写在开头
在当今信息爆炸的时代,海量的数据如同一座沉默的宝库,等待着我们挖掘和理解。然而,这些庞大的数据集本身可能令人望而生畏。在这个时候,数据可视化成为了解数据、发现模式和传达信息的强大工具。本篇博客将带领你探索数据可视化的奇妙世界,学习如何在python中使用图表和图形将复杂的数据呈现得淋漓尽致。
1. 为什么需要数据可视化?
在数字化的世界里,数据可视化不仅仅是一种美观的展示手段,更是一种强大的沟通工具。通过可视化,我们能够:
-
提高理解效率: 图表和图形能够将抽象的数字转化为直观的形式,使人们更容易理解和记忆。
-
发现隐藏模式: 可视化可以帮助我们发现数据中的趋势、关系和异常,从而引导进一步的深入分析。
-
支持决策: 直观的数据呈现有助于决策者更快速、准确地做出决策,基于数据做出科学的判断。
2. 常见的数据可视化图表
在绘制图像时,往往会遇见中文显示异常的情况,如遇到中文显示异常,请添加下面的代码:
import matplotlib.pyplot as pltplt.rcParams['font.sans-serif'] = ['SimHei'] # 使用中文黑体
2.1 折线图
折线图是一种展示数据随时间变化趋势的图表,特别适用于观察连续变量的变化。在示例代码中,使用Matplotlib库创建了一个简单的折线图。这个图表通过横轴表示时间,纵轴表示数值,通过连接各个时间点的折线,清晰地展示了数据的变化趋势。
2.1.1 基础的折线图
在python中,运行一下代码,绘制图表:
import matplotlib.pyplot as plt
import numpy as npplt.rcParams['font.sans-serif'] = ['SimHei'] # 使用中文黑体# 示例数据
time = [1, 2, 3, 4, 5]
value = [10, 12, 8, 15, 11]# 创建fig和ax对象,并设置显示图像的尺寸
fig, ax = plt.subplots(figsize=(10, 6))# 绘制折线图
ax.plot(time, value, marker='o',color='red')#设置标题及坐标轴
plt.title('销售额随时间变化')
plt.xlabel('时间(day)')
plt.ylabel('销售额(百万)')plt.show()运行后,截图如下:

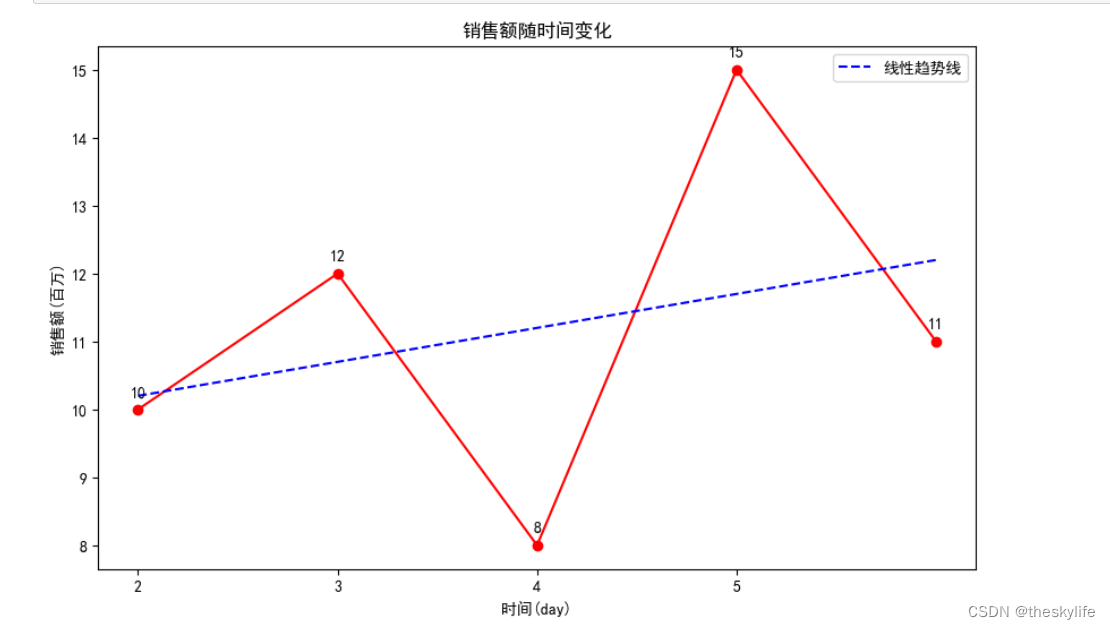
2.1.2 带趋势线的折线图
import matplotlib.pyplot as plt
import numpy as npplt.rcParams['font.sans-serif'] = ['SimHei'] # 使用中文黑体# 示例数据
time = [1, 2, 3, 4, 5]
value = [10, 12, 8, 15, 11]# 创建fig和ax对象,并设置显示图像的尺寸
fig, ax = plt.subplots(figsize=(10, 6))# 绘制折线图
ax.plot(time, value, marker='o',color='red')# 设置x轴刻度值
ax.set_xticks(np.arange(len(time)))
ax.set_xticklabels(time)# 在每个坐标点上显示数值
for i, txt in enumerate(value):ax.annotate(str(txt), (time[i], value[i]), textcoords="offset points", xytext=(0,8), ha='center')# 添加线性趋势线
z = np.polyfit(time, value, 1)
p = np.poly1d(z)
ax.plot(time, p(time), '--', label='线性趋势线',color='blue')plt.title('销售额随时间变化')
plt.xlabel('时间(day)')
plt.ylabel('销售额(百万)')
# 显示图例
plt.legend()
plt.show()运行以上代码后,效果如下:

这样的折线图可以用于追踪各种变化,比如销售额、温度变化等,使得数据的趋势一目了然。
2.2 柱状图
柱状图是比较不同类别数据的一种常见方式。在示例代码中,使用Seaborn库创建了一个简单的柱状图。柱状图的横轴通常表示不同的类别,纵轴表示数值。通过柱子的高度和颜色,可以直观地对比不同类别之间的差异。
2.1 简单的柱状图
seaborn库封装有matplotlib的函数,可以方便的帮我们构建柱状图,以下为简单的一个实例:
import seaborn as sns
categories = ['A', 'B', 'C',