卡片设计通过提供清晰的信息结构、可视化吸引力、易扩展性和强大的交互性,为用户界面设计带来了许多优势,使得用户能够更轻松地浏览、理解和互动。
那今天就教大家如何用中继器制作卡片的模板,以及完成多条件搜索的效果,我们会以任务信息卡片为案例案例,具体实现的效果如下:
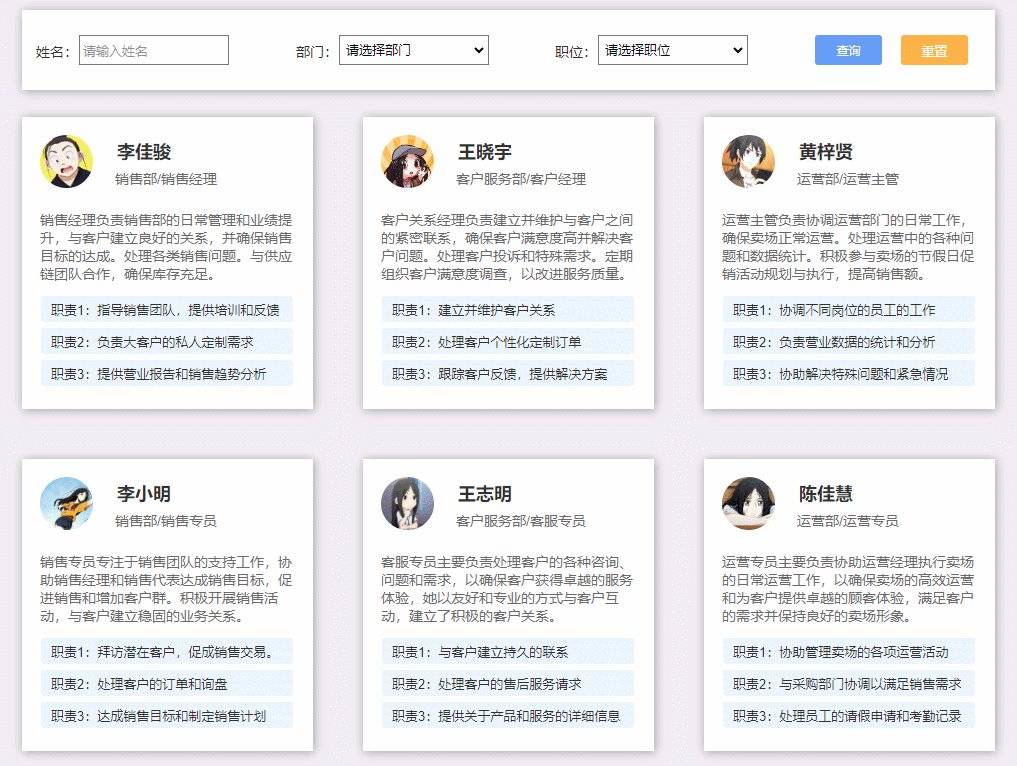
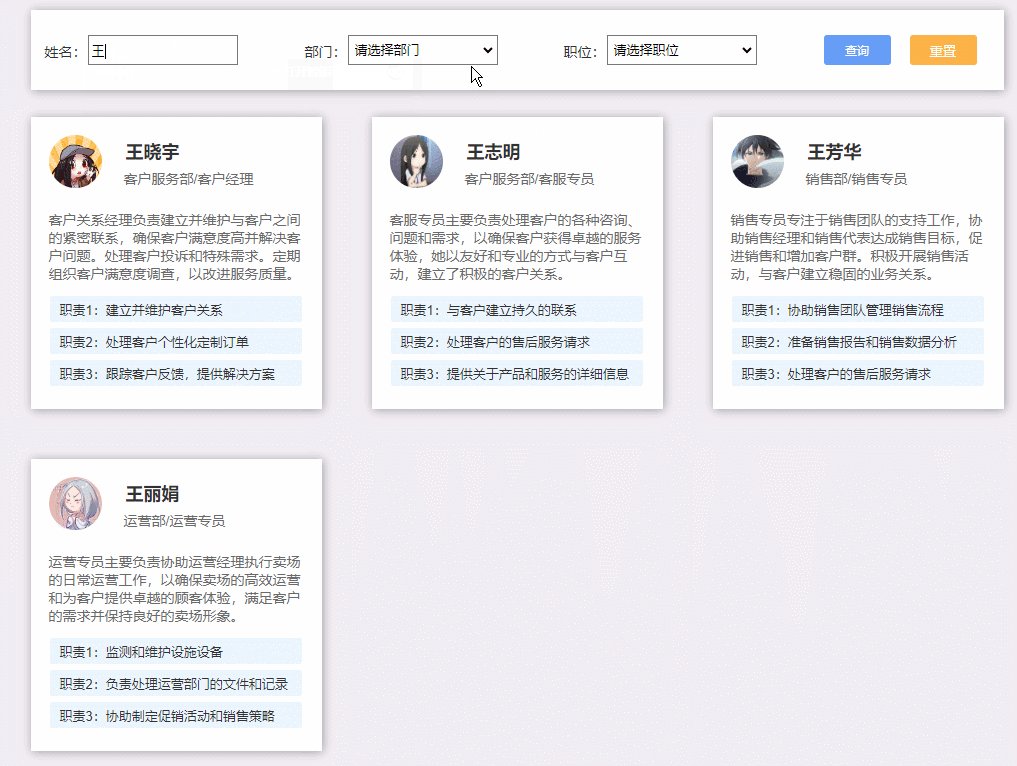
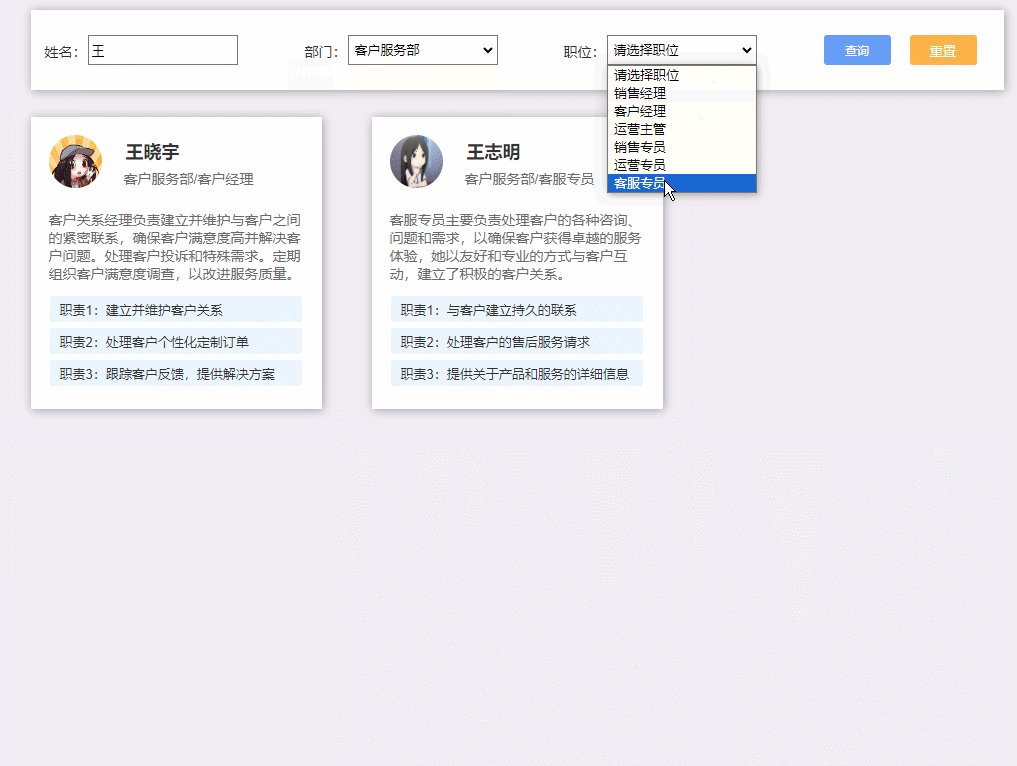
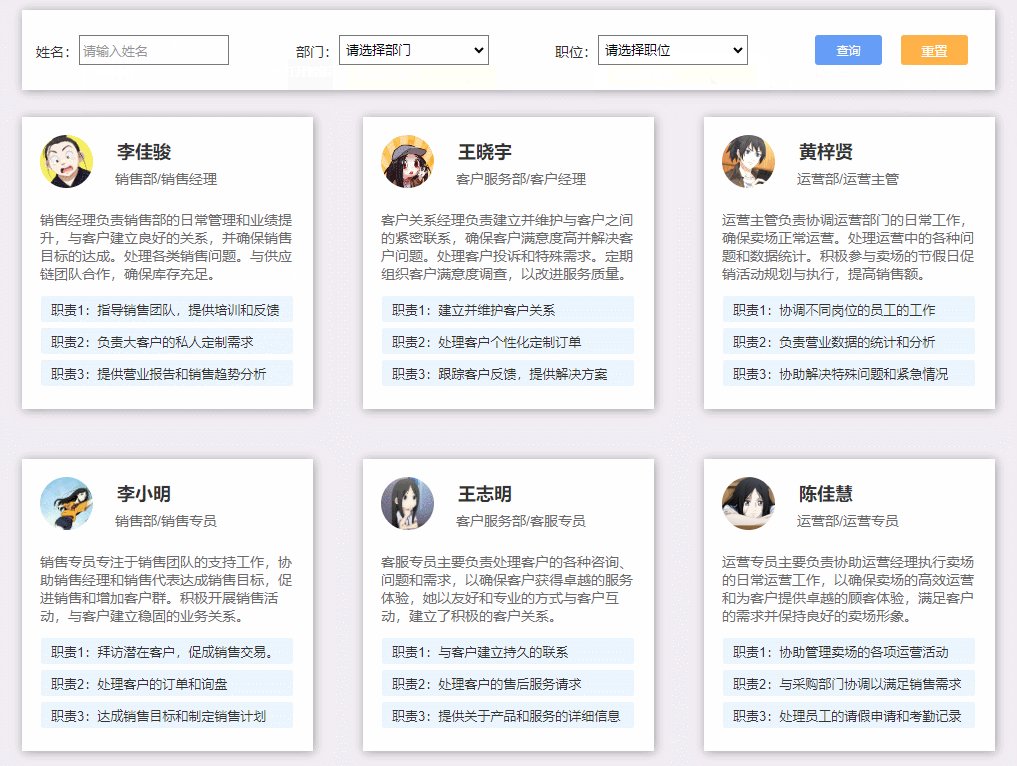
一、效果展示
- 可以在姓名输入框里输入员工姓名,点击查询按钮后可对输入内容进行模糊搜索
- 可以选择部门和职位,点击查询按钮后可以筛选中对应的卡片
- 可以多个条件同时进行搜索

【原型预览含下载地址】
https://axhub.im/ax9/b8494994420eef04/#g=1&p=人物卡片_多条件搜索
二、制作教程
1. 人物信息卡片的制作
我们用中继器来制作任务信息卡片,一个是因为制作完成后复用性较强,在中继器表格里填写信息就可以自动生成卡片,二是如果要制作真实的搜索或者筛选效果,就要用到中继器。我们新增一个中继器,中继器里放置我们需要的元件,包括图片原件(对应人物头像)、文本标签(对应姓名、部门岗位、介绍文字)、矩形(对应职责)、背景矩形,如下图所示摆放。

中继器表格里,我们要增加对应的类和填写对应的内容。
- pic列:对应员工头像,右键导入图片就可以了
- name列:对应员工姓名
- bumen列:对应员工所在的部门
- gangwei列:对应员工职位
- jieshao列:对应员工的基础介绍内容
- zhize1~3:对应员工的3大职责

我们可以在里面填写好,或者在excel里编辑好再复制到中继器表格里也可以。
然后我们将表格里的值设置到对应的元件就可以了,如果是Axure10的话,可以点击所在列,表头有个连接按钮,选择对应的元件就可以了,如果是Axure8、9的话,就要写交互实现:在中继器每项加载时,我们用设置文本和设置图片的交互,将对应列的值设置到对应的元件中。

2. 搜索栏的制作
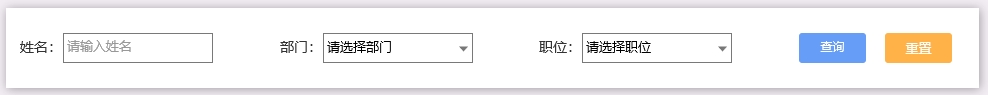
搜索栏我们主要用到的元件包括文本标签(提示文字)、输入框、下拉列表、按钮和背景矩形,如下图所示摆放:

鼠标单击我们用添加筛选的交互对中继器表格进行筛选,这里需要分开模糊搜索和筛选两部分来讲。
模糊筛选的话我们用到的是indexof函数,这个函数可以在一段文本里寻找另一段文本的位置,如果的出来的值等于-1,就是没有找到,不存在;如果大于-1,就是存在,所以我们用这个函数,将中继器里name列的值对输入框里的内容进行查看,筛选出indexof函数获取的结果大于-1的行。

筛选的话,我们直接用下拉列表的选项==中继器表格对应列的内容即可。但是这里也有一个问题,因为下拉列表里的第一下是提示文字,例如请选择部门。如果用户选择这个后,理应是显示全部内容,但是按上面的条件,就会去中继器表格对应列里找请选择部门这个部门,所以自然找不到任何内容。
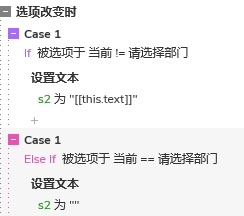
所以这里我们要增加情形和条件:在下拉列表选项改变时,如果备选项的文字不等于默认文字,我们就将值设置到一个新的文本,这个文本我们命名为s2(搜索2),不用于显示,只做逻辑处理;如果备选项的文字等于默认文字,我们就将他设置为空。

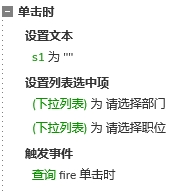
点击查询按钮的时候,触发这个筛选的交互,如果s2的文字不等于空,我们就用筛选的交互,条件为记录的选项文字==中继器对应列的文字;如果s2的文字为空,就不需要进行筛选,两个下拉列表的筛选都是这样处理。
重置按钮点击时,我们首先要用设置文本的交互,将输入框的内容设置为空,然后用设置列表选中项,将列表选项设置为默认选项。最后我们用触发事件触发查询按钮鼠标单击时,就可以移除筛选了,这是因为相当于对输入框里的空值进行模糊搜索,相当于所有行的内容都包含空值,所以全部都是显示出来。

当然你们也可以用移除筛选的交互,移除所有筛选也行。
这样我们就完成了中继器制作卡片的模板,以及完成多条件搜索的效果的制作了,下次使用也很方便,我们只需要在中继器表格里填写内容,即可自动生成交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,我们下期见。










![[超详细]基于YOLO&OpenCV的人流量统计监测系统(源码&部署教程)](https://img-blog.csdnimg.cn/img_convert/460a67a9854b029ee82e6a0c8a56b810.png)