es6 语法 解构 拼接 扩展运算 数组降为 symbol 迭代器 生成器 定时器 map 映射 对象字面量 私有属性 构造函数继承 promise async await
解构
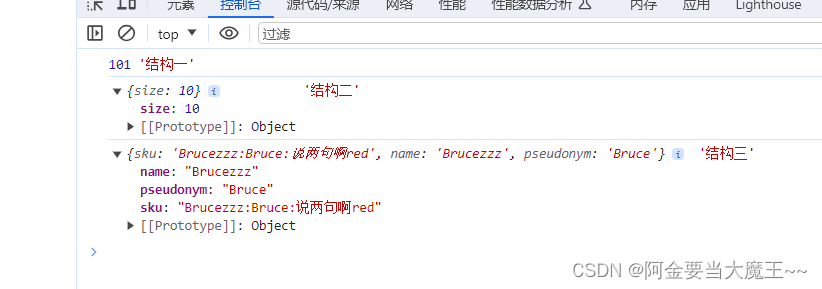
// 解构var character = {name:'Brucezzz',pseudonym:'Bruce',metadata:{age:32,gender:'male',airbags: "说两句啊",airconditioning: false,color: 'red'},}// 解构添加var { c = 101, } = character //c从新添加 101console.log(c,'结构一')var { boo = {size:10}} =character //在boo 里边添加 {size:10}console.log(boo,'结构二')// 解构加上 从新 修改 对象解构 普通结构var getCarProductModel = ({ name, pseudonym,metadata:{ airbags ,color}}) => ({ //({ name, pseudonym,metadata:{ airbags ,color}}) 解构sku: name + ':' + pseudonym + ':' + airbags +color, //从新赋值name, pseudonym,})console.log(getCarProductModel(character),'结构三')
拼接
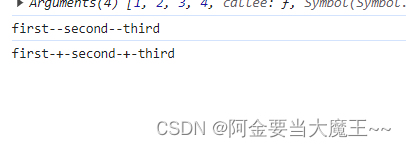
// 连接符写法一function join(...arr){ //解构 // return arr.join('--')}console.log(join('--','first', 'second', 'third')) //添加分割线// 连接符写法二function join(separator,...arr){return arr.join(separator)}console.log(join('-+-', 'first', 'second', 'third')) //添加分割线
扩展运算
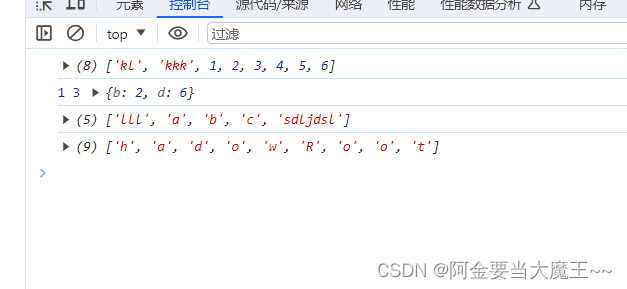
// 扩展运算符// 多个扩展let arr1 = ['kl','kkk']let arr3 = [1, 2, 3, 4, 5, 6];arc = [...arr1,...arr3] //解构每个对象的值 然后添加到一个 arc中console.log(arc) //(8) ['kl', 'kkk', 1, 2, 3, 4, 5, 6]var {x,v,...s} = {x:1,v:3,b:2,d:6} //三点语法 x和v获取单个值 剩下的用...代替 console.log(x,v,s) // 拓展运算符 二function cas(){return ["lll",...arguments,'sdljdsl'] //剩余参数长度}console.log(cas('a', 'b', 'c')) //(5) ['lll', 'a', 'b', 'c', 'sdljdsl']// 也可以直接单独输出数组 剩余长度console.log([..."hadowRoot"]) //(9) ['h', 'a', 'd', 'o', 'w', 'R', 'o', 'o', 't']
数组降为
// // 数组降维var arr = [1,3,4,[4,5,6,7]]console.log(arr.flat()) //(7) [1, 3, 4, 4, 5, 6, 7]symbol
// Symbollet aa = Symbol('nihao')let ba = Symbol('nihao')console.log(aa===ba) //false// // Symbol.forlet a = Symbol.for('jj')let b = Symbol.for('jj')console.log(a===b) //true

迭代器
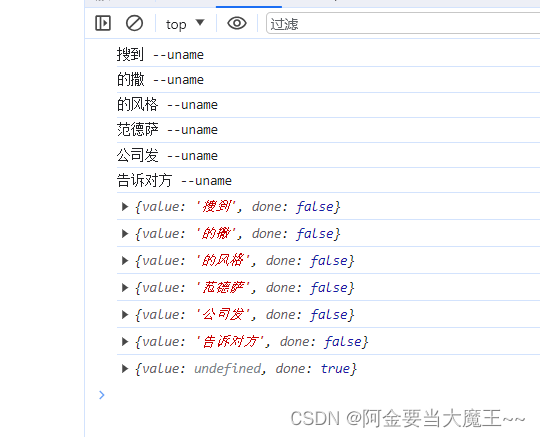
// // 迭代器 //false表示数组成员没遍历结束,true表示结束。// iterator next()let Uname = ["搜到", "的撒", "的风格", "范德萨", "公司发", "告诉对方"];for(let a of Uname){//对上边的Uname进行遍历console.log(a,'--uname') //遍历打印}let iterator = Uname[Symbol.iterator]() //进行迭代器赋值//利用迭代器输出内容 iterator.next() 表示下一个 下一个console.log(iterator.next())//{value: '搜到', done: false}console.log(iterator.next())//{value: '的撒', done: false}console.log(iterator.next())//{value: '的风格', done: false}console.log(iterator.next())//{value: '范德萨', done: false}console.log(iterator.next())//{value: '公司发', done: false}console.log(iterator.next())//{value: '告诉对方', done: false}console.log(iterator.next())//{value: 'undefined', done: true}
生成器
// 生成器function* fun2(arg) {// 打印arg包裹的数据console.log(arg)//定义初始变量let A = yield '一直没有耳朵'; let B = yield '一直没有尾巴';let C = yield '真奇怪';console.log(A) //打印A对应的next里边的数据 console.log(B) //打印B对应的next里边的数据 }let tor = fun2('aaa') //进行生成器赋值console.log(tor.next()) //第一个不被打印输出 所以留出即可console.log(tor.next('sljds'))console.log(tor.next('sal'))console.log(tor.next())定时器
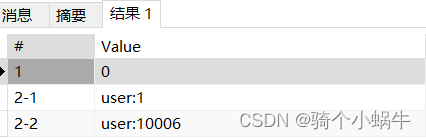
// 定时器// 定义函数 包裹定时器 定义初始内容function get(){setTimeout(()=>{let data = '啥了'iterator.next(data)// 利用iterator.next 迭代器 控制data输出},100)}function kl(){setInterval(()=>{let data = 'kkkkk'iterator.next(data)},11)}map 映射
// // Map 映射 键值对的形式 一一对应 可以是各种形式的对应// // 一let m1 = new Map() //m1 一个新的映射m1.set('name','zmy') //m1 新增一个 name => zmyconsole.log(m1) //Map(1) {'name' => 'zmy'}// 二let m2 = new Map()m2.set('kl',function(){console.log(m2)})console.log(m2) //Map(1) {'kl' => ƒ}// 三let m3 = new Map()let ll = {s:'asdj'}m3.set('ll',"lolo")console.log(m3) //Map(1) {'ll' => 'lolo'}
循环 for array.for
let i = 0for(let i=0;i<10;i++){console.log(i)}// a of b 循环let Uname = ["搜到", "的撒", "的风格", "范德萨", "公司发", "告诉对方"];for(let a of Uname){console.log(a) //搜到 的撒 的风格 范德萨 公司发 告诉对方}// Array.from遍历let arrayLike = {'0': 'T','1': 'h','2': 'i','3': 'n','4': 'k',length: 5 //控制遍历几个};const arr = Array.from(arrayLike) //遍历console.log(arr) //['T', 'h', 'i', 'n', 'k']// 索引遍历 a of b for (let index of arr.keys()) {console.log(index);}
对象字面量
// // 对象字面量 添加数据的方法var expertise = 'slslos' //定义一个变量var Person = { name : 'ai',age:12,// [expertise]: 是简写属性 不可和计算属性 同时使用[expertise]:{ //[expertise]这样写 就是相当于在的expertise基础上加东西yue:2,inko:['sdjso','sdhs']}}console.log(Person)// // 调用别的对象属性// var grou = {// id :'hd',// name:'ds'// }// var klkl ={// [grou] :grou, //全部数据 // [grou.id] :grou.id, //单个数据// kl:'asjlaj' //后添加的数据// }// console.log(klkl)
私有属性
// 私有属性 { # }class person{// 共有属性name;// 私有属性#age;//构造方法constructor(name,age){this.name = namethis.#age = age}cos(){console.log(this.name,'共有属性')console.log(this.age,'私有属性')}}var girl = new person('loskd',99)console.log(girl)girl.cos() //私有属性不可访问

构造函数继承
// // 构造函数式继承 { extends 继承父的所有元素}class phl{//构造方法constructor(name,price){this.name = namethis.price = price}cla(){console.log('我可以改变世界')}}// const mi = new phl(133, '小米', 'red', 4.7)// console.log(mi);// mi.cla()class smallcall extends phl{// 构造方法记得把需要的父的内容constructor一下啊constructor(price, name, color, size) {super(price, name) //调用父类的constructor方法this.color = colorthis.size = size}cla(){console.log("sdjfs")}}const mi = new smallcall(133, '小米', 'red', 4.7)console.log(mi);mi.cla()//输出 子的cla

promise async await
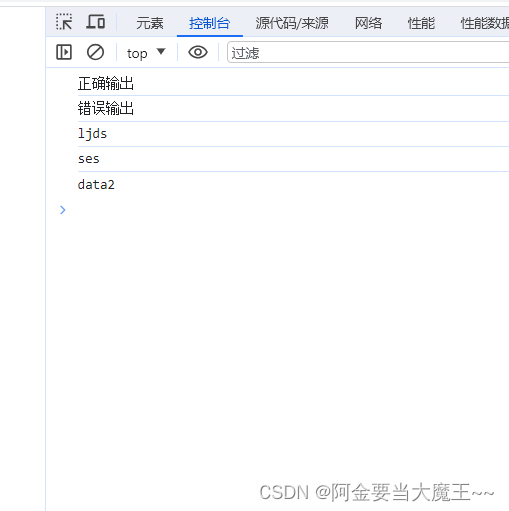
// promise async awaitasync function foo(){var a = await new Promise((res) =>{ //创建新的Promise setTimeout(()=>{res("正确输出") //定时器输出正确的内容},200)});console.log(a) //打印try{ //继续 连续var b = await new Promise((res,rej)=>{ setTimeout(()=>{rej('错误输出') //输出错误},99) })}catch(b){ //错误监听返回和then原理差不多console.log(b)}var ses = await new Promise((res) =>{ //创建新的Promise setTimeout(()=>{res('ses')},880)})var c= await 'ljds' //修改输出的内容console.log(c) //打印新的内容console.log(ses) //原有的内容}foo()//执行foo()// 数据二使用数据一的数据async function getData() {// 假装请求数据1var data1 = await new Promise((resolve) => {setTimeout(() => {resolve('data1'); //定时器输出正确的内容}, 1000);});// return data1 //返回data1就是直接输出data1的数据// console.log(data1); // // 假装请求数据2且此请求依赖数据1return new Promise((resolve) => { //返回新的promisse然后继续使用setTimeout(() => {resolve('data2'); //输出正确的内容}, 1000);});}getData().then((v) => { //监听getData的数据变化 V就是一个形参没有意义 console.log(v);});