数据库的Delete操作是用来删除数据库中的数据记录的,它是数据库操作中的一种重要操作,能够帮助用户删除不需要的数据,以便保持数据库的整洁和高效。在使用Delete操作时,需要注意确保操作的准确性和安全性,以免误删重要数据或造成不可逆的损失。
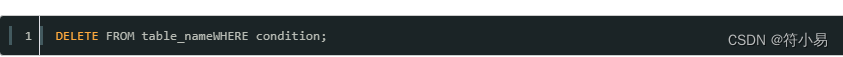
Delete操作的语法通常如下:

其中,DELETE是关键字,FROM是指定要删除数据的表名,condition是用来指定删除数据的条件。
在实际使用中,需要根据具体的需求和情况来编写Delete操作的语句,下面将介绍一些常见的使用场景和注意事项。
删除单条记录
要删除数据库中的单条记录,可以使用Delete操作结合WHERE子句来指定要删除的记录。例如,要删除表中id为1的记录,可以使用如下语句:

删除多条记录
如果需要删除多条记录,可以使用Delete操作结合IN子句来指定要删除的记录。例如,要删除表中id为1、2、3的记录,可以使用如下语句:

删除所有记录
如果需要删除表中的所有记录,可以不使用WHERE子句,直接使用Delete操作。例如,要删除表中的所有记录,可以使用如下语句:

但需要注意的是,删除所有记录是一项危险的操作,必须谨慎使用,以免造成不可挽回的损失。
删除特定条件的记录
除了根据主键或特定值进行删除之外,还可以根据特定条件来删除数据记录。例如,要删除表中所有age大于30的记录,可以使用如下语句:

在使用Delete操作时,需要注意以下几点:
备份数据
在执行Delete操作之前,应该先备份数据库中的数据,以便在意外情况下能够恢复数据。
慎重选择条件
在使用Delete操作时,应该慎重选择条件,确保只删除需要删除的数据,避免误删重要数据。
注意事务
在使用Delete操作时,应该考虑使用事务来确保操作的原子性和一致性,避免因为意外情况导致数据丢失或不一致。
考虑索引
在Delete操作中,如果删除的数据量较大,可能会导致索引失效或性能下降,需要考虑索引的影响,并做好相应的优化工作。
总之,数据库的Delete操作是一个非常重要的操作,能够帮助用户删除不需要的数据,保持数据库的整洁和高效。在使用Delete操作时,需要注意确保操作的准确性和安全性,以免造成不可挽回的损失。