项目需要用echarts来做数据展示,现记录vue3引入并使用echarts的过程。

1. 使用步骤
-
安装 ECharts:使用 npm 或 yarn 等包管理工具安装 ECharts。
npm install echarts ``` -
在 Vue 组件中引入 ECharts:在需要使用图表的 Vue 组件中,引入
echarts模块。import * as echarts from 'echarts'; ``` -
创建图表容器:在组件的模板中创建一个容器元素,用于渲染图表。
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div> </template> ``` -
在组件的
setup函数中,获取图表容器的 DOM 元素,并创建图表实例。import { ref, onMounted } from 'vue';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);// 在 chartInstance 上进行图表的配置和数据处理}});return {chartContainer,};}, }; ```在 `setup` 函数中,我们使用 `ref` 创建了一个响应式的 `chartContainer` 变量来引用图表容器的 DOM 元素。在 `onMounted` 钩子函数中,我们可以获取到图表容器的 DOM 元素,并使用 `echarts.init` 方法创建图表实例。接下来,你可以在 `chartInstance` 上进行图表的配置和数据处理。 -
配置和绘制图表:在
chartInstance上进行图表的配置和数据处理,然后调用chartInstance.setOption方法将配置应用到图表上。import { ref, onMounted } from 'vue'; import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {// 图表的配置项和数据// 可根据 ECharts 的文档和示例进行配置// 例如:title、xAxis、yAxis、series 等配置项};chartInstance.setOption(options);}});return {chartContainer,};}, }; ```在 `options` 对象中,你可以根据 ECharts 的文档和示例配置图表的各种选项,例如标题、坐标轴、系列数据等。然后,使用 `chartInstance.setOption` 方法将配置应用到图表上。 -
在模板中渲染图表容器:在组件的模板中使用
v-bind将图表容器绑定到chartContainer变量。<template><div v-bind:ref="chartContainer" style="width: 100%; height: 400px;"></div> </template> ```这样,图表容器就会被渲染出来,并在 `onMounted` 钩子函数中初始化和绘制图表。
然后可以根据 ECharts 的文档和示例,进一步配置和定制图表,接下来是常见的图表使用。
2. 常见图表使用
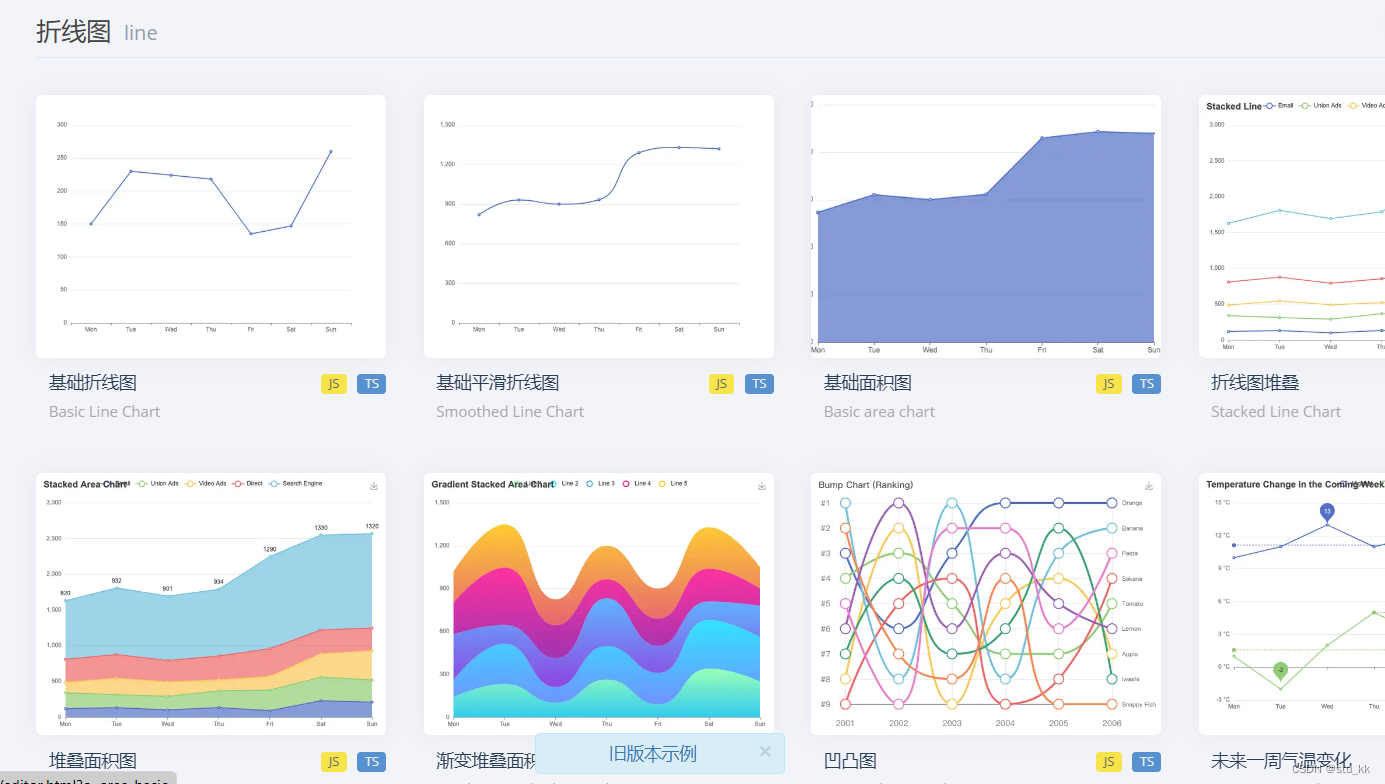
2.1. 折线图(Line Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'line',data: [120, 200, 150, 80, 70, 110, 130],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.2. 柱状图(Bar Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'bar',data: [120, 200, 150, 80, 70, 110, 130],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.3. 饼状图(Pie Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'pie',data: [{ value: 335, name: 'Direct' },{ value: 310, name: 'Email' },{ value: 234, name: 'Affiliate' },{ value: 135, name: 'Video Ads' },{ value: 1548, name: 'Search Engine' },],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>2.4. 散点图(Scatter Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {},yAxis: {},series: [{type: 'scatter',data: [[10.0, 8.04],[8.0, 6.95],[13.0, 7.58],[9.0, 8.81],[11.0, 8.33],[14.0, 9.96],[6.0, 7.24],[4.0, 4.26],[12.0, 10.84],[7.0, 4.82],[5.0, 5.68],],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.5. 雷达图(Radar Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {radar: {indicator: [{ name: 'Sales', max: 6500 },{ name: 'Administration', max: 16000 },{ name: 'Information Technology', max: 30000 },{ name: 'Customer Support', max: 38000 },{ name: 'Development', max: 52000 },{ name: 'Marketing', max: 25000 },],series: [{type: 'radar',data: [{value: [4200, 3000, 20000, 35000, 50000, 18000],name: 'Allocated Budget',},{value: [5000, 14000, 28000, 26000, 42000, 21000],name: 'Actual Spending',},],},],},};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>2.6. 面积图(Area Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],},yAxis: {type: 'value',},series: [{type: 'line',areaStyle: {},data: [820, 932, 901, 934, 1290, 1330, 1320],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.7. 仪表盘(Gauge Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'gauge',detail: { formatter: '{value}%' },data: [{ value: 50, name: 'Completion Rate' }],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
2.8. 漏斗图(Funnel Chart)
<template><div ref="chartContainer" style="width: 100%; height: 400px;"></div>
</template><script>
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';export default {setup() {const chartContainer = ref<HTMLElement | null>(null);onMounted(() => {if (chartContainer.value) {const chartInstance = echarts.init(chartContainer.value);const options = {series: [{type: 'funnel',data: [{ value: 60, name: 'Step 1' },{ value: 40, name: 'Step 2' },{ value: 20, name: 'Step 3' },{ value: 80, name: 'Step 4' },{ value: 100, name: 'Final Step' },],},],};chartInstance.setOption(options);}});return {chartContainer,};},
};
</script>
















![[PyTorch][chapter 2][李宏毅深度学习-Regression]](https://img-blog.csdnimg.cn/87e50def98ca4682956960449abb0c92.png)