Redux在React中的使用
1.构建方式
采用reduxjs/toolkit+react-redux的方式
安装方式
npm install @reduxjs/toolkit react-redux
2.使用
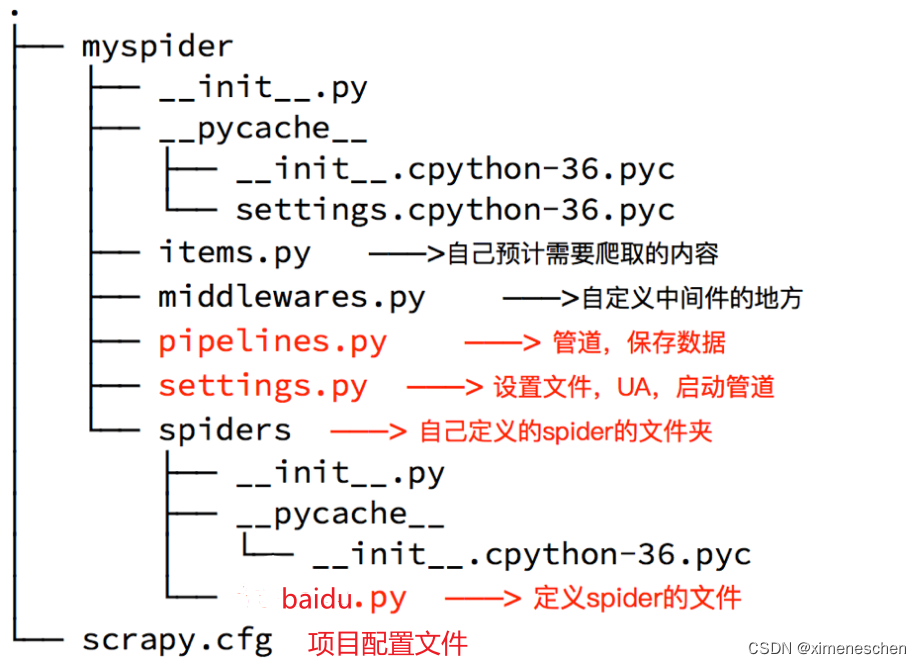
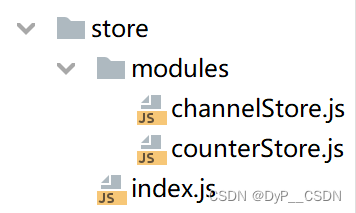
①创建目录

创建store文件夹,然后创建index和对应的模块,如上图所示
②编写counterStore.js
文章以counterStore命名,名字可自行取
import {createSlice} from '@reduxjs/toolkit'
const counterStore=createSlice({name:'counter',//初始化状态数据initialState:{count:0},reducers:{increment(state){state.count++},decrement(state){state.count--},setCountData(state,action){state.count=action.payload}}
})
//解构出创建action对象的函数
const {increment,decrement,setCountData}=counterStore.actions
//获取reducer函数
const counterReducer=counterStore.reducer
export {increment,decrement,setCountData}
export default counterReducer
③编写index.js
import {configureStore} from "@reduxjs/toolkit"
import counterReducer from "./modules/counterStore";//创建根store组合子模块
const store=configureStore({reducer:{counter:counterReducer}
})
export default store
④在根组件中导入
使用react-redux中Provider进行导入
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import store from "./store";
import {Provider} from "react-redux";const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Provider store={store}><App /></Provider>
);
⑤在组件中使用
使用useSelector获取store中的数据
const ComponentDemo=()=>{const {count}=useSelector(state => state.counter)return(<div>{count}</div>)
}export default ComponentDemo
使用useDispatch获取dispatch方法,提交对应的方法改变state的值
const GrandSon=()=>{const dispatch=useDispatch()return(<div onClick={()=>{dispatch(decrement())}}>我是孙子组件</div>)
}