目录
1、概述前端工具VSCode安装
2、NodeJS的安装
3、NodeJS了解和快速入门
4、NodeJS实现HttpServer服务
5、NodeJS实现操作MySQL数据库
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端执行Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它允许开发者在服务器端执行JavaScript代码。它最初由Ryan Dahl于2009年开发,他发现C++开发起来比较麻烦,因此想找一种更高级的语言来写服务器,于是选择了JavaScript。
Node.js的主要作用是解决服务器端编程的问题。传统的服务器端编程通常需要使用如PHP、Python、Java等语言,而这些语言在处理高并发请求时可能会产生阻塞,影响服务器的性能。而Node.js采用了事件驱动、非阻塞I/O模型,可以高效地处理大量并发请求,使得服务器更加稳定和高效。
1、概述前端工具VSCode安装
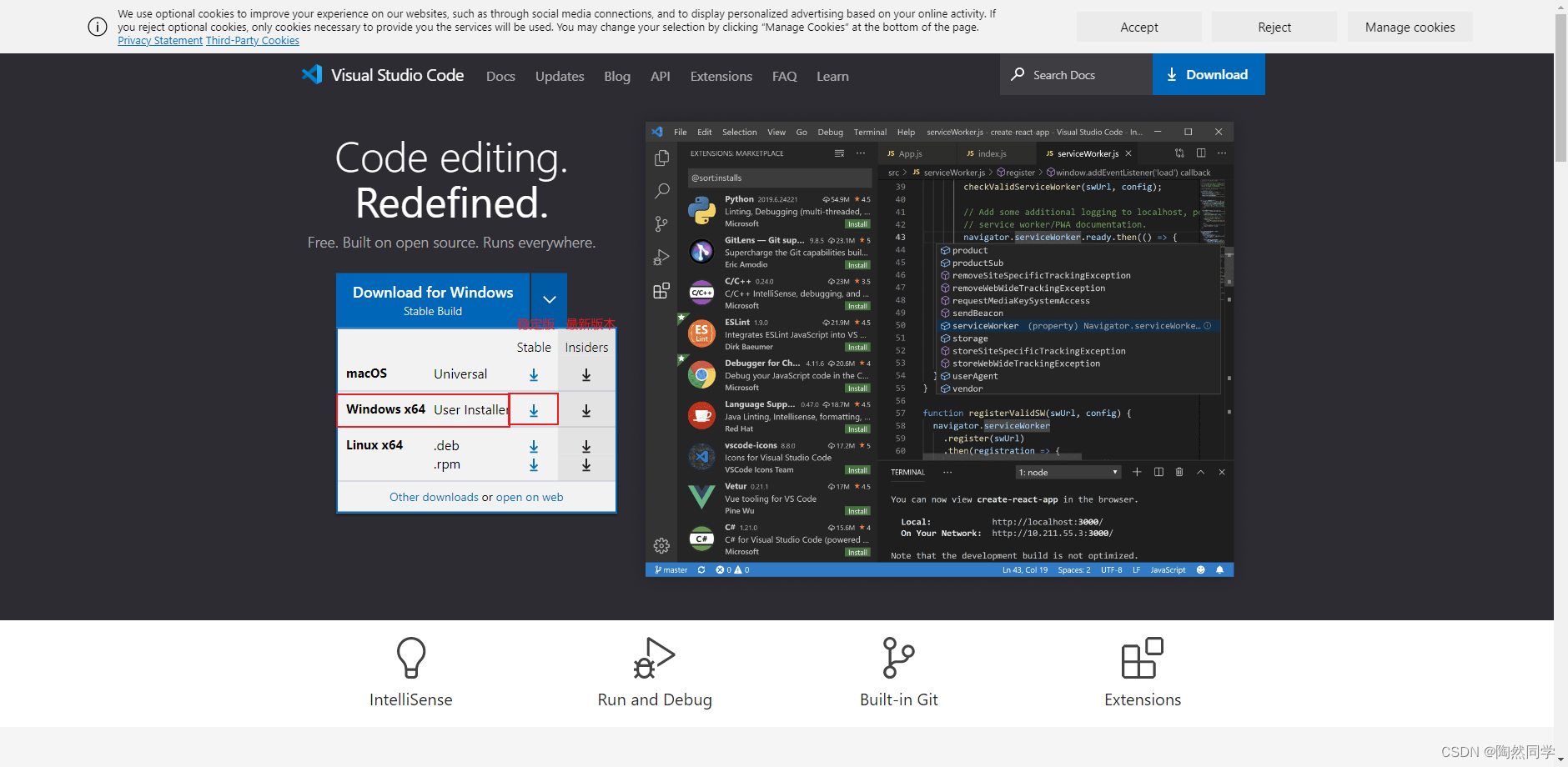
vscode下载官网:Visual Studio Code - Code Editing. Redefined

插件:中文插件 搜索chinese

2、NodeJS的安装
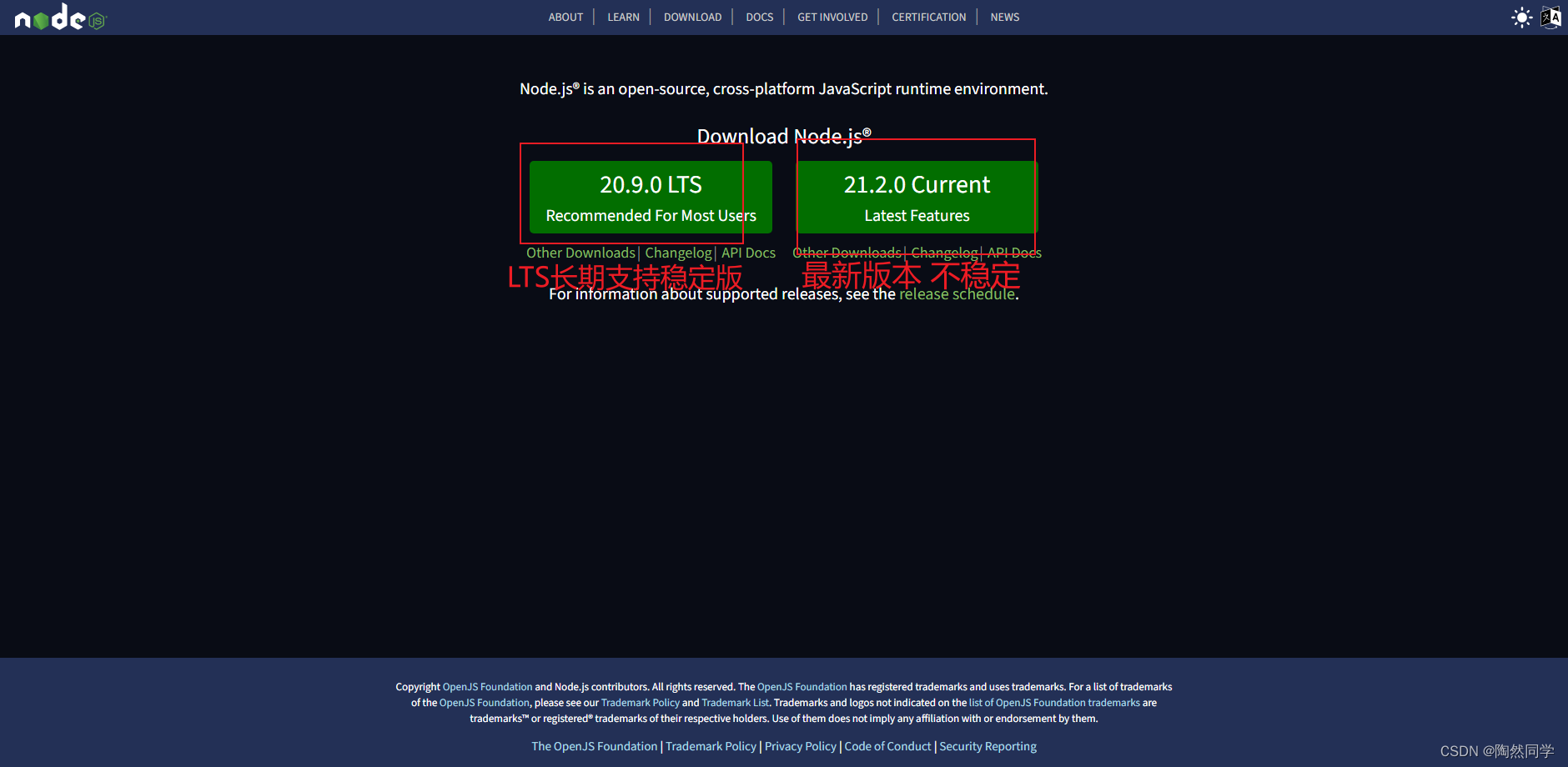
NodeJS官网下载:Node.js


下载完成后打开cmd 如果都能显示就是下载成功
node -v 查看node版本
npm -v查看npm版本

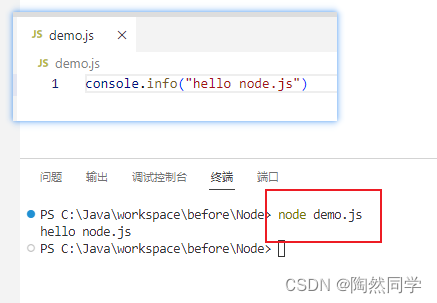
3、NodeJS了解和快速入门

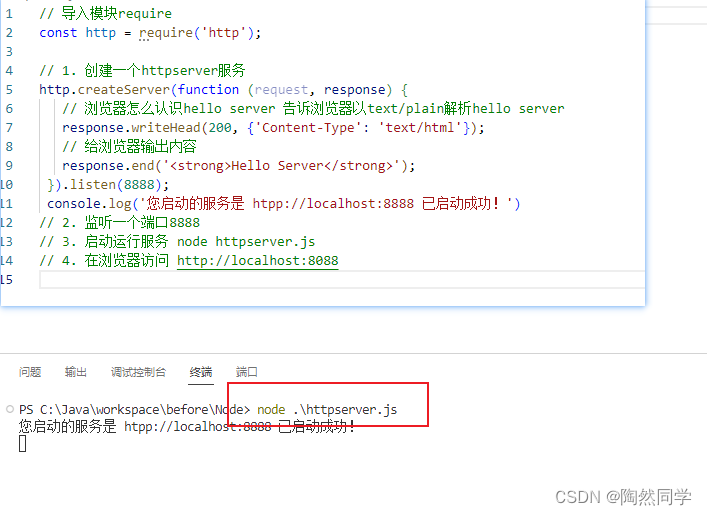
4、NodeJS实现HttpServer服务


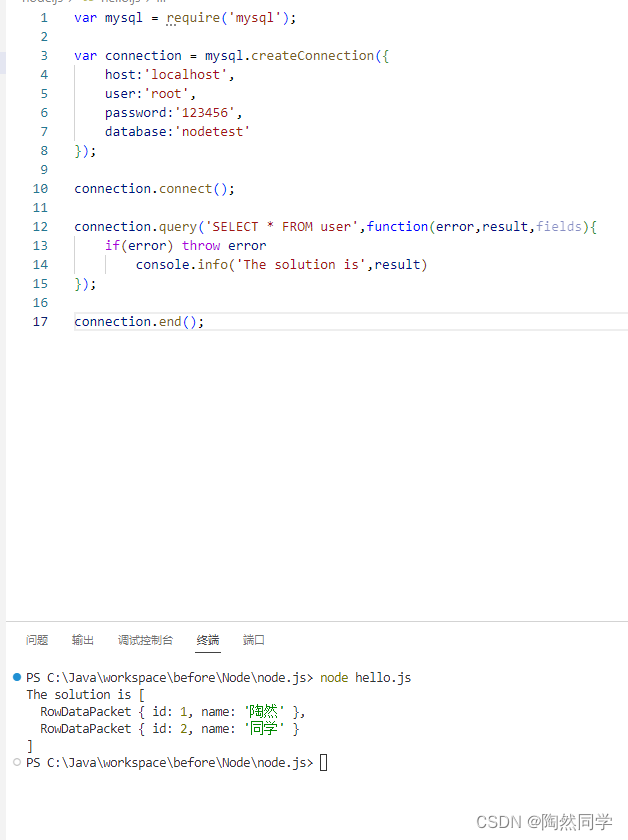
5、NodeJS实现操作MySQL数据库
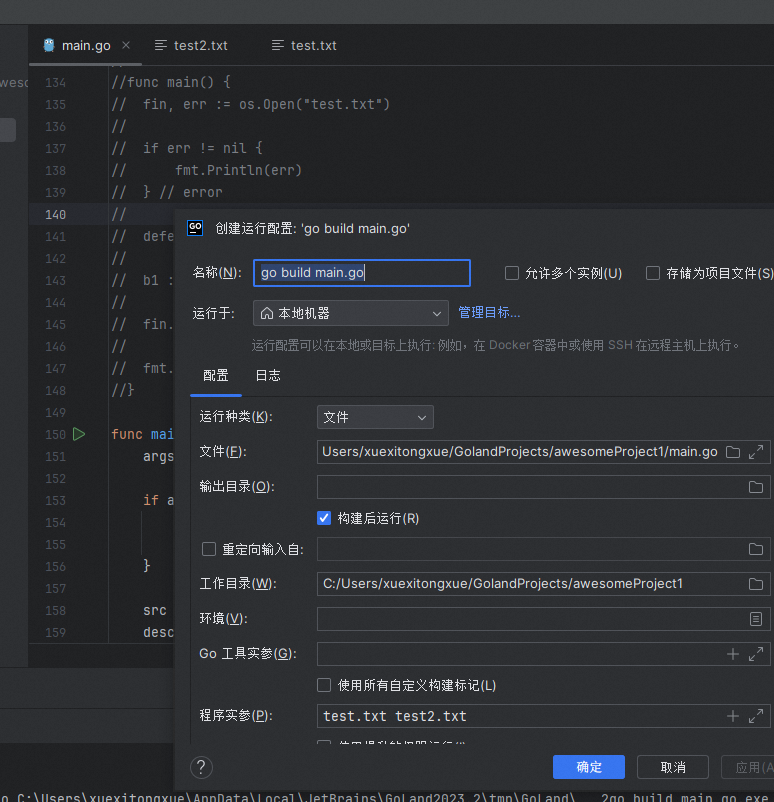
证明Nodejs是一门服务端的语言
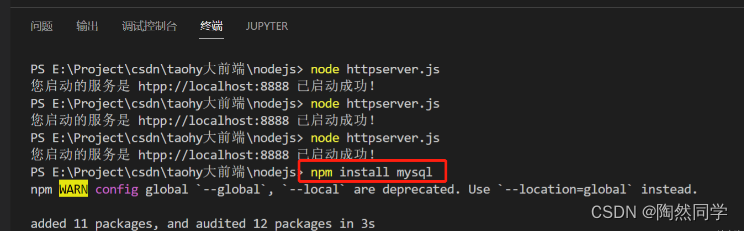
- 由于mysql属于第三方模块,因此需要另外安装mysql依赖
- npm install mysql

- 新建mysql.js进行操作
// 1. 导入mysql依赖包 属于第三方模块
var mysql = require('mysql');
// 2. 创建一个mysql连接Connection对象
// 3. 配置数据库连接信息
var connection = mysql.createConnection({host: 'localhost',user: 'root',password: 'taohongyu',database: 'kuangshen'
});// 4. 开辟连接
connection.connect();
// 5. 执行curd 增删改查
connection.query('SELECT * FROM account', function (error, results, fields) {// 错误 抛出来if (error) throw error;// 查询成功console.log('The solution is: ', results);
});
// 6. 关闭连接
connection.end();
// 7. 运行mysql.js查看效果










![报错注入 [极客大挑战 2019]HardSQL1](https://img-blog.csdnimg.cn/f72a9f3ecf3041a39a317c5601525a2e.png)