文章目录
- 1.动态的 Tab 栏
- 2.地球漫游
- 3.迷惑的this
- 4.燃烧卡路里
- 5.魔法失灵了
- 6.年龄统计
所有题目链接
1.动态的 Tab 栏
本题要实现一个tab栏固定效果,看见题目就想到css中的 position: fixed; 尝试了很久都没能实现效果,后来又想到了粘性定位 position: sticky,可见css基础还是差的很
所有的定位效果如下:
- static
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。 - relative
相对定位元素的定位是相对其正常位置。 - fixed
元素的位置相对于浏览器窗口是固定位置。 - absolute
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于: - sticky
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
2.地球漫游

本题主要运用css3中的动画进行实现
@keyframes orbit { to { transform: rotate(360deg); } }

name:定义的动画名称
duration:完成所用周期
timing-function:动画的速度曲线

delay:规定动画何时开始
iteration-count:播放次数

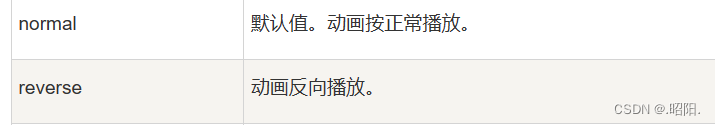
direction:规定动画是否在下一周期逆向地播放。默认是 “normal”。

fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
3.迷惑的this
本题主要涉及this方法调用以及事件添加
this.inputEl.addEventListener('input',(event) => this.handleInput(event))
dom事件完整列表
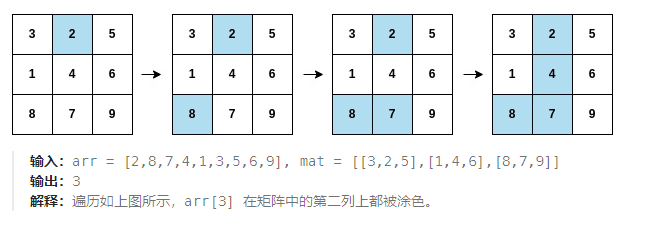
4.燃烧卡路里

本题主要业务是数组方法应用,数组排序和数组查找
arr.sort()
默认情况下,sort()会按照升序重新排列数组元素,即最小的值在前面,最大的值在后面。为此,sort()会在每一项上调用String()转型函数,然后比较字符串来决定顺序。即使数组元素都是数值,也会先把数组转换为字符串再比较、排序。
filter() 方法创建给定数组一部分的浅拷贝,其包含通过所提供函数实现的测试的所有元素。
find() 方法返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
5.魔法失灵了

本题涉及vue3响应式
需要把解构出来的数据换成响应式的
toRefs(data)
reactive丢失响应式原因:ref 定义数据(包括对象)时,都会变成 RefImpl(Ref 引用对象) 类的实例,无论是修改还是重新赋值都会调用 setter,都会经过 reactive 方法处理为响应式对象。
但是 reactive 定义数据(必须是对象),是直接调用 reactive 方法处理成响应式对象。如果重新赋值,就会丢失原来响应式对象的引用地址,变成一个新的引用地址,这个新的引用地
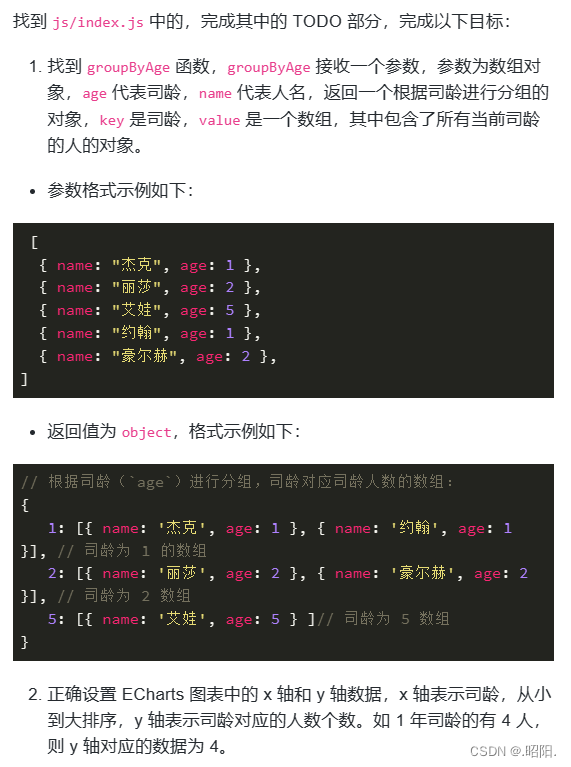
6.年龄统计

本题涉及的业务主要是对象的处理
把数组变为对象形式
//数组
var formArr = [
{name: "张三", group: "1"},
{name: "李四", group: "1"},
{name: "王二", group: "2"},
{name: "麻子", group: "2"},
{name: "小明", group: "3"},
{name: "小红", group: "3"},
{name: "隔壁", group: "4"},
{name: "老王", group: "4"}
];//创建对象
let obj = {}//forEach循环
formArr.forEach(item => {if (!obj[item.group]) {obj[item.group] = [item]} else {obj[item.group].push(item)}})
console.log(obj) //控制台打印 groupedPeople.value = groupByAge(data); //把请求回来的数据变成需要的数据格式// TODO: 设置 Echars X 轴数据 xAxisData 和 Y 轴数据 seriesDataconst xDataArr = Object.keys(groupedPeople.value);//获取key值const valueArr = Object.values(groupedPeople.value);const yDataArr = [];for (let i = 0; i < valueArr.length; i++) {yDataArr.push(valueArr[i].length);}//x 轴表示司龄,从小到大排序xAxisData.value = xDataArr;//y 轴表示司龄对应的人数个数seriesData.value = yDataArr;