一、简介
1、HTML局限性
HTML只关注内容的语义,但是丑!
2、CSS概要
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
3、CSS语法规范
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。
h1 {color: red;font-size: 25px;
}
- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head><style>h4 {color: blue;font-size: 100px;}</style>
</head>
4、CSS代码风格
样式格式书写:展开格式
样式大小写风格:样式选择器,属性名,属性值关键字全部使用小写字母
样式空格风格:属性值前面,冒号后面,保留一个空格、选择器(标签)和大括号中间保留空格
二、基础选择器
1、选择器作用
区分并选择标签
2、选择器分类
选择器分为基础选择器和复合选择器两个大类
基础选择器是由单个选择器组成的
3、标签选择器
标签选择器是用 HTML 标签名称作为选择器,按标签名称分类
h1 {color: red;
}
4、类选择器
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。一个标签可以有多个名字,空格隔开。
<div class=‘red’> 变红色 </div>
.red {color: red;
}
样式点定义,结构类调用。一个或多个,开发最常用
5、id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
<div id=‘red’> 变红色 </div>
#red {color: red;
}
id 属性只能在每个 HTML 文档中出现一次。
样式#定义,结构id调用,只能调用一次,别人切勿使用

6、通配符选择器
通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
* {margin: 0;padding: 0;
}
三、字体属性
1、字体系列
CSS 使用 font-family 属性定义文本的字体系列
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";
}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
2、字体大小
CSS 使用 font-size 属性定义字体大小。
px(像素)大小是我们网页的最常用的单位
谷歌浏览器默认的文字大小为16px。不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小(可以给 body 指定整个页面文字的大小)
3、字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| bold | 粗体 |
| 100~900 | normal:400;bold:700 |
4、文字样式
CSS 使用 font-style 属性设置文本的风格
| 属性值 | 描述 |
|---|---|
| normal | 默认值 |
| italic | 斜体 |
很少使用斜体,反而要给em,i改为不倾斜
5、字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码
body { font: [font-style] [font-weight] font-size[/line-height] font-family;
}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用。
四、文本属性
1、文本颜色
color 属性用于定义文本的颜色。
| 表示方式 | 属性值 |
|---|---|
| 预定义的颜色 | red、green、blue、pink |
| 十六进制 | #FF0000 |
| RGB代码 | rgb(255,0,0) 或者 rgb(100%,100%,100%) |
开发中最常用的是十六进制
2、对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认) |
| right | 右对齐 |
| center | 居中对齐 |
3、装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
| 属性值 | 描述 |
|---|---|
| none | 无(默认) |
| underline | 下划线 |
| overline | 上划线(?) |
| line-through | 删除线 |
4、文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
em 是一个相对单位,就是当前元素(font-size)1 个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
div { text-indent: 10px;
}p { text-indent: 2em;
}
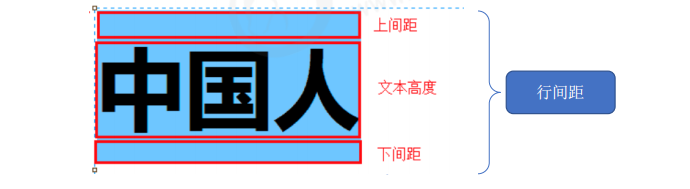
5、行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.

五、CSS引入方式
1、内部样式表
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中
<style>
h4 {color: blue;font-size: 100px;
}
</style>
<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中。代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是练习时常用的方式
2、行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
style 其实就是标签的属性,在双引号中间,写法要符合 CSS 规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用使用行内样式表设定 CSS,通常也被称为行内式引入
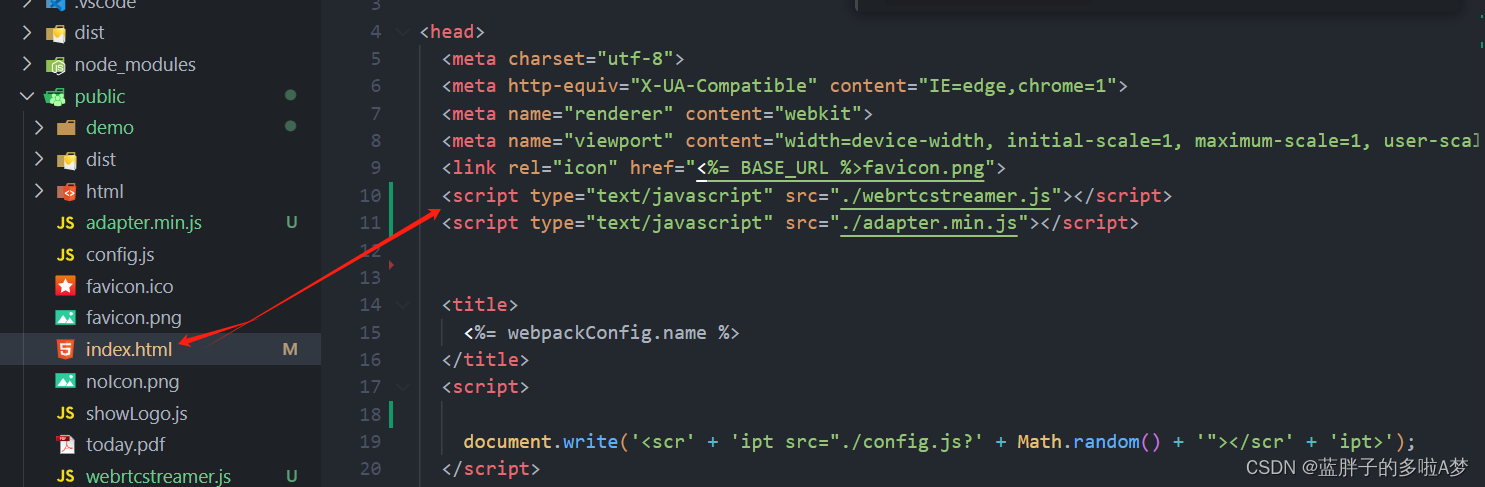
3、外部样式表
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
- 在 HTML 页面中,使用
<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
六、浏览器调试工具
Ctrl+滚轮 可以放大开发者工具代码大小。
左边是 HTML 元素结构,右边是 CSS 样式。
右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
Ctrl + 0 复原浏览器大小。
如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
七、复合选择器
1、后代选择器
后代选择器:选择父元素里面子元素
写法:把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
2、子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。(亲儿子元素)
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子
3、并集选择器
并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明。通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
4、链接伪类选择器
伪类选择器用于向某些选择器添加特殊的效果
伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
链接伪类选择器注意事项
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法:love hate 或者 lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
/* a 是标签选择器 所有的链接 */
a { color: gray;
}/* :hover 是链接伪类选择器 鼠标经过 */
a:hover { color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
6、:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素
input:focus { background-color:yellow;
}
八、元素显示模式
1、块元素
常见的块元素有h1~h6、p、div、ul、ol、li等,其中 div 标签是最典型的块元素
特点
- 比较霸道,自己独占一行。
- 高度,宽度、外边距以及内边距都可以控制。
- 宽度默认是容器(父级宽度)的100%。
- 是一个容器及盒子,里面可以放行内或者块级元素。
注意
- 文字类的元素内不能使用块级元素
- p 标签主要用于存放文字,因此 p 里面不能放块级元素,特别是不能放div
- h1~h6等都是文字类块级标签,里面也不能放其他块级元素
2、行内元素
常见的行内元素有 a、strong、b、em、i、del、s、ins、u、span等,其中span标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
特点
- 相邻行内元素在一行上,一行可以显示多个。
- 高、宽直接设置是无效的。
- 默认宽度就是它本身内容的宽度。
- 行内元素只能容纳文本或其他行内元素。
注意
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
3、行内块元素
在行内元素中有几个特殊的标签: <img />、<input />、<td>,它们同时具有块元素和行内元素的特点。称它们为行内块元素。
特点
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
- 默认宽度就是它本身内容的宽度(行内元素特点)。
- 高度,行高、外边距以及内边距都可以控制(块级元素特点)
4、元素显示模式转换
一个模式的元素需要另外一种模式的特性
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display: inline-block;
5、单行文字垂直居中
让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
九、背景
1、背景颜色
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
p {background-color: pink;
}div {background-color: transparent;
}
2、背景图片
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置
div {background-image : none;
}p {background-image : url(https://rexhao.work/medias/logo.png);
}
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
3、背景平铺
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认) |
| no-repeat | 背景图便不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4、背景图片位置
利用 background-position 属性可以改变图片在背景中的位置
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位
| 参数 | 说明 |
|---|---|
| length | 百分数 | 长度值 |
| position | top | center | bottom | left |right 方位名词 |
- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y
5、背景图像固定(背景附着)
background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动,后期可以制作视差滚动的效果
background-attachment : scroll | fixed
| 参数 | 作用 |
|---|---|
| scroll | 背景图随着对象滚动 |
| fixed | 背景图像固定 |
6、背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中,节约代码量。
background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top;
7、背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 习惯把 0.3 的 0 省略掉,写为
background: rgba(0, 0, 0, .3); - 背景半透明是指盒子背景半透明,盒子的内容不受影响
- CSS3 新增属性, IE9+ 版本浏览器才支持的。但现在实际开发,我们不太关注兼容性写法了,可以放心使用
十、CSS三大特性
1、层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖)另一个冲突的样式。层叠性主要 解决样式冲突的问题
相同优先级,后来居上
2、继承性
子标签会维承父标签的某些样式,如文本颜色和字号。(子承父业)
text-,font-,line-,color属性
行高的继承
body {font: 12px/1.5 Microsoft YaHei;
}
行高可以跟单位也可以不跟单位
如果子元素没有设置行高:继承父元素的行高为 1.5,此时子元素的行高是 :当前子元素的文字大小 * 1.5
优势就是里面的子元素可以根据自己文字大小自动调整行高
3、优先级
| 选择器 | 权重 |
|---|---|
| 继承、* | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器、伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内元素 | 1,0,0,0 |
!important | 无穷大 |
- 权重是有4组数字组成,但是不会有进位。
- 等级判断从左向右,如果某一位数值相同,则判斯下一位数值
- 继承的权重是0,如果该元素没有直接选中 ,不管父元素权重多高,子元素得到的权重都是0。