一、Vue组件进阶
1.1 动态组件
多个组件使用同一个挂载点,并动态切换
效果如下:

1. 准备被切换的 - UserName.vue / UserInfo.vue 2个组件
2. 引入到UseDynamic.vue注册
3. 准备变量来承载要显示的"组件名"

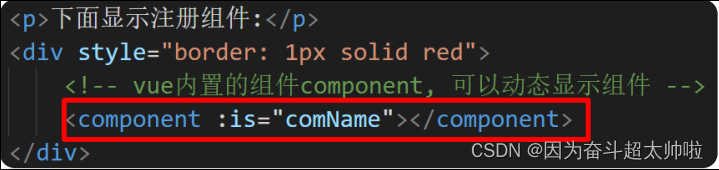
4. 设置挂载点<component>,使用is属性来设置要显示哪个组件

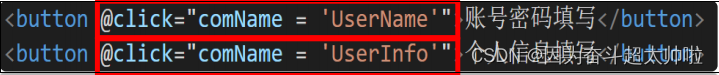
5. 点击按钮 – 修改comName变量里的"组件名"

什么是动态组件?
在同一个挂载点, 可以切换显示不同组件
如何使用动态组件?
vue内置的component组件, 配合is属性
如何切换?
改变is属性的值, 为要显示的组件名即可
1.2 组件缓存
问题1: 频繁的切换会导致组件频繁创建和销毁。
问题2: 性能不高。
问题3: 如何避免这个问题? 组件缓存
语法:
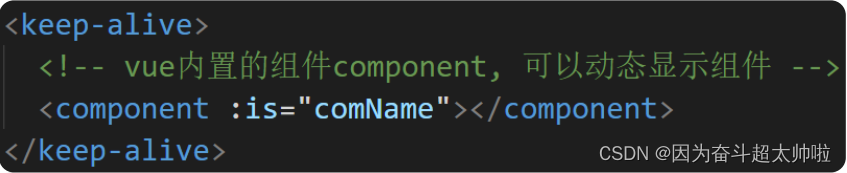
Vue内置的keep-alive组件 包起来要频繁切换的组件

如何进行组件缓存?
vue内置的keep-alive组件把要缓存的组件包起来
组件缓存好处?
不会频繁的创建和销毁组件, 页面更快呈现
1.3 组件激活和非激活
扩展2个新的生命周期方法
方法名:
activated – 激活时触发
deactivated – 失去激活状态触发

如何知道缓存的组件是出现还是消失了?
activated – 获得激活状态
deactivated – 失去激活状态
1.4 组件插槽
目标:通过 slot 标签, 让组件内可以接收不同的标签结构显示
给组件插入什么标签, 组件就显示什么标签

语法口诀:
1. 组件内用<slot></slot>占位

2. 使用组件时<Pannel></Pannel>夹着的地方, 传入标签替换slot

当组件内某一部分标签不确定怎么办?
用插槽技术
插槽具体如何使用?
1. 先在组件内用slot占位
2. 使用组件时, 传入具体标签插入
插槽运行效果?
传入的标签会替换掉slot显示
1.5 组件进阶 - 插槽默认内容
如果外面不给传,想给个默认显示内容
口诀:
<slot>内放置内容,作为默认显示内容
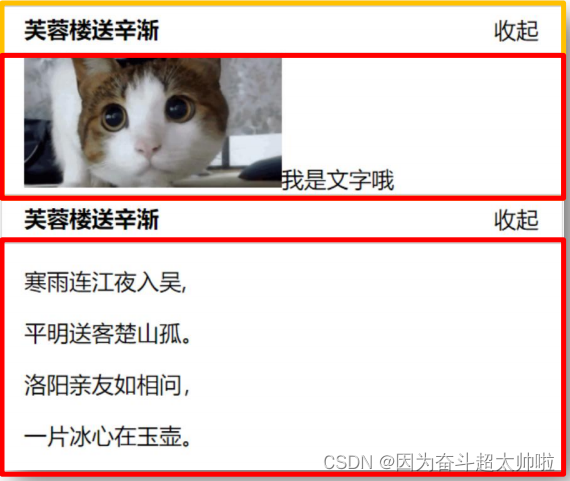
效果:
不给组件传标签。slot内容原地显示
给组件内传标签,则slot整体被换掉

如何给插槽设置默认显示内容?
slot标签内写好默认要显示内容
什么时候插槽默认内容会显示?
当使用组件并未给我们传入具体标签或内容时
1.6 组件进阶 – 具名插槽
目标:一个组件内有2处以上需要外部传入标签的地方
语法:
1. slot使用name属性区分名字

2. template配合v-slot:名字来分发对应标签( v-slot:可以简化成# )

组件内多处不确定的标签如何做?
slot占位,给name属性起名字来区分
template配合v-slot:name分发要替换的标签
v-slot: 可以简化成什么?
#
1.7 作用域插槽
准备工作:插槽显示默认内容
需求:在使用此组件时,不改右侧源码,是否使用defaultTwo值替换默认内容

目标:使用插槽时, 想使用子组件内变量
口诀:
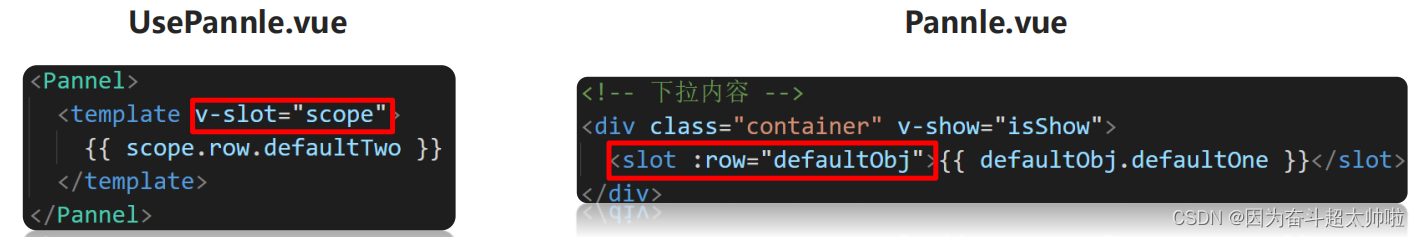
1. 子组件, 在slot上绑定属性和子组件内的值
2. 使用组件, 传入自定义标签, 用template和v-slot="自定义变量名"
3. scope变量名自动绑定slot上所有属性和值
scope = {row: defaultObj}

作用域插槽什么时候使用?
使用组件插槽技术时,需要用到子组件内变量
作用域插槽使用口诀?
子组件在slot身上添加属性和子组件的值
使用组件处template配合v-slot=“变量名”
收集slot身上的所有属性和值
1.8 组件进阶 – 作用域插槽使用场景
目标:自定义组件内标签+内容
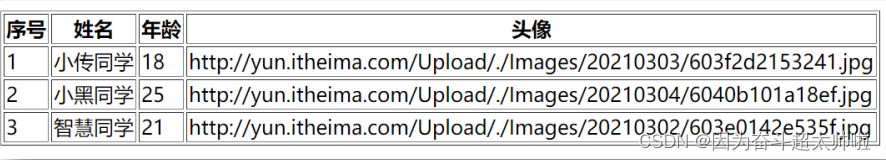
准备MyTable.vue组件 – 内置表格, 传入数组循环铺设页面, 把对象每个内容显示在单元格里
准备UseTable.vue – 准备数据传入给MyTable.vue使用

例子:我想要给td内显示图片,需要传入自定义的img标签

在MyTable.vue的td中准备<slot>占位,但是外面需要把图片地址赋予给src属性,所以在slot上把obj数据绑定
<template><div><table border="1"><thead><tr><th>序号</th><th>姓名</th><th>年龄</th><th>头像</th></tr></thead><thead><tr v-for="(item, index) in arr" :key="index"><td>{{ index }}</td><td>{{ item.name }}</td><td>{{ item.age }}</td><!-- <td>{{ item.headImgUrl }}</td> --><td><!-- 相当于 row: item --><slot :row="item">{{ item.headImgUrl }}</slot></td></tr></thead></table></div>
</template><script>
export default {props: ['arr']
}
</script>
在UseTable使用MyTable的时候,template上v-slot绑定变量,传入img组件设置图片地址
<template><div><!-- <MyTabel :arr="list"><template></template></MyTabel> --><MyTabel :arr="list"><!-- scope = {row: item} --><template v-slot="scope"><a :href="scope.row.headImgUrl">{{ scope.row.headImgUrl }}</a></template></MyTabel><MyTabel :arr="list"><template v-slot="scope"><img :src="scope.row.headImgUrl" alt="" style="width:200px"></template></MyTabel></div>
</template><script>
import MyTabel from '@/components/06/MyTabel.vue'
export default {components: {MyTabel},data () {return {list: [{name: '小传同学',age: 18,headImgUrl: 'http://yun.itheima.com/Upload/./Images/20210303/603f2d2153241.jpg'},{name: '小黑同学',age: 25,headImgUrl: 'http://yun.itheima.com/Upload/./Images/20210304/6040b101a18ef.jpg'},{name: '智慧同学',age: 21,headImgUrl: 'http://yun.itheima.com/Upload/./Images/20210302/603e0142e535f.jpg'}]}}
}
</script> 我们为什么要使用作用域插槽?
可以让组件更加灵活的适用于不同的场景和项目
二、自定义指令
2.1 自定义指令-注册
目标:获取标签,扩展额外的功能
全局注册 - 语法

局部注册 – 语法

我们为什么要自定义指令?
在Vue内置指令满足不了需求时,可以自己定义使用
2.2 自定义指令-传值
目标:定义color指令-传入一个颜色,给标签设置文字颜色
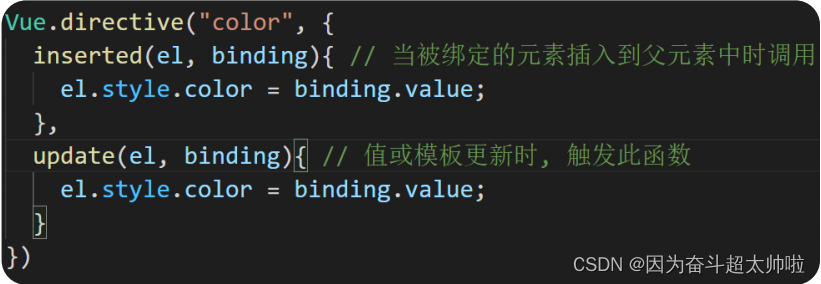
语法

使用:
在标签上使用 v-color="'red'"

指令如何传值?
v-指令名="值"
指令值变化触发什么方法?
自定义指令的update方法而非inserted方法








![[架构之路-256]:目标系统 - 设计方法 - 软件工程 - 软件设计 - 架构设计 - 软件系统不同层次的复用与软件系统向越来越复杂的方向聚合](https://img-blog.csdnimg.cn/direct/f43671a9963545539a2a2dcc4fb5bc30.png)