这篇文章是我学习网站开发,阶段性总结出来的。可以帮助你 通俗易懂 地更加深刻理解网站的这个玩意。
一,网站和网页的区别?
网站是由一个个网页组成。我们在浏览器上面看到的每一个页面就是网页,这些 相关的 网页组成一个网站。像知乎上很多个页面能组成知乎这个庞大的网站。
网站可以只包含一个网页。
二,网站是由前端,后端,数据库组成。
前端?不懂?后端?不懂?没关系。我慢慢解释。
1,前端
我们打开浏览器看到的,都是网站的前端。它们是直接给用户呈现出来的,换言之,前端就是专门给用户看到的部分。
我们知道,一个个网页是由代码编写的。前端,就是用 html,css,javascript三种语言组成。用这三种语言,就可以编写出各种花里胡哨的网页。
简单介绍一些这三种语言,如果把网站比作一个房子。
①html,就是房子的砖和瓦。网站是由文字,图片堆砌而成,那么html就是往网站上添加文字图片等等。
②css,就是房子的美观度。我们要改变文字的大小,文字的颜色,图片的大小。都要用css来完成。
③javascript,就是人与房子的交互。比如点击一个按钮,点击后会出现什么效果,要用Javascript来完成。比如,点击按钮后跳转到另一个网页。
浏览器的作用,就是解释和执行html语言的工具,把这些代码,全部转换成用户易于看懂的界面形式。
网站可以只有前端组成。

2,后端
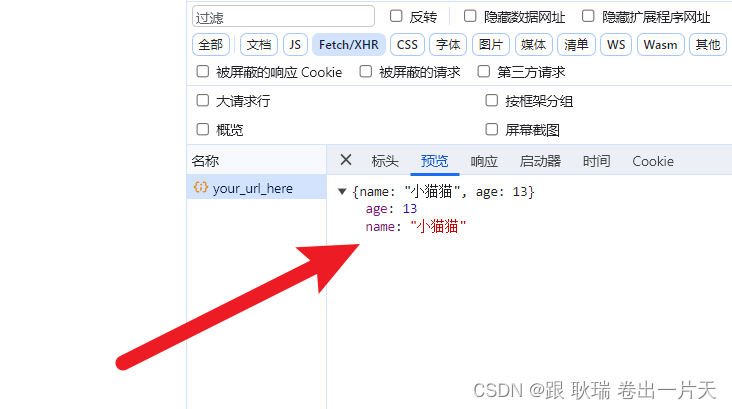
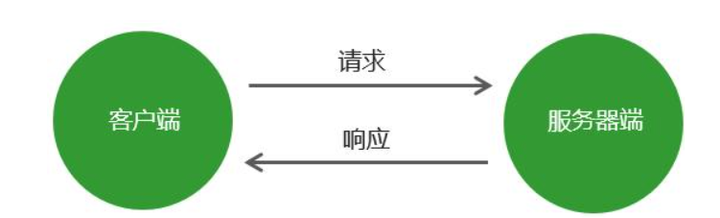
当用户与服务器交互的时候,用户向服务器发送一个请求(request),服务器处理请求后,向用户做出应答(response)。而接收并处理请求再向用户做出应答的过程,就是属于网站后端的事情。比如说,我问服务器,“现在的时间是多少?”,提交请求后,服务器获取当前的时间,然后向用户返回当前的时间信息 “2021年1月31日”。
服务器返回的信息后,前端会接收,并在页面上用html以一定的方式呈现,用户继而接收。
可以这么理解,用户所在的就是网站的前端,服务器所在的就是网站的后端。

后端和前端一样,也有三个非常重要部分元件。1,Servlet (服务) 2,filter(过滤器)3,session(会话)
1,Servlet就是用来处理用户的请求的。用户提交的不同请求,会由不同的Servlet进行处理。
2,filter就是理解对用户的请求进行预处理,根据请求的信息,可以晒掉某些的用户请求,或者把请求分配给相应的Servlet进行处理。
3,session。用户打开浏览器并且连接到服务器后,服务器就会创建一个会话,用来记录用户某些信息。当用户关掉浏览器后,服务器就会删掉会话。例如,避免用户的重复登录,就是通过session来实现。
现在问题来了?前端通过怎样的手段把信息传递给后端,和后端进行交互的呢?
有三种办法。1,前端可以通过提交表单,用于后端接收。2,Ajax。3,Restful。这里就不深入介绍了。

3,数据库
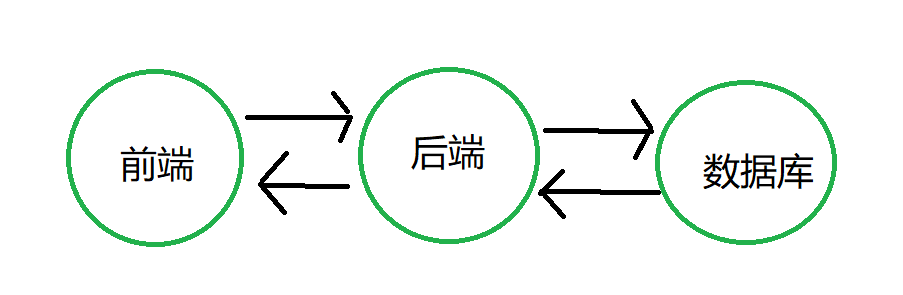
先上一张图

当一个网站越做越大,服务器里面的内存是无法存储大量的数据。这时候就要应用的数据库。简而言之,数据库用来存储大量的数据。
上面这张图,后端是与数据库进行交互的,并进行数据的存储和提取。当用户需要某条数据的时候,后端就从数据库里面提取,返回给用户。相当于,一个人去买东西,商店老板从仓库里拿它想要的,然后再递给用户。
那么问题又来了?后端是怎么和数据库连接的呢?
后端与数据库进行连接的技术,主要的是JDBC技术,这也就是服务器往数据库里面存储数据和提取数据的方法。这里也不深入讲解了,具体会另出博客,只需明白,后端也服务服务器是通过什么方法交互的。
三,ip地址,域名
每个网站都只一个ip地址,比如 114.55.254.213 就是我个人网站的地址。我们直接在浏览器里面输入这串ip,是能够查找到我的个人网站的。
百度也有它的ip,知乎也有它的ip,我们学校的网站也有它的ip。
那为什么我们搜索某个网站,不输入ip呢?
可以是可以,但因为网站对应的ip地址难以记忆,我们会给ip地址另起名字,也就是域名。
baidu.com 就是百度ip的名字。也就是百度网站的名字。
zhihu.com 就是知乎ip的名字。也就是知乎网站的名字。
当我们输入域名的时候,会被解析为ip地址,然后再映射到相应的网站。比如搜索 www.liangyuanshao.cn就是跳转到我的个人网站。和114.55.254.213 的效果是一样的。
![]()
https代表的是协议。
www是万维网。
zhihu.com就是知乎网站的域名
至于后面这一块/people/system-out-99。因为一个网站可以分为很多板块,像注册登录的板块,主页板块。/people就是知乎网站下面的用户板块。而/system-out-99就是用户板块下面我的个人主页。输入上面这一块到浏览器,就会跳转到我的知乎个人主页。

现在我将步入框架的学习。这是我之前学网站开发大概的整体认知,向新人和刚入坑的网站开发的小白介绍,方便以后理解学习。


![[idea]idea连接clickhouse23.6.2.18](https://img-blog.csdnimg.cn/direct/6d7834e2081648d6a6a40642516d157e.png)