Vue.js 可以用于构建客户端应用程序,组件的代码在浏览器中运行,并输出 DOM 元素。同时,Vue.js 还可以在 Node.js 环境中运行,它可以将同样的组件渲染为字符串并发送给浏览器。这实际上描述了 Vue.js 的两种渲染方式,即客户端渲染(client-side rendering,CSR),以及服务端渲染(server-side rendering,SSR)。另外,Vue.js 作为现代前端框架,不仅能够独立地进行 CSR 或 SSR,还能够将两者结合,形成所谓的同构渲染(isomorphic rendering)。我们将讨论CSR、SSR 以及同构渲染之间的异同,以及 Vue.js 同构渲染的实现机制。
1、CSR、SSR 以及同构渲染
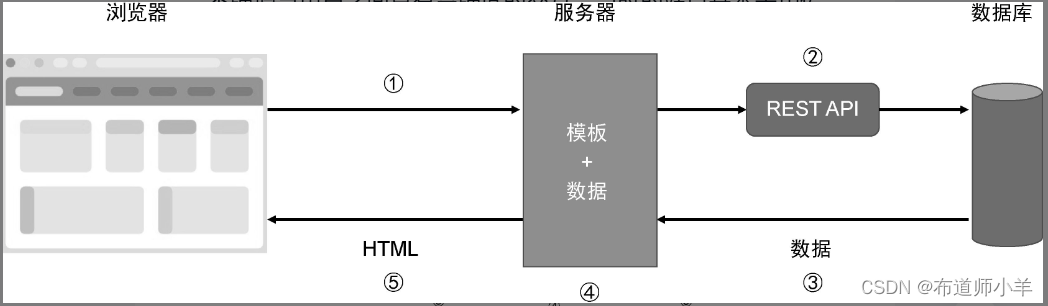
在设计软件时,我们经常会遇到这样的问题:“是否应该使用服务端渲染?”这个问题没有确切的答案,具体还要看软件的需求以及场景。想要为软件选择合适的架构策略,就需要我们对不同的渲染策略做到了然于胸,知道它们各自的优缺点。服务端渲染并不是一项新技术,也不是一个新概念。在 Web 2.0之前,网站主要负责提供各种各样的内容,通常是一些新闻站点、个人博客、小说站点等。这些站点主要强调内容本身,而不强调与用户之间具有高强度的交互。当时的站点基本采用传统的服务端渲染技术来实现。例如,比较流行的 PHP/JSP 等技术。下图给出了服务端渲染的工作流程图:

(1) 用户通过浏览器请求站点。
(2) 服务器请求 API 获取数据。
(3) 接口返回数据给服务器。
(4) 服务器根据模板和获取的数据拼接出最终的 HTML 字符串。
(5) 服务器将 HTML 字符串发送给浏览器,浏览器解析 HTML 内容并渲染。
当用户再次通过超链接进行页面跳转,会重复上述 5 个步骤。可以看到,传统的服务端渲染的用户体验非常差,任何一个微小的操作都可能导致页面刷新。
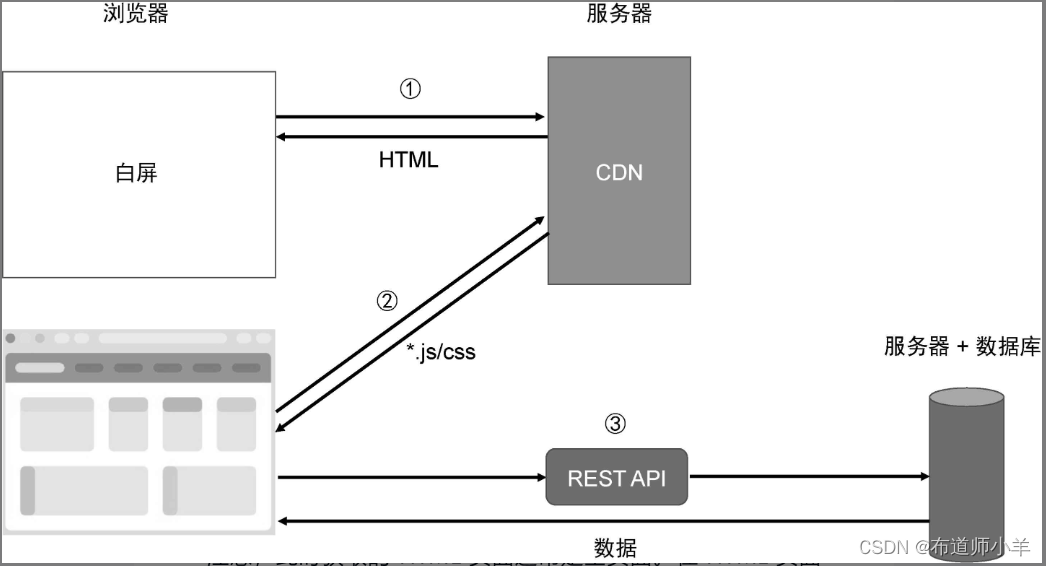
后来以 AJAX 为代表,催生了 Web 2.0。在这个阶段,大量的SPA(single-page application)诞生,也就是接下来我们要介绍的 CSR 技术。与 SSR 在服务端完成模板和数据的融合不同,CSR 是在浏览器中完成模板与数据的融合,并渲染出最终的 HTML 页面。下图给出了 CSR 的详细工作流程:

客户端向服务器或 CDN 发送请求,获取静态的 HTML 页面。注意,此时获取的 HTML 页面通常是空页面。在 HTML 页面中,会包含 <style>、<link> 和 <script> 等标签。例如:
01 <!DOCTYPE html>
02 <html lang="zh">
03 <head>
04 <meta charset="UTF-8">
05 <meta name="viewport" content="width=device-width, initial-scale=1.0">
06 <title>My App</title>
07 <link rel="stylesheet" href="/dist/app.css">
08 </head>
09 <body>
10 <div id="app"></div>
11
12 <script src="/dist/app.js"></script>
13 </body>
14 </html>
这是一个包含 <link rel="stylesheet"> 与 <script> 标签的空HTML 页面。浏览器在得到该页面后,不会渲染出任何内容,所以从用户的视角看,此时页面处于“白屏”阶段。
虽然 HTML 页面是空的,但浏览器仍然会解析 HTML 内容。由于 HTML 页面中存在 <link rel="stylesheet"> 和 <script> 等标签,所以浏览器会加载 HTML 中引用的资源,例如 app.css 和 app.js。接着,服务器或 CDN 会将相应的资源返回给浏览器,浏览器对 CSS 和 JavaScript 代码进行解释和执行。因为页面的渲染任务是由 JavaScript 来完成的,所以当 JavaScript 被解释和执行后,才会渲染出页面内容,即“白屏”结束。但初始渲染出来的内容通常是一个“骨架”,因为还没有请求 API 获取数据。
客户端再通过 AJAX 技术请求 API 获取数据,一旦接口返回数据,客户端就会完成动态内容的渲染,并呈现完整的页面。
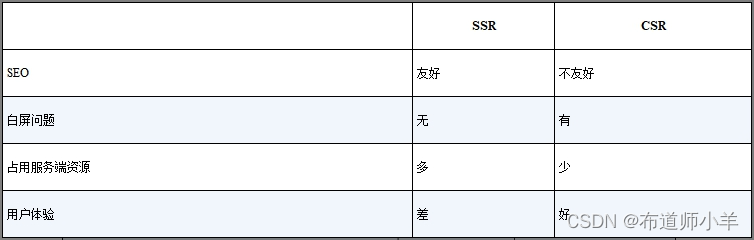
当用户再次通过点击“跳转”到其他页面时,浏览器并不会真正的进行跳转动作,即不会进行刷新,而是通过前端路由的方式动态地渲染页面,这对用户的交互体验会非常友好。但很明显的是,与 SSR 相比,CSR 会产生所谓的“白屏”问题。实际上,CSR 不仅仅会产生白屏问题,它对 SEO(搜索引擎优化)也不友好。下表从多个方面比较了 SSR 与 CSR:

SSR 和 CSR 各有优缺点。SSR 对 SEO 更加友好,而 CSR 对SEO 不太友好。由于 SSR 的内容到达时间更快,因此它不会产生白屏问题。相对地,CSR 会有白屏问题。另外,由于 SSR 是在服务端完成页面渲染的,所以它需要消耗更多服务端资源。CSR 则能够减少对服务端资源的消耗。对于用户体验,由于CSR 不需要进行真正的“跳转”,用户会感觉更加“流畅”,所以 CSR 相比 SSR 具有更好的用户体验。从这些角度来看,无论是 SSR 还是 CSR,都不可以作为“银弹”,我们需要从项目的实际需求出发,决定到底采用哪一个。例如你的项目非常需要 SEO,那么就应该采用 SSR。
那么,我们能否融合 SSR 与 CSR 两者的优点于一身呢?答案是“可以的”,这就是接下来我们要讨论的同构渲染。同构渲染分为首次渲染(即首次访问或刷新页面)以及非首次渲染。下图给出了同构渲染首次渲染的工作流程。

实际上,同构渲染中的首次渲染与 SSR 的工作流程是一致的。也就是说,当首次访问或者刷新页面时,整个页面的内容是在服务端完成渲染的,浏览器最终得到的是渲染好的 HTML 页面。但是该页面是纯静态的,这意味着用户还不能与页面进行任何交互,因为整个应用程序的脚本还没有加载和执行。另外,该静态的 HTML 页面中也会包含 、
假设浏览器已经接收到初次渲染的静态 HTML 页面,接下来浏览器会解析并渲染该页面。在解析过程中,浏览器会发现HTML 代码中存在 <link> 和 <script> 标签,于是会从 CDN 或服务器获取相应的资源,这一步与 CSR 一致。当 JavaScript 资源加载完毕后,会进行激活操作,这里的激活就是我们在Vue.js 中常说的 “hydration”。激活包含两部分工作内容:
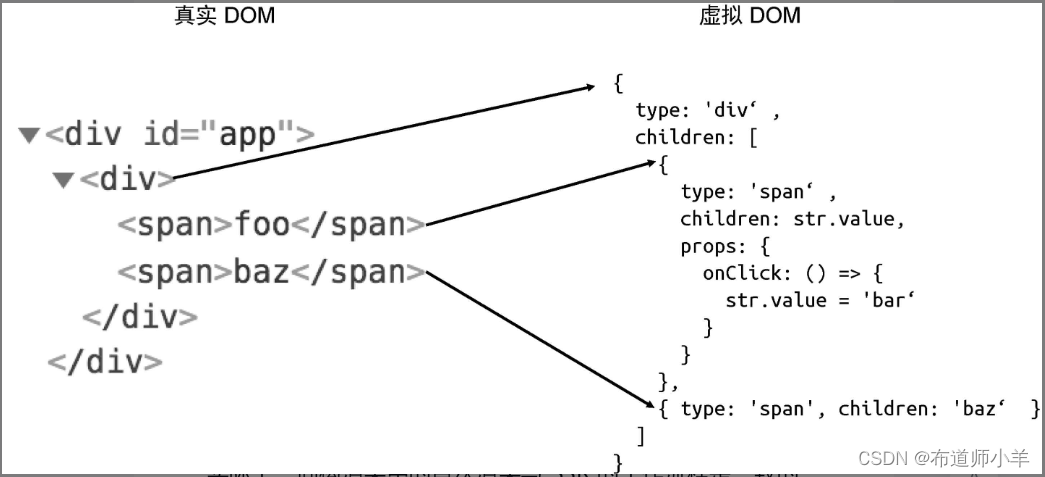
- Vue.js 在当前页面已经渲染的 DOM 元素以及 Vue.js 组件所渲染的虚拟 DOM 之间建立联系。
- Vue.js 从 HTML 页面中提取由服务端序列化后发送过来的数据,用以初始化整个 Vue.js 应用程序。
激活完成后,整个应用程序已经完全被 Vue.js 接管为 CSR 应用程序了。后续操作都会按照 CSR 应用程序的流程来执行。当然,如果刷新页面,仍然会进行服务端渲染,然后再进行激活,如此往复。
下表对比了 SSR、CSR 和同构渲染的优劣:

可以看到,同构渲染除了也需要部分服务端资源外,其他方面的表现都非常棒。由于同构渲染方案在首次渲染时和浏览器刷新时仍然需要服务端完成渲染工作,所以也需要部分服务端资源,但相比所有页面跳转都需要服务端完成渲染来说,同构渲染所占用的服务端资源相对少一些。
另外,对同构渲染最多的误解是,它能够提升可交互时间(TTI)。事实是同构渲染仍然需要像 CSR 那样等待JavaScript 资源加载完成,并且客户端激活完成后,才能响应用户操作。因此,理论上同构渲染无法提升可交互时间。
同构渲染的“同构”一词的含义是,同样一套代码既可以在服务端运行,也可以在客户端运行。例如,我们用 Vue.js 编写一个组件,该组件既可以在服务端运行,被渲染为 HTML 字符串;也可以在客户端运行,就像普通的 CSR 应用程序一样。