写在最前:跟着视频学习只是为了在新手期快速入门。想要学习全面、进阶的知识,需要格外注重实战和
官方技术文档,文档建议作为手册使用
系列文章
- 【Node.js】笔记整理 1 - 基础知识
- 【Node.js】笔记整理 2 - 常用模块
- 【Node.js】笔记整理 3 - npm
- 【Node.js】笔记整理 4 - node版本管理工具 nvm
- 【Node.js】笔记整理 5 - Express框架简单入门
- 【Node.js】笔记整理 6 - MongoDB
- 【Node.js】笔记整理 7 - mongoose
本文目录
- 系列文章
- 1、npm包相关命令
- 2、require引入npm模块
- 3、环境变量path
- 4、npm配置命令别名
- 5、镜像源
- 5.1、安装镜像源
- 5.2、配置镜像源
- 6、yarn 包管理工具
- 7、包管理工具的选择、判定
- 8、npm包的发布、更新、删除
- 8.1 制作并发布包
- 8.2、 更新包
- 8.3、删除包
- 9、其他语言或者OS的包管理工具
node提供的包管理工具是npm —— Node Package Manager,不过yarn最稳定
使用命令npm init -y可以快速创建package.json文件
1、npm包相关命令
搜索npm包的网址:
www.npmjs.com,需要魔法上网
| npm命令(以下 i 都是 install 的简写) | 功能 |
|---|---|
| npm install <包名>、npm i <包名> | 下载对应包,默认下载最新版本 |
| npm uninstall <包名>、npm r <包名>、npm remove <包名> | 卸载包 |
| npm i -S <包名>、npm i --save <包名>(默认) | 安装在生产环境下,包信息存储在package.json的dependencies属性下 |
| npm i -D <包名>、npm i --save-dev <包名> | 安装在开发环境下,包信息存储在package.json的devDependencies属性下 |
| npm i -g nodemon | 使用 -g 进行全局安装,这将会让你在命令行任何位置都能够使用这个包 |
| npm root -g | 查看全局安装包的位置,注意全局安装包不是安装在你项目里的 |
| **npm i **、npm install | 根据package.json、package-lock.json安装该项目所需的所有依赖 |
| npm i <包名>@x.xx.xx | 安装指定版本的包 |
| npm uninstall <包名>@x.xx.xx | 卸载指定版本的包 |
| **npm r -g <包名> **、npm remove -g <包名> | 全局卸载包 |
| npm init | 初始化 |
| npm run <别名> | 运行别名 |
2、require引入npm模块
- 先npm install <包名>安装npm包
const xxx = require('包名')引入,注意:这种安装方式,会从node_modules开始一直向上查找指定包直到所在盘根目录- 使用
依赖:A包中安装了B包,那么B包就是A包的一个依赖包,称作A依赖B
- 开发依赖:只在开发阶段使用的依赖包
- 生产依赖:在开发阶段和最终上线运行都会使用的依赖包
3、环境变量path
将文件路径复制到我的电脑 --> 属性 --> 高级系统设置 --> 环境变量 --> 用户变量 --> PATH中,就可以在命令行任意位置使用该命令。这是因为配置到环境变量PATH中后,使用命令时就会去环境变量中查找路径
4、npm配置命令别名
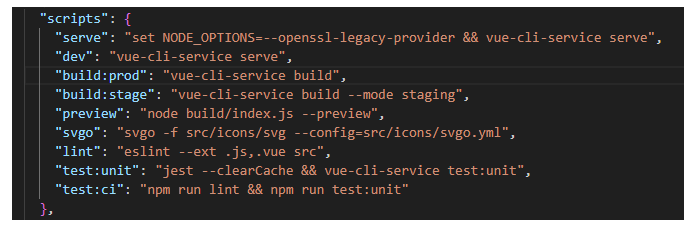
在package.json文件中的"script配置项下",按照这种语法配置别名:"别名": " 指令 "
比如:
{"script": {"serve": "set NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",}
}
其实有些包在安装时候或者项目初始化时候,一些别名就已经配置好了

5、镜像源
因为npm包放在外网服务器,有些时候下载可能会比较慢甚至中断下载报警,所以为了提高下载速度,有些时候需要用到国内一些公司部署的镜像源、比如淘宝源
5.1、安装镜像源
安装淘宝源:
npm install -g cnpm --registry=http://registry.npmmirror.com
指令其实就是把npm换成cnpm就行,其他镜像源的安装参照这个就行
5.2、配置镜像源
1、直接配置:
npm config set registry http://registry.npmmirror.com
2、使用nrm配置npm的镜像地址
-
安装nrm
npm i -g nrm -
修改镜像
nrm use taobao -
检测是否配置成功
npm config list -
查看配置的镜像源
# 方法一:只有地址 npm config get registry# 方法二:名字+地址 nrm ls
6、yarn 包管理工具
yarn是Facebook(现mate)推出的JavaScript包管理工具
它的优点:
- 速度更快:缓存每个下载过的包、并行下载、更大的资源利用率
- 更安全:执行代码前,yarn会通过算法检验每个安装包的完整性
- 更可靠:使用了详细、简洁的锁文件格式和明确的安装算法
安装
npm i -g yarn
启动项目时候,npm需要npm run dev,yarn只需要yarn dev
| 功能 | 指令 |
|---|---|
| 初始化 | yarn init、yarn init -y |
| 安装 | yarn add <包名>、yarn add <包名> --dev生产依赖、**yarn global add <包名>**全局安装 |
| 删除 | yarn remove <包名>、**yarn global remove <包名>**全局删除 |
| 安装项目依赖 | **yarn ** |
| 运行命令别名 | yarn <别名> |
7、包管理工具的选择、判定
个人项目无所谓
公司项目:
- npm的锁文件为
package-lock.json - yarn的锁文件为
yarn.lock
包管理工具不要在同一个项目里混用,以防意外
8、npm包的发布、更新、删除
8.1 制作并发布包
流程如下:
-
npm init -
给包命名,注意不能有
test等字样,否则会被识别为垃圾包不予发布 -
编写自己的npm包
下面是一个npm包的例子
/*** vertify if two one-dimensional arrays are identical* @param {Array} arr1 * @param {Array} arr2 * @returns Boolean*/
function isArrEqual(arr1, arr2){return arr1 && arr2 && arr1.length === arr2.length && arr1.every((item) => arr2.includes(item))
}/*** array deduplication* @param {Array} arr1*/
function removeDuplicates(arr){return [...new Set(arr)]
}module.exports = {isArrEqual,removeDuplicates
}
-
登录npm官网,注册并激活账号
-
nrm use npm,使用官方镜像 -
npm login,填写用户相关信息登录,输入密码时默认不可见 -
npm publish提交包 -
成功后便可以像其他包那样下载下来使用了
8.2、 更新包
- 在本地更新代码
- 修改
package.json中的版本信息 npm publish发布
8.3、删除包
包可以被删除的条件:
- 你是作者
- 包的发布时间小于24h
- 若大于24h,没有其他包依赖于此包,且每周小于300下载量,且维护者唯一
删除命令:npm unpublish、npm unpublish --force
9、其他语言或者OS的包管理工具
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm / yarn / cnpm / … |
| Ruby | rubyGems |
| 操作系统 | 包管理工具 |
|---|---|
| Centos | yum |
| Ubuntu | apt |
| MacOs | homebrew |
| Windows | chocolatey |