——CTF解题专栏——
题目信息:
题目:猜
作者:harry
提示:
解题附件:flag格式key{图中人物名字全拼}

解题思路:
这......头都没有,让我guess???详细信息看了没加料,先用010Editor改变图片上下高度吧,然后再老三样。
解题步骤:
一、图片尺寸调整尝试

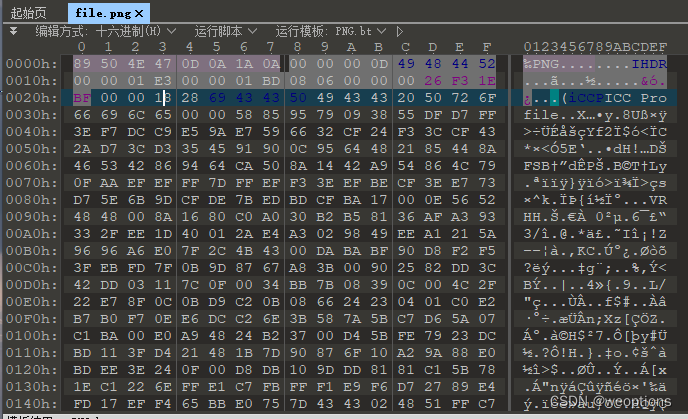
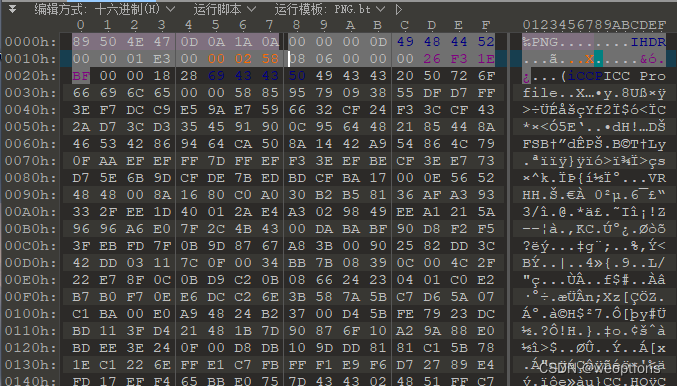
010Editor打开后找到改变图片尺寸的字节
在0010h的前八个字节,前宽后高,现在是483*445,改成483*600(0E3*258)

另存为看一下。

额...............(⊙﹏⊙)完全没东西啊。直接百度识图吧。
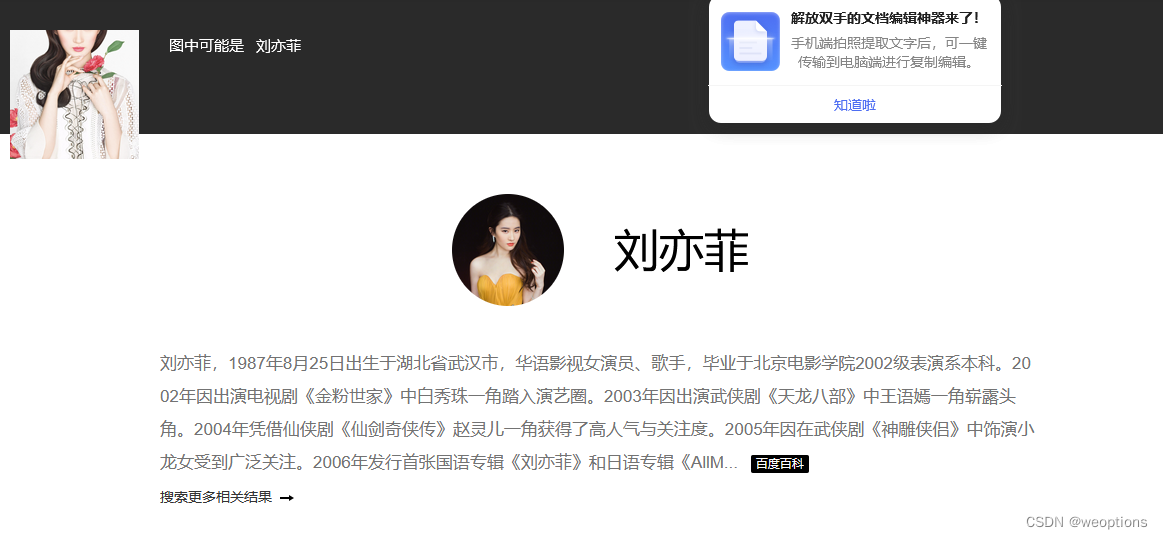
二、百度识图尝试

属实有点难绷,liuyifei,结合开始的提示得出flag为key{liuyifei}
总结:
难度:★☆☆☆☆☆☆☆☆☆
(⊙﹏⊙)很难想象作者的脑洞。还是同步刷封神台吧,免费还有难度。
文章是自己的解题步骤,侵删。有需要工具的小伙伴可以私信哈,无偿,直接qq发你。