【富文本编辑器】原生JS使用WangEditor上传图片前后端demo
- 第一步 HTML
- 第二步 初始化WangEditor与图片上传回调函数
- 第三步 后端返回数据体封装
- 第四步 后端接口上传图片,并返回图片地址

最近,我遇到了这样一个问题:因为我们的项目是基于比较陈旧的技术搭建的,暂时也没有足够的时间去进行大规模的迭代更新,比如将其改造成前后端分离的架构。但是项目要引入富文本编辑器,所以就比较难受了。
我们项目中的Vue 2是通过JS文件引入的,所以我们找一个既能兼容我们现有架构,又具有详尽文档、支持JS文件引入的富文本编辑器。在经过一番筛选后,我最终选择了WangEditor。感兴趣可以查看它的官方文档:https://www.wangeditor.com/v5/。
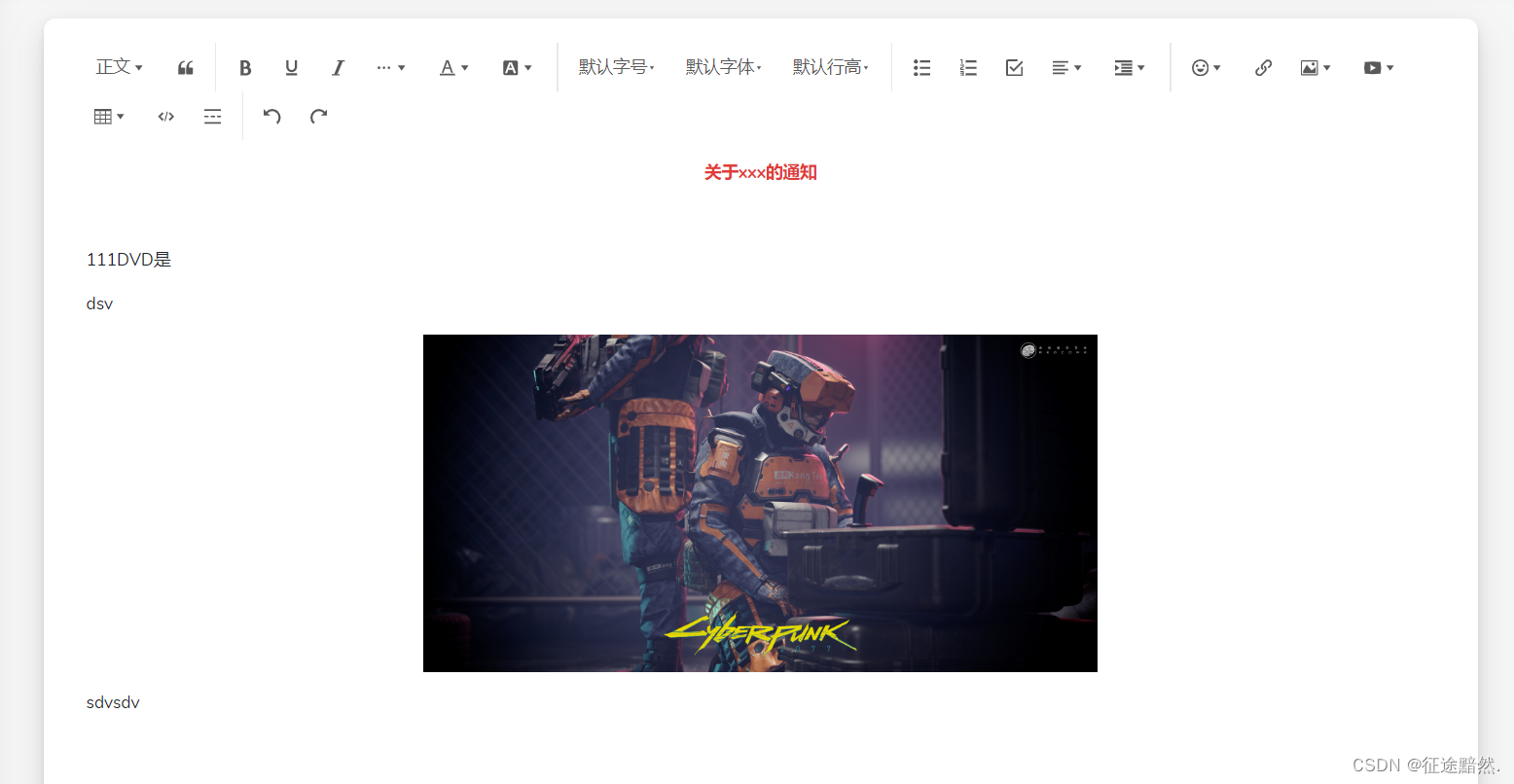
今天实现了WangEditor的图片上传功能。这里贴出来demo方便大家直接用。
第一步 HTML
老项目一般都用Bootstrap的布局特性来构建用户界面。首先,我在代码的上半部分定义了富文本编辑器的样式和功能。
接着,在代码的下半部分,我设置了Vue的提交按钮。
<div class="card-body"><div id="editor—wrapper"><div id="toolbar-container"><!-- 工具栏 --></div><div id="editor-container"><!-- 编辑器 --></div></div>
</div><div class="card-body" id="app"><button class="btn btn-success center" @click="handleAdd">保存并提交</button>
</div>
第二步 初始化WangEditor与图片上传回调函数
使用 window.wangEditor 对象中的 createEditor 和 createToolbar 方法来创建编辑器和工具栏。
最重要的是图片上传配置:editor.getConfig().MENU_CONF['uploadImage'] 用于设置图片上传的相关配置。包括服务器端点、字段名称和成功上传时的回调函数。
<script type="module">const { createEditor, createToolbar } = window.wangEditorconst editorConfig = {placeholder: 'Type here...',onChange(editor) {const html = editor.getHtml()console.log('editor content', html)// 也可以同步到 <textarea>}}const editor = createEditor({selector: '#editor-container',html: '<p><br></p>',config: editorConfig,mode: 'default', // or 'simple'})const toolbarConfig = {excludeKeys: ["fullScreen"]}const toolbar = createToolbar({editor,selector: '#toolbar-container',config: toolbarConfig,mode: 'default', // or 'simple'})editor.getConfig().MENU_CONF['uploadImage'] = {server: '/file/upload-image',fieldName: 'file',onSuccess(file, res) { // JS 语法console.log(file, res)console.log(`${file.name} 上传成功`, res)},}new Vue({el: '#app',name: "Editor",data: {},mounted: function () { //自动触发写入的函数},created: function () {},methods: {handleAdd: function () {console.log(editor.getHtml())}}})</script>
第三步 后端返回数据体封装

官网对回调函数接受的结果有格式要求,下面封装一下消息体:
public class FileUploadResult {private int errno;private String message;private ImgUploadResult data;public FileUploadResult() {this.errno = 1;this.message = "上传失败";}public FileUploadResult(String url) {this.errno = 0;this.message = "上传成功";this.data = new ImgUploadResult(url);}public static FileUploadResult success(String url) {return new FileUploadResult(url);}public static FileUploadResult fail() {return new FileUploadResult();}public int getErrno() {return errno;}public void setErrno(int errno) {this.errno = errno;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public ImgUploadResult getData() {return data;}public void setData(ImgUploadResult data) {this.data = data;}
}public class ImgUploadResult {private String url;private String alt;private String href;public ImgUploadResult(String url) {this.alt = "";this.href = "";this.url = url;}public String getUrl() {return url;}public void setUrl(String url) {this.url = url;}public String getAlt() {return alt;}public void setAlt(String alt) {this.alt = alt;}public String getHref() {return href;}public void setHref(String href) {this.href = href;}
}
第四步 后端接口上传图片,并返回图片地址
最后在接口里面上传图片,再把图片地址返回回去。
@PostMapping("/upload-image")public FileUploadResult uploadImage(@RequestParam(value = "file", required = true) MultipartFile file) throws IOException {String url = FileUploadUtils.upload(ProjectConfig.getUploadPath(), file,MimeTypeUtils.IMAGE_EXTENSION);return FileUploadResult.success(url);}



![[C/C++]数据结构 关于二叉树的OJ题(利用分治思想解决难题)](https://img-blog.csdnimg.cn/direct/8c4ae499ddd44c9884149a83d61ea1ba.png)