1.Breadcrumb面包屑
显示当前页面在系统层级结构中的位置,并能向上返回。
2.何时使用
·当系统拥有超过两级以上的层级结构时;
·当需要告知用户『你在哪里』时;
·当需要向上导航的功能时。
组件代码来自: 面包屑 Breadcrumb - Ant Design
3.本地验证前的准备
参考文章【react项目+antd组件-demo:hello-world react项目+antd组件-demo:hello-world_react demo-CSDN博客】,将 面包屑 Breadcrumb - Ant Design 中需要在本地使用的代码复制覆盖App2.js中的全部代码,启动代码,可在本地查看现象和更改代码。
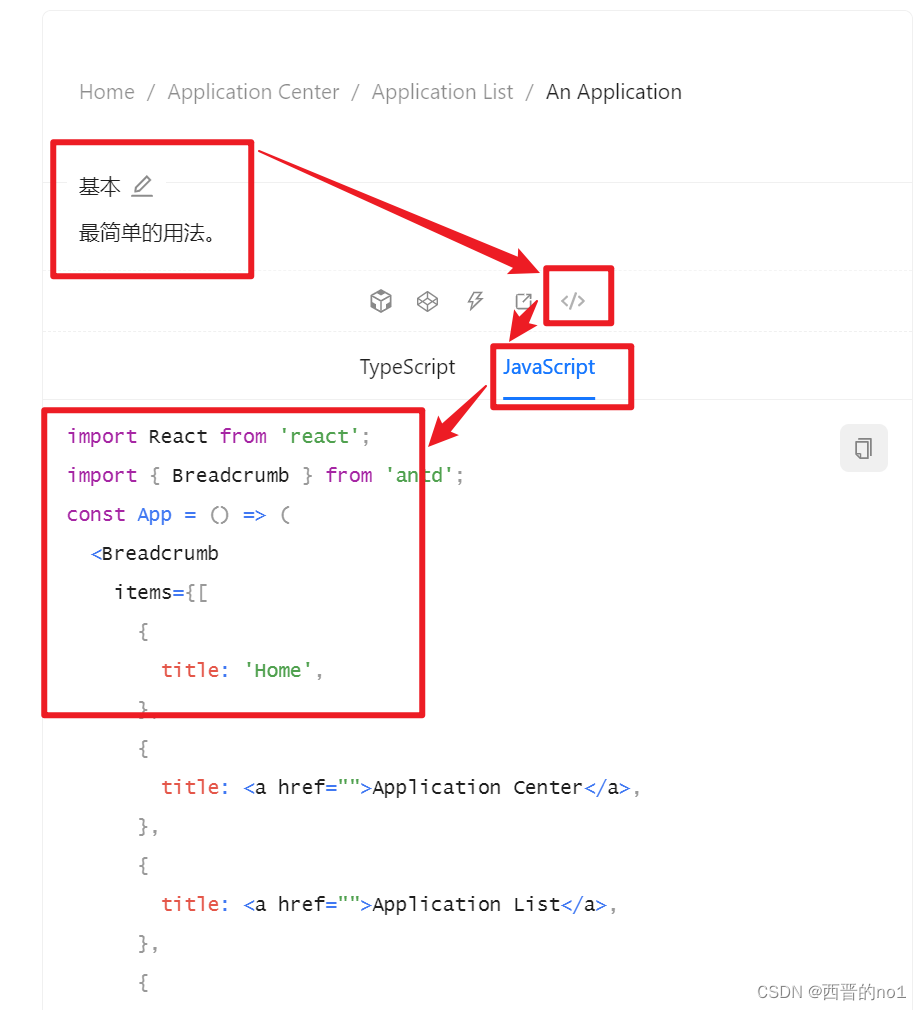
4.本地验证Breadcrumb面包屑最简单的用法。
复制下图所示代码,了解Breadcrumb面包屑最简单的用法。

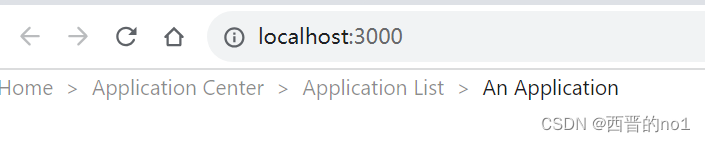
5.如何自定义分隔符
在上一步的基础上,复制下述代码到第一个<Breadcrumb … />中
separator = '>'
效果图如下:

本文仅介绍了组件Breadcrumb的部分内容,更多内容请参阅官方文档: 面包屑 Breadcrumb - Ant Design