插件:https://www.unrealengine.com/marketplace/zh-CN/product/websocket-client
参考:http://dascad.net/html/websocket/bp_index.html
1. 安装Plugings
2.测试websocket服务器
http://www.websocket-test.com/
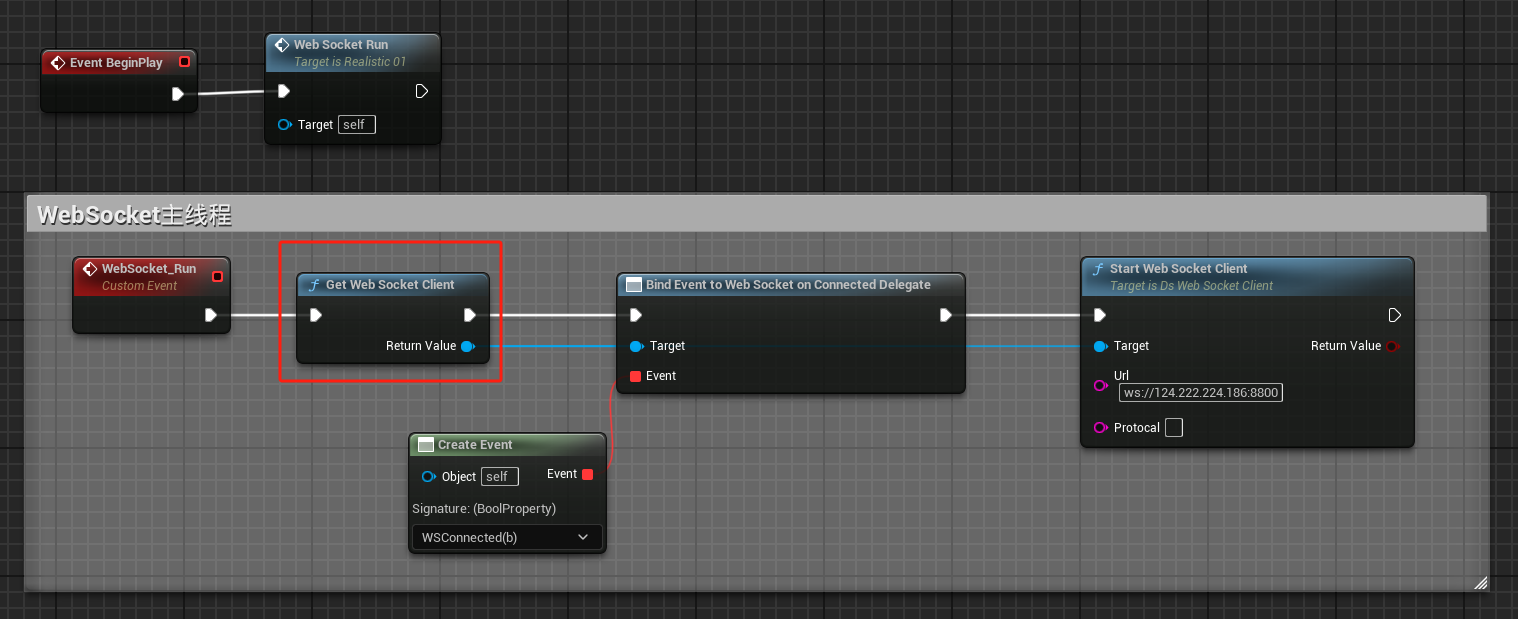
3.连接服务器
- 如果在Level BP里使用,说明有些错误,正确如下

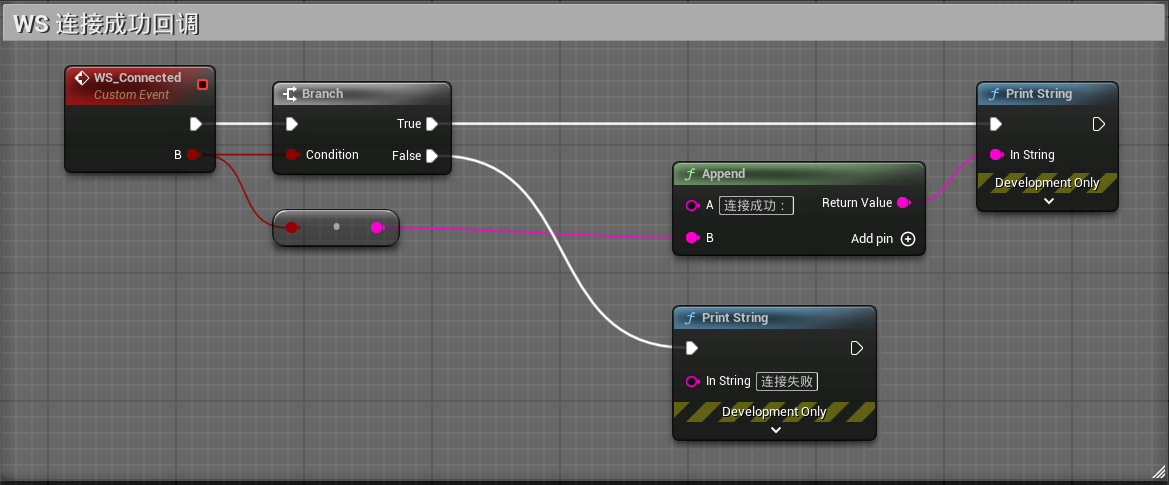
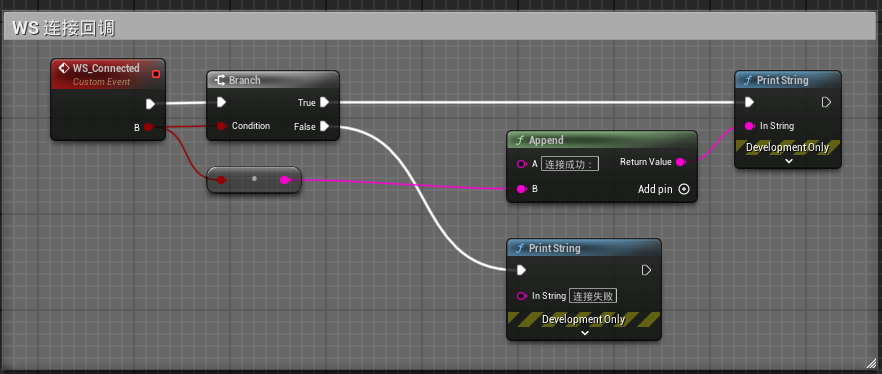
- 连接成功回调
- 在Level BP中,WebSocketONConnectionError不能使用,可以建立Actor使用,这里先略过

- 运行后,打印 连接成功
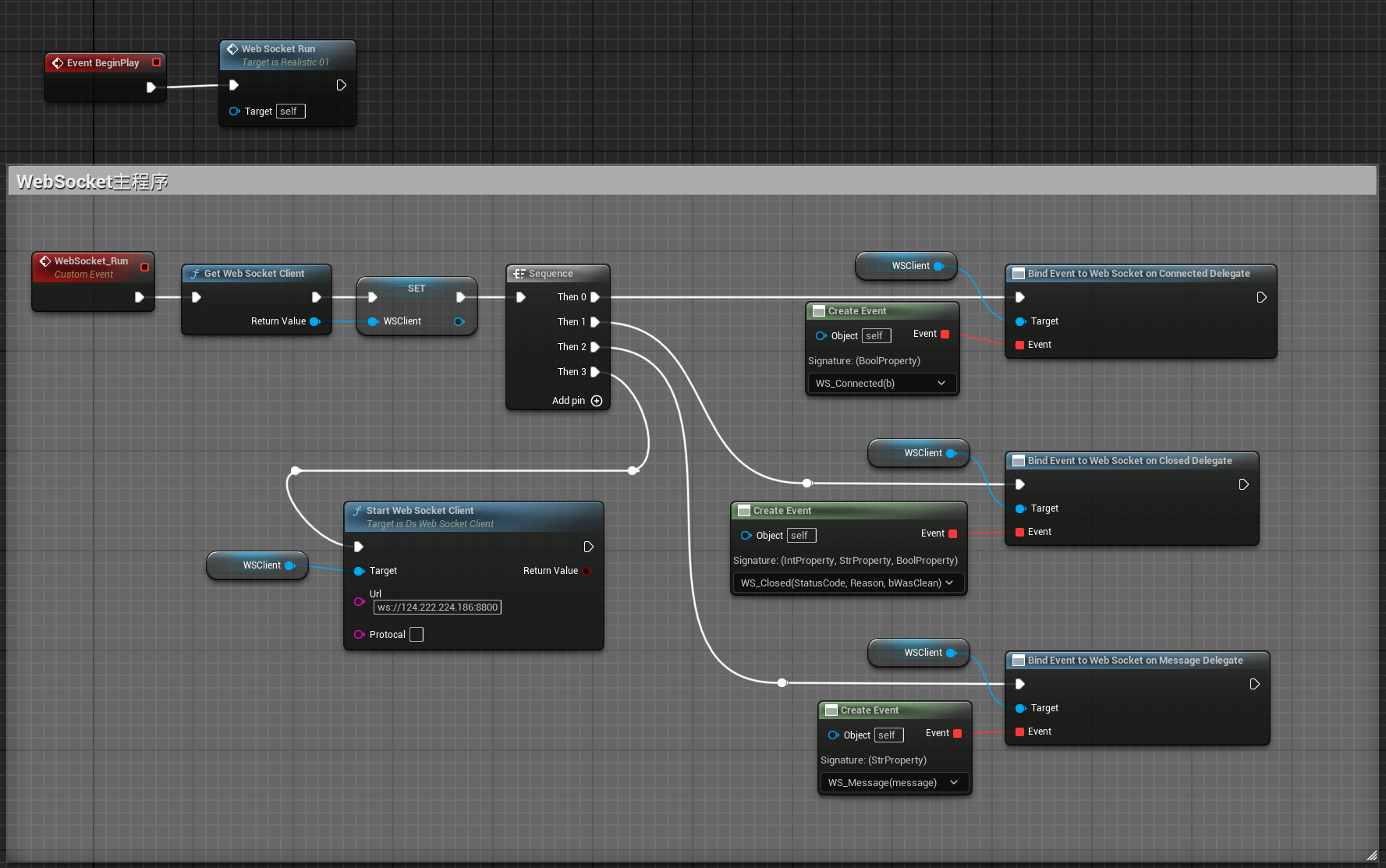
4.WebSocket主程序
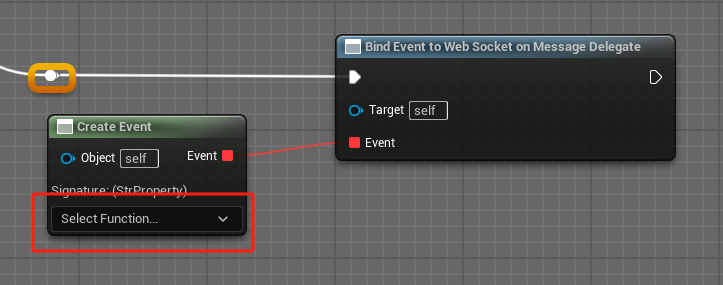
- 每一回调,必须在这里创建出来,因为回调参数都不同

- 根据个人喜好布局

- 连接回调

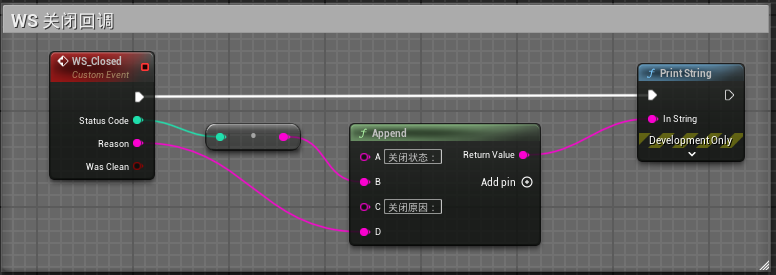
- 关闭回调

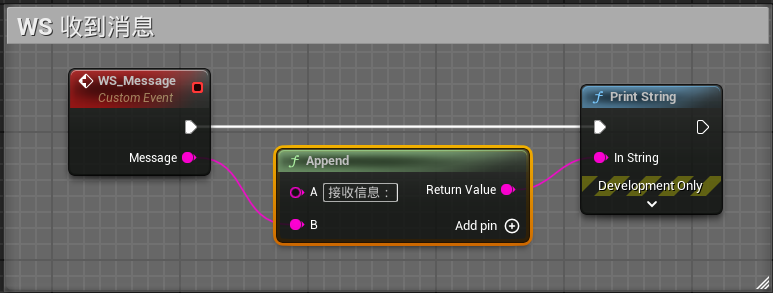
- 接收回调

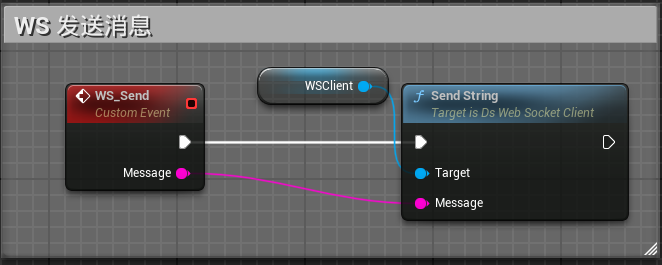
- 发送消息,制作了一个event,参数字符型

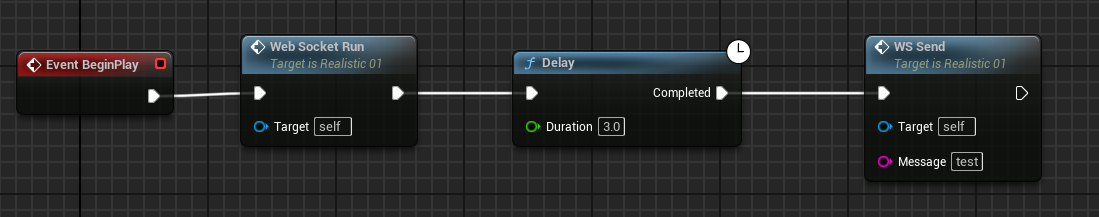
5.最后测试














![报错注入 [极客大挑战 2019]HardSQL1](https://img-blog.csdnimg.cn/f72a9f3ecf3041a39a317c5601525a2e.png)