话不多说,有图有源码
1.实现原理:通过ajax从后端获取表头及数据
前端页面内容
<!DOCTYPE html>
{% from "common/_macro.html" import static %}
<html>
<meta charset="utf-8">
<head>
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css" />
<!-- 引入bootstrap-table样式 -->
<link rel="stylesheet" href="/static/bootstrap-table-develop/bootstrap-table.min.css" />
<!-- layer -->
<link rel="stylesheet" href="/static/layer/2.4/skin/layer.css" />
<!-- jquery -->
<script type="text/javascript" src="/static/js/jquery-2.2.0.min.js" ></script>
<!-- bootstrap -->
<script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js" ></script>
<!-- bootstrap-table -->
<script type="text/javascript" src="/static/bootstrap-table-develop/bootstrap-table.min.js" ></script>
<!-- 引入中文语言包 -->
<script type="text/javascript" src="/static/bootstrap-table-develop/locale/bootstrap-table-zh-CN.min.js" ></script>
<!-- layer -->
<script type="text/javascript" src="/static/layer/2.4/layer.js" ></script></head>
<body class="gray-bg"><div class="wrapper wrapper-content "><div class="col-sm-12"><div class="ibox"><div class="ibox-body"><table id="exampleTable"></table><button type="button" id="butSave" class="btn btn-primary col-sm-1 col-sm-offset-5" onclick="save()">保存</button></div></div></div></div><div ></div>
</body>
</html>
<script>
$(function() {var $table = $('#exampleTable');var loadData = [];var tableColumns = [];initTable();ajaxTable('/helloeditrowssave/ajaxlist');function initTable() {$table.bootstrapTable({toolbar: '#toolbar',clickEdit: true,showToggle: true,pagination: true, //显示分页条showColumns: true,showPaginationSwitch: true, //显示切换分页按钮showRefresh: true, //显示刷新按钮columns: tableColumns});}function ajaxTable(url){//debugger;$.ajax({url: url,//"/helloeditrowssave/list",type: "GET",dataType: "json",success: function(rs){console.log(rs)loadData = rs.data.rows;tableColumns = rs.data.columns;$table.bootstrapTable('refreshOptions',{columns: tableColumns,data: loadData,});},error: function(rs){console.log(rs)}});}
});后端代码
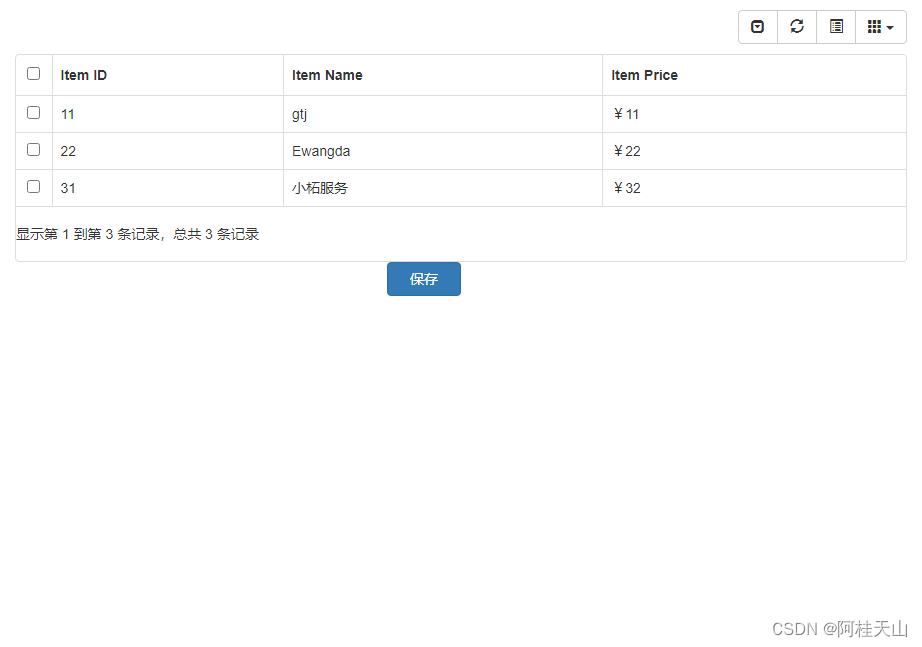
@app.route('/helloeditrowssave/ajaxlist', methods=['GET','POST'])
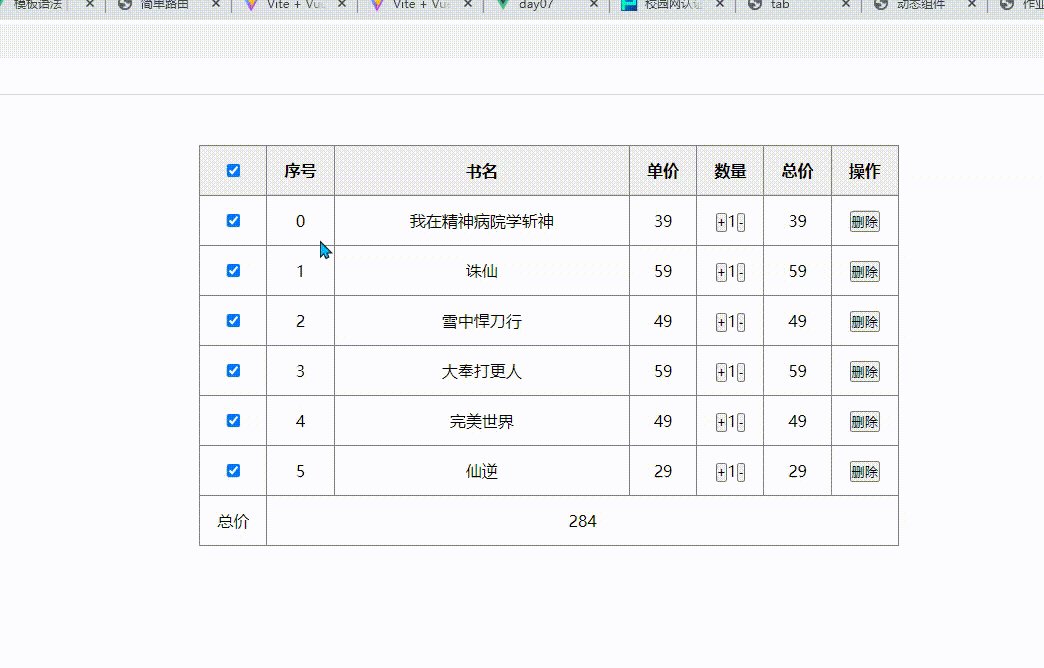
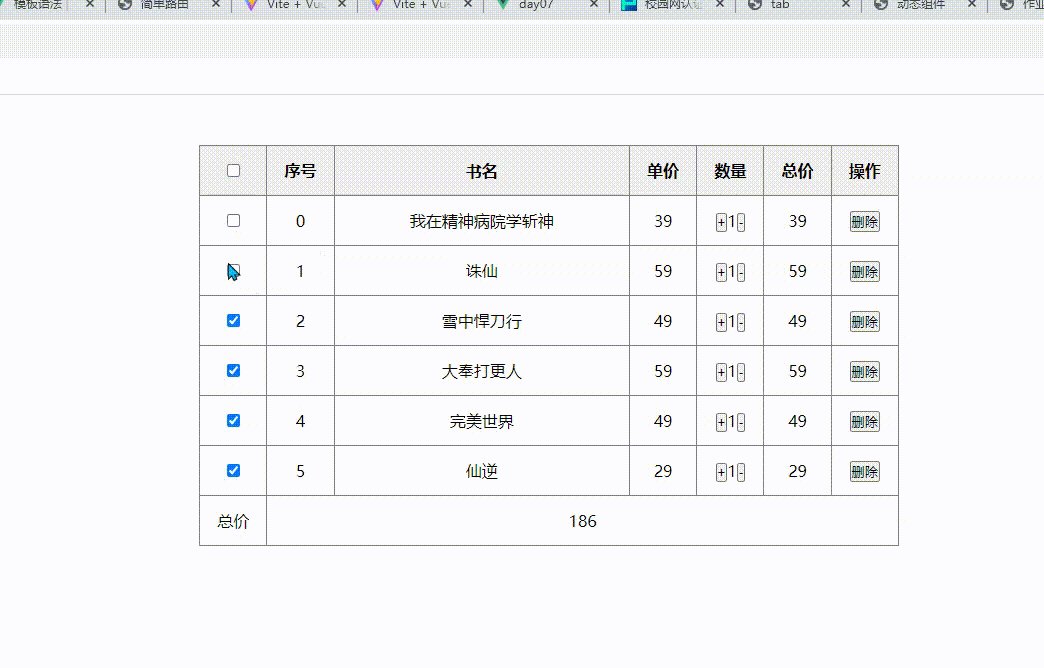
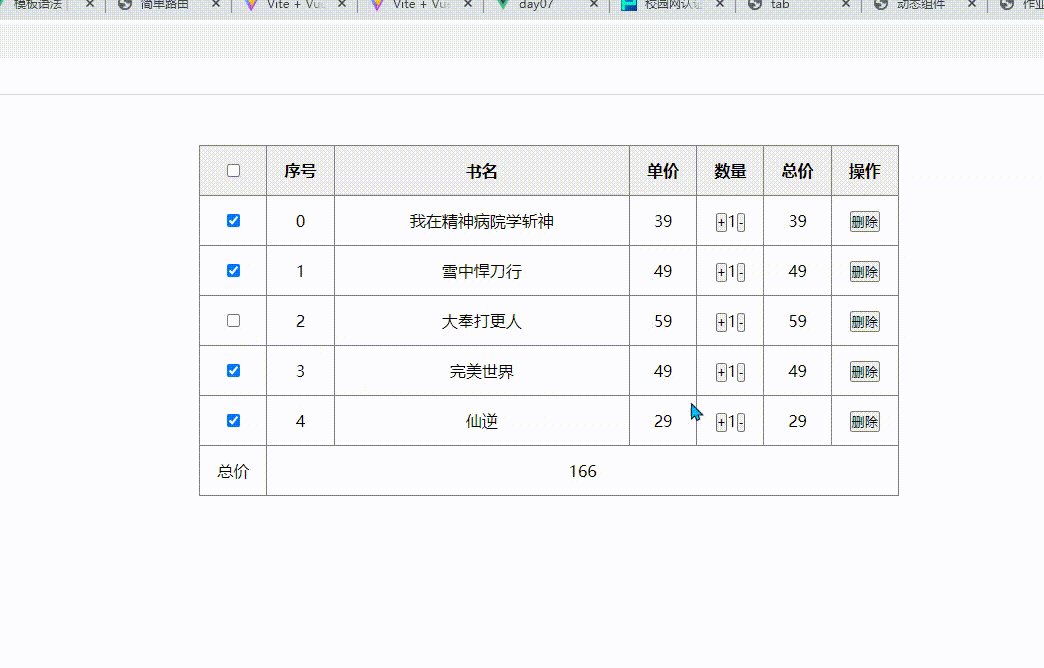
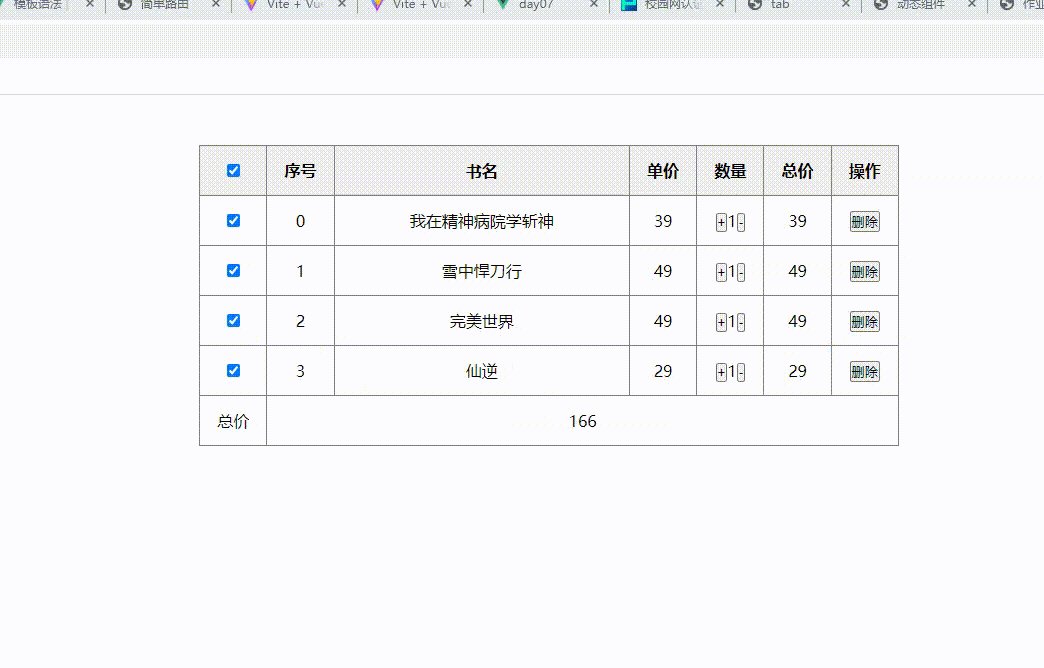
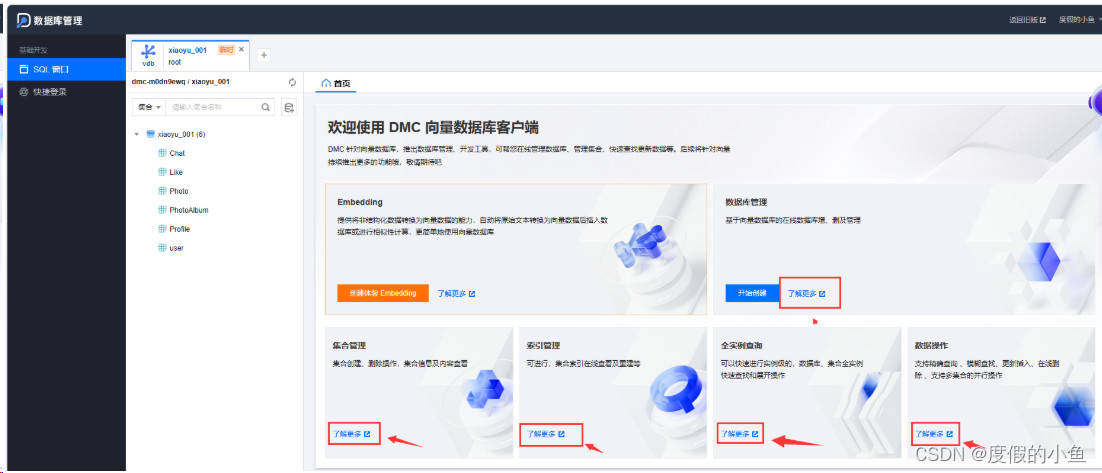
def helloeditrowssave_ajaxlist():# 将后端数据转换为JSON格式columns = [{'checkbox': True}, {'field': 'id','title': 'Item ID'}, {'field': 'name1','title': 'Item Name'}, {'field': 'price','title': 'Item Price'}, ]datas = [{ "id": 11, "name1": "gtj", "price": "¥11" },{ "id": 22, "name1": "Ewangda", "price": "¥22" },{ "id": 31, "name1": "小柘服务", "price": "¥32" }] #[{'customerName':"gtj"},{'customerName':"gtj1"}] #[{'id': user.id, 'name': user.name, 'email': user.email} for user in users]json_data = jsonify(datas)data = {'columns' : columns,'rows' : datas}totalNum = 3return restful.success(data=data)2.结果图片