1. 普通版
其实主要就是option1,option1就是画的图
echats不能响应刷新,要想实时刷新监听刷新的值重新调用一下方法即可
html
<div class="echart" style="width: 100%;height: calc(100% - 130px)" ref="main1"></div>js
import * as echarts from "echarts";mounted() {this.initDayEcharts();
},initDayEcharts() {const option1 = {legend: {textStyle: {color: '#ffffff'},y: 'bottom',},grid: {left: '5%',right: '5%',top: '10%',bottom: '15%',containLabel: true},xAxis: {type: 'value',axisLabel: {textStyle: {color: '#ffffff'}},},yAxis: {type: 'category',data: this.inAndOutWarehouseToday.name,axisLabel: {textStyle: {color: '#ffffff'}},},series: [{name: '入库数',type: 'bar',stack: 'total',label: {show: true},emphasis: {focus: 'series'},color: '#4F89FC',//动态条形图宽度barWidth: 20 ,data: this.inAndOutWarehouseToday.inNum},{name: '出库数',type: 'bar',stack: 'total',label: {show: true},emphasis: {focus: 'series'},color: '#A5DC65',barWidth: 20,data: this.inAndOutWarehouseToday.outNum}]};// 获取DOM元素const main1 = echarts.init(this.$refs.main1);// 设置图表配置项和数据main1.setOption(option1);},2. 可跳转路径版+赋值版

注意样式要给宽度,不然看不到
<div id="roadElectricity" style="flex: 1;height: 400px;width: 500px"></div>jsmounted() {this.getRouteElectromechanical()},methods: {
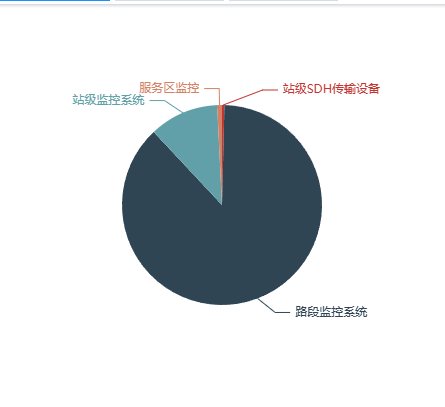
a sync getRouteElectromechanical(params) {let queryParams = Object.assign({}, {name: '机电设施路段机电统计'}, params)let {data: data} = await commonListData(queryParams)console.log("data===",data)let res = data || []let roadElectricity = this.$echarts.init(document.getElementById('roadElectricity'))let option = {series: [{type: 'pie',data: [{value: 0,name: '服务区监控'},{value: 0,name: '路段监控系统'},{value: 0,name: '站级监控系统'},],radius: '50%'}]};if (res.length > 0) {console.log("机电设施路段机电统计=", res)option.series[0].data = res.map(item => Object.assign({}, {value: item.count, name: item.asset_type_name}))}roadElectricity.setOption(option)roadElectricity.on("click", (params) => {console.log('params=', params)this.$router.push({path: '/account/asset/account/search/assetDetail',query: Object.assign({}, {assetTypeId: 1037 ,assetTypeName: params.name})})})},}this.$echarts是全局定义的,都差不多
main.js
import * as echarts from 'echarts'Vue.prototype.$echarts = echarts2. 的一句代码解析
for (let i = 0; i < reoption.series[0].data = res.map(item => Object.assign({}, {value: item.count, name: item.asset_type_name}))
非简写
for (let i = 0; i < res.length; i++) {
let item = res[i];
let newItem = {value: item.count, name: item.asset_type_name};
option.series[0].data.push(newItem);
}