vue之mixin混入
mixin是什么?
官方的解释:
混入 (mixin) 提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。
感觉有点难以理解,其实简单来说:就是将组件的公共逻辑或者配置提取出来,哪个组件需要用到,直接将提取的这部分混入到组件内部即可,提取的是逻辑或配置,而不是HTML代码和CSS代码。
mixin的特点
mixin中的数据和方法都是独立的,组件之间使用后是互相不影响的。
使用
1.定义mixin.js文件
mixin是一个对象,但是本身也是有生命周期的,可以定义属性和方法等
export const mixins = {data() {return {msg: "我是原本的结果",};},computed: {},created() {console.log("我是mixin中的created生命周期函数");},mounted() {console.log("我是mixin中的mounted生命周期函数");},methods: {clickMe() {console.log("我是mixin中的点击事件");},},
};
mixin.js中的msg,clickMe在混入其他组件后都可以直接使用。
2.局部混入
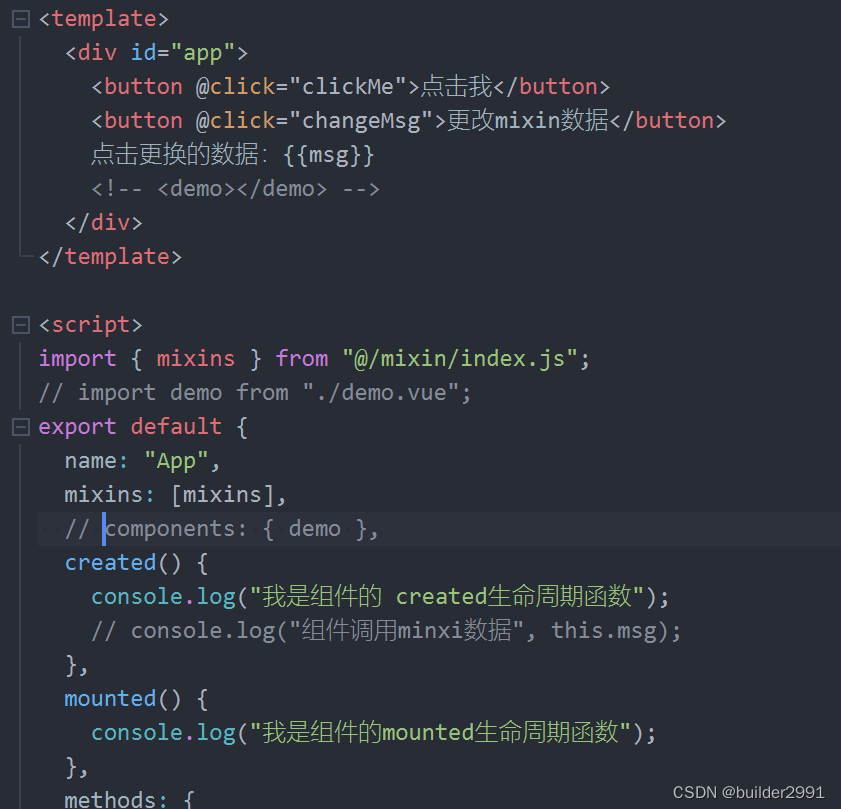
index.vue文件
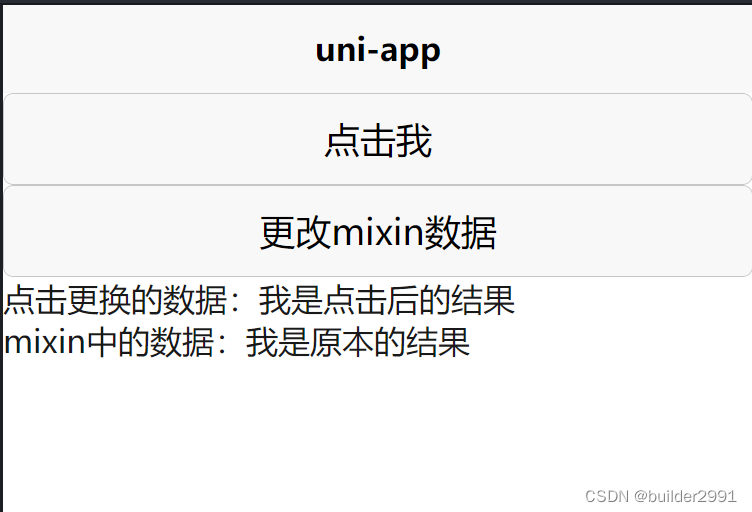
<template><div id="app"><button @click="clickMe">点击我</button><button @click="changeMsg">更改mixin数据</button>点击更换的数据:{{msg}}<demo></demo></div>
</template><script>
import { mixins } from "@/mixin/index.js";
import demo from "./demo.vue";
export default {name: "App",mixins: [mixins],components: { demo },created() {console.log("组件调用minxi数据", this.msg);},mounted() {console.log("我是组件的mounted生命周期函数");},methods: {changeMsg() {this.msg = "我是点击后的结果";console.log("更改后的msg:", this.msg);},},
};
</script>
在混入mixin.js同时导入一个混入过的demo.vue组件,来验证一下同一个数据之间是否相互影响。
demo.vue
<template><div>mixin中的数据:{{ msg }}</div>
</template>
<script>
import { mixins } from "@/mixin/index.js";
export default {mixins: [mixins],
};
</script>

经过测试发现是不影响的。
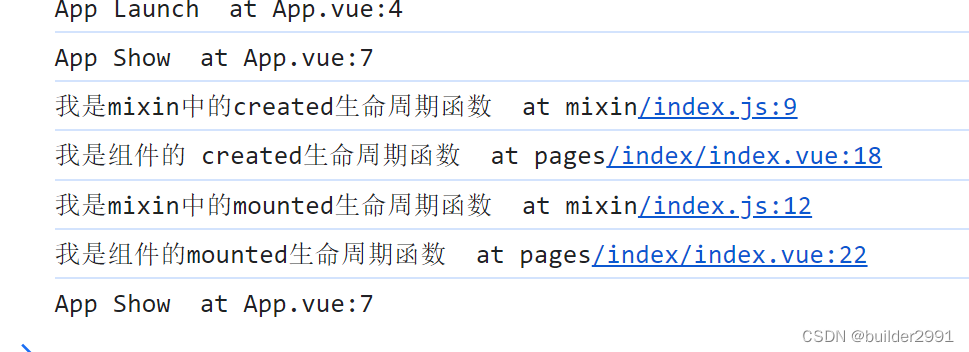
3.生命周期的执行顺序:

这是没有带入demo组件时候,生命周期的执行顺序:

导入demo组件后的生命周期:

4.冲突
如果属性名或者方法名冲突的话如何执行呢?四个字总结就是就近原则,组件本身有会覆盖混入的。
5.全局混入
在main.js中导入注册即可
import { mixins } from "@/mixin/index.js";
Vue.mixin(mixins);
![[架构之路-256]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 软件系统不同层次的复用与软件系统向越来越复杂的方向聚合](https://img-blog.csdnimg.cn/direct/f43671a9963545539a2a2dcc4fb5bc30.png)