目录
(2) 准备颜色选择器
(4) 在Java代码中设置OnItemSelectedListener监听器
(5) 与Fragment配合
(6) 标签显示模式
(7) 水波纹特效
(8) 文本外观
2. BottomTabBar
实现安卓底部导航栏,google为我们提供了BottomNavigationView类。第三方提供了简易版BottomTabBar类。
1. BottomNavigationView
(1) 准备BottomNavigationView使用的菜单资源文件
res / menu / xxx.xml
使用BottonNavigationView中 app:menu属性 设置。
//例.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"tools:showIn="navigation_view"><item android:id="@+id/item1"android:icon="@drawable/ic_home_main"android:title="home"/><item android:id="@+id/item2"android:icon="@drawable/ic_home_butt"android:title="butt"/><item android:id="@+id/item3"android:icon="@drawable/ic_home_chat"android:title="chat"/><item android:id="@+id/item4"android:icon="@drawable/ic_home_mime"android:title="mime"/>
</menu>(2) 准备颜色选择器
BottomNavigationView的颜色通常设置为颜色选择器,然后使用 app:itemTextColor属性 设置文字颜色,使用 app:itemIconTint属性 设置图标颜色,也可不进行设置。
res / color / xxx.xml
//例.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:color="@color/purple_700" android:state_checked="true"/><item android:color="@color/black" android:state_checked="false"/>
</selector>(3) BottomNavigationView控件设置
<com.google.android.material.bottomnavigation.BottomNavigationViewandroid:id="@+id/bottomNavigationView"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_alignParentBottom="true"//菜单app:menu="@menu/bottom_navigation_view_menu"//文本颜色-颜色适配器app:itemTextColor="@color/my_color"//图标颜色-颜色适配器app:itemIconTint="@color/my_color" //标签显示模式app:labelVisibilityMode="labeled"//文本外观(选中/未选中)- style风格app:itemTextAppearanceActive="@style/xxxTextSelectedStyle"app:itemTextAppearanceInactive="@style/xxxTextUnselectedStyle"//水波纹颜色(需要item背景为null)app:itemBackground="@null"app:itemRippleColor="@color/purple_200"
/>(4) 在Java代码中设置OnItemSelectedListener监听器
BottomNavigationView bottomNavigationView=findViewById(R.id.bottomNavigationView);
bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {public boolean onNavigationItemSelected(MenuItem item) {// 选择itemif( item.getItemId() == R.id. itemX ){//判断点击的Item的Id是否是指定Item的Id}//必须返回true,返回falseBottomNavigationView将不变化return true;}
});(5) 与Fragment配合
BottomNavigationView与Fragment的配合一般通过onItemSelectedListener监听器
获取碎片管理者,需使用getSupportFragmentManager(),而getFragmentManager()已淘汰
public class MainActivity extends AppCompatActivity {private Fragment f1,f2,f3,f4;private FragmentManager fragmentManager;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);f1=new Fragment1();f2=new Fragment2();f3=new Fragment3();f4=new Fragment4();//获取碎片管理者,需使用getSupportFragmentManager(),而getFragmentManager()已淘汰fragmentManager=getSupportFragmentManager();FragmentTransaction fragmentTransaction= fragmentManager.beginTransaction();fragmentTransaction.add(R.id.frameLayout,f1);fragmentTransaction.add(R.id.frameLayout,f2);fragmentTransaction.add(R.id.frameLayout,f3);fragmentTransaction.add(R.id.frameLayout,f4);fragmentTransaction.hide(f2);fragmentTransaction.hide(f3);fragmentTransaction.hide(f4);fragmentTransaction.commit();BottomNavigationView bottomNavigationView=findViewById(R.id.bottomNavigationView);bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {private int nowFragment=R.id.item1;public boolean onNavigationItemSelected(@NonNull MenuItem item) {int itemId=item.getItemId();FragmentTransaction fragmentTransaction= fragmentManager.beginTransaction();switch (nowFragment){case R.id.item1:fragmentTransaction.hide(f1);break;case R.id.item2:fragmentTransaction.hide(f2);break;case R.id.item3:fragmentTransaction.hide(f3);break;case R.id.item4:fragmentTransaction.hide(f4);break;}switch (itemId){case R.id.item1:fragmentTransaction.show(f1);break;case R.id.item2:fragmentTransaction.show(f2);break;case R.id.item3:fragmentTransaction.show(f3);break;case R.id.item4:fragmentTransaction.show(f4);break;}fragmentTransaction.commit();nowFragment=itemId;return true;}});}
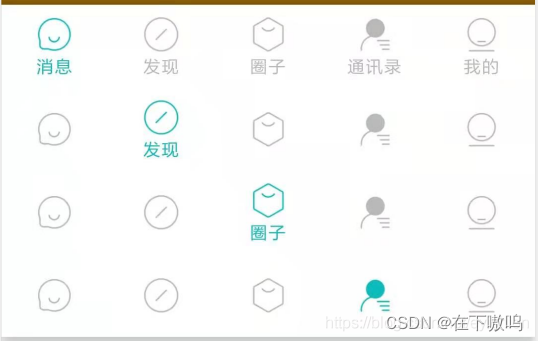
}(6) 标签显示模式
通过 app:labelVisibilityMode属性 设置;属性值有:
- labeled 图标文字都显示
- selected 选中时文字显示
- auto 自动
- unlabeled 文字不显示
效果如下:

(7) 水波纹特效
设置水波纹特效要确保没有设置item背景。
需将 app:itemBackground属性 设为 "@null" ;水波纹颜色使用 app:itemRippleColor属性 设置。
app:itemBackground="@null"
app:itemRippleColor="@color/purple_200"(8) 文本外观
使用app:itemTextAppearanceActive属性设置处于活动中(即选中时)的文本外观;
使用app:itemTextAppearanceInactive属性设置未处于活动中(即未选中时)的文本外观;
参数均为style风格。
<style name="textSelectedStyle"><item name="android:textSize">15sp</item><item name="android:drawablePadding">8dp</item>
</style>
<style name="textUnselectedStyle"><item name="android:textSize">10sp</item><item name="android:drawablePadding">5dp</item>
</style>app:itemTextAppearanceActive="@style/textSelectedStyle"
app:itemTextAppearanceInactive="@style/textUnselectedStyle"2. BottomTabBar
该方法于2018.8.25进行最后一次更新,不建议使用。
compile 'com.hjm:BottomTabBar:1.2.2' <com.hjm.bottomtabbar.BottomTabBarandroid:id="@+id/bottom_tab_bar"android:layout_width="match_parent"android:layout_height="match_parent" hjm:tab_bar_background="#FFFFFF" //BottomTabBar的整体背景颜色hjm:tab_divider_background="#FF0000" //分割线背景hjm:tab_font_size="14px" //文字尺寸hjm:tab_img_font_padding="0" //图片文字间隔hjm:tab_img_height="70px" //图片高度hjm:tab_img_width="70px" //图片宽度hjm:tab_isshow_divider="true" //是否显示分割线hjm:tab_padding_bottom="5px" //下边距hjm:tab_padding_top="5px" //上边距hjm:tab_selected_color="#000000" //选中的颜色hjm:tab_unselected_color="@color/colorPrimary"/> //未选中的颜色 mBottomBar = findViewById(R.id.bottom_bar);mBottomBar.init(getSupportFragmentManager(), 720, 1280)
// .setImgSize(70, 70)
// .setFontSize(14)
// .setTabPadding(5, 0, 5)
// .setChangeColor(Color.parseColor("#FF00F0"),Color.parseColor("#CCCCCC")).addTabItem("第一项", R.mipmap.home_selected, R.mipmap.home, OneFragment.class).addTabItem("第二项", R.mipmap.list, TwoFragment.class).addTabItem("第三项", R.mipmap.user, ThreeFragment.class)
// .isShowDivider(true)
// .setDividerColor(Color.parseColor("#FF0000"))
// .setTabBarBackgroundColor(Color.parseColor("#00FF0000")).setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {@Overridepublic void onTabChange(int position, String name, View view) {if (position == 1)mBottomBar.setSpot(1, false);}}).setSpot(1, true).setSpot(2, true);详见:超简单,几行代码搞定Android底部导航栏 - 简书 (jianshu.com)