在线工具推荐: 三维数字孪生场景工具 - GLTF/GLB在线编辑器 - Three.js AI自动纹理化开发 - YOLO 虚幻合成数据生成器 - 3D模型在线转换 - 3D模型预览图生成服务
定义 3D 渲染可视化及其用途
3D 可视化是一种艺术形式。这是一个机会。这是进步。借助 3D 纹理渲染,设计师可以将三维数字模型贴上逼真的纹理图像,创建对象的逼真图像,包括纹理、照明、阴影等效果。
为什么沟通对设计很重要
真正高质量的沟通的好处包括理解产品设计意图、有效协作和客户满意度。优化决策、提高效率和支持营销工作也很重要。人为因素在任何领域都至关重要,但 3D 可视化可以更好的帮助设计师有效、清晰地传达他的建筑设计理念。
3D 渲染可视化如何显示设计的比例、比例、纹理、颜色和照明等效果
3D 可视化准确反映了不同元素之间的大小和空间关系,通过包括人物、家具或其他可识别的物体,观众可以轻松了解空间的规模和比例。
质地:3D 渲染允许设计师将超逼真的纹理应用于项目中的表面,例如墙壁、地板和家具。这些纹理传达了不同材料(如砖、木材、混凝土或织物)的手感和外观。
颜色:3D 可视化可以显示准确的色彩再现,显示不同颜色在设计中如何相互作用和互补。
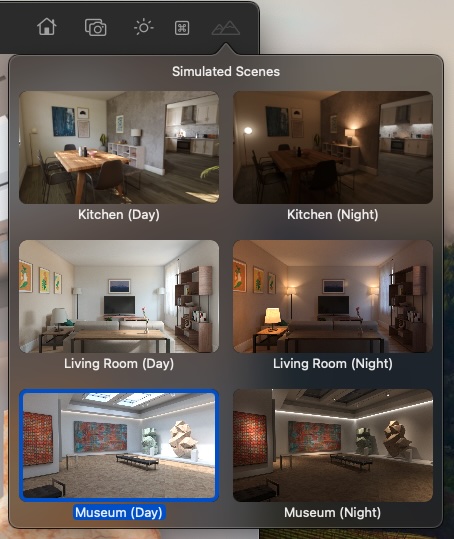
照明:3D 渲染可以模拟自然和人工照明条件,使设计师能够展示空间在不同照明场景下的外观。
帮助受众更好地理解和欣赏您的设计
在考虑 3D 可视化工作室为您的客户提供的好处时,我们首先想到的是客户的想象力。它有助于想象内部视觉效果。它还有助于了解空间的触觉质量以及不同材料如何影响整体氛围。不要忘记了解颜色选择对空间整体情绪和美学的影响。最后一点是了解照明在空间中的作用,例如,它如何强调某些特征或创造某种情绪。
3D 渲染可视化可以帮助您说明设计的功能和可用性

3D 渲染可视化如何显示设计的移动、交互和性能
考虑 3D 渲染效率的以下几个方面:
运动:设计师演示了公共空间中的行人流量或停车场中的交通流量。
相互作用:3D 可视化工作室的专业人士有机会展示办公室工作人员如何使用共享工作空间,或者客户如何与零售业的产品和展示进行交互。
生产力:3D 渲染有助于展示设计的性能特征,例如能源效率、结构完整性或声学效果。设计师使用模拟和可视化来展示建筑设计在不同条件下的表现,例如极端天气条件或重载。
帮助受众看到您的设计的好处和价值
您的受众可以通过多种方式看到好处。首先是提高理解力。您的受众更容易理解您的设计的好处和优势,使其更有可能获得批准和采用。

这使得项目审批过程更容易,因为利益相关者可以看到您的设计的实际好处和价值,从而减少不确定性和疑虑。
下一步是优化设计:通过可视化图像的这些方面,您可以识别潜在的问题或需要改进的领域,从而帮助您改进和优化设计。反过来,这可以提高设计的整体价值和有效性,从而提高客户和最终用户的满意度。
第二点是有效的沟通:3D 可视化弥合了技术术语和外行理解之间的差距,使您的受众更容易掌握复杂的概念。这种改进的沟通可以带来更好的协作和更有成效的讨论,最终达到或超出预期。
让我们继续考虑情感联系:高质量的 3D 渲染可以唤起情感并营造出真实感,让您的观众感受到与您的设计的联系。这种情感联系可能会增加设计的感知价值,从而提高利益相关者和客户的参与度和支持度。
最后,让我们提一下营销:通过 3D 可视化展示优势和价值,您可以创建引人入胜的营销材料,这些材料可用于产生兴趣并吸引潜在客户、投资者或最终用户。这最终可以带来更多的商机和更成功的项目可视化结果。
3D 渲染可视化如何显示设计的氛围、风格和基调的示例
氛围和风格非常重要,尤其是在建筑渲染中,因为它们会给人留下第一印象。
通过在 3D 渲染中准确模拟自然光和人工光,您可以创建设计的氛围和氛围。不同的照明条件、强度和色温传达了各种情感,并创造了正确的色调,从温暖舒适到冷酷精致。
借助 3D 建筑可视化,您可以展示设计中使用的材料的纹理、颜色和饰面。

将景观和环境集成到 3D 可视化中可以创建上下文并进一步增强设计的氛围。
通过选择正确的摄像机角度和构图,您可以强调最重要的方面,并为观众创造更具吸引力和身临其境的体验。
将后处理技术和视觉效果应用于 3D 建筑渲染可以增强设计的整体氛围、风格和基调。
这如何帮助你的受众感受到你的设计的影响和意图
在所有优势中,良好的氛围和风格可以帮助您作为专业人士尽可能清楚地传达您的想法。例如,这些选项有助于传达空间的风格——质朴、现代、极简主义或工业。准确表示材料还可以让您的受众更好地了解您设计的触觉品质和美学。
通过选择正确的物体和布置,您可以创造一个和谐而有凝聚力的空间,反映预期的愿景。

说到景观美化,郁郁葱葱的花园、水景或城市景观可以传达不同的情绪和基调,使您的结果更相关并吸引您的观众。
调整颜色渐变、增加景深或加入雾或雨等大气元素可能会为您的项目创建更具表现力和令人难忘的视觉表现。
通过使用 3D 建筑可视化来传达项目的氛围、风格和基调,您可以为观众创造更具吸引力和身临其境的体验,帮助他们更好地理解和欣赏您的愿景。
如何实现你的目标
通过遵循我们上面给出的提示,您将能够有效地使用 3D 渲染来传达您的概念、吸引您的观众并创建一个更成功和协作的过程。虚拟现实对客户来说是一种非常身临其境的体验,几乎可以将任何创造性的解决方案变为现实。在此基础上,您需要一款用于3D模型纹理渲染的工具。
DreamTexture.js自动纹理化开发包 是面向 three.js 开发者的 3D 模型纹理自动生成与设置开发包,可以为 webGL 应用增加 3D 模型的快速自动纹理化能力,用户只需输入提示词就可以快速的生成纹理贴图,可以很好的满足设计师的工作需求,下面是使用自动纹理开发包渲染的3D模型示例:
案例1:

图一为原始模型, 图二图三为贴图后的模型。提示词:
city, Realistic , cinematic , Front view ,Game scene graph
案例 2:

图一为原始模型, 图二图三为贴图后的模型。提示词:
car, Realistic , photography , hyper quality , high detail , high resolution , Unreal Engine , Side view
案例 3:

图一为原始模型, 图二图三为贴图后的模型。图二提示词:
Realistic , photography, bottle, porcelain
图三:将'porcelain'换为'glass'
转载:3D 纹理渲染如何帮助设计师有效、清晰地表达设计理念 (mvrlink.com)
![CNVD-2023-12632:泛微E-cology9 browserjsp SQL注入漏洞复现 [附POC]](https://img-blog.csdnimg.cn/6b6152d8d9634b3e9e29f8fdddf0f804.png)