第二章 使用ECS
2.1 获取ECS
方式一:通过试用中心免费领取ECS实例
满足以下全部条件的阿里云用户,可免费试用云服务器ECS:
- 阿里云注册会员用户并完成阿里云企业认证或个人认证用户。
- 申请用户是云服务器ECS产品的新用户,可以申请获得某一规格ECS的一次免费试用机会。
- 如用户账号有欠费,需先补足欠费再进行试用。
您可以访问阿里云免费试用页面:https://free.aliyun.com/
方式二:直接购买云服务器ECS实例
您可以访问云服务器ECS产品页面:https://www.aliyun.com/product/ecs
2.2 登录服务器
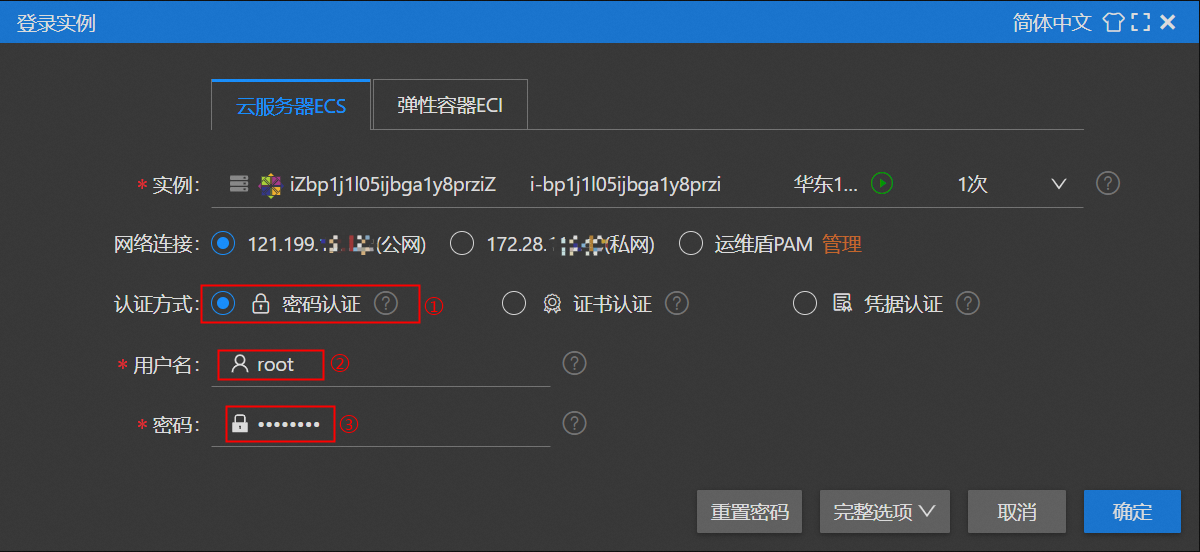
- 在ECS实例的操作列中点击远程连接云服务器ECS,点击实例最右侧的远程连接按钮,并立即登录后会跳转至Workbench的登录页面。

-
登录云服务器ECS,在Workbench页面中,通过密码认证方式,输入创建ECS实例时指定的用户名(root)和密码,点击确定,登录ECS。

-
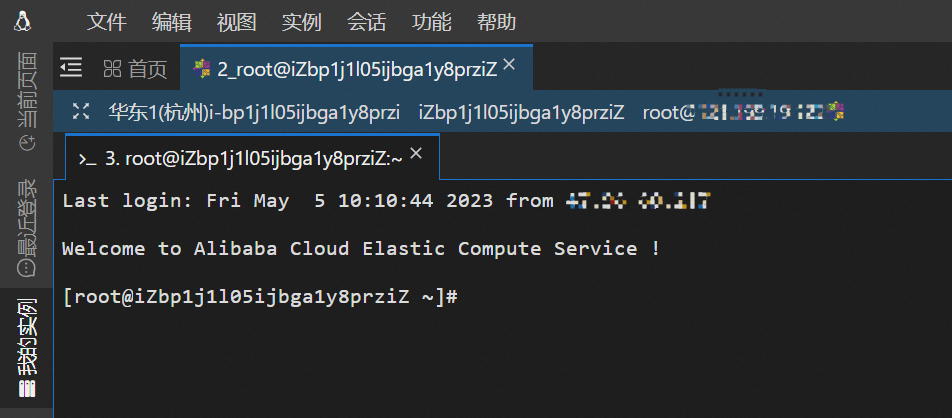
登录后可以看到如下页面,说明已经成功登录到该ECS实例。

2.3 管理服务器
WordPress是使用PHP语言开发的内容管理平台,WordPress运行的基础环境一般为“LAMP/LNMP”,其中:
- “L”为Linux的缩写,是操作系统软件,是服务器中其它软件运行的基础,常见的CentOS、Ubuntu等;
- “A/N”为Apache/Nginx的缩写,是Web服务器软件,用来运行网站页面以及响应处理用户请求;
- “M”为MySQL的缩写,是数据库软件,用来存放网站运行必要的系统数据和用户数据;
- “P”为PHP的缩写,是编程软件,用来运行WordPress软件的代码。
2.3.1 云市场搭建
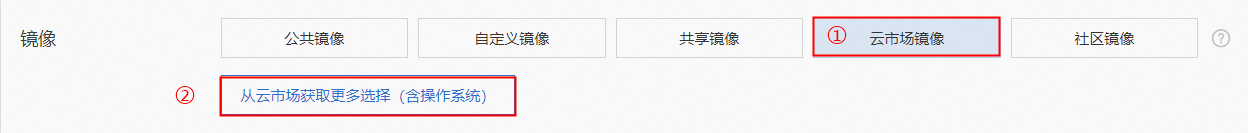
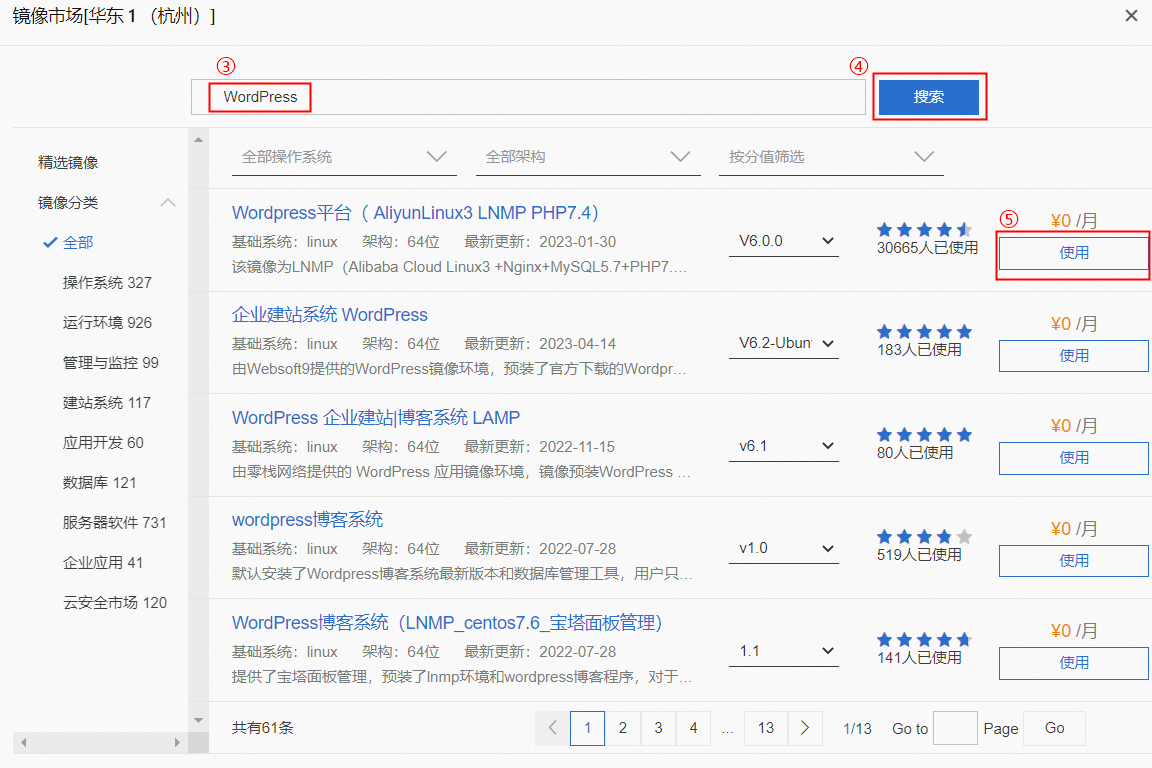
方式一:购买ECS实例时,使用WordPress镜像装机:“镜像”选择“云市场镜像”,搜索“WordPress”关键字,选用镜像,进行装机。


方式二:现有ECS更换系统盘,使用WordPress镜像装机:
提示:更换系统盘是高风险操作,如果您的ECS实例中已经存储了业务相关数据,不建议您使用该方式搭建WordPress网站。
- 进入ECS实例详情页面,点击停止,确保更换操作系统的之前ECS实例处于已停止状态,点击更换操作系统,进行镜像配置。
2.3.2 手动搭建
请查看
阿里云手动搭建WordPress网站
2.4 释放ECS
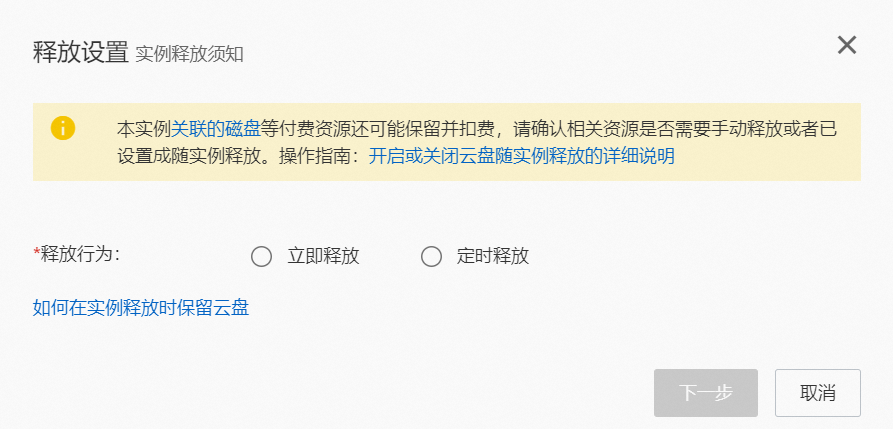
通过点击云服务器ECS控制台中实例管理页面的“释放设置”,并选择释放的方式,ECS实例的释放设置支持两种方式:手动释放(立即释放)、自动释放(定时释放)。

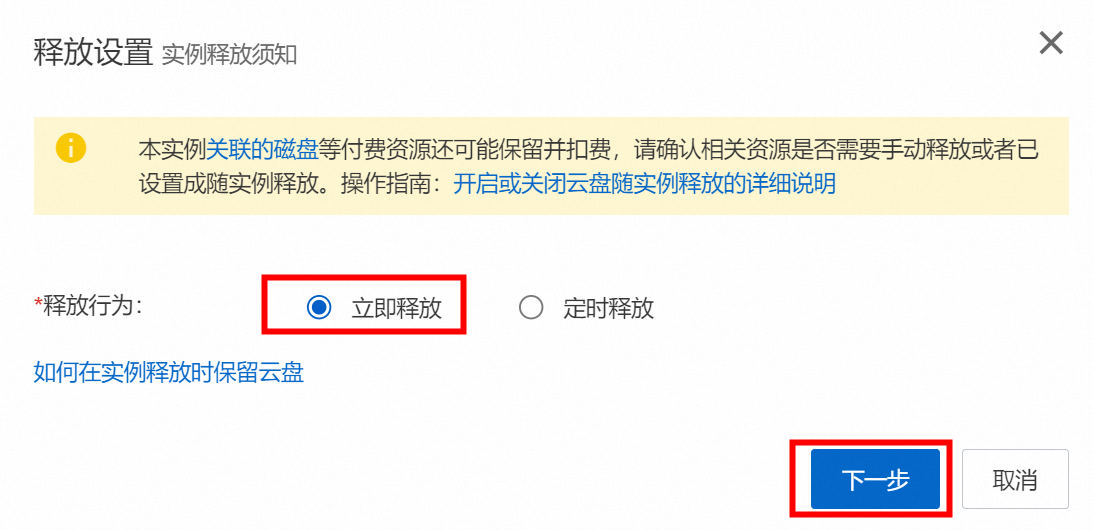
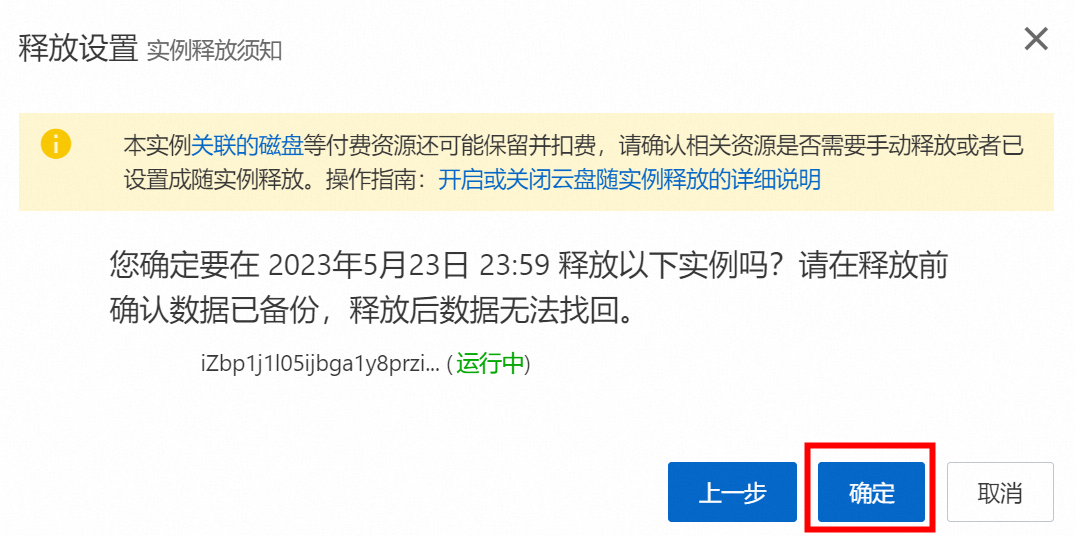
- 手动释放:在弹出的对话框中,选择立即释放。单击下一步,并单击确认。

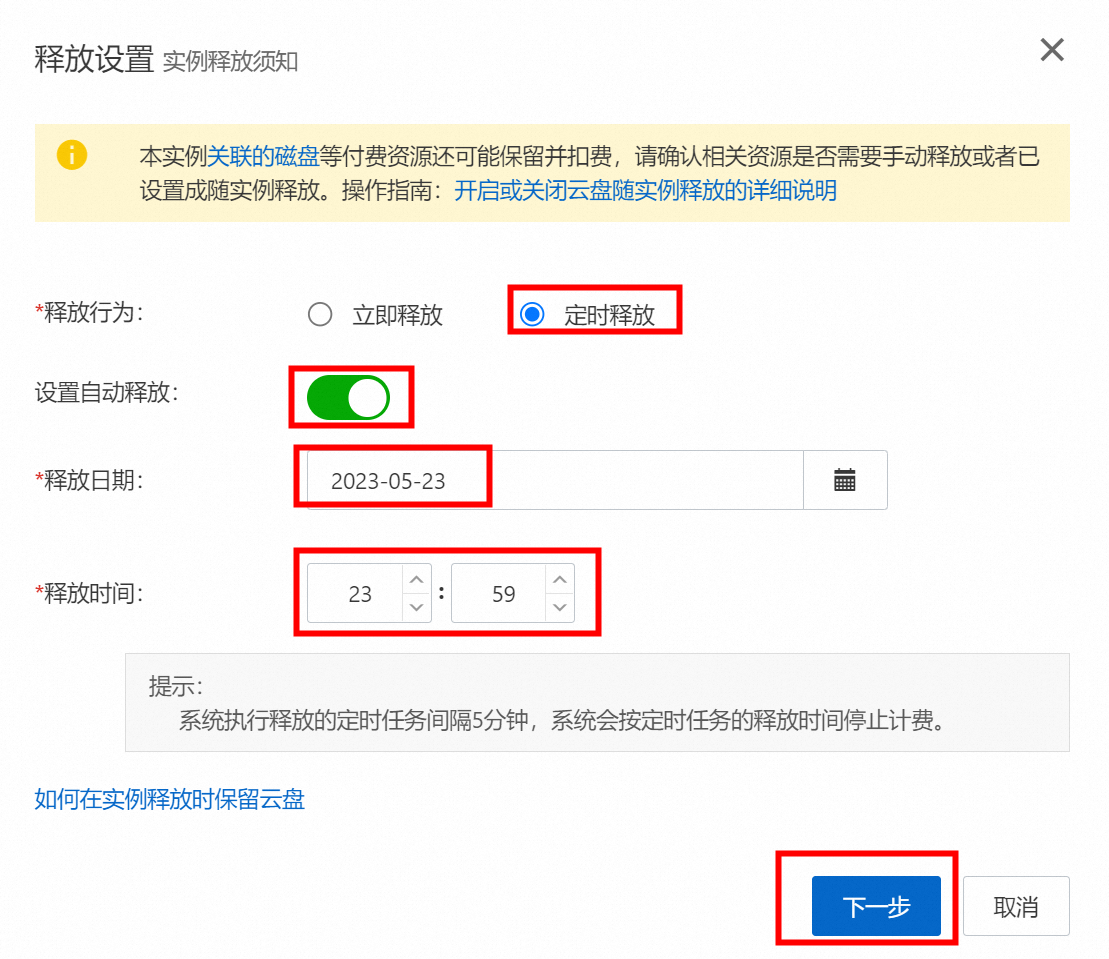
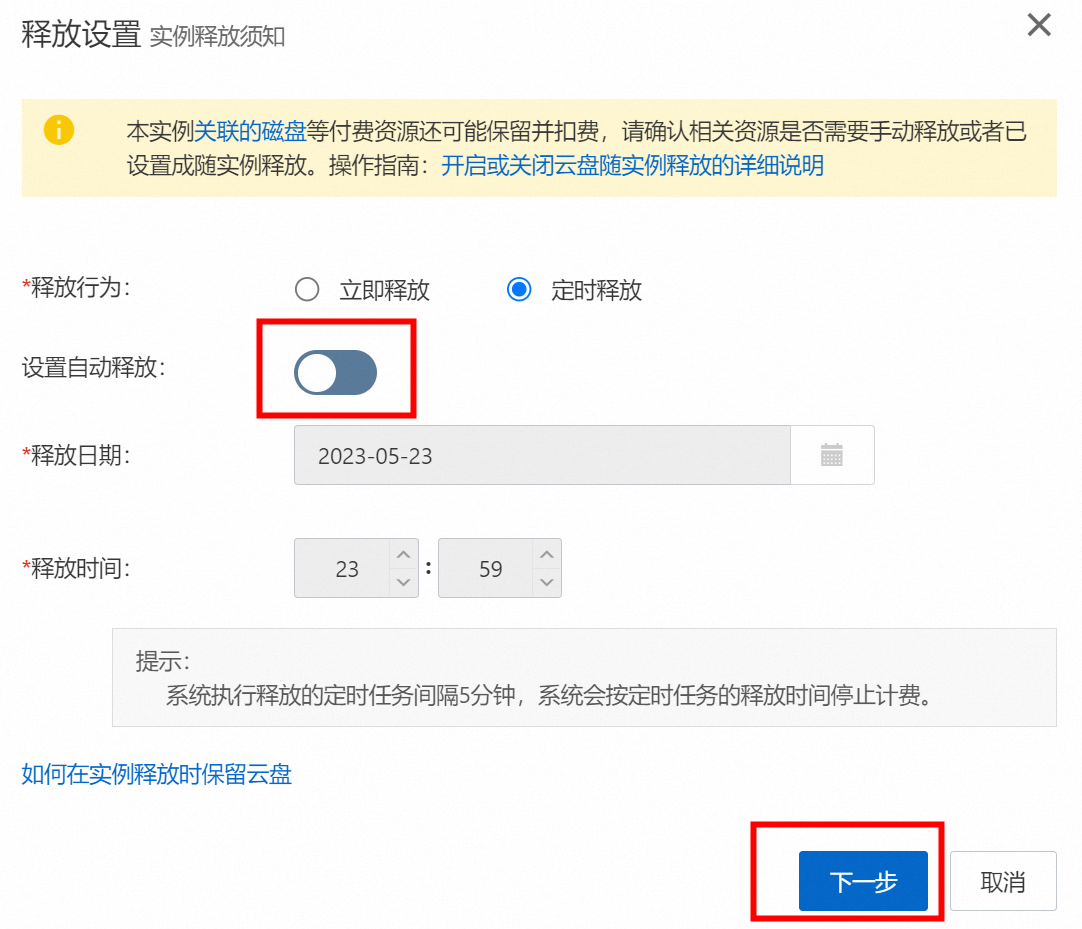
- 开启自动释放:弹出的对话框中,选择定时释放。选择“设置自动释放”,设置释放日期和释放时间。单击下一步并确定。


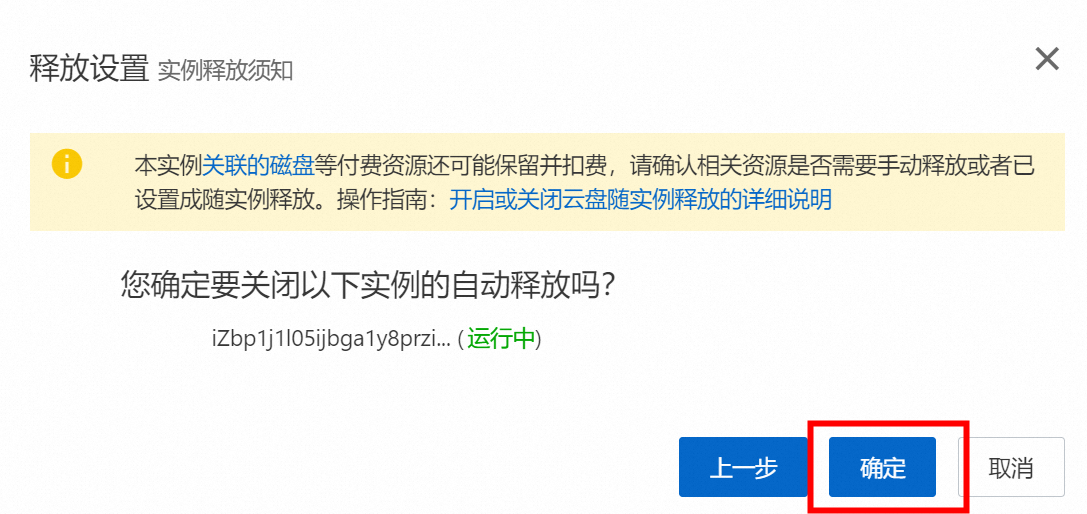
- 关闭自动释放:弹出的对话框中,选择定时释放。取消“设置自动释放”。单击下一步并确定。




![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)