目录
- 页面级组件
- 自定义组件(子组件)
- 引入自定义组件(子组件)
- 父组件给子组件传值
- 子组件给父组件进行传值
- 父组件调用子组件的方法
页面级组件
在pages中定义的组件被称为页面级组件。
页面级组件(等同于Vue页面),通过路由配置可以进行页面跳转。
自定义组件(子组件)
在components中定义的组件被称为自定义组件。
自定义组件(等同于Vue的子组件),将使用比较多的部分进行封装,可以多次使用。
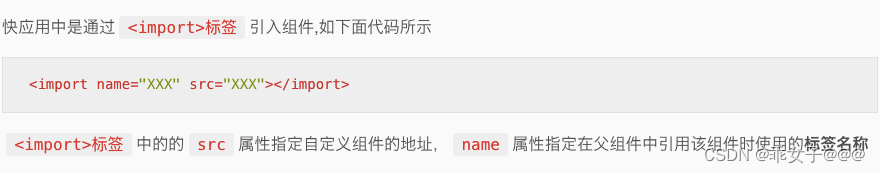
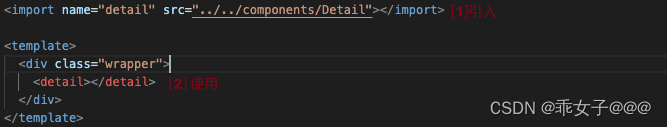
引入自定义组件(子组件)

举例说明

父组件给子组件传值
父组件给子组件传值使用的是props,其语法与vue 的props传值类似,可以规定传值类型、默认值等,还可以进行数据校验。
区别: 父组件给子组件进行传值时使用的是短横线分割命名,在子组件中通过props 接收时使用的是驼峰命名
在进行校验时,验证顺序是 必填项检查 -> 类型检查 -> 函数检查
语法
- 父组件
<!-- 如果属性名是多个单词 使用短横线分割命名 --><son 属性名=属性值></son> - 子组件
props: [] // 仅类型检查props:{属性名:{type: String/Number... // 类型检查required: true/false // 是否必填default: // 默认值validator: function(value){return true/false // 检查是否符合要求}} }
举例说明:在父组件接收三个参数分别为name( 字符串类型且必传),年龄(数字类型,只能接受18,19,29三个中的某一个数字),地址(字符串类型,不能超过18个字, 默认为中国)并将展示在页面上
-
父组件
<import name="son" src="../../components/Detail"></import> <template><div class="wrapper"><son per-name='{{name}}' per-age='{{age}}'></son></div> </template><script> export default {public:{name: 'chaochao',age: 18} } </script> -
子组件
<template><div class="wrapper"><text>{{ perName }}</text><text>{{ perAge }}</text><text>{{ perArea }}</text></div> </template><script> export default {props:{perName:{type: String,required: true},perAge:{type: Number,validator: function(value){return [18, 19, 29].includes(value)}},perArea:{type: String,default: '中国',validator: function(value){return value.length < 18}}} } </script> -
展示结果

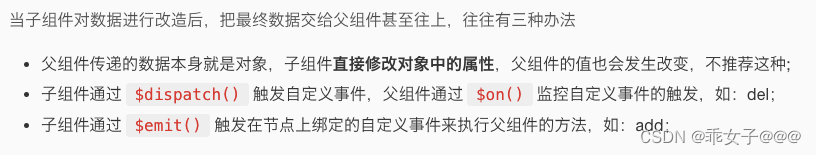
子组件给父组件进行传值
父给子组件进行传值是单向数据流,也就是说子组件不能直接修改父组件传值的引用!

语法
// 子组件
this.$dispatch('子组件触发事件名',值)
// 父组件
onInit(){this.$on('子组件触发事件名',触发的父方法方法)
}
// 子组件
this.$emit(方法名,值)
// 父组件
<son on方法名=‘父组件方法’></son>
举例说明:在子组件修改父组件传过来的name属性
-
方式1
- 子组件:触发父组件自定义事件
editname(){this.$dispatch('dispatchEvt',{name:'niuniu'}) } - 子组件:监听自定义事件触发
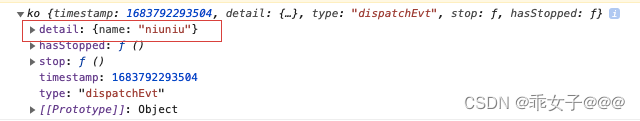
打印结果如下:onInit(){this.$on('dispatchEvt',this.editName) }, editName(value){console.log(value) }

因此我们可以通过如下方式进行赋值editName(value){this.name = value.detail.name }
- 子组件:触发父组件自定义事件
-
方式2
- 子组件
editname(){this.$emit('editName',{name:'niuniu'}) } - 父组件
<son p-name="{{name}}" p-age="{{age}}" onedit-name='editname'></son>
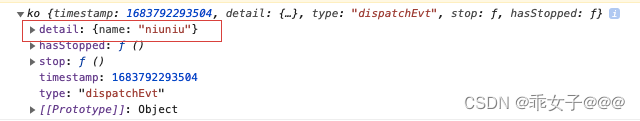
打印结果如下:editname(value){console.log(value) }

因此我们可以通过如下方式进行赋值editName(value){this.name = value.detail.name }
- 子组件
tips: 当传递结束后,可以调用value.
stop()来结束传递,否则会一直传递下去
父组件调用子组件的方法
<son id='xxx'></son>
const ele = this.$child('子组件id名') // 获取子组件
ele.方法名() // 方法调用











![[LeetCode周赛复盘] 第 374 场周赛20231203](https://img-blog.csdnimg.cn/direct/3ba5ab09ae574b1f9fd2a0f9d0e9d84f.png)