1、下载插件
版本列表:https://plugins.jetbrains.com/plugin/4441-jrebel-and-xrebel/versions
下载:JRebel and XRebel 2022.4.1
这里下载2022.4.1版本,因为后续新版本获取凭证会比较麻烦。下载完成会是一个压缩包。

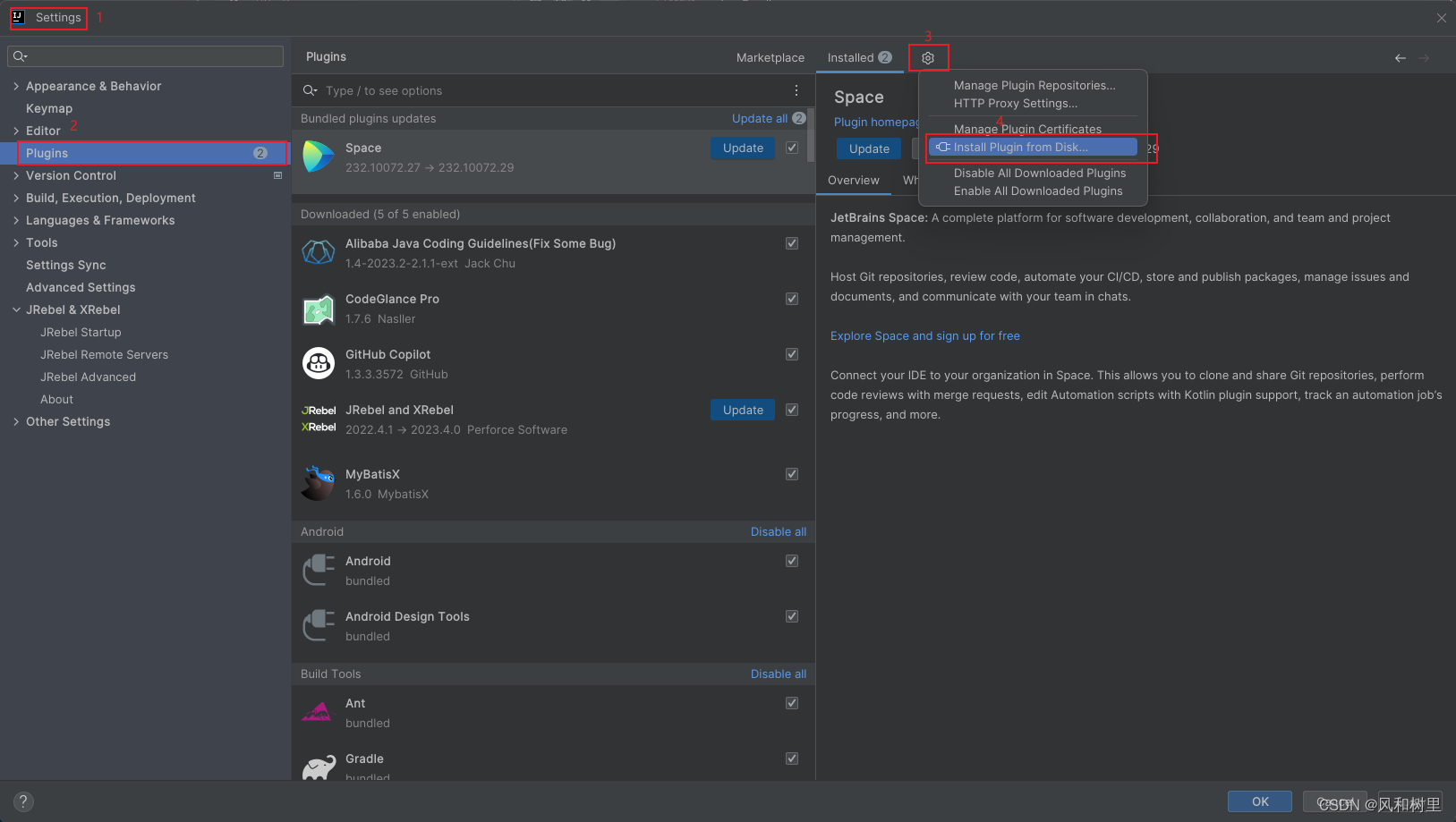
2、安装
选择第一步下载的插件zip文件,在下列面板中安装

3、获取凭证
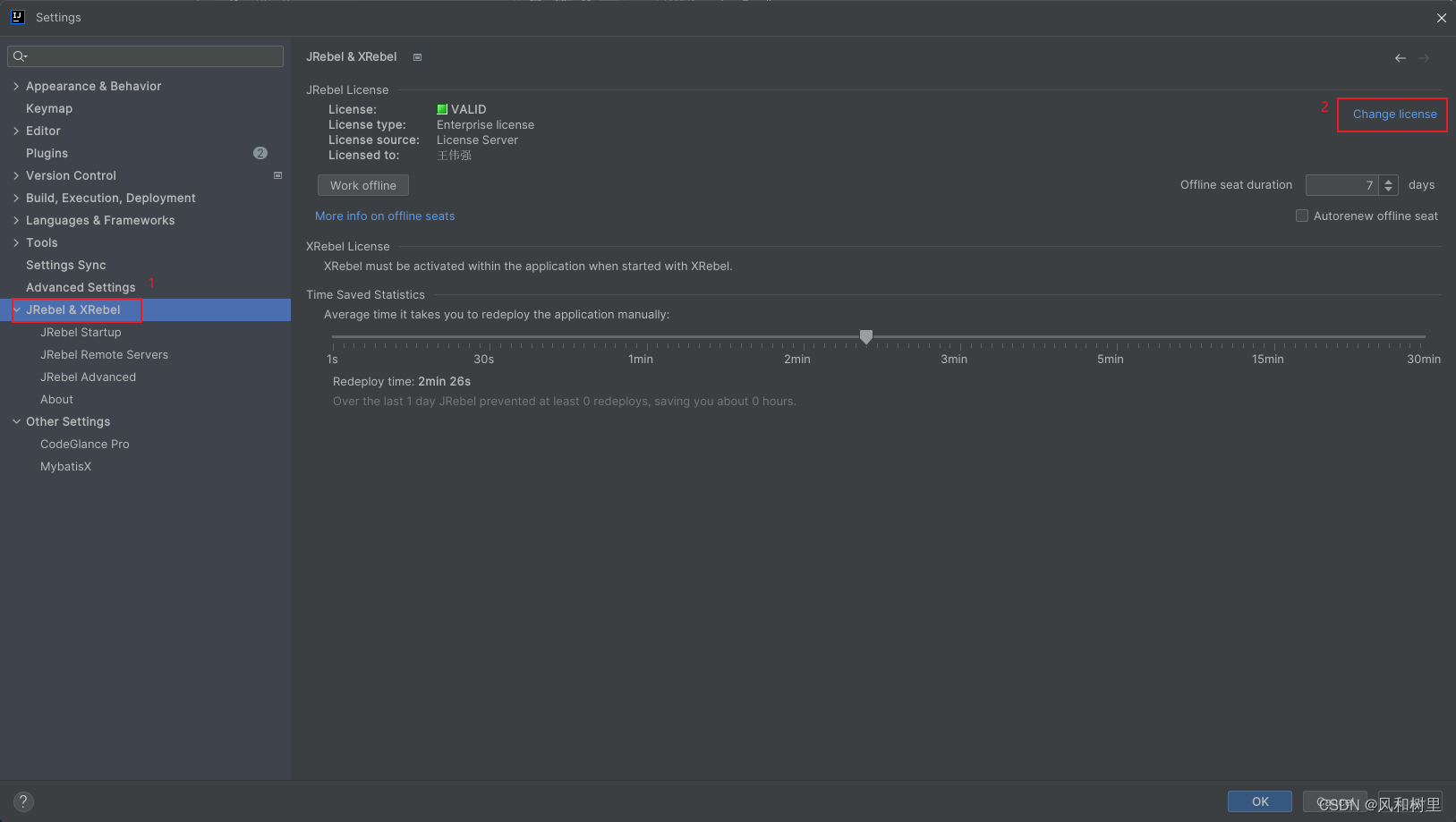
安装完成后在setting面板中会出现jRebel的设置项。可以采用两种方式获取:在线获取和本地获取,在线获取比较省事并且mac或者windows都可以。

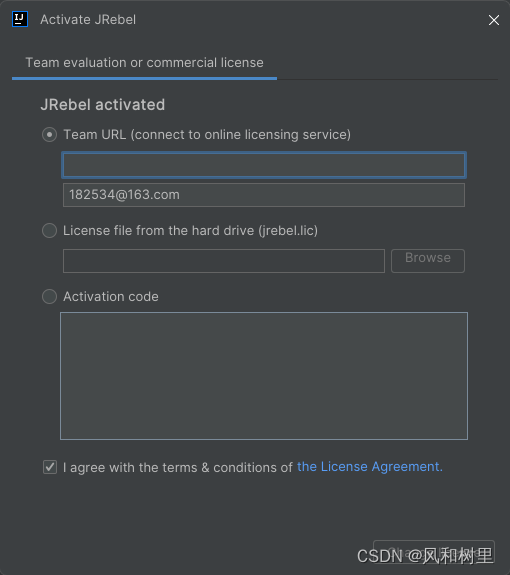
点击上图的 change license 按钮,打开jRebel激活面板:

3.1 在线获取凭证
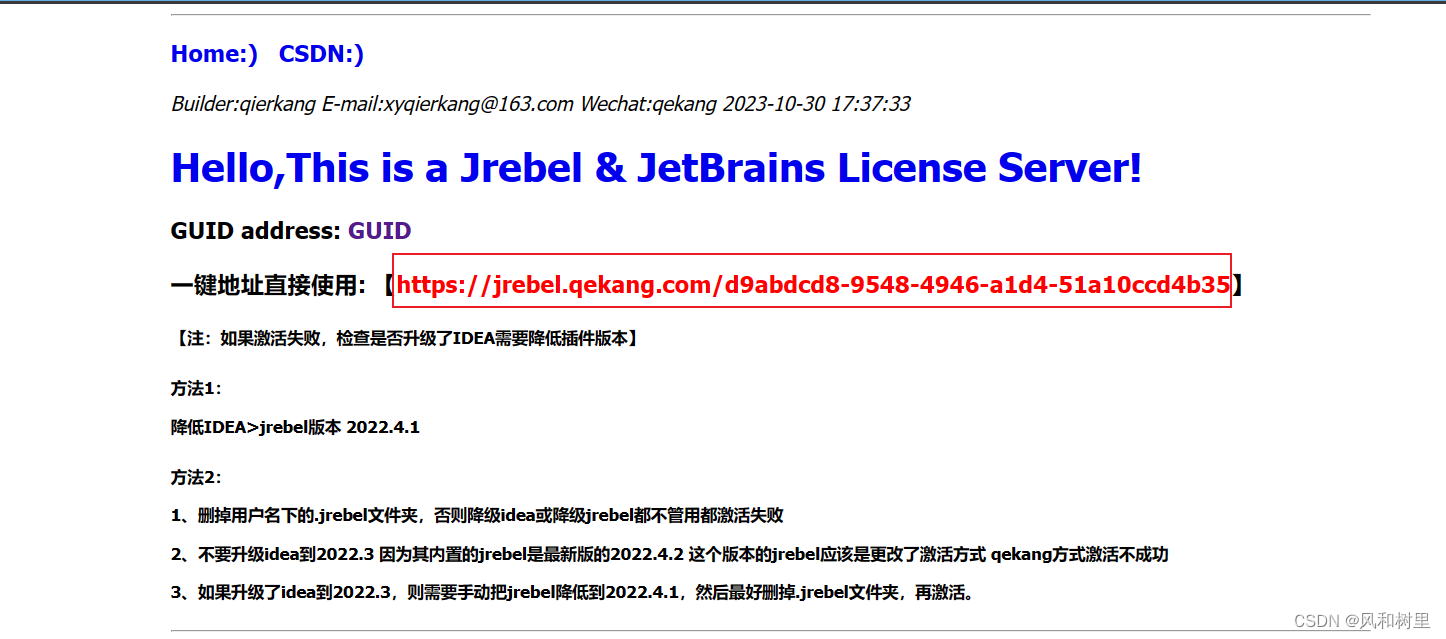
打开 Welcome to JetBrains License Server!😃 (qekang.com),复制下图中红色链接,粘贴到jRebel激活面板的 Team URL中,下面的邮件随便

3.2 本地获取凭证
待续…
4、设置使用
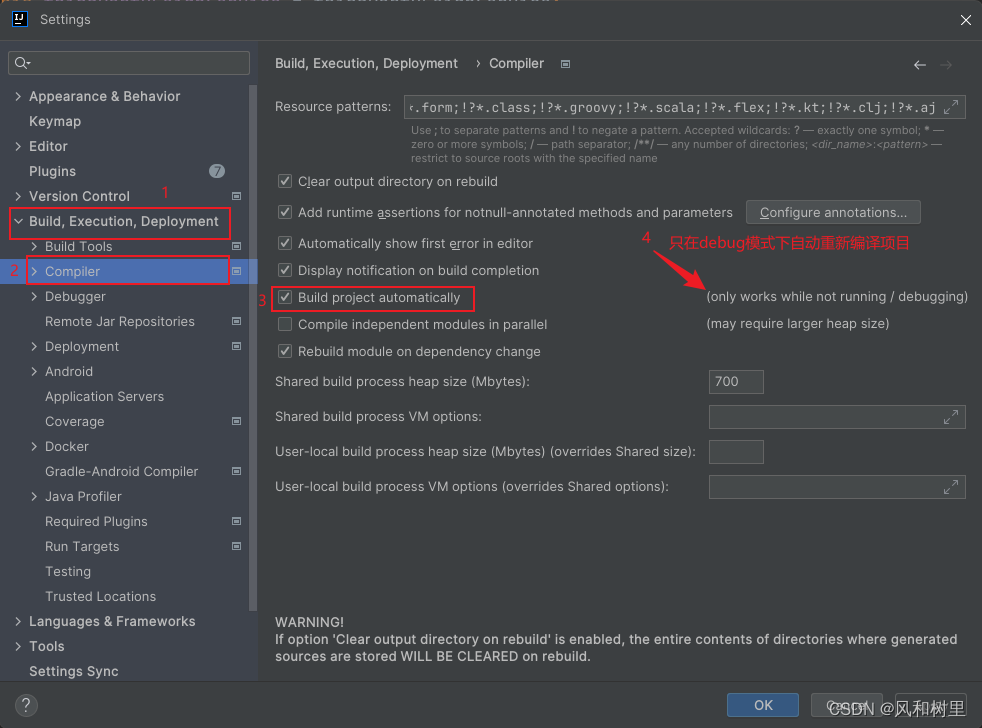
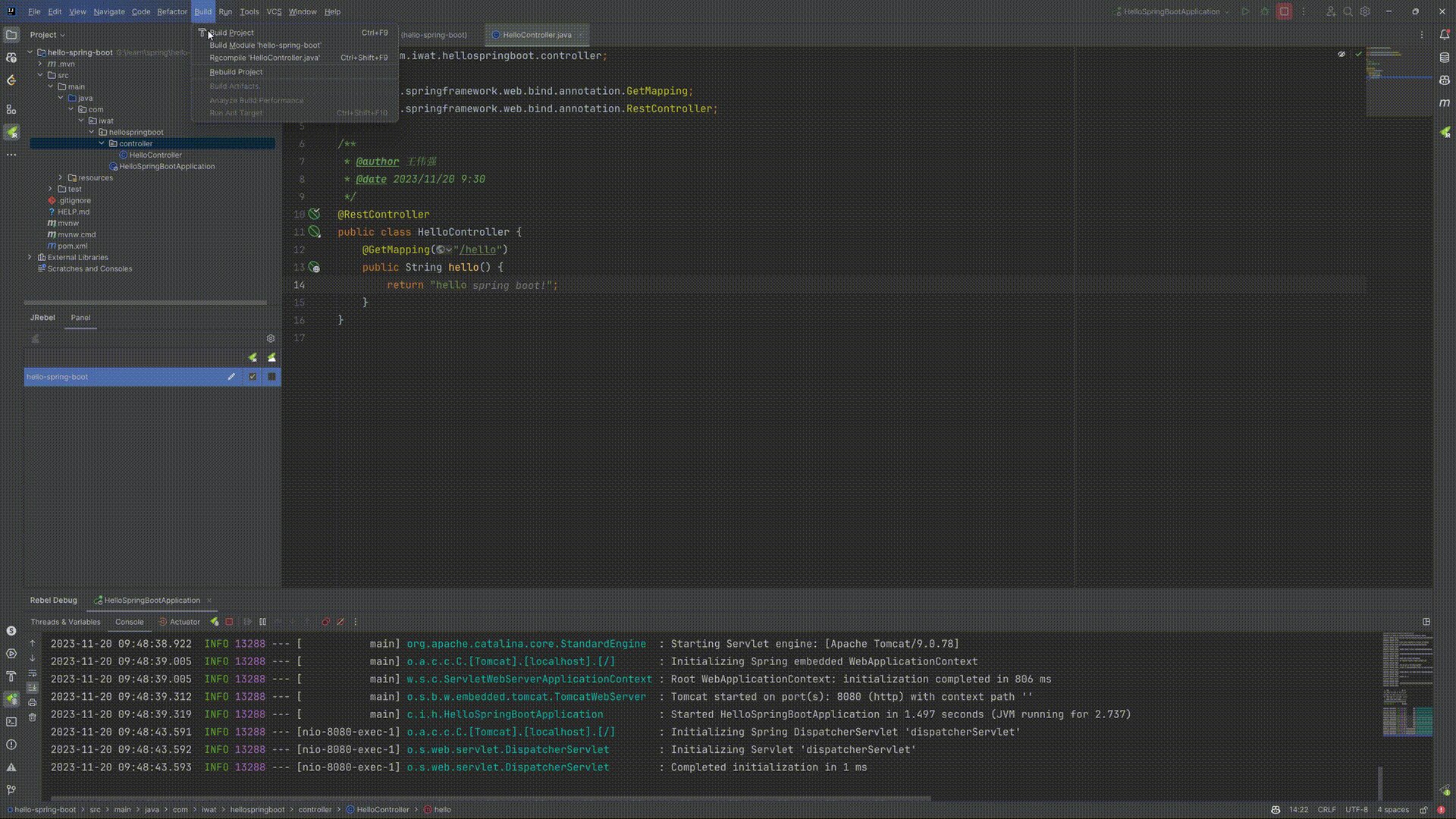
4.1 设置自动编译

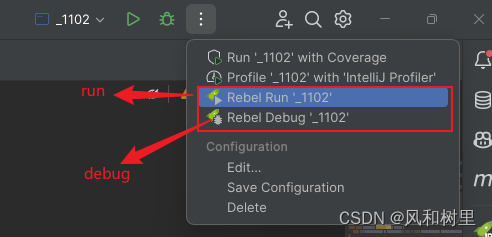
4.2 使用jRebel启动项目
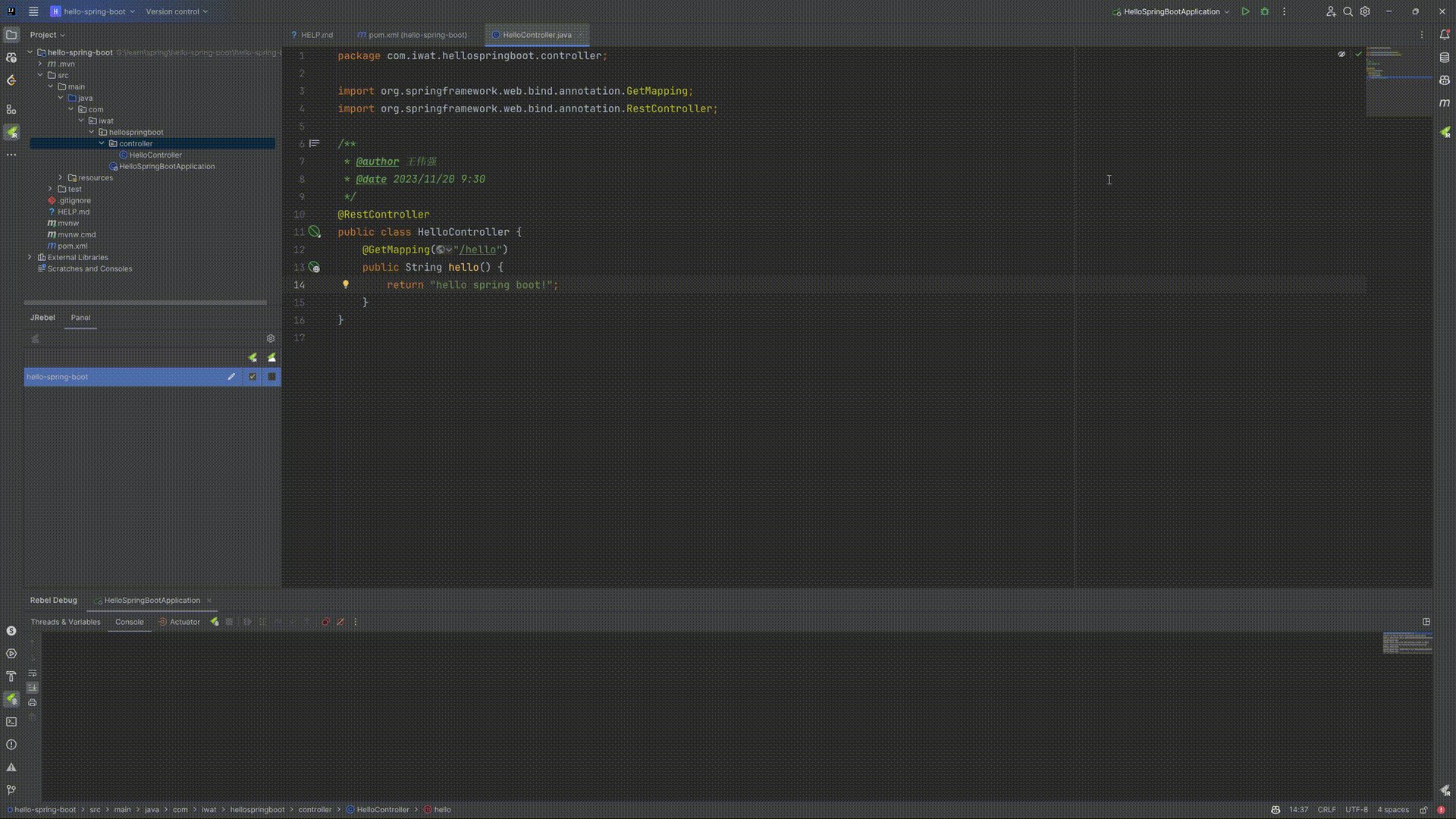
首先通过:View > Tool Windows > JRebel,打开JRebel工具栏如下,勾选相应的模块。

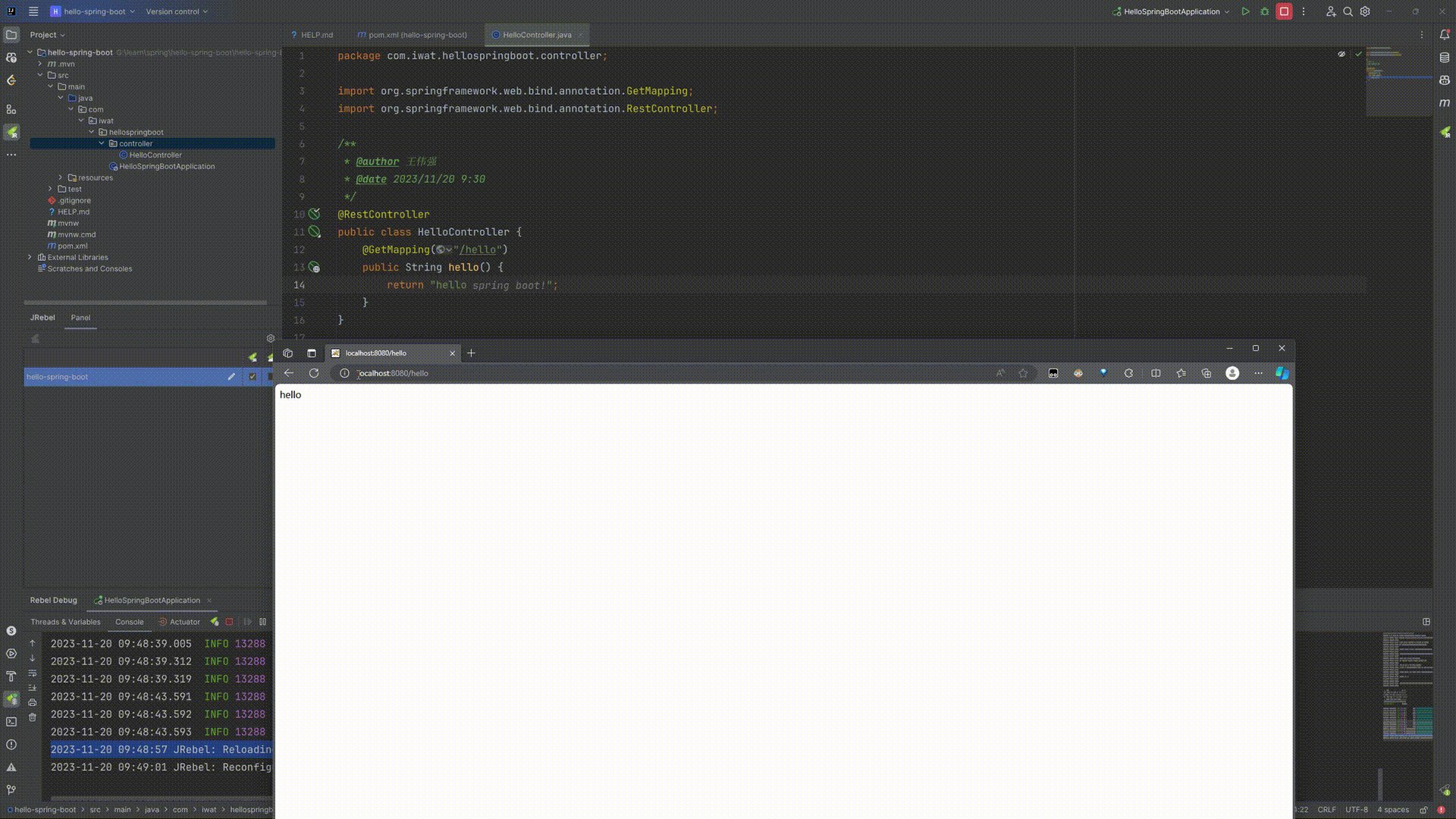
然后通过Rebel Run 或 Rebel Debug启动项目,如果控制台打印JRebel的日志信息,则JRebel使用成功。

2016-11-15 12:19:20 JRebel: #############################################################
2016-11-15 12:19:20 JRebel:
2016-11-15 12:19:20 JRebel: JRebel Agent 7.0.0 (201611081555)
2016-11-15 12:19:20 JRebel: (c) Copyright ZeroTurnaround AS, Estonia, Tartu.
2016-11-15 12:19:20 JRebel:
2016-11-15 12:19:20 JRebel: Over the last 1 days JRebel prevented
2016-11-15 12:19:20 JRebel: at least 0 redeploys/restarts saving you about 0 hours.
2016-11-15 12:19:20 JRebel:
2016-11-15 12:19:20 JRebel: Licensed to ZeroTurnaround.
2016-11-15 12:19:20 JRebel:
2016-11-15 12:19:20 JRebel: #############################################################
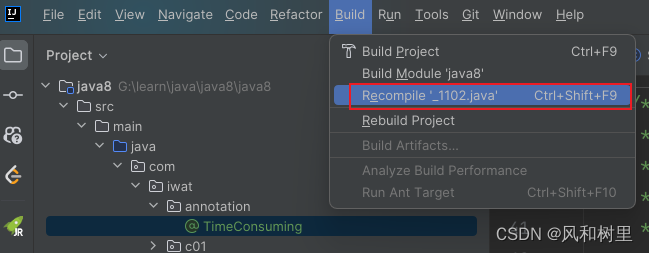
修改代码后执行重新编译,代码即可实现热部署,win的快捷键是 Ctrl + Shift + F9,mac的快捷键是 Command + Shift + F9。如果是使用 Rebel Debug启动,因为4.1中的设置,原则上项目代码更新后自动的Rebuild,所以不需要手动重新编译,但是这个 Rebuild是有时间的间隔,所以修改该之后手动重新编译即可。

注意:如果是maven项目,最好添加JRebel的maven构建插件:
<plugin><groupId>org.zeroturnaround</groupId><artifactId>jrebel-maven-plugin</artifactId><version>1.2.0</version><executions><execution><id>generate-rebel-xml</id><phase>process-resources</phase><goals><goal>generate</goal></goals></execution></executions>
</plugin>
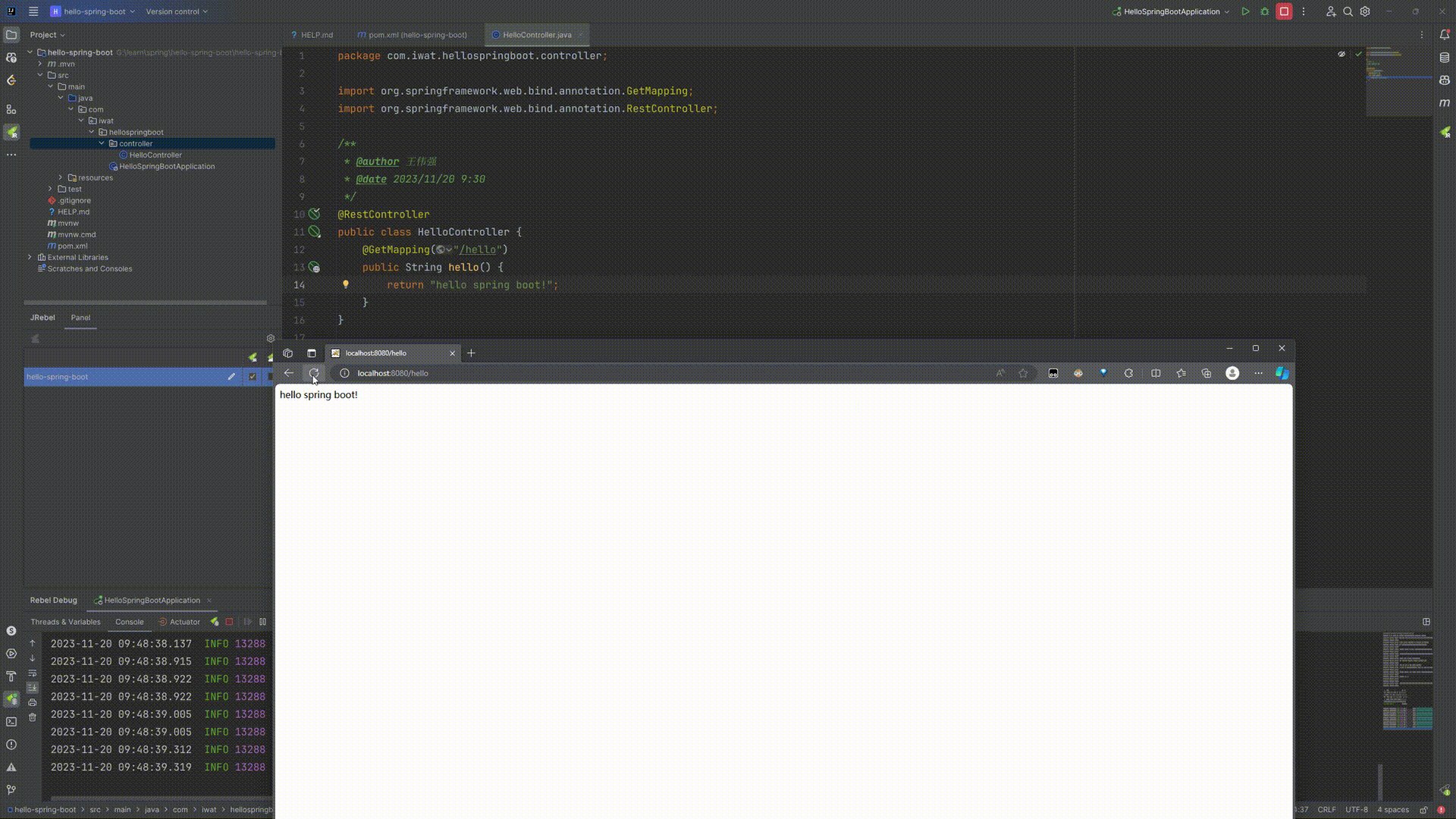
5、示例

6、参考
JRebel2023.3 插件使用详解_jrebel使用教程-CSDN博客
JRebel Quick Start Guide for IntelliJ IDEA | JRebel & XRebel by Perforce