由于是内网,资料无法拷贝,借助参考资料,整理发出。
镜像安装
基本操作。
查看VM配置
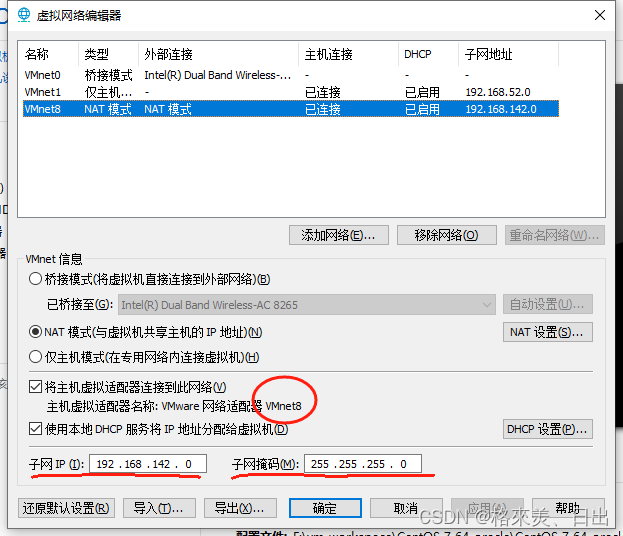
图1,有几个信息。一个是NAT借用了网卡里的VMnet8适配器。
子网IP是从192.168.142.0
子网掩码255.255.255.255,对应下面配置的NETMASK
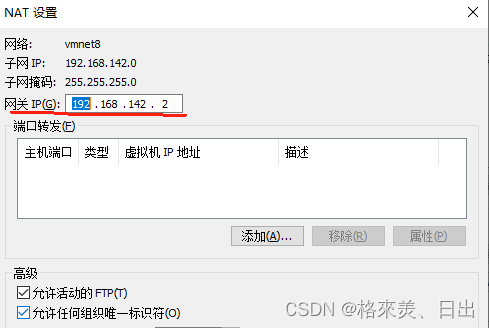
图2说明了网关IP是192.168.142.2,对应下面的GATEWAY
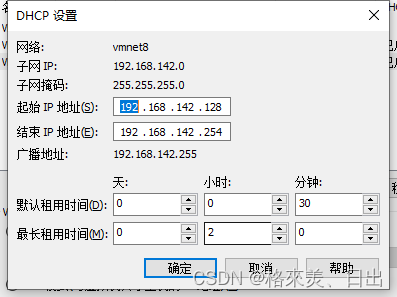
图3说明IP的起始和结束。对应下面的IPADDR
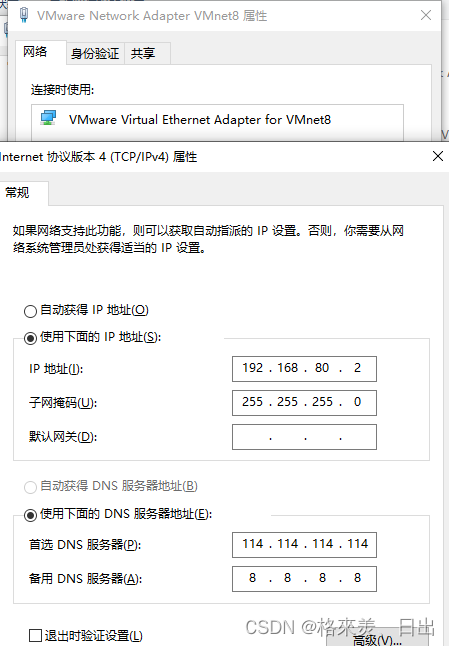
图4是VMnet8的截图,好像没啥用,先搁浅在这。
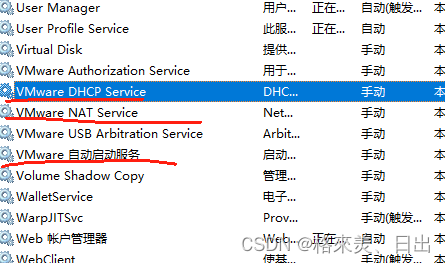
图5,VM的一些服务要启动
配置ens文件
TYPE=Ethernet
PROXY_METHOD=none
BROWSER_ONLY=no
# static-静态ip,dhcp-动态
BOOTPROTO=static
DEFROUTE=yes
IPV4_FAILURE_FATAL=no
IPV6INIT=yes
IPV6_AUTOCONF=yes
IPV6_DEFROUTE=yes
IPV6_FAILURE_FATAL=no
IPV6_ADDR_GEN_MODE=stable-privacy
NAME=ens32
UUID=b3df7575-4ac6-4d13-8a1a-bb8b237221fa
DEVICE=ens32
# 网卡设备自动启动 (需要修改的地方)
ONBOOT=yes #新增
IPADDR=192.168.80.130
NETMASK=255.255.255.0
GATEWAY=192.168.80.2
DNS1=8.8.8.8
DNS2=114.114.114.114上面的dns要与vi /etc/resolv.conf文件中的对应起来。
测试网络
service network restart
#关闭防火墙
systemctl stop firewalld.serviceping -c3 www.baidu.com
ping -c3 本机地址#如果有问题禁用
systemctl stop NetworkManager









![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)