前言:在写页面UI时发现,当隐藏了NavigationBar时,即使UITableView是从(0,0)进行布局,也会一直在手机状态栏下方进行展示布局,而我的想法是希望UITableView可以从状态栏处就进行展示布局
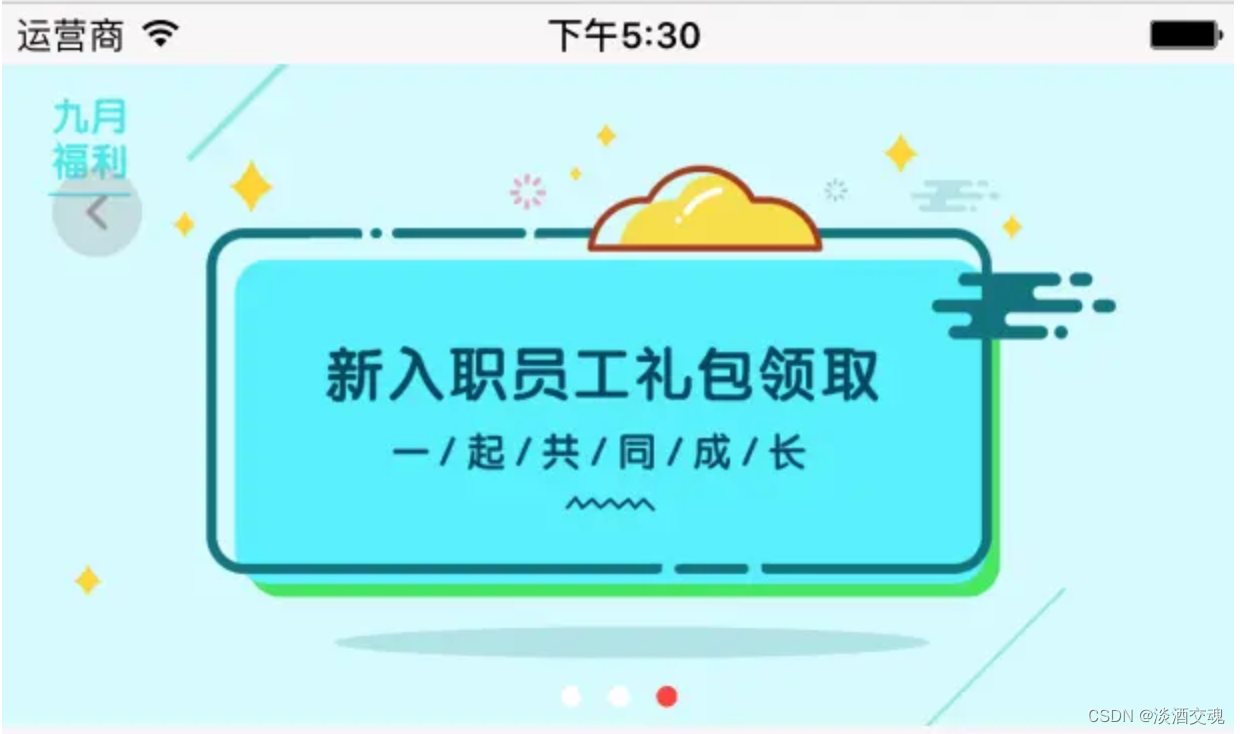
当前页面展示:

问题查找和排查:
通过进行修改tableHeaderView的坐标,发现无论如何将headerView的坐标往上移动都没有任何效果,仍在状态栏下展示。所以感觉得出这是一个系统的自动布局,通过查询资料,查到automaticallyAdjustsScrollViewInsets属性
automaticallyAdjustsScrollViewInsets属性:
涉及到automaticallyAdjustsScrollViewInsets属性,但实际上,从iOS 11开始,该属性已经被废弃,并被contentInsetAdjustmentBehavior属性替代。
在iOS 11之前,automaticallyAdjustsScrollViewInsets用于控制UIViewController是否应该自动调整与滚动视图(如UITableView)相关的内边距以考虑导航栏、标签栏等。当设置为true时,系统会自动为你调整滚动视图的内边距,确保内容不会被这些视图遮挡。而在iOS 11及以上,这一概念得到了更新。
在iOS 11及以上,你应该使用contentInsetAdjustmentBehavior属性来控制滚动视图的内边距调整行为。设置为.never表示不要自动调整内边距,从而防止系统在隐藏导航栏时向下调整内容。这样,你可以更精确地控制滚动视图的布局。
总的来说,通过使用contentInsetAdjustmentBehavior,你可以在iOS 11及以上版本上更好地控制滚动视图的内边距,以适应你的布局需求。
问题解决思路和办法:
所以根据上方属性特征,可以得出就是因为这个属性而导致系统自动调整UITableView与状态栏之前的距离
解决问题:
myTableView = UITableView(frame: .zero, style: .grouped)
myTableView.tableHeaderView = tableHeaderView
myTableView.showsVerticalScrollIndicator = false
myTableView.separatorStyle = .none
myTableView.delegate = self
myTableView.dataSource = selfif #available(iOS 11.0, *) {myTableView.contentInsetAdjustmentBehavior = .never
} else {automaticallyAdjustsScrollViewInsets = false
}myTableView.register(goodsCell.self, forCellReuseIdentifier: NSStringFromClass(goodsCell.self))
在初始化myTableView后,进行将automaticallyAdjustsScrollViewInsets属性进行关闭,以适应自己的布局需求。
解决后页面展示:

图片借鉴地址
希望文章对大家能够有所帮助,大家可以多多点赞和关注,以便后续学习不迷路~