一. 内容简介
vue使用vant轮播图组件(桌面端)
二. 软件环境
2.1 Visual Studio Code 1.75.0
2.2 chrome浏览器
2.3 node v18.14.0
三.主要流程
3.1 安装环境
3.2 添加代码
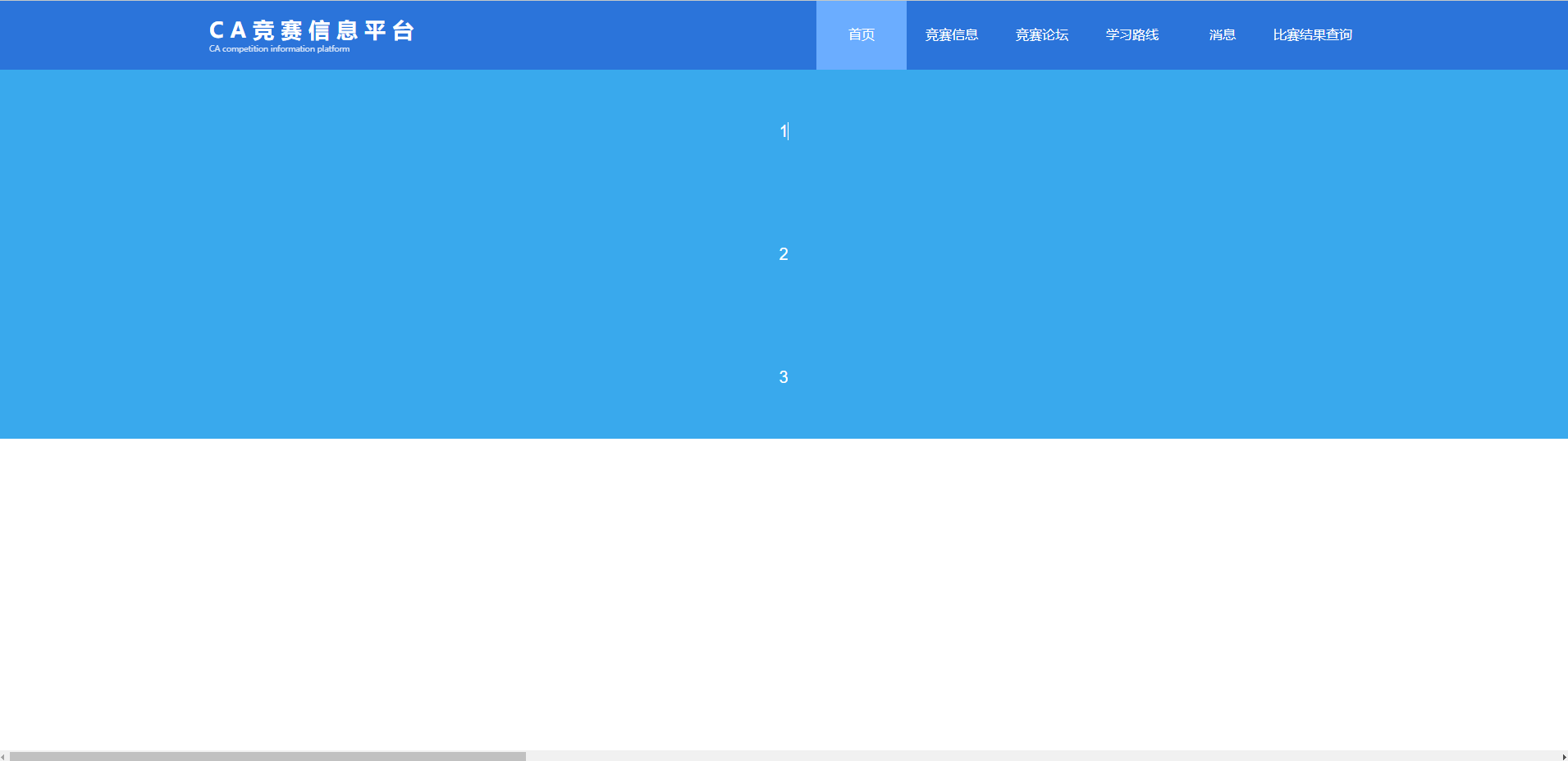
3.3 结果展示
四.具体步骤
4.1 安装环境
先安装包
# Vue 3 项目,安装最新版 Vant
npm i vant# Vue 2 项目,安装 Vant 2
npm i vant@latest-v2
然后桌面端适配
npm i @vant/touch-emulator -S
4.2 添加代码
注册组件
相比于官方给的代码,有两个方面需要注意,一个是适配桌面端,还有一个就是我以为vant组件是和vue组件一样,导入一个就包含所有的结构了,其实vant组件import导入的时候并没有导入css样式,就会出现这样,就是样式不全。

<template><div id="cc"><van-swipe class="my-swipe" :autoplay="3000" indicator-color="white"><van-swipe-item>1</van-swipe-item><van-swipe-item>2</van-swipe-item><van-swipe-item>3</van-swipe-item></van-swipe></div>
</template><script>
import { Swipe, SwipeItem } from "vant";
// 为了适配桌面端
import "@vant/touch-emulator";
export default {data() {return {};},components: { [Swipe.name]: Swipe, [SwipeItem.name]: SwipeItem },
};
</script><style>
// 导入样式
@import "vant/lib/index.css";
#cc {width: 100%;clip: auto;
}
.van-swipe-item {width: 100%;color: #fff;font-size: 20px;line-height: 150px;text-align: center;background-color: #39a9ed;
}
</style>
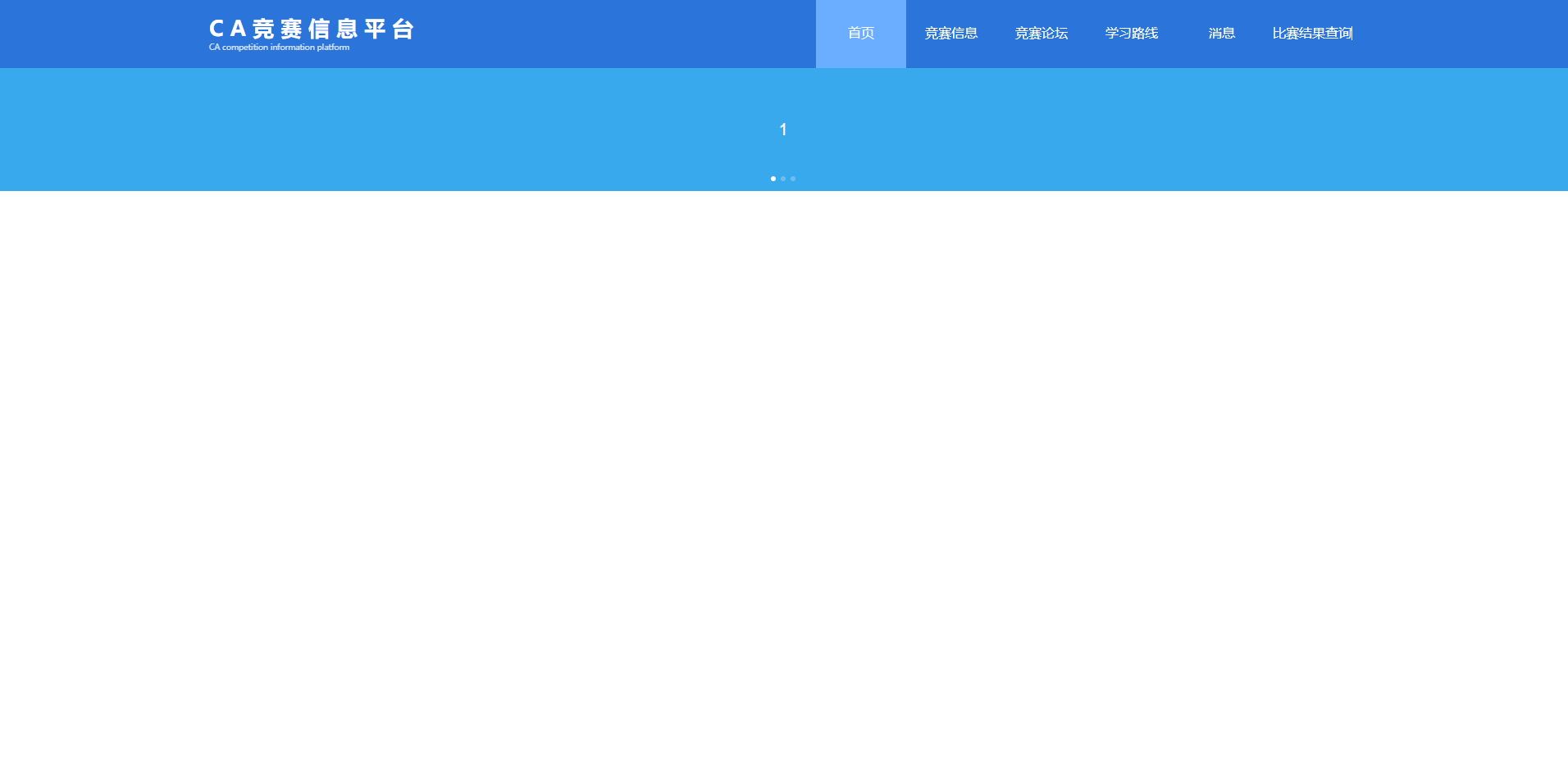
4.3 结果展示