参考文章:Cocos 3.x 层级Layer - 简书
2D镜头跟随应该怎么实现呢 - Creator 3.x - Cocos中文社区
关于多个摄像机,动态添加节点的显示问题,需要动态修改layer?
场景:在制作摄像机跟随角色移动功能时,新增一个摄像机camera,将这个摄像机负责显示在一个新增的layer上(如ui)。所有效果都实现后,底层摄像机跟随角色移动,上层ui不动,这些都是没有问题的。只不过动态添加到layer为ui的节点就会出现,原因是动态添加的节点layer被设置成了default,并没有跟随父节点的layer,所以需要手动修改一下。
注意事项:动态设置layer,并且必须等待节点出现后设置。核心代码:
node.walk((child)=>{child.layer = 2;
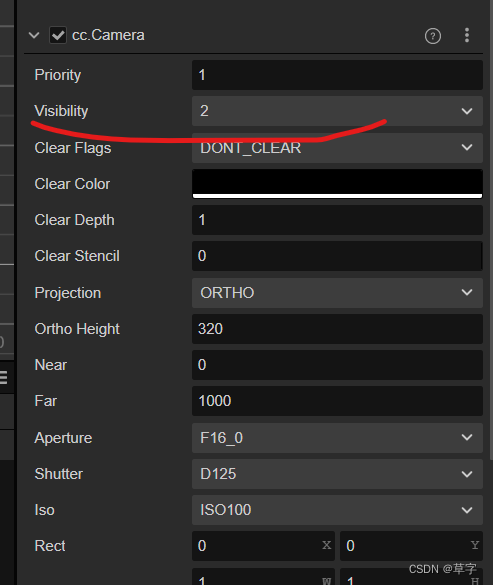
})layer的值可以在Visibility选择那里查看。勾选上你需要的选项。

源代码:
import { _decorator, Component, Node,EventTarget,input, Input, EventTouch,EventKeyboard,KeyCode,Vec2,find,Animation,AnimationClip,TiledMap,TiledLayer,TiledTile, Sprite,resources,instantiate,Texture2D, SpriteFrame, UITransform,Size,Vec3, Script,Prefab,Tween,tween, v2,Quat, Label,Layers } from 'cc';
import worldControl from './worldControl'
import eventBus from '../common/eventBus'
import playerData from '../data/playerData';
import { goodsControl } from './goodsControl';
const { ccclass, property } = _decorator;
const eventTarget = new EventTarget();
//背包系统
@ccclass('boxControl')
export class boxControl extends Component {playerData:playerData=null; //玩家数据实例。@property(worldControl) //这种写法会在cocos creator编辑器上增加一个可以绑定的属性。worldControl:worldControl=null;indexActive=-1;//当前选中项start() {// eventTarget.on('toggle_goods_select', this.toggle, this);// setTimeout(()=>{// eventTarget.emit('toggle_goods_select',{val:99});// },2000)// console.log('worldControl:',this.worldControl)// setTimeout(()=>{this.getFastGoods();// },2000);input.on(Input.EventType.KEY_DOWN, (event)=>{// console.log('按下',event.keyCode,KeyCode.DIGIT_1)switch(event.keyCode) {case KeyCode.DIGIT_1:this.select(0);break;case KeyCode.DIGIT_2:this.select(1);break;case KeyCode.DIGIT_3:this.select(2);break;case KeyCode.DIGIT_4:this.select(3);break;case KeyCode.DIGIT_5:this.select(4);break;case KeyCode.DIGIT_6:this.select(5);break;case KeyCode.DIGIT_7:this.select(6);break;case KeyCode.DIGIT_8:this.select(7);break;}}, this);input.on(Input.EventType.KEY_UP, (event)=>{// console.log('释放')switch(event.keyCode) {case KeyCode.NUM_1: //小键盘数字break;case KeyCode.DIGIT_1: //英文字母上的数字break;}}, this);}//刷新数据updateData(){this.getFastGoods();}//获取快捷物品getFastGoods(){this.playerData=playerData.Instance();let goodsList=this.playerData.knapsackList; //背包列表let arr=[1,2,3,4,5,6,7,8];// let parent=this.node;let parent=find('Canvas/functionLayer/box');console.log(parent,'fuqin')let a=find('Canvas/functionLayer/skillBtn')resources.load('prefab/cat', Prefab, (err, res)=> { let arrow = instantiate(res);arrow.setPosition(new Vec3(0,0,0));// arrow.layer=Layers.Enum.uiarrow.layer=(2 << 0)console.log(Layers.Enum.ui,Layers.Enum.DEFAULT,'uiui')arrow.setParent(a);arrow.walk((child)=>{child.layer = (2 << 0)console.log(arrow.layer,'layer')})// new AudioMgr().playOneShot('sound/qiang1'); //播放音效})//goods:物品resources.load('prefab/goods', Prefab, (err, res)=> { arr.map((v,o)=>{if(goodsList[o]){ //存在则渲染。let goods = instantiate(res);goods.setParent(parent);//等待加载完成后修改goods.walk((child)=>{child.layer = (2 << 0)})goods.setPosition(new Vec3(0,0,0));goods.getComponent(Sprite).spriteFrame = goodsList[o].spriteFrame;let select:Node=goods.getChildByName('select');select.active=false;let number:Node=goods.getChildByName('number');number.getComponent(Label).string = goodsList[o].num ? `${goodsList[o].num}` : '';let g=goods.getComponent(goodsControl)g.index=o; //添加下标索引}})})}//选中某项select(index){// index=index-1;//下标-1this.indexActive=index;// console.log('选中项:',index)let children=this.node.children;children.map((v,o)=>{let select:Node=v.getChildByName('select');if(o==index){select.active=true;}else{select.active=false;}});}onEnable () {//事件监听eventBus.on('toggle_goods_select', this.toggle, this);}onDisable () {eventBus.off('toggle_goods_select', this.toggle, this);}//切换选中项toggle (val,obj) {console.log('切换菜单',val,obj);// this.select(val.index);}update(deltaTime: number) {}
}参考教程:
Cocos 3.x 层级Layer - 简书