目录
Node.js入门
什么是Node.js
Node.js的作用
Node.js安装
Node.js编码注意事项
Buffer(缓冲器)
定义
使用
fs模块
概念
文件写入
文件读取
文件移动与重命名
文件删除
文件夹操作
查看资源状态
路径问题
path模块
Node.js入门
什么是Node.js
何为Node.js,官方的定义是:Node.js是一个开源的,跨平台的JavaScript运行环境。简单的来讲,Node.js就是一款应用程序,是一款软件,它可以运行JavaScript。
Node.js的作用
它的主要功能有:开发服务器应用,让我们可以通过向服务器发送请求,服务器可以返回我们想要的数据。
开发工具类应用:我们熟悉的Webpack,Vite以及Babel,可以提高我们前端的开发效率与质量。而它们三者都是借助Node.js的开发能力而实现的。
开发桌面端应用,比如我们熟悉的VScode,它是借助electron框架实现的,而electron又是借助与Node.js开发出来的。
Node.js安装
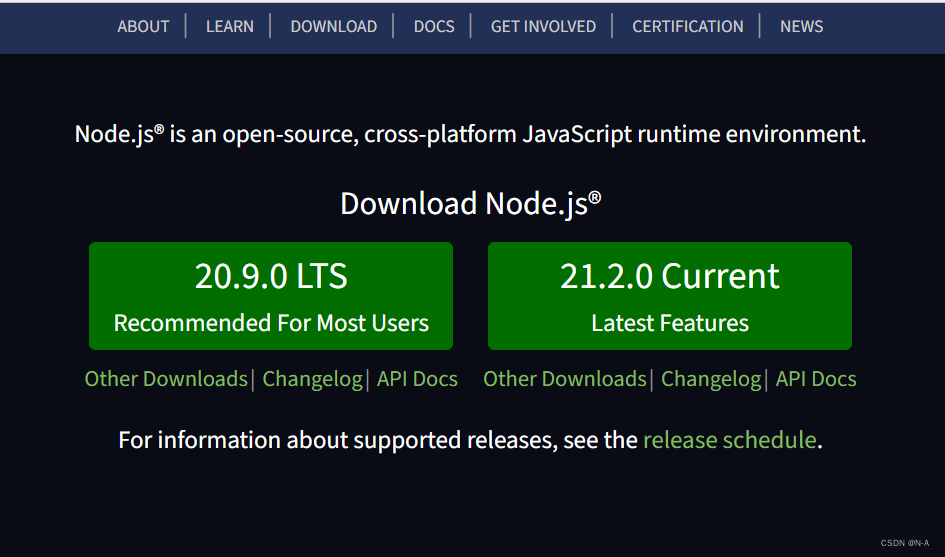
如何进行安装呢?可以打开Nodo.js对应的官网:Node.js。会出现以下的界面,然后可以点击进行安装,一般都是点击右边的,因此左边的版本会长期维护,也是官方推荐使用的。

但是由于Node.js官网是在国外,因此可以下载会比较慢,也可以直接访问国内的网站:Node.js 中文网。下载方式相同,还可以查看并选择之前的所有的Node.js版本CNPM Binaries Mirror。点击对应自己想要的版本下载即可。一路next,下载完毕之后,打开命令窗口,输入node -v来进行判断是否安装成功,若有输出版本即表示安装成功。
Node.js编码注意事项
在浏览器中的JavaScript包括两大块,其一为核心语法:ECMAScript。其二为Web API,包括:DOM,BOM,AJAX,Storage,console,定时器以及alter等。而在Node.js中的JavaScript,核心语法也是ECMAScript,不同点在于它有属于自己的Node API,包括:fs,url,http,util,console,定时器,path等。
在Node.js中不能使用BOM和DOM的API,可以使用console和定时器API。Node.js中的顶级对象为global,也可以用globalThis访问顶级对象。
Buffer(缓冲器)
定义
使用
创建的方式有如下的三种:第一种使用Buffer.alloc。创建的时候会申请内存空间,传入的数字为需要申请多少字节数的Buffer,它会让每一个字节的值都为0。
第二种使用Buffer.allocUnsafe,使用它是需要注意,用它创建的buffer中可能会存在旧的数据,可能会影响执行的结果,但是它的创建速度会比使用Buffer.alloc快。
第三种是使用Buffer.from进行创建,它可以传入字符串或者数组来进行创建Buffer。在控制台输出的是十六进制。
// 1.alloc
let buf=Buffer.alloc(10);
console.log(buf);//<Buffer 00 00 00 00 00 00 00 00 00 00>
// 2.allocUnsafe
let buf2=Buffer.allocUnsafe(10);
console.log(buf2);//<Buffer 00 00 00 00 00 00 00 00 00 00>
// 3.from
let buf3=Buffer.from('hello');
let buf4 = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf3)//<Buffer 68 65 6c 6c 6f>
console.log(buf4)//<Buffer 69 6c 6f 76 65 79 6f 75>我们可以使用toString方法来将Buffer转为字符串。toString默认是按照utf-8编码方式来进行转换的。
let buf = Buffer.from([105, 108, 111, 118, 101, 121, 111, 117]);
console.log(buf.toString())//iloveyou除此之外,我们也可以读取以及修改Buffer,通过使用[ ]的方式来对数据进行处理。
let buf = Buffer.from('hello');
// 读取下标为4的字符
console.log(buf[4])//111
// 对其进行修改
buf[4]=98;
// 读取对应的字符串
console.log(buf.toString())//hellb注意: 如果修改的数值超过255 ,则超过 8 位数据会被舍弃 。 一个 utf-8 的字符一般 占 3 个字节。
fs模块
概念
文件写入
// 导入fs模块
const fs=require("fs");
// 写入文件
fs.writeFile('./study.txt','今天学习Node.js',err=>{if(err){console.log("写入失败");return;}console.log('写入成功');
});当我们执行js文件之后,我们就可以在同级的目录下创建一个名为study.txt,里面编写了“今天学习Node.js”的txt文件。若本身该目录下就有对应的文件,则它会重新编写里面的内容。
我们还可以采取writeFileSync进行文件的写入,相比于writeFile方式,它是一种同步的执行方式,并且它只有三个参数,没有最后一个回调函数的参数。写法如下:
// 导入fs模块
const fs=require("fs");
fs.writeFileSync('./study.txt','这是一个同步的写入')补充:可能有一些小伙伴对同步以及异步还不太清楚,说白了同步就是顺序的执行,主线程 会等待其他线程的执行结果,然后再继续执行主线程的代码,效率较低。而异步不是顺序执行的。主线程不会等待其他线程的执行结果,直接执行后续的主线程代码,效率较高。
那你有没有想过,若我们想要在原本的文件中继续编写东西,不覆盖原先编写的内容,那我们该如果实现呢?我们可以使用到前面介绍的writeFile方法,在第三个参数中设它的配置项为:{flag:'a'}即可实现文件内容的追加。
// 导入fs模块
const fs=require("fs");
// 写入文件
fs.writeFile('./study.txt','并且发布一篇博客!',{flag:'a'},err=>{if(err){console.log("写入失败");return;}console.log('写入成功');
});除了使用以上的方式进行追加,还可以使用appendFile / appendFileSync 进行追加写入。appendFile 语法与 writeFile 语法完全相同。都是异步的,而appenFileSync则与writeFileSync相似,都是同步的。不同点在与一个是写入,一个是进行追加。
// 导入fs模块
const fs=require("fs");
// 使用appendFile写入文件
fs.appendFile('./study.txt','并且发布一篇博客!',err=>{if(err){console.log("写入失败");return;}console.log('写入成功');
});
//使用appendFileSync
fs.appendFileSync('./study.txt','然后睡觉');
// 若想要换行使用/r/n
fs.appendFileSync('./study.txt','\r\n然后睡觉');接一下在介绍一种文件写入方法:createWriteStream 流式写入,流式写入方式适用于大文件写入或者频繁写入的场景, writeFile 适合于 写入频率较低的场景。
// 导入fs模块
const fs=require("fs");
// 创建写入流对象
const ws=fs.createWriteStream('./study.txt');
// write
ws.write("前天学习Webpack\r\n");
ws.write("昨天学习ES6\r\n");
ws.write("今天学习Node.js\r\n");
//关闭通道,可写可不写
ws.close();最后文件写入有哪些应用场景呢?下载文件、安装软件 、保存程序日志,如 Git 、编辑器保存文件 、视频录制都使用到了文件的写入。当需要持久化保存数据的时候,应该想到文件写入。
文件读取
Node.js也提供了一些读取文件的方式,第一种方式可以使用readFile 异步读取,其接收三个参数:path 文件路径 ,options 选项配置(可写可不写) ,callback 回调函数。回调函数有两个参数,err以及data,第一个是接受读取失败的对象,第二个参数则是读取到的文件的数据。
第二种方式可以使用readFileSync同步读取进行同步读取。只接受两个参数:path 文件路径 ,options 选项配置(可选)。
// 导入fs模块
const fs=require("fs");
// 使用readFile进行异步读取
fs.readFile('./study.txt',(err,data)=>{if(err){console.log('读取失败');return;}// 使用toString()转为了字符串console.log(data.toString());
});
//使用readFileSync同步读取
let data=fs.readFileSync('./study.txt');
console.log(data.toString());除了以上的两种方式可以读取文件,还可以使用createReadStream 流式读取。它接受两个参数:path 文件路径 ,options 选项配置(可选)。它不是将文件中的数据一次性读取出来的,而是一块一块地进行读取。适用于读取大的文件,对大文件进行处理。它每一个chunk可以读取65536字节(64KB)大小的数据。
// 导入fs模块
const fs=require("fs");
// 创建读取流对象
const rs=fs.createReadStream("./study.txt");
//绑定data事件
rs.on('data',chunk=>{console.log(chunk.length);
})
//绑定end事件。可选
rs.on('end',()=>{console.log('读取完毕');
});文件读取的应用场景有很多,比如:电脑开机 、程序运行 、编辑器打开文件 、查看图片 、播放视频 、播放音乐 、Git 查看日志 、上传文件 以及查看聊天记录等。
文件移动与重命名
// 导入fs模块
const fs=require("fs");
// 调用rename方法修改名字
fs.rename('./study.txt','./play.txt',err=>{if(err){console.log('操作失败');return;}console.log('操作成功');
});
//调用rename方法来移动文件
fs.rename('./play.txt','./课程代码/paly.txt',err=>{if(err){console.log('操作失败');return;}console.log('操作成功');
});// 调用renameSync方法修改名字
fs.renameSync('./paly.txt','./study.txt');文件删除
当我们需要删除文件时,我们可以使用Node.js提供的unlink 方法以及rm方法。两个方法的接受参数都相同:path 文件路径 ,callback 操作后的回调。它们都有对应的同步方法:unlickSync以及rmSync。在此就只对它们的异步方法进行演示。
// 导入fs模块
const fs=require("fs");
//调用unlink方法
fs.unlink('./study.txt',err=>{if(err){console.log("删除失败");return;}console.log("删除成功")
});
//调用rm方法
fs.rm('./study.txt',err=>{if(err){console.log("删除失败");return;}console.log("删除成功")
});
文件夹操作
// 导入fs模块
const fs=require("fs");
//使用mkdir创建单个文件夹
fs.mkdir('./Node.js',err=>{if(err){console.log('创建失败');return;}console.log('创建成功')
});
//使用递归创建
fs.mkdir('./a/b/c',{recursive:true},err=>{if(err){console.log('创建失败');return;}console.log('创建成功')
});// 导入fs模块
const fs=require("fs");
fs.readdir('./',(err,data)=>{if(err){console.log('读取失败');return;}console.log(data);
});
// 导入fs模块
const fs=require("fs");
//使用rmdir进行删除
fs.rmdir('./Node.js',err=>{if(err){console.log('删除失败');return;}console.log('删除成功');
})
//使用rmdir进行递归删除(不推荐)
fs.rmdir('./a',{recursive:true},err=>{if(err){console.log('删除失败');return;}console.log('删除成功');
})
//使用rm进行递归删除(推荐)
fs.rm('./a',{recursive:true},err=>{if(err){console.log('删除失败');return;}console.log('删除成功');
})查看资源状态
// 导入fs模块
const fs=require("fs");
//stat方法
fs.stat('./study.txt',(err,data)=>{if(err){console.log(err);return;}// 输出资源的状态console.log(data);//用于判断该资源是否为文件console.log(data.isFile());//用于判断该资源是否为文件夹console.log(data.isDirectory());
})路径问题
// 导入fs模块
const fs=require("fs");
//相对路径
fs.writeFileSync('./index.html','N-A');
//绝对路径
fs.writeFileSync('D:/index.html','N-A')// 导入fs模块
const fs=require("fs");
let data = fs.readFileSync(__dirname + '/study.txt');
console.log(data);path模块
| API | 说明 |
| path.resolve | 拼接规范的绝对路径 常用 |
| path.sep | 获取操作系统的路径分隔符 |
| path.parse | 解析路径并返回对象 |
| path.basename | 获取路径的基础名称 |
| path.dirname | 获取路径的目录名 |
| path.extname | 获得路径的扩展名 |
// 导入fs模块
const fs=require("fs");
const path=require('path');
//resolve 会使得路径的分隔符统一,解决了__dirname拼接之后路径不太规范的问题。
console.log(path.resolve(__dirname,'./index.html'));//D:\编程\前端\index.html
//sep
console.log(path.sep);// windows下为 \ Linux下为 /
//parse方法可以对路径进行解析,返回一个对象:root,dir,base,ext以及name
//先通过__filename获取当前文件的绝对路径
let str=__filename;
console.log(path.parse(str));//返回一个对象:root,dir,base,ext以及name
//basename
console.log(path.basename(str));//index.js
//dirname
console.log(path.dirname(str));//D:\编程\前端
//extname
console.log(path.extname(str));//.js
好啦!Node.js的介绍就先到这里了,接下来还会持续更新!拜拜!!