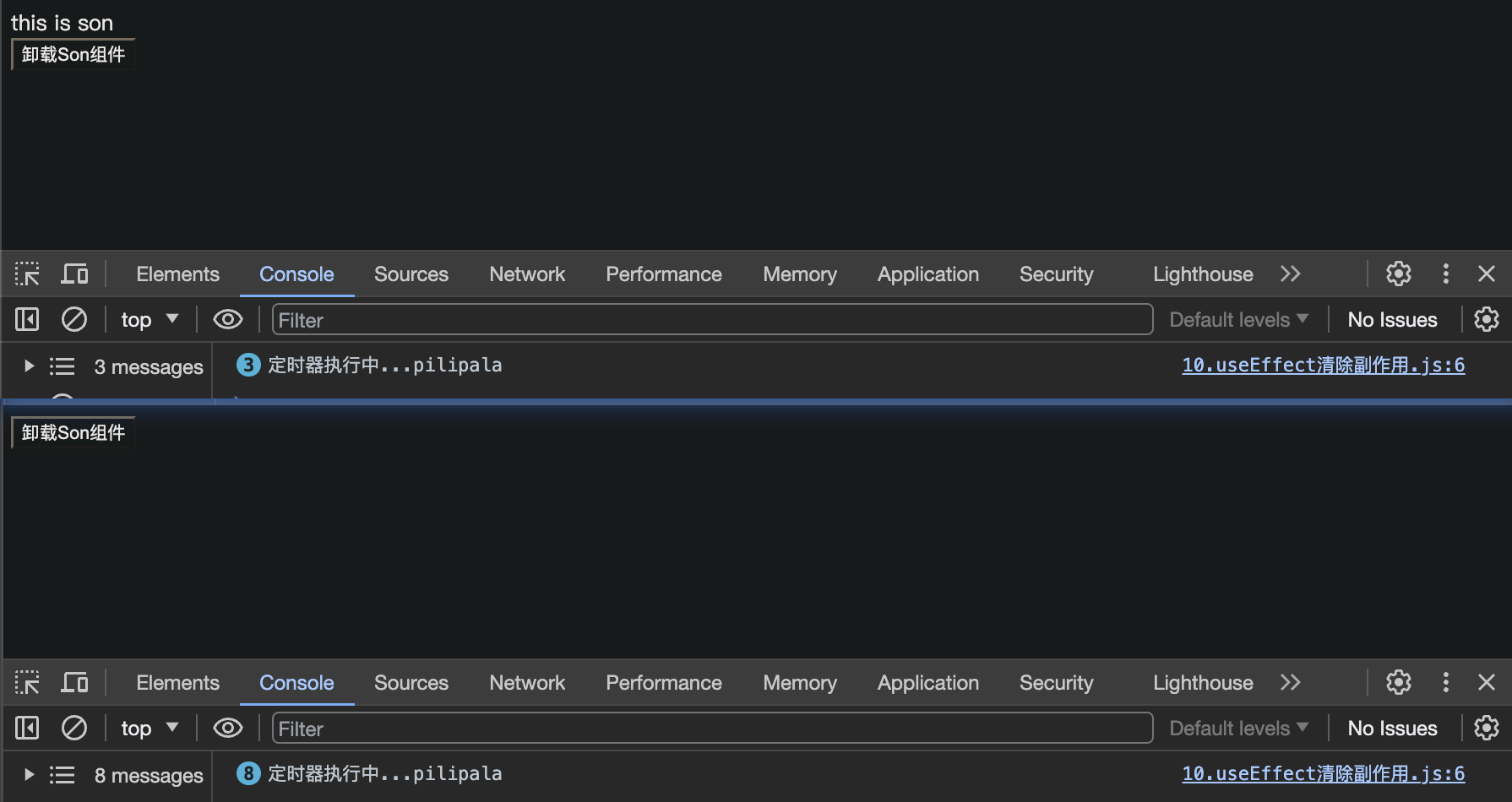
Res:

自定义Hook实现
自定义Hook函数
概念:自定义Hook是以 use 打头的函数,通过自定义Hook函数可以用来实现逻辑的封装和复用

Case:
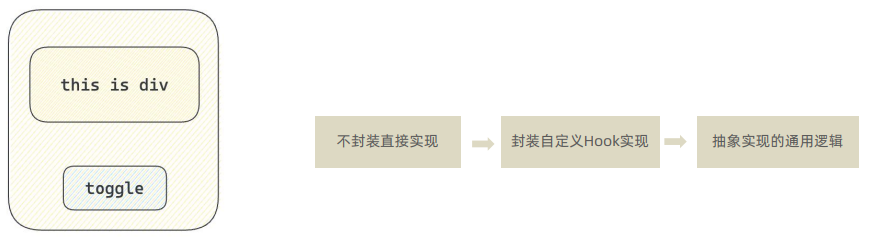
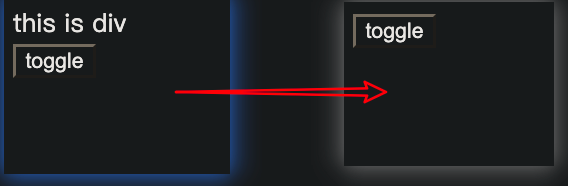
func: 切换 显示/隐藏 组件
Code:
// 封装自定义 Hook// 问题: 布尔切换的逻辑 当前组件耦合在一块时, 不方便复用
// 解决思路: 自定义Hookimport { useState } from "react"function useToggle() {// 可复用逻辑代码const [value, setValue] = useState(true)const handleToggle = () => {setValue(false)}// 哪些状态和回调函数需要在其他组件中使用 returnreturn {value, handleToggle}
}// 封装自定义hook通用思路
// 1. 声明一个以use打头的函数
// 2. 在函数体内封装可复用的逻辑 (只要是可复用的逻辑)
// 3. 把组件中用到的状态或者回调returan出去(以对象或者数组)
// 4. 在哪个组件中要用到这个逻辑, 就调用这个自定义hook, 结构出来状态和回调进行使用function App() {const { value, handleToggle } = useToggle()return (<div className="App">{ value && <div>this is div</div>}<button onClick={() => handleToggle()}>toggle</button></div>)
}export default App
Res:

React Hooks使用规则
使用规则:
-
只能在组件中或者其他自定义Hook函数中调用
-
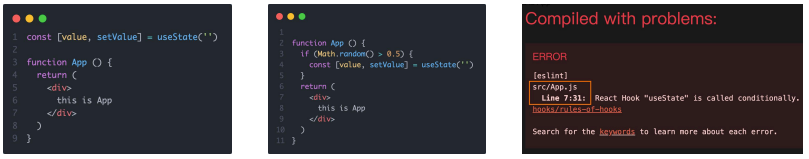
只能在组件的顶层调用,不能嵌套在 if、for、其他函数中
理解: 就是Hooks不能有条件地执行, 只能直接在顶部采用
const { value, handleToggle } = useToggle()这种方式, 直接调用

案例:优化B站评论案例
优化需求

- 使用请求接口的方式获取评论列表并渲染
- 使用自定义Hook函数封装数据请求的逻辑
- 把评论中的每一项抽象成一个独立的组件实现渲染
优化需求-通过接口获取评论列表
-
使用 json-server 工具模拟接口服务, 通过 axios 发送接口请求
json-server是一个快速以.json文件作为数据源模拟接口服务的工具
axios是一个广泛使用的前端请求库
# -D 指安装到开发时依赖
npm i json-server -D
- 使用 useEffect 调用接口获取数据
useEffect(() => {// 发送网络请求...
}, [])
拓展:
json-server
使用步骤:
1-安装(参考视频)
2-配置 package.json
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject","serve": "json-server db.json --port 3004" // 添加 json-server 的端口
},
参考:
json-server: https://github.com/typicode/json-server
优化需求-自定义Hook函数封装数据请求
一般思路:
- 编写一个 use 打头的函数
- 函数内部编写封装的逻辑
- return出去组件中用到的状态和方法
- 组件中调用函数解构赋值使用
function useGetList () {// 获取接口数据渲染const [commentList, setCommentList] = useState([])useEffect(() => {// 请求数据async function getList () {// axios请求数据const res = await axios.get(' http://localhost:3004/list')setCommentList(res.data)}getList()}, [])return {commentList,setCommentList}
}...const [commetList, setCommetList] = useGetList()
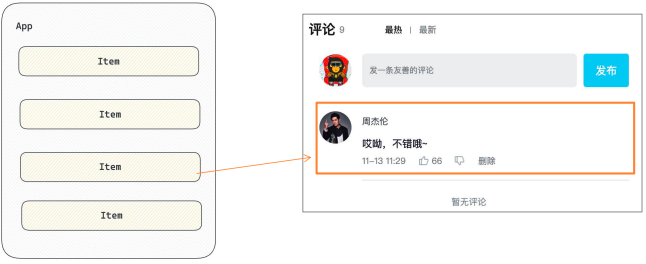
优化需求-封装评论项Item组件

抽象原则:App作为“智能组件”负责数据的获取,Item作为“UI组件”负责数据的渲染
// 封装Item组件
function Item ({ item, onDel }) {return (<div className="reply-item">{/* 头像 */}<div className="root-reply-avatar"><div className="bili-avatar"><imgclassName="bili-avatar-img"alt=""src={item.user.avatar}/></div></div><div className="content-wrap">{/* 用户名 */}<div className="user-info"><div className="user-name">{item.user.uname}</div></div>{/* 评论内容 */}<div className="root-reply"><span className="reply-content">{item.content}</span><div className="reply-info">{/* 评论时间 */}<span className="reply-time">{item.ctime}</span>{/* 评论数量 */}<span className="reply-time">点赞数:{item.like}</span>{/* 条件:user.id === item.user.id */}{user.uid === item.user.uid &&<span className="delete-btn" onClick={() => onDel(item.rpid)}>删除</span>}</div></div></div></div>)
}{/* 评论列表 */}
<div className="reply-list">{/* 评论项 */}{commetList.map(item => <Item key={item.rpid} item={item} onDel={() => handleDel(item.rpid)}/>)}
</div>