docker registry 触发部署
Spinnaker可以通过Docker镜像的变化来触发部署,这种方法允许你在Docker镜像发生变化时自动启动新的部署流程。
示例原理如下图所示:

以下是如何在Spinnaker中实现基于Docker Registry触发部署的配置流程。最终实现的效果如下:
- 基于jenkins CI构建docker镜像,推送到阿里云ACR镜像仓库;
- spinnaker pipeline跟踪镜像仓库中指定镜像tag变化,检测到新tag则使用新的镜像tag更新kubernetes yaml文件image字段;
- spinnaker pipeline将yaml文件部署到kubernetes集群。
前置要求:
- 已在kubernetes集群中部署spinnaker
- 准备可用的docker镜像仓库,由于阿里云ACR镜像仓库个人版可免费使用,并且国内访问比较流畅,以下以阿里云镜像仓库为例。
镜像仓库默认存在一个latest标签的nginx官方镜像。

启用 docker-registry provider
官方文档:https://spinnaker.io/docs/setup/install/providers/docker-registry/
配置spinnaker,启用docker-registry提供程序:
hal config provider docker-registry enable
假设您的注册表具有地址 $ADDRESS 、存储库 $REPOSITORIES 、用户名 $USERNAME 和密码 $PASSWORD
ADDRESS=registry.cn-shenzhen.aliyuncs.com
REPOSITORIES=cnmirror/nginx
USERNAME=xxx@mail.com
PASSWORD=xxxxxx
运行以下 hal 的帐户添加到 Docker 注册表帐户列表中:
hal config provider docker-registry account add aliyun-acr \--address $ADDRESS \--repositories $REPOSITORIES \--track-digests=true \--username $USERNAME \--password $PASSWORD
注意:参数–track-digests=true是一个重要的参数,因此即使标签已经存在但内容随摘要(哈希值)更改,管道也可以自动触发。
重新部署spinnaker,以使配置生效。
hal deploy apply
创建spinnaker应用
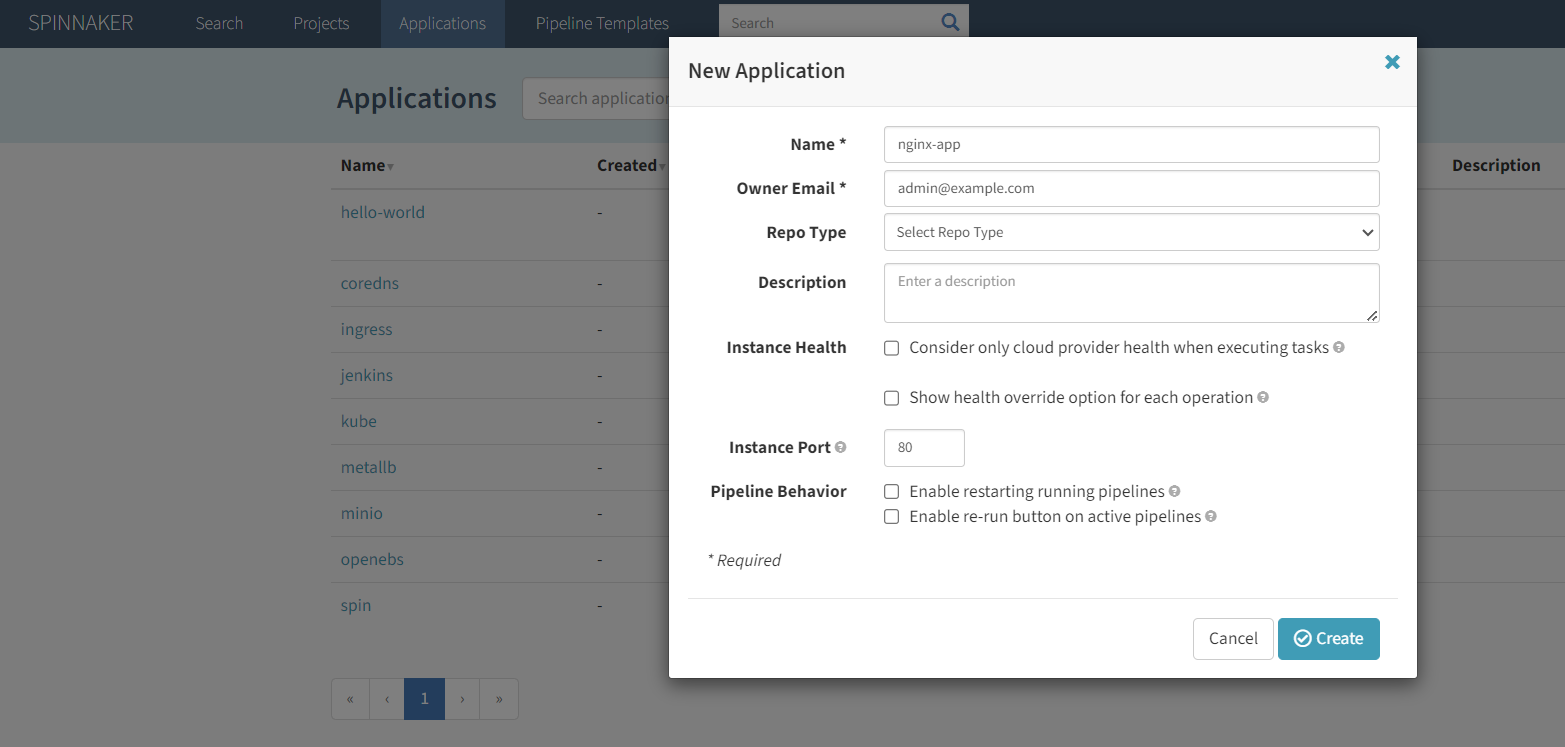
创建应用
点击右侧Create Application

配置名称和邮箱

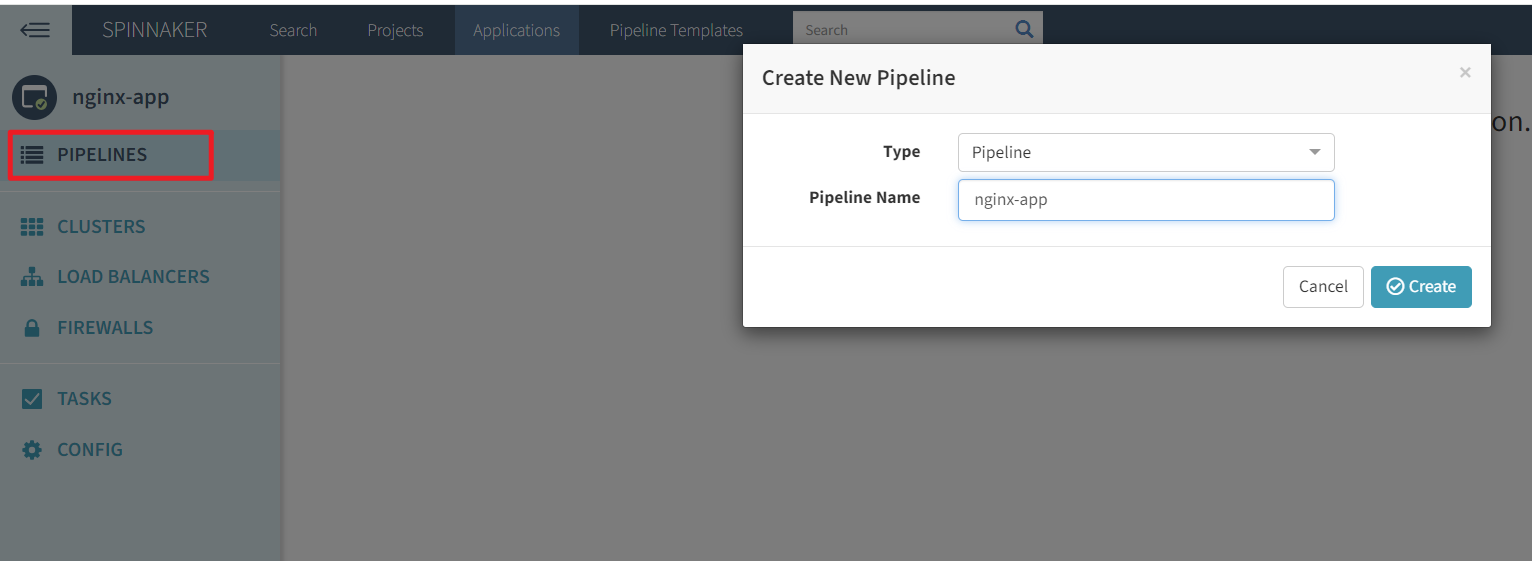
创建PIPELINES

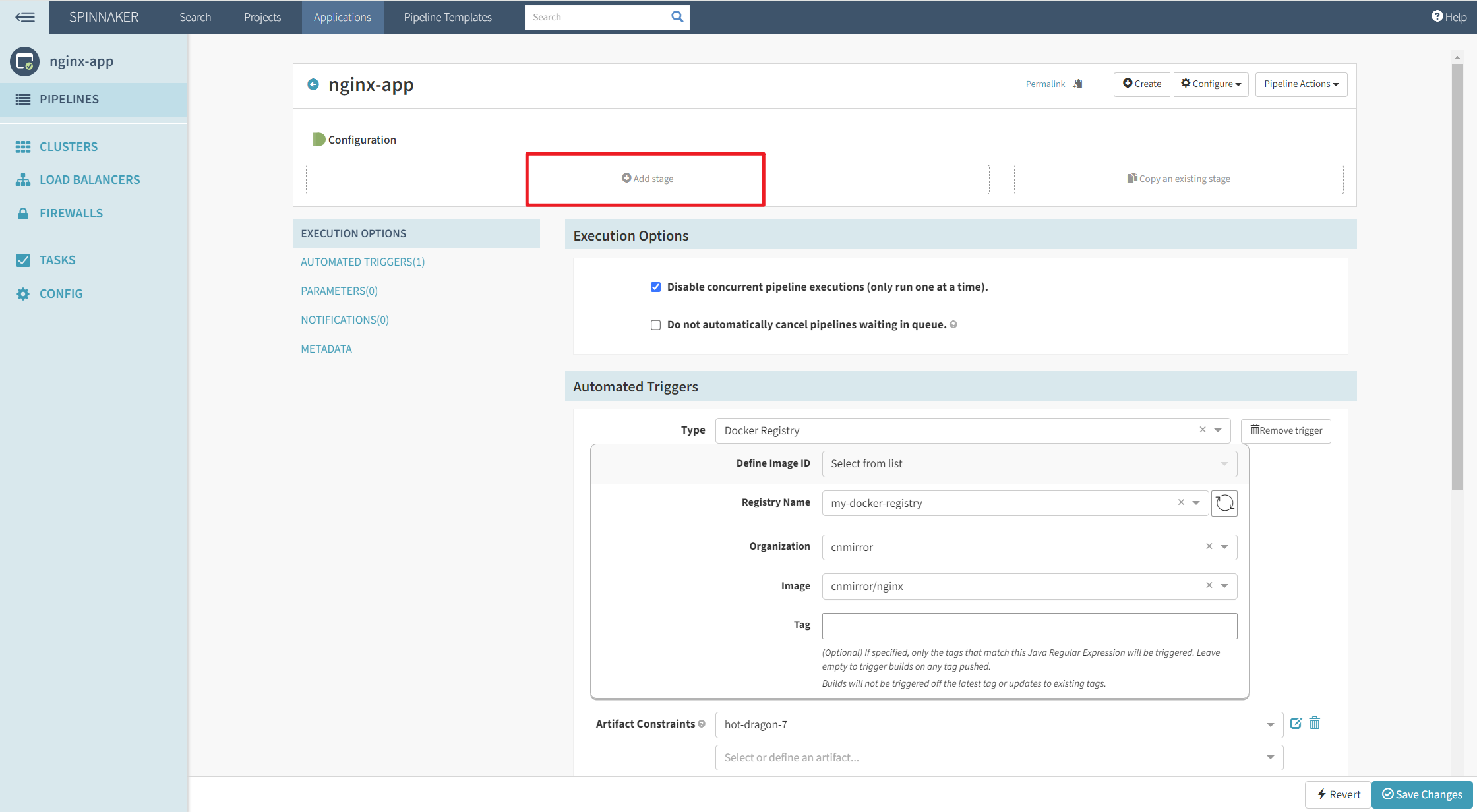
修改Configuration 阶段
选择Automated Triggers,点击Add Trigger

在Type选框中搜索Docker Registry,并选择以下参数

在下方Artifact Constraints中,定义一个新的Artifact

填写的相关参数:
Docker image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx
Object path:registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:${parameters['VERSION']}
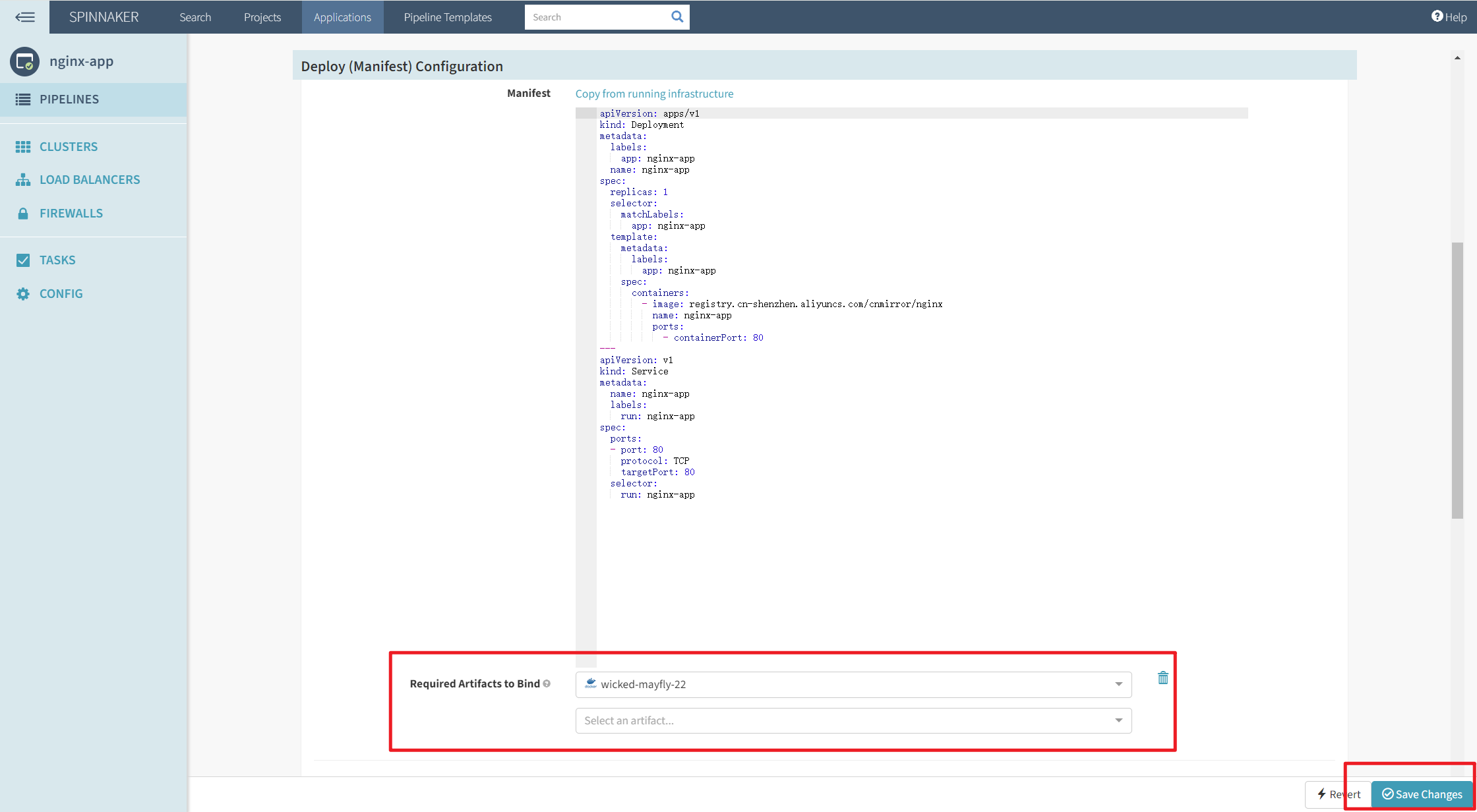
创建deploy阶段
点击 Add stage

选择Type类型为Deploy(Manifest),选择Account及应用部署的Namespace,最后配置Manifest。

示例Manifest如下:
apiVersion: apps/v1
kind: Deployment
metadata:labels:app: nginx-appname: nginx-app
spec:replicas: 1selector:matchLabels:app: nginx-apptemplate:metadata:labels:app: nginx-appspec:containers:- image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginxname: nginx-appports:- containerPort: 80
---
apiVersion: v1
kind: Service
metadata:name: nginx-applabels:run: nginx-app
spec:ports:- port: 80protocol: TCPtargetPort: 80selector:run: nginx-app
选择Required Artifacts to Bind

点击右下方的Save Changes。
测试触发部署
这里准备一个nginx镜像作为示例应用,jenkins镜像构建部分省略,作为演示使用手动方式上传镜像到镜像仓库。
docker pull docker.io/library/nginx:latest
docker tag docker.io/library/nginx:latest registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.0
docker push registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.0
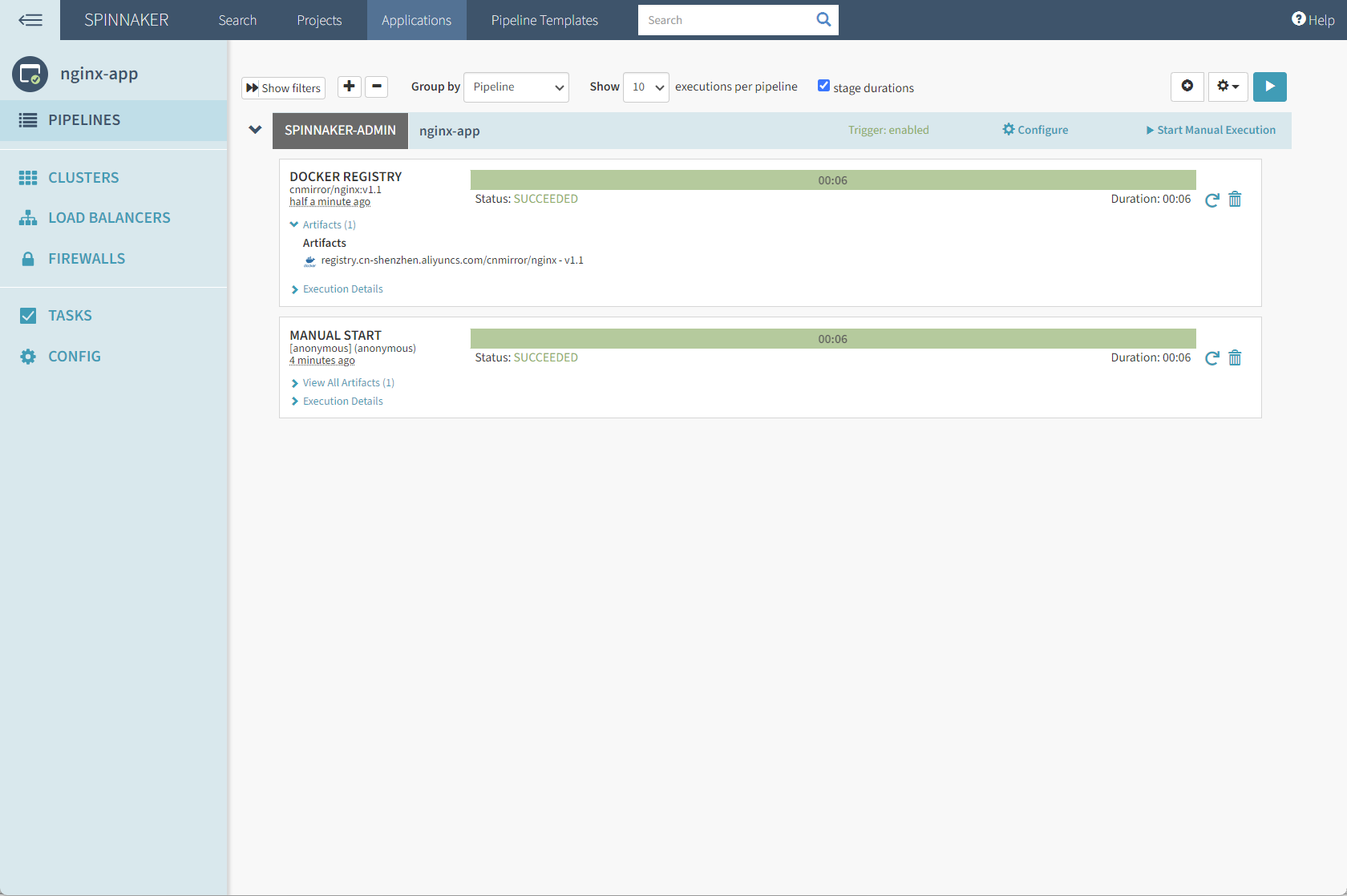
等待片刻,点击PIPELINES,查看部署是否成功

连接到kubernetes集群,查看部署的nginx-app pods以及service
root@node40:~# kubectl get pods
NAME READY STATUS RESTARTS AGE
nginx-app-7bf7d4d4cd-hhrtj 1/1 Running 0 26s
root@node40:~#
root@node40:~# kubectl get svc
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 74m
nginx-app ClusterIP 10.96.3.41 <none> 80/TCP 63m
查看镜像
root@node40:~# kubectl get pods -l app=nginx-app -o yaml | grep image:- image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.0image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.0
推送新的镜像到镜像仓库,模拟jenkins镜像构建
docker tag docker.io/library/nginx:latest registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.1
docker push registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.1
确认新的PIPELINES部署已自动执行

查看镜像,已更新为v1.1版本
root@node40:~# kubectl get pods -l app=nginx-app -o yaml | grep image:- image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.1image: registry.cn-shenzhen.aliyuncs.com/cnmirror/nginx:v1.0
参考:
https://docs.armory.io/continuous-deployment/spinnaker-user-guides/kubernetes-deployments/