✔️本项目旨在通过对豆瓣电影数据进行综合分析与可视化展示,构建一个基于Python的大数据可视化系统。通过数据爬取收集、清洗、分析豆瓣电影数据,我们提供了一个全面的电影信息平台,为用户提供深入了解电影产业趋势、影片评价与演员表现的工具。项目的关键步骤包括数据采集、数据清洗、数据分析与可视化展示。
✔️首先,我们使用爬虫技术从豆瓣电影网站获取丰富的电影数据,包括电影基本信息、评分、评论等存储到Mysql数据库。然后,通过数据清洗与预处理,确保数据的质量与一致性,以提高后续分析的准确性。数据分析阶段主要包括对电影评分分布、不同类型电影的数量分布、评分、演员的影响力等方面的深入研究。基于Flask框架和Echarts图标进行可视化展示,借助Python中的数据分析库(如Pandas、NumPy)和可视化库(如Matplotlib、Seaborn),我们能够以图表的形式清晰地展示电影数据的特征和趋势。最终,我们将分析结果以交互式的可视化界面呈现,用户可以通过系统自定义的查询与过滤功能,深入挖掘他们感兴趣#数据可视化 #数据分析 #开发 #深度学习 #网页制作 #网站制作 #数据库 #计算机 #大数据 #Python







基于豆瓣2025电影数据可视化分析系统的设计与实现
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/20071.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
React实现自动滚动表格
在 React 中实现一个自动滚动的表格,可以通过 CSS 动画和 JavaScript 定时器来实现。以下是一个完整的示例代码,包含示例数据和自动滚动功能。
实现思路:
** 自动滚动:**
使用 setInterval 实现表格的自动滚动。
手动滚动&…
2024年GESP09月认证Scratch一级试卷
2024年GESP09月认证Scratch一级试卷分数:100 题数:17
一、单选题(共10题,每题3分,共30分)
01020304050607080910AACBCABCDD
1、据有关资料,山东大学于1972年研制成功DJL-1计算机,并于1973年投入运行&…
Qt常用控件之按钮QPushButton
按钮QPushButton
QPushButton 在 Qt 中用于表示一个按钮控件,它继承自抽象 QAbstractButton 类。
QPushButton属性
属性说明text按钮中的文本。icon按钮中的图标。iconSize按钮中图标的大小。shortCut按钮对应的快捷键。autoRepeat按钮是否会重复触发(…
【PHP】php+mysql 活动信息管理系统(源码+论文+数据库+数据库文件)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉专__注👈:专注主流机器人、人工智能等相关领域的开发、测试技术。 【PHP】php 活动信息管理系统(源码论文…
搭建一个 Spring Boot 项目,解决jdk与springboot版本不匹配
搭建一个 Spring Boot 项目
方式一:使用 Spring Initializr Spring Initializr 是一个基于 Web 的工具,用于快速生成 Spring Boot 项目的基础结构。
访问 Spring Initializr 网站:https://start.spring.io/配置项目信息: …
基于SpringBoot的小区运动中心预约管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…
WPF快速创建DeepSeek本地自己的客户端-基础思路版本
开发工具:VS 2015 开发环境:.Net 4.0 使用技术:WPF 本篇文章内容: 本地部署DeepSeek以后一般使用网页工具(如Chatbox)或者DOS窗口与其对话。本篇文章使用WPF创建一个基础版的对话工具。
一、搭建本地DeepS…
【怎么使用Redis实现一个延时队列?】
怎么使用Redis实现一个延时队列? 详细说明Java代码示例解释注意事项使用Redis实现延时队列通常通过有序集合(Sorted Set)来实现,利用Redis的ZSET类型及其相关命令可以很方便地实现这一功能。
有序集合中的每个元素都有一个分数(score),我们可以利用这个分数来存储消息需…
Blackbox.AI:高效智能的生产力工具新选择
前言
在当今数字化时代,一款高效、智能且功能全面的工具对于开发者、设计师以及全栈工程师来说至关重要。Blackbox.AI凭借其独特的产品特点,在众多生产力工具中脱颖而出,成为了我近期测评的焦点。以下是我对Blackbox.AI的详细测评࿰…
第2章 信息技术发展(一)
2.1 信息技术及其发展
2.1.1 计算机软硬件
计算机硬件(Computer Hardware)是指计算机系统中由电子、机械和光电元件等组成的各种物理装置的总称。
计算机软件 (Computer Software)是指计算机系统中的程序及其文档,程序是计算任务的处理对象和处理规则的描述; 文档…
用deepseek学大模型08-卷积神经网络(CNN)
yuanbao.tencent.com 从入门到精通卷积神经网络(CNN),着重介绍的目标函数,损失函数,梯度下降 标量和矩阵形式的数学推导,pytorch真实能跑的代码案例以及模型,数据,预测结果的可视化展示, 模型应用场景和优缺点…
数据库加密全解析:从传输到存储的安全实践
title: 数据库加密全解析:从传输到存储的安全实践 date: 2025/2/17 updated: 2025/2/17 author: cmdragon
excerpt: 数据加密是数据库安全的最后一道物理防线。传输层SSL/TLS配置、存储加密技术及加密函数实战应用,覆盖MySQL、PostgreSQL、Oracle等主流数据库的20+生产级加密…
以太网详解(八)传输层协议:TCP/UDP 协议
文章目录 传输层协议概述为什么需要传输层?传输层功能网络层与传输层在实现 “端到端” 传输的异同两类服务:面向连接/无连接服务 传输控制协议 TCPTCP 协议数据单元格式TCP 的重传机制快重传和快恢复快重传举例快恢复算法 用户数据报协议 UDPUDP 概述UDP 基本工作过…
【动态路由】系统Web URL资源整合系列(后端技术实现)【apisix实现】
需求说明
软件功能需求:反向代理功能(描述:apollo、eureka控、apisix、sentinel、普米、kibana、timetask、grafana、hbase、skywalking-ui、pinpoint、cmak界面、kafka-map、nacos、gateway、elasticsearch、 oa-portal 业务应用等多个web资…
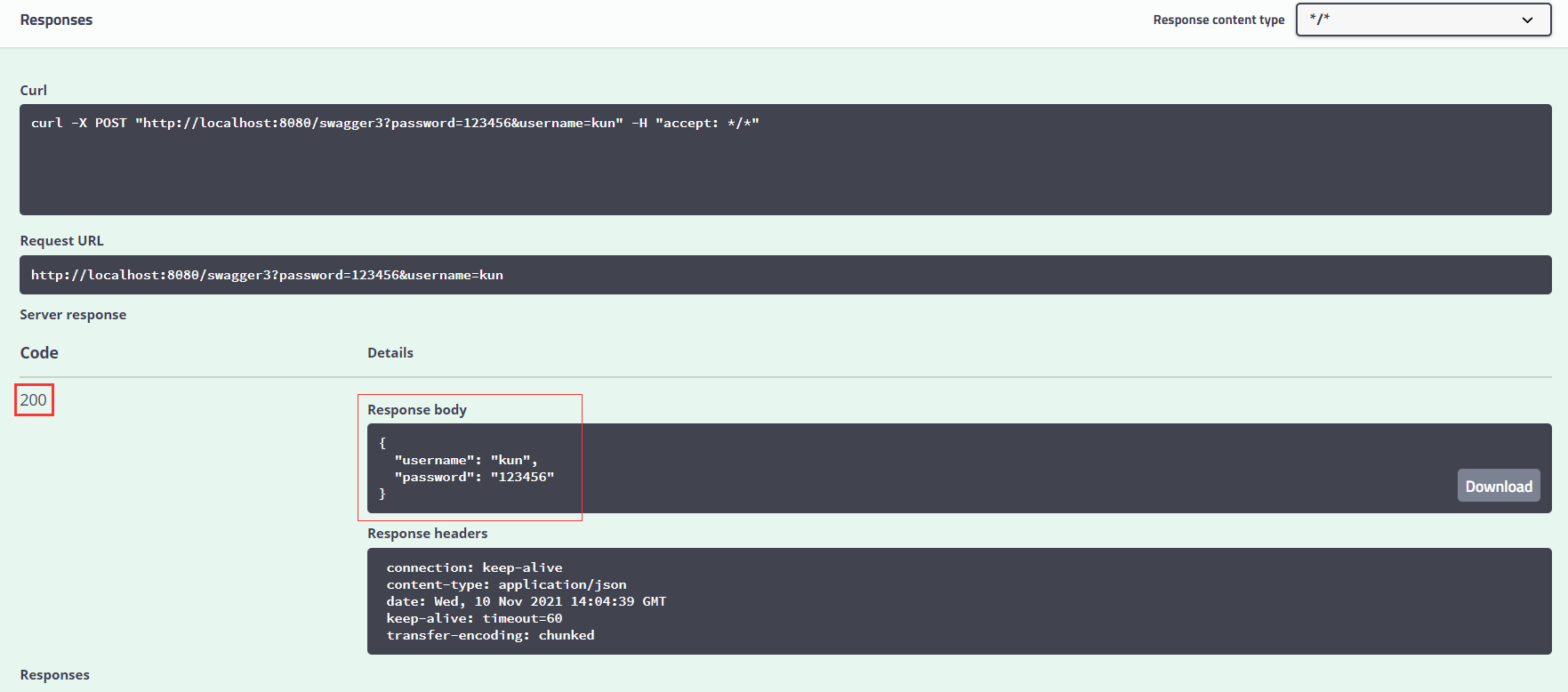
Spring Boot(七):Swagger 接口文档
1. Swagger 简介
1.1 Swagger 是什么?
Swagger 是一款 RESTful 风格的接口文档在线自动生成 功能测试功能软件。Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。目标是使客户端和文件系统作为服务器以同样的…
MongoDB 7 分片副本集升级方案详解(上)
#作者:任少近 文章目录 前言:Mongodb版本升级升级步骤环境1.1环境准备1.2standalone升级1.3分片、副本集升级 前言:Mongodb版本升级
在开始升级之前,请参阅 MongoDB下个版本中的兼容性变更文档,以确保您的应用程序和…
长视频生成、尝试性检索、任务推理 | Big Model Weekly 第56期
点击蓝字 关注我们 AI TIME欢迎每一位AI爱好者的加入! 01 COMAL:AConvergent Meta-Algorithm for Aligning LLMs with General Preferences 许多对齐方法,包括基于人类反馈的强化学习(RLHF),依赖于布拉德利-特里&#…
推荐文章
- #UVM# 关于 config_db 机制中的直线非直线设置和获取讲解
- $set 方法废弃
- (2.26 “详细分析示例“ 暴力+位运算 最长优雅子数组)leetcode 2401
- .net的一些知识点6
- [LeetCode力扣hot100]-快速选择和快排
- [Spring] Spring常见面试题
- [Windows] Win7也能控制安卓手机屏幕(手机镜像投屏):scrcpy
- [特殊字符] 基于 FastAPI 和 React 构建车牌号识别网站
- “大模型横扫千军”背后的大数据挖掘--浅谈MapReduce
- 《C++11》深入剖析正则表达式库:解锁文本处理的高效之道
- 《Keras 3 在 TPU 上的肺炎分类》
- 《鸿蒙Next原生应用的独特用户体验之旅》