导入属性
TypeScript 5.3支持导入属性提案的最新更新。
导入属性的一个用例是向运行库提供有关模块预期格式的信息。
// We only want this to be interpreted as JSON, // not a runnable/malicious JavaScript file with a `.json` extension. import obj from "./something.json" with { type: "json" }; 这些属性的内容不会被TypeScript检查,因为它们是特定于主机的,并且只是单独留下,以便浏览器和运行时可以处理它们(可能是错误)。
// TypeScript is fine with this. // But your browser? Probably not. import * as foo from "./foo.js" with { type: "fluffy bunny" }; 动态import()调用也可以通过第二个参数使用导入属性。
const obj = await import("./something.json", { with: { type: "json" } }); 第二个参数的预期类型由一个名为ImportCallOptions的类型定义,默认情况下,该类型只需要一个名为with的属性。
请注意,导入属性是早期称为“导入断言”的提案的演变 最明显的区别是使用with关键字而不是assert关键字。 但不太明显的区别是,运行时现在可以自由地使用属性来指导导入路径的解析和解释,而导入断言只能在加载模块后断言某些特性。
随着时间的推移,TypeScript将弃用旧的导入断言语法,而支持拟议的导入属性语法。 使用assert的现有代码应该迁移到with关键字。 需要导入属性的新代码应该独占地使用with。
我们 我们
稳定支持 resolution-mode 导入类型
在TypeScript 4.7中,TypeScript在resolution-mode中添加了对/// <reference types="..." />属性的支持,以控制是否应该通过import或require语义解析说明符。
/// <reference types="pkg" resolution-mode="require" /> // or /// <reference types="pkg" resolution-mode="import" /> 一个相应的字段也被添加到纯类型导入的导入断言中; 然而,它只在TypeScript的夜间版本中得到支持。 理由是,在精神上,导入断言并不打算指导模块解析。 因此,该功能在夜间模式下进行了试验,以获得更多的反馈。
但是考虑到import属性可以指导解析,并且我们已经看到了合理的用例,TypeScript 5.3现在支持resolution-mode的import type属性。
// Resolve `pkg` as if we were importing with a `require()` import type { TypeFromRequire } from "pkg" with { "resolution-mode": "require" }; // Resolve `pkg` as if we were importing with an `import` import type { TypeFromImport } from "pkg" with { "resolution-mode": "import" }; export interface MergedType extends TypeFromRequire, TypeFromImport {} 这些导入属性也可以用于import()类型。
export type TypeFromRequire = import("pkg", { with: { "resolution-mode": "require" } }).TypeFromRequire; export type TypeFromImport = import("pkg", { with: { "resolution-mode": "import" } }).TypeFromImport; export interface MergedType extends TypeFromRequire, TypeFromImport {} 欲了解更多信息,请查看此处的更改
resolution-mode 支持所有模块模式
以前,仅允许在resolution-mode选项moduleResolution和node16下使用nodenext。 为了更容易地查找专门用于类型目的的模块,resolution-mode现在可以在所有其他moduleResolution选项(如bundler,node10)中正常工作,并且在classic下不会出错。
有关详细信息,请参阅实现pull request。
switch (true) 缩小
TypeScript 5.3现在可以基于case中每个switch (true)子句中的条件执行收缩。
function f(x: unknown) { switch (true) { case typeof x === "string": // 'x' is a 'string' here console.log(x.toUpperCase()); // falls through... case Array.isArray(x): // 'x' is a 'string | any[]' here. console.log(x.length); // falls through... default: // 'x' is 'unknown' here. // ... } } 这个功能是由Mateusz Burzyovski率先开始的 我们想表达一个“谢谢”对于这种贡献。
缩小与布尔值比较的范围
有时候,你可能会发现自己在一个条件下与true或false进行直接比较。 通常这些都是不必要的比较,但您可能更喜欢它作为一种风格,或者避免围绕JavaScript真实性的某些问题。 无论如何,以前的TypeScript在执行收缩时无法识别这样的表单。
TypeScript 5.3现在在缩小变量时保持并理解这些表达式。
interface A { a: string; } interface B { b: string; } type MyType = A | B; function isA(x: MyType): x is A { return "a" in x; } function someFn(x: MyType) { if (isA(x) === true) { console.log(x.a); // works! } } 我们
instanceof 缩小范围 Symbol.hasInstance
JavaScript的一个稍微深奥的特性是可以覆盖instanceof操作符的行为。 为此,instanceof操作符右侧的值需要有一个名为Symbol.hasInstance的特定方法。
class Weirdo { static [Symbol.hasInstance](testedValue) { // wait, what? return testedValue === undefined; } } // false console.log(new Thing() instanceof Weirdo); // true console.log(undefined instanceof Weirdo); 为了在instanceof中更好地建模这种行为,TypeScript现在检查是否存在这样的[Symbol.hasInstance]方法,并将其声明为类型谓词函数。 如果是,则instanceof操作符左侧的测试值将由该类型谓词适当地缩小。
interface PointLike { x: number; y: number; } class Point implements PointLike { x: number; y: number; constructor(x: number, y: number) { this.x = x; this.y = y; } distanceFromOrigin() { return Math.sqrt(this.x ** 2 + this.y ** 2); } static [Symbol.hasInstance](val: unknown): val is PointLike { return !!val && typeof val === "object" && "x" in val && "y" in val && typeof val.x === "number" && typeof val.y === "number"; } } function f(value: unknown) { if (value instanceof Point) { // Can access both of these - correct! value.x; value.y; // Can't access this - we have a 'PointLike', // but we don't *actually* have a 'Point'. value.distanceFromOrigin(); } } 正如你在这个例子中看到的,Point定义了自己的[Symbol.hasInstance]方法。 它实际上充当了一个名为PointLike的单独类型的自定义类型保护。 在函数f中,我们能够用value将PointLike缩小到instanceof,但不能缩小到Point。 这意味着我们可以访问属性x和y,但不能访问方法distanceFromOrigin。
有关更多信息,您可以在这里阅读有关此更改的信息。
检查 super 实例字段上的属性访问
在JavaScript中,可以通过super关键字访问基类中的声明。
class Base { someMethod() { console.log("Base method called!"); } } class Derived extends Base { someMethod() { console.log("Derived method called!"); super.someMethod(); } } new Derived().someMethod(); // Prints: // Derived method called! // Base method called! 这与编写类似this.someMethod()的代码不同,因为这可能会调用重写的方法。 这是一个微妙的区别,更微妙的是,如果一个声明从来没有被重写过,这两者通常可以互换。
class Base { someMethod() { console.log("someMethod called!"); } } class Derived extends Base { someOtherMethod() { // These act identically. this.someMethod(); super.someMethod(); } } new Derived().someOtherMethod(); // Prints: // someMethod called! // someMethod called! 问题是它们可以互换使用,因为super只对在原型上声明的成员有效,而不是实例属性。 这意味着如果你写了super.someMethod(),但是someMethod被定义为一个字段,你会得到一个运行时错误!
class Base { someMethod = () => { console.log("someMethod called!"); } } class Derived extends Base { someOtherMethod() { super.someMethod(); } } new Derived().someOtherMethod(); // 💥 // Doesn't work because 'super.someMethod' is 'undefined'. TypeScript 5.3现在更仔细地检查super属性访问/方法调用,以查看它们是否对应于类字段。 如果它们这样做了,我们现在将得到一个类型检查错误。
这张支票是由Jack Works提供的!
类型的交互式嵌体提示
TypeScript的inlay提示现在支持跳转到类型的定义! 这使得轻松浏览代码变得更加容易。

在这里查看更多的实现。
首选设置 type 自动导入
以前,当TypeScript为类型位置中的内容生成自动导入时,它会根据您的设置添加type修饰符。 例如,当在下面的Person上获得自动导入时:
export let p: Person TypeScript的编辑经验通常会为Person添加一个导入:
import { Person } from "./types"; export let p: Person 在某些设置下,如verbatimModuleSyntax,它会添加type修饰符:
import { type Person } from "./types"; export let p: Person 然而,也许你的代码库不能使用其中的一些选项;或者你只是在可能的情况下偏好显式的type导入。
随着最近的变化,TypeScript现在使其成为特定于编辑器的选项。 在Visual Studio Code中,您可以在UI中的“TypeScript ›首选项:首选仅自动导入类型”下启用它,或者作为JSON配置选项typescript.preferences.preferTypeOnlyAutoImports
通过跳过JSDoc解析进行优化
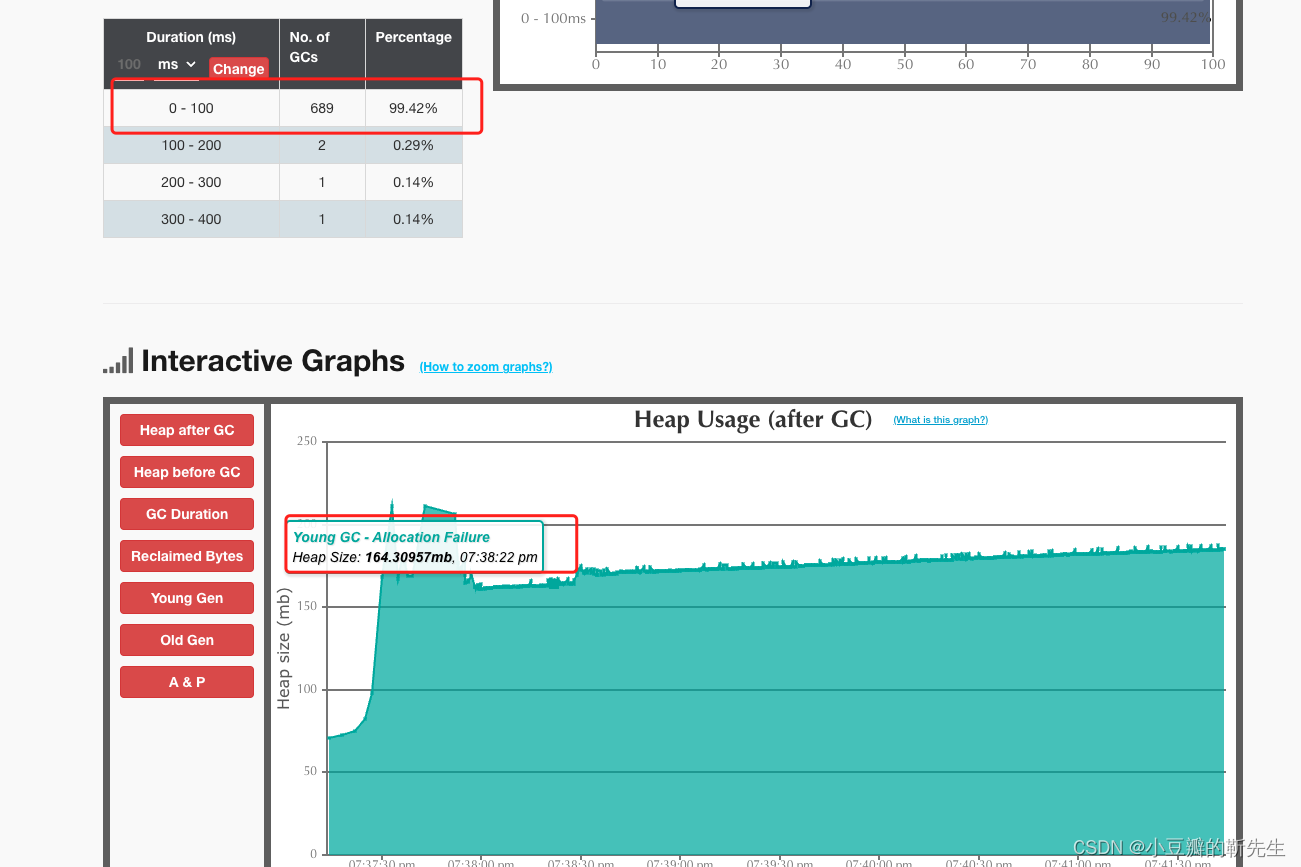
当通过tsc运行TypeScript时,编译器现在将避免解析JSDoc。 这不仅减少了解析时间,而且还减少了存储注释所占用的内存,沿着减少了垃圾收集所花费的时间。 总而言之,您应该会在--watch模式下看到更快的编译和更快的反馈。
具体的变化可以在这里看到。
因为不是每个使用TypeScript的工具都需要存储JSDoc(例如typescript-eslint和Prettier),所以这种解析策略已经作为API本身的一部分出现。 这可以使这些工具获得与我们为TypeScript编译器带来的相同的内存和速度改进。 注释解析策略的新选项在JSDocParsingMode中描述。 有关此拉取请求的更多信息。
通过比较非规范化相交进行优化
在TypeScript中,联合和交集始终遵循特定的形式,其中交集不能包含联合类型。 这意味着当我们在像A & (B | C)这样的并集上创建一个交集时,该交集将被规范化为(A & B) | (A & C)。 但是,在某些情况下,类型系统仍将保持原始形式以用于显示目的。
原来,原始形式可以用于类型之间的一些聪明的快速比较。
例如,假设我们有SomeType & (Type1 | Type2 | ... | Type99999NINE),我们想看看它是否可以分配给SomeType。 回想一下,我们并没有真正的交集作为我们的源类型-我们有一个看起来像(SomeType & Type1) | (SomeType & Type2) | ... |(SomeType & Type99999NINE)的联合。 当检查一个联合体是否可以赋值给某个目标类型时,我们必须检查联合体的每个成员是否都可以赋值给目标类型,这可能会非常慢。
在TypeScript 5.3中,我们可以看到我们能够隐藏的原始交集形式。 当我们比较类型时,我们做一个快速检查,看看目标是否存在于源交集的任何组成部分中。
有关详细信息,请参阅此pull request。
合并之间 tsserverlibrary.js 和 typescript.js
TypeScript本身提供了两个库文件:tsserverlibrary.js和typescript.js。 有一些API只在tsserverlibrary.js中可用(如ProjectService API),这可能对某些导入程序有用。 尽管如此,这两个包是不同的,有很多重叠,在包中重复代码。 更重要的是,由于自动导入或肌肉记忆,始终使用一个而不是另一个可能具有挑战性。 意外加载两个模块太容易了,代码可能无法在API的不同实例上正常工作。 即使它确实有效,加载第二个bundle也会增加资源使用。
鉴于此,我们决定将两者合并。 typescript.js现在包含tsserverlibrary.js曾经包含的内容,tsserverlibrary.js现在只是重新导出typescript.js。 对比此次整合前后,我们发现封装尺寸减少了以下几点:
| 之前 | 后 | Diff | 差异(百分比) | |
|---|---|---|---|---|
| 包装 | 6.90 MIB | 5.48 MIB | -1.42 MiB | -20.61% |
| 解包 | 38.74 MiB | 30.41 MiB | -8.33 MiB | -21.50% |
| 之前 | 后 | Diff | 差异(百分比) | |
|---|---|---|---|---|
lib/tsserverlibrary.d.ts | 570.95 KiB | B | -570.10 KiB | -99.85% |
lib/tsserverlibrary.js | 8.57 MIB | B | -8.57 MiB | -99.99% |
lib/typescript.d.ts | 396.27 KiB | 570.95 KiB | +174.68 KiB | +44.08% |
lib/typescript.js | 7.95 MIB | 8.57 MIB | +637.53 KiB | +7.84% |
换句话说,封装尺寸减少了20.5%以上。
有关更多信息,您可以在此处查看所涉及的工作。
突破性变化和正确性改进
lib.d.ts 变化
为DOM生成的类型可能会对您的代码库产生影响。 有关更多信息,请参阅TypeScript 5.3的DOM更新。
检查 super 访问实例属性
TypeScript 5.3现在可以检测到super.属性访问引用的声明是类字段并发出错误。 这可以防止在运行时可能发生的错误。
在这里查看更多关于此更改的信息。


![[ACTF2020 新生赛]BackupFile](https://img-blog.csdnimg.cn/009c3f6e028d49dfbca3e27152996019.png)